es.hideout-lastation.com
es.hideout-lastation.com
Crea y personaliza mapas con Google Map Builder
Ahora hay muchos temas de WordPress basados en geolocalización disponibles. Ofrecen mapas personalizados para que los usuarios puedan encontrar fácilmente lugares específicos, como restaurantes, lugares de eventos, hoteles y más. Noté que algunos desarrolladores web han incluido sus temas con el soporte de mapas y, a menudo, los utilizan en la página de contactos.
Utilizan mapas , Google Map para ser exactos. Y como habrás notado, Google Map es uno de los servicios de mapas más poderosos en la web. La personalización del mapa se puede hacer fácilmente utilizando el control API de estilos de mapa. Pero requiere que uno entienda un poco la programación javascript .
Pruebe este nuevo Google Map Builder, una herramienta para personalizar fácilmente su propio mapa de Google. Tiene una interfaz de usuario bastante agradable y amigable. Puede construir el mapa con solo un par de selecciones del cuadro de selección y ni siquiera tiene que codificar.
Hay muchas opciones para que pueda controlar el aspecto del mapa. También puede insertar su icono de marcador personalizado y lugares. Y la mejor parte es que tiene más de 75 mapas con temas listos de Snazzy Maps.
Visión de conjunto
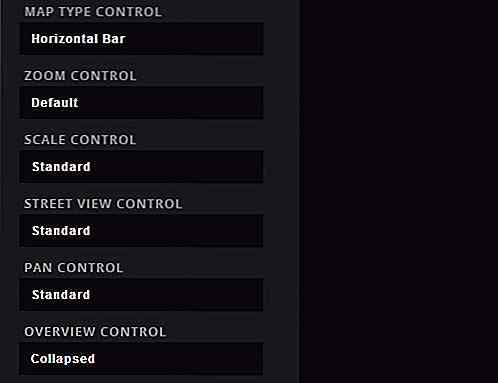
Google Map Builder funciona exactamente igual que la personalización de Google Map utilizando la API de estilos de mapas. Le da una interfaz de usuario (UI) que es más bonita de lo que puede hacer con un código JavaScript simple. Dentro de la herramienta, todas las opciones se encuentran en el panel izquierdo, dejando el espacio restante para el mapa.
En la parte superior, puede proporcionar al mapa la clave API que es útil para monitorear el uso de la API de Maps de la aplicación. El tamaño y las coordenadas del centro del mapa también se pueden definir fácilmente.

Las opciones de la izquierda se utilizan para personalizar el aspecto del mapa: zoom, control de mapa, arrastrar, tipo de mapa y tema del mapa . Todos los cambios se verán automáticamente en el mapa.

Agregar marcador personalizado
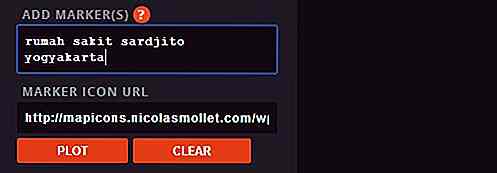
Esta herramienta le permite agregar fácilmente su marcador personalizado para asignar lugares. Para hacer esto, primero debe proporcionar la URL de su icono de marcador y también la dirección del lugar que desea marcar.
Con este ícono del Edificio del Hospital de Map Icons, esta es la forma de agregar el marcador.

Para comenzar, dado que el ícono es sobre un hospital, ingresaré el nombre del hospital al campo de texto Agregar marcador (es) . También puede dar algunas direcciones (una por línea) aquí. Cuando agrega una dirección, el mapa la ubicará automáticamente, por lo que debe asegurarse de que la dirección y el mapa sean lo más precisos posible.
A continuación, coloque la URL del icono en el campo URL del icono del marcador .

Y aquí está el resultado.

Obtener el código
Ahora que ha personalizado el mapa, el siguiente paso es ponerlo en la Web. Para obtener el código, desplácese hasta la parte inferior de la página y verá el botón Obtener código .

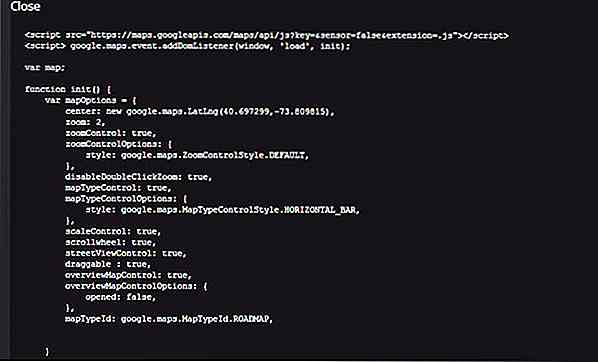
Simplemente presiona el botón y el código aparecerá sobre el mapa. Aquí, obtendrá el código de JavaScript dentro de la etiqueta de script y el estilo de CSS para el tamaño del mapa, como lo que tiene si diseñó el mapa manualmente. Copie y pegue fácilmente todo el código y colóquelos en su HTML antes de la etiqueta de cierre de la head .

Pensamiento final
Hay muchas opciones en Google Map Builder, pero la mayoría de ellas son solo para control de mapas. Para personalizar el aspecto del mapa, solo puede depender de los temas de Snazzy Map, pero si no son de su agrado, puede personalizar el mapa manualmente (este tutorial puede ayudar) o trabajar con otras herramientas como Google Maps Colorizr o Google Styled. Mago del mapa

iOS 5: 10 Más cosas que quizás no sepas
Finalmente ha llegado. Introducido por el pre-CEO de Apple, Steve Jobs, en su última conferencia magistral, iOS 5 es el último sistema operativo para iDevices como iPhone y iPad, que incluye toneladas de nuevas características y mejoras. Y hoy, al conectar su iDevice compatible a la última versión de iTunes, ¡recibirá la actualización de iOS 5!Como es

20 consejos y trucos útiles de Microsoft Windows 8.1
Con la actualización de Windows 8 a 8.1, Microsoft ha realizado varios cambios principalmente para mejorar ciertos aspectos que han sido criticados por Windows 8 . Para empezar, está el regreso del viejo botón de inicio, la capacidad de crear una presentación de diapositivas con pantalla de bloqueo e incluso la compatibilidad con la impresión 3D.Aquí