es.hideout-lastation.com
es.hideout-lastation.com
5 herramientas para ayudar a auditar y optimizar sus códigos CSS
Una vez que su sitio web comienza a crecer, también lo hará su código . A medida que su código se expande, CSS puede volverse realmente difícil de mantener y puede terminar sobrescribiendo una regla de CSS con otra. Esto complica las cosas y probablemente termines con muchos errores.
Si esto le sucede a usted, es hora de que audite el CSS de su sitio . La auditoría de su CSS le permitirá identificar partes de su CSS que no están optimizadas. También puede reducir el tamaño del archivo de hoja de estilo al eliminar las líneas de código que ralentizan el rendimiento de su sitio.
Aquí hay 5 buenas herramientas para ayudarlo a auditar y optimizar CSS.
1. Tipo-o-matic
Type-o-matic es un complemento de Firebug para analizar las fuentes que se utilizan en un sitio web. Este complemento proporciona un informe visual en una tabla, con las propiedades de la fuente, como la familia de fuentes, el tamaño, el peso, el color y también la cantidad de veces que se utiliza la fuente en la página web. A través de la tabla de informes, puede optimizar fácilmente el uso de fuentes, eliminar lo innecesario o combinar estilos que son demasiado similares.

2. CSS Lint
CSS Lint es una herramienta de borrado que analiza la sintaxis de CSS basada en parámetros específicos que abordan el rendimiento, la accesibilidad y la compatibilidad de su CSS. Te sorprenderían con los resultados, espera muchas advertencias en tu CSS. Sin embargo, estos errores eventualmente lo ayudarán a corregir la sintaxis de CSS y a hacerlo más eficiente. Además, también serás un mejor escritor de CSS.

3. CSS ColorGuard
CSS ColorGuard es una herramienta relativamente nueva. Está construido como un módulo de nodo y se ejecuta en todas las plataformas: Windows, OS X y Linux. CSS ColorGuard es una herramienta de línea de comandos que le notificará si está usando colores similares en su hoja de estilo; por ejemplo, #f3f3f3 está muy cerca de #f4f4f4, por lo que es posible que desee considerar fusionar los dos. CSS ColorGuard es configurable, puede establecer el umbral de similitud y establecer los colores que desea que ignore la herramienta.
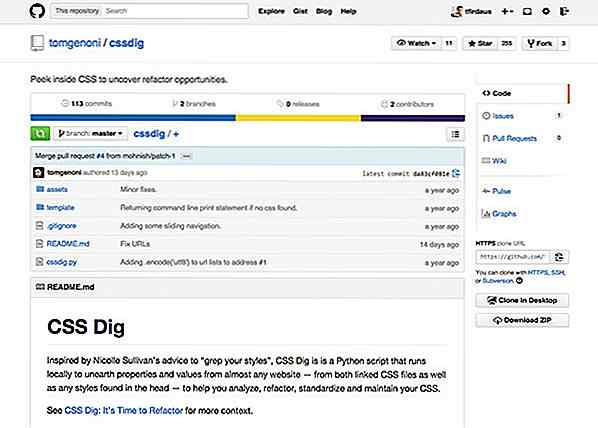
4. Excavación de CSS
CSS Dig es una secuencia de comandos Python y funciona localmente en su computadora. CSS Dig ejecutará un examen completo en su CSS. Leerá y combinará propiedades, por ejemplo, todas las declaraciones de colores de fondo irán debajo de la sección de fondo. De esta forma, puede tomar decisiones fácilmente basándose en el informe cuando intente estandarizar su sintaxis CSS, por ejemplo, puede encontrar el color en todos los estilos con la siguiente declaración de color.
color: #ccc; color: #cccccc; color: #CCC; color: #CCCCCC;
Estas declaraciones de color hacen lo mismo. También podría ir con el #ccc o con el capital #CCC como estándar. CSS Dig también puede exponer esta redundancia para otras propiedades de CSS, y usted podrá hacer que su código sea más consistente.

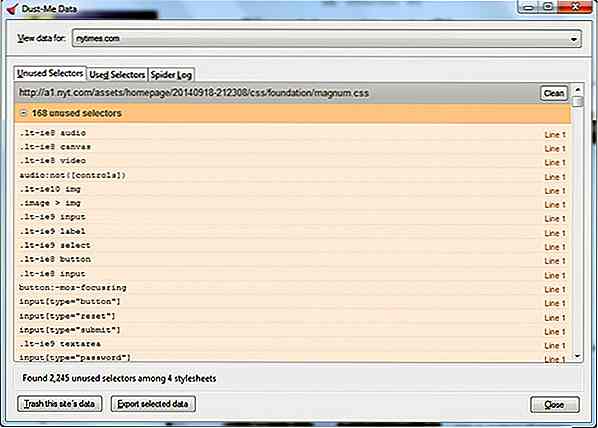
5. Dust-Me
Dust-Me es un complemento para Firefox y Opera que mostrará los selectores no utilizados en tu hoja de estilo. Capturará todas las hojas de estilo y selectores que se encuentran en su sitio web y encontrará los selectores que está usando en la página web. Esto se mostrará en un informe, luego puede presionar el botón Limpiar y limpiará esos selectores no utilizados y los guardará en un nuevo archivo CSS.

Puedes descargar estas herramientas desde la página de complementos de Firefox o desde el sitio del desarrollador, y si eres fanático de Opera, puedes obtenerla desde la página de la galería de extensiones de Opera.

38 hermosos fondos de pantalla de dibujos animados para su escritorio
Una de las características más amigables para el hombre para el sistema operativo como Windows es probablemente su capacidad para cambiar la imagen que se muestra en la pantalla del escritorio, también conocido como Desktop Wallpaper. Puede ser la foto de tu amiga o una ilustración tipográfica profesional, pero si eres como yo y prefieres un entorno informático más relajante, ¡los fondos de pantalla animados son probablemente para ti!No, no

Más de 60 sitios web para comprar regalos geek que debes saber
Las tiendas en línea como Amazon son el mejor lugar para encontrar grandes regalos para sus seres queridos. Sin embargo, si tu amigo es un friki de corazón, entonces quizás te interese obtener algo único. Y para ese regalo único, deberías irrumpir en algunas tiendas en línea geek. Ya sea que desee comprar cosas geek para usted o regalarlo a su amigo genio, hay muchas tiendas geek en línea que pueden complacerte.Desde o