es.hideout-lastation.com
es.hideout-lastation.com
Uso de The Way Humans Process Visual Information in Web Design
El diseño de sitios web e interfaces de usuario se ha vuelto mucho más fácil en los últimos años. Hay tantas herramientas por ahí que puedes usar que no tienen sentido comenzar de cero al desarrollar UI (mira nuestra nueva compilación de UI). Pero no estoy aquí para discutir sobre la muerte del diseño web.
En cambio, lo que haré es tratar de explicar los conceptos básicos basados en la psicología que hay detrás de la gran cantidad de herramientas de diseño visual (desde los kits de CSS más básicos hasta los temas premium más avanzados). No solo los usarás, sino que también los entenderás . Estoy seguro de que esto también hará que sea más fácil modificar las existentes con éxito también.
Veamos cómo funciona la mente y el cuerpo humano cuando se trata de procesar información visual y cómo este conocimiento se interpreta en el diseño para la web.
Los principios de la organización perceptiva
Según la psicología Gestalt, el todo es diferente de la suma de sus partes . Los seguidores de esta escuela de pensamiento afirman que hay algunos principios sobre cómo la mente humana agrupa los objetos. No se trata simplemente de teorías, sino de hechos prácticos reales sobre la organización de grupos visuales.
A continuación encontrará algunas de las leyes y los usos más populares y conocidos de estos principios. Incluso podría encontrar algunas ideas nuevas para su próximo diseño.
Ley de similitud
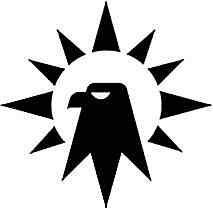
El primer principio establece que los objetos pequeños que son similares se perciben como un grupo, en lugar de múltiples instancias de ese mismo objeto pequeño. La similitud podría basarse en la forma, el color, el sombreado o alguna otra cualidad. Este principio es la base del diseño de patrones, así como de muchos diseños de logotipos geométricos y minimalistas.
Por ejemplo, esta imagen muestra un logotipo circular en lugar de triángulos separados. La forma triangular en la parte inferior del águila nos hace pensar que la forma también es parte de la imagen.
 Probablemente también haya utilizado esta ley sin saberlo al crear algunos cuadros de contenido destacados de su mismo sitio web. Si desea mostrar que ciertos elementos de contenido tienen la misma importancia o comparten información similar, cree una forma específica solo para ese fin . De esta forma, su usuario asociará inmediatamente esa forma particular con un área de información particular.
Probablemente también haya utilizado esta ley sin saberlo al crear algunos cuadros de contenido destacados de su mismo sitio web. Si desea mostrar que ciertos elementos de contenido tienen la misma importancia o comparten información similar, cree una forma específica solo para ese fin . De esta forma, su usuario asociará inmediatamente esa forma particular con un área de información particular.Ley de Proximidad
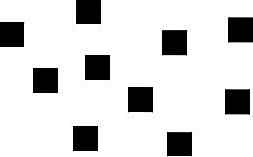
Según esta ley, los objetos que están más cerca entre sí se consideran del mismo grupo . Los mismos cuadrados, cuando se representan uno al lado del otro en proximidad cercana y regular, crean una sensación de agrupación.

