es.hideout-lastation.com
es.hideout-lastation.com
Grid.css: un sistema de cuadrícula mínimo para desarrolladores web
Los frameworks frontend más grandes como Bootstrap vienen con sus propias configuraciones de grid . Pero también vienen con un montón de equipaje en forma de elementos de página prediseñados y componentes de JavaScript.
Si está buscando un sistema de grillas mucho más pequeño y simplificado, le encantará Grid.css .
Esta biblioteca de código abierto gratuita viene empaquetada con el sistema de grillas tradicional de 12 columnas que puede estructurar para cualquier diseño. El CSS es realmente fácil de usar y el archivo en sí mismo solo mide 560 bytes (¡eso es medio KB!)
Comenzar es muy fácil y solo necesita un archivo CSS agregado a su encabezado.
Puede encontrar el enlace de descarga directa en la página de Grid.css o en el repositorio oficial de GitHub. Incluso podría usar la versión raw CDN para incrustar este archivo directamente desde GitHub sin tener que alojarlo usted mismo.
Ahora puede configurar la estructura de su columna con los elementos que desee (divs, secciones, etc.).
Esto generalmente incluye un elemento .row (el contenedor) junto con muchos elementos internos de columna . Las clases de columna usan números para definir su espacio total dentro del contenedor, por lo que, por ejemplo, .col4 ocupa cuatro columnas del total de doce.
Aquí hay un fragmento de ejemplo de la demostración:
Puede usar cualquier combinación de clases de columnas que desee, siempre que sumen hasta 12 .
Esto significa que también puede reestructurar la página como lo desee, utilizando diferentes contenedores de fila . Por ejemplo, podría tener un tramo grande para su encabezado pero usar dos configuraciones de filas / columnas diferentes para el cuerpo de su página.
 Naturalmente, esta biblioteca es 100% gratuita y de código abierto, por lo que puede realizar modificaciones de la manera que desee.
Naturalmente, esta biblioteca es 100% gratuita y de código abierto, por lo que puede realizar modificaciones de la manera que desee.El creador, Ahmed Tarek, también fabricó Butns, que es una variante de los muchos kits de UI de botones que hay. Se combina muy bien con Grid.css, por lo que ambas son excelentes bibliotecas para comenzar cuando se inicia un nuevo proyecto web.

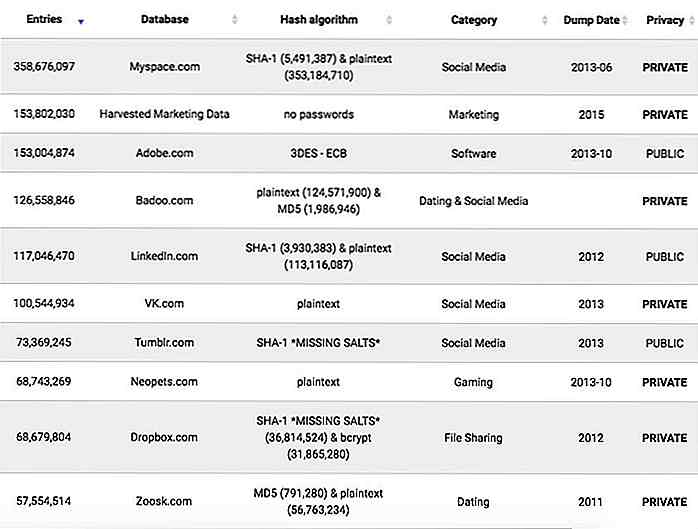
Lo que el hack de Dropbox puede enseñarte sobre el estado de la seguridad web
En la última semana, Dropbox había estado ocupando titulares en un hack que vio comprometidas las direcciones de correo electrónico y las contraseñas de 68 millones de cuentas de Dropbox . Para cualquier usuario de Dropbox, este es un motivo de preocupación, especialmente si almacena algo en Dropbox, ya sea personal o por trabajo.Se p

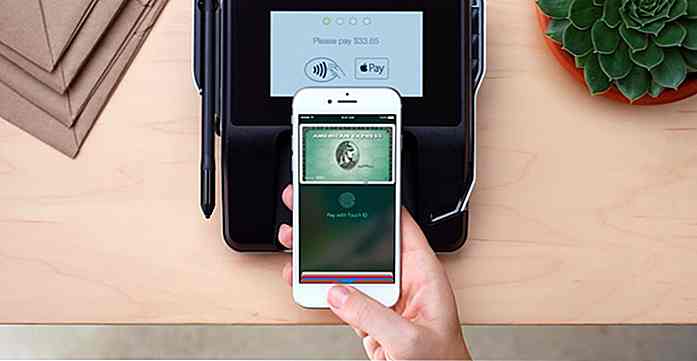
Sistemas de pago móvil: la era de un futuro sin efectivo
Este artículo es parte de nuestra "serie de sistemas de pago móvil", donde observamos cómo la tecnología móvil se está orientando hacia una sociedad sin efectivo. Haga clic aquí para ver más artículos en la misma serie En este mundo cada vez más digital, no es sorprendente que el dinero siga el mismo camino también. Las tende