es.hideout-lastation.com
es.hideout-lastation.com
Descargue plantillas de encuadernación para imprimir en Sneakpeekit
El wireframing tradicional es ideal para dibujar ideas y obtenerlas rápidamente en papel. Siempre puedes hacer un wireframe en papel de computadora, pero a veces querrás un poco más de estructura .
Ahí es donde Sneakpeekit puede ayudar. Este recurso gratuito creado por Pasquale Vitiello ofrece siete hojas de wireframe imprimibles personalizadas, desde cuadrículas de puntos tradicionales hasta diseños más específicos para computadoras de escritorio y dispositivos móviles.
Puede imprimir estas tantas veces como quiera y la cuadrícula sigue siendo la misma en todas las hojas.
Cada archivo viene en un paquete .zip con documentos PDF para una fácil impresión. Cada plantilla está diseñada para papel de impresora A4, por lo que no debería tener problemas para imprimir cualquiera de estas plantillas. Ciertamente no son necesarios, pero pueden darte una gran ventaja de wireframing en una grilla.
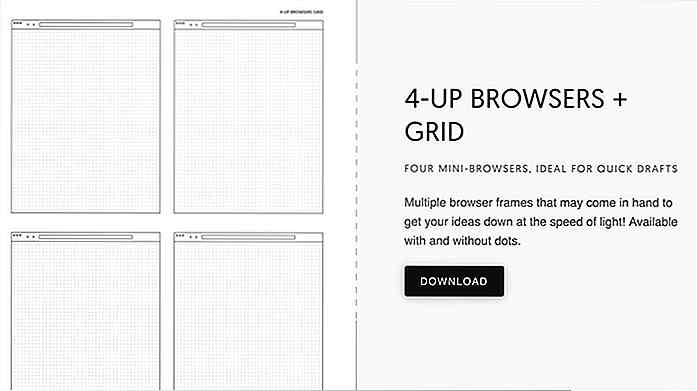
Estas son las siete plantillas que puede elegir:
- Cuadrícula de precisión en toda la página
- Rejilla del navegador en toda la página
- Cuadrículas de navegador de 4 páginas que ocupan dos filas de dos mini-navegadores
- Rejillas móviles 2-up con dos rejillas en forma de iPhone que cubren la altura de la página
- Cuadrículas móviles 4-up con cuatro iPhones en una sola hoja
- Rejilla de la tableta con una tableta con apariencia de iPad en una página
- Cuadrículas de tabletas de 4 y cuatro tabletas más pequeñas en una página
En la esquina inferior de cada hoja, encontrará un espacio para escribir el título del proyecto . De esta manera puede organizar wireframes basados en proyectos, borradores, revisiones o cualquier otra cosa.
 Eche un vistazo al sitio y vea lo que piensa. No todos encontrarán la necesidad de hojas de alambre, pero pueden ayudar a organizar sus pensamientos un poco más.
Eche un vistazo al sitio y vea lo que piensa. No todos encontrarán la necesidad de hojas de alambre, pero pueden ayudar a organizar sus pensamientos un poco más.Estas hojas también pueden ser utilizadas por diseñadores de iconos, ilustradores, artistas de marca o cualquier persona que trabaje con elementos visuales. Planifique primero en papel para hacer que el proceso de creación digital sea mucho más fácil.

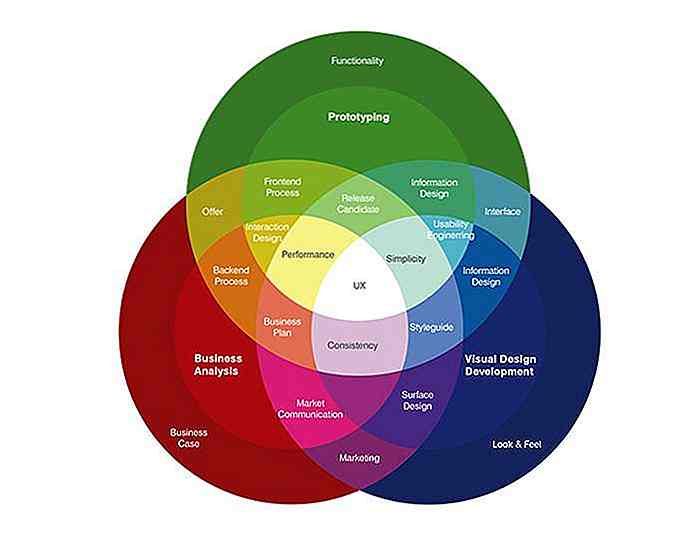
UX in a Nutshell y qué hacen los diseñadores de experiencia de usuario
El contexto de nuestras interacciones en línea ha cambiado drásticamente últimamente, y en los últimos años nos hemos encontrado con un cambio significativo en el campo de la tecnología; La edad de la información ha sido reemplazada por la edad de la experiencia .En términos de desarrollo web, la manifestación más notable de este cambio es la aparición de un nuevo diseño de experiencia de usuario de campo (UX) .El diseño d

45 mejores juegos HD para iOS y Android para 2017
Después de desempaquetar su nuevo teléfono inteligente y satisfacer sus ojos en su gloria, es probable que desee probar su potencial con algunos juegos de gráficos pesados. Hoy en día, los teléfonos inteligentes son incluso mejores que la mayoría de las consolas de mano, por lo que puedes esperar algunos juegos asombrosos con gráficos realistas en las tiendas de aplicaciones.Si est