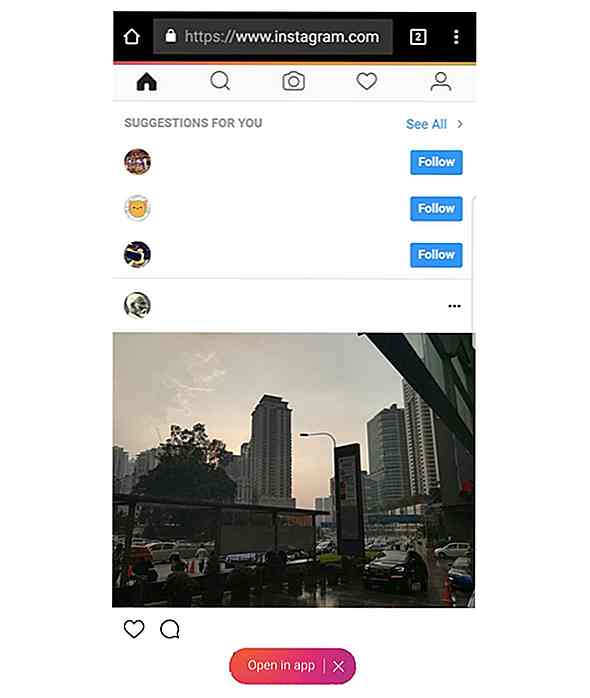
Este principio se ha utilizado en gran medida en la web últimamente, especialmente cuando se trabaja con bucles de contenido, por ejemplo, en blogs y tiendas virtuales.
Puede agrupar inmediatamente el título, la imagen mostrada, los metadatos y el extracto juntos, incluso sin bordes ni fondos. Es posible que pueda eliminar las líneas y los colores innecesarios de su diseño para hacerlo más minimalista, pero aún completamente comprensible.
Para su comodidad, citaré también Wikipedia que dice:
Ley de buena forma
También conocida como la Ley de Pragnanz o la Buena Gestalt, esta ley establece que tendemos a agrupar objetos si forman un patrón simple, regular y ordenado . Nuestra mente intenta separar formas complejas y perceptualmente difíciles en muchos grupos de formas simplemente comprensibles; esto lleva a la importancia de la concisión .
Esta es también una de las razones posibles detrás del éxito del diseño basado en cuadrículas y esto hizo que las estructuras web basadas en cuadros y marcos (afortunadamente cosas de las épocas oscuras del diseño) fueran tan populares.
Si mantienes este principio en mente, probablemente no termines creando un sitio web lleno de formas complejas de bloques de contenido que estarían conectadas en mente a través de las otras leyes anteriores. Aún así, puede agrupar sus objetos de forma interesante, por ejemplo, en forma de diamante o cometa, ya que aún se perciben como formas ordenadas y concisas.
Teoría del color, percepción y uso
La visión del color y la percepción del color son en gran medida subjetivas en función de cómo reaccionan los cerebros de los espectadores a las ondas de luz reflejadas por objetos o formas coloridas. La regla es que diferentes personas, incluso sin impedimentos visuales, ven el mismo objeto en diferentes colores (es posible que recuerde el vestido).
Propiedades del color
Todavía hay tres propiedades objetivas de color; tono, valor e intensidad .
Tonalidad es el nombre del color que se indica en una rueda de color o en un arcoiris. Hay seis (o doce, según con quién esté hablando) tonos básicos: rojo, naranja, amarillo, verde, azul y violeta.
Amarillo, azul y rojo son primarios, naranja, verde y violeta son tonos secundarios ; también, hay matices terciarios que son las mezclas directas de dos tonos primarios y secundarios (por ejemplo, amarillo verdoso o violeta rojo).
El valor es la claridad u oscuridad del color, que se conoce como valor alto para colores claros o poco valor para colores oscuros.
La intensidad se refiere al brillo o la penumbra de un color; esto significa que un color con el mismo matiz y el mismo valor aún puede atenuarse o iluminarse cambiando la intensidad y creando diferentes salidas de color.
La intensidad más alta de cada color es el tono que muestran en la rueda de colores (ver a continuación), mientras que el más bajo es el color gris.
Contrastes de color
En referencia a las leyes de similitud antes mencionadas, las mentes de los perceptores crean grupos de objetos pequeños que ven en función de propiedades similares y diferentes, a menudo colores.
Cuando elige su paleta de colores para su sitio web, especialmente si opta por un enfoque minimalista o si diseña un área de contenido de texto pesado, por ejemplo, blogs o anuncios, debe tener en cuenta los diferentes contrastes de color que pueden ayudarlo a encontrar el color correcto valores para el mejor resultado.
Hay 7 contrastes de color según Johannes Itten, aunque solo mencionaré 3.
1. Contraste de matiz
Amarillo, rojo y azul a plena intensidad son contrastes directos y vívidos. Los tonos secundarios hacen una distinción menos nítida, pero aún funcionan, al igual que los tonos terciarios, aunque ninguno produce resultados tan sorprendentes como con los tonos primarios .
2. Contraste complementario
Dos colores están en contraste complementario si cuando se mezclan crean un gris neutro. Estos también se llaman pares extraños . Si son adyacentes, aumentan la intensidad y la intensidad, mientras que se mezclan se anulan mutuamente. Cada color tiene uno y solo uno complementario; en la rueda de colores, los pares son diagonalmente opuestos entre sí .
3. contraste claro-oscuro
Si desea experimentar con un sitio web de un solo color, usar diferentes valores del mismo tono puede producir resultados asombrosos. A menudo se utiliza en el diseño web minimalista, también puede producir excelentes resultados basados en el contraste claro-oscuro si desea proporcionar opciones de color de tema a su usuario. Este contraste también se usa para el diseño en escala de grises.
Si desea seguir los 4 contrastes de color restantes, puede encontrarlos aquí.
Crear paletas y verificar contrastes
Sabiendo que la teoría es genial, interpretar tus ideas es otra cosa. Sin embargo, no debe preocuparse, la web proporciona un gran soporte para sus necesidades de malabarismo de colores. Hay una gran cantidad de herramientas que lo ayudan a crear patrones de color personalizados basados en reglas de contraste de color, por ejemplo, Paletton o Adobe Kuler.
Para fines web, es posible que desee comprobar los contrastes que eligió para utilizar en webAIM, en el sitio de Jonathan Snook o descargar una instancia del Analizador de contraste de color por The Paciello Group aquí.
Conclusión
Cuando empiece a trabajar con un nuevo tema o comience a modificar los existentes, intente pensar en los principios de la percepción para organizar su contenido y recuerde considerar las reglas de color al darle a su diseño su forma y tinte definitivo.
Nota del editor : esta publicación fue escrita para Hongkiat.com por Marton Fekete . Marton es un desarrollador húngaro de sitios recientemente enganchado a WordPress. Es un entusiasta del rediseño y escritor independiente que le gusta jugar juegos de rol en su tiempo libre.

Más de 30 teclas rápidas de teclado de YouTube que debes conocer
Muchas personas hoy pasan la mayor parte de su tiempo en YouTube, ya sea con fines de aprendizaje o viendo algunos videos de gatos. Si eres uno de esos usuarios que pasa horas saltando de una recomendación de YouTube a otra, entonces definitivamente debes perfeccionar sus atajos de teclado.Echa un vistazo a esta lista de más de 30 atajos de teclado para hacer que tu uso de YouTube sea más productivo.At

Los 10 mejores editores de código fuente gratuitos: revisados
Con el editor de código profesional como Dreamweaver, Coda, Textmate y otros, no sorprende que cada vez más personas se hayan olvidado por completo del editor de código más simple, como el Bloc de notas de Windows. Entendemos que más simple no significa la mejor opción, sin embargo, hay editores de código más simples pero profesionales que pueden adaptarse a lo que necesita.Estos s