 es.hideout-lastation.com
es.hideout-lastation.com
Cree diseños de Bootstrap con estilo de Google con Bootplus Framework
Es tan fácil crear sitios web elegantes con Bootstrap, incluso si tiene cero conocimiento de diseño. La biblioteca es fácil de configurar y funciona desde el primer momento con un diseño prístino.
Pero, cuando demasiados sitios tienen el mismo estilo Bootstrap, obtienes demasiadas páginas que se ven idénticas . Sin embargo, puede hacer que su sitio se destaque con frameworks como Bootplus .
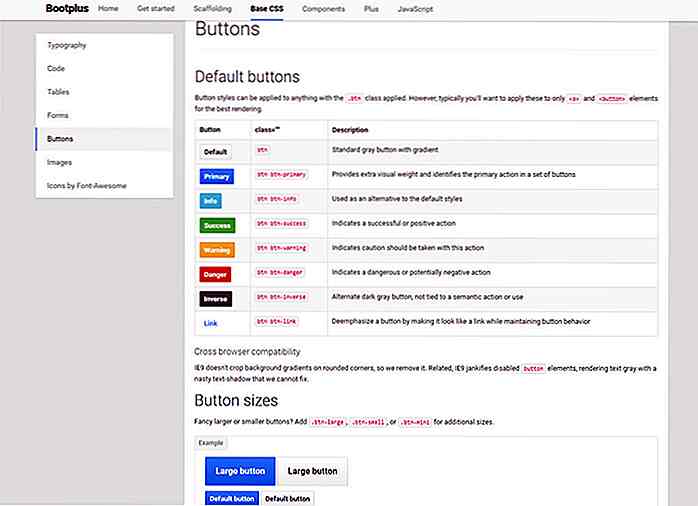
Este marco de BootStrap gratuito rediseña todo el CSS para una apariencia refrescante de Bootstrap. Esto hace que su diseño predeterminado se parezca más a una página de Google+ con botones, texto, cuadrículas y componentes activos similares.
 Tenga en cuenta que este marco es 100% gratis al igual que Bootstrap. Por lo tanto, es una excelente opción para los desarrolladores que no quieren gastar dinero y prefieren código abierto. También funciona con la biblioteca FontAwesome, que es la fuente de icono de elección de Bootstrap.
Tenga en cuenta que este marco es 100% gratis al igual que Bootstrap. Por lo tanto, es una excelente opción para los desarrolladores que no quieren gastar dinero y prefieren código abierto. También funciona con la biblioteca FontAwesome, que es la fuente de icono de elección de Bootstrap.La página de inicio de Bootplus está configurada de manera muy parecida a la de Bootstrap, por lo que no debería tener problemas para revisar la documentación. Hay una guía práctica en la página de Introducción que debería ayudar a cualquier persona a descargar e instalar este marco.
Tenga en cuenta que si desea personalizar esto con su propio CSS, necesitará saber MENOS o estar dispuesto a editar el CSS sin procesar .
Bootstrap también usa LESS, por lo que mantiene todo coherente. Aunque, se anunció que Bootstrap 4 cambiará a Sass y esto también puede afectar el marco de Bootplus.
Al escribir estas líneas, Bootplus funciona con todos los lanzamientos de Bootstrap v3.x y debería ser compatible con el nuevo Bootstrap 4, una vez que se haya lanzado públicamente.
 Si detestas los aburridos estilos predeterminados de Bootstrap, te encantará Bootplus. Es realmente fácil de configurar y puede encontrar toda la documentación que necesita directamente en el sitio web.
Si detestas los aburridos estilos predeterminados de Bootstrap, te encantará Bootplus. Es realmente fácil de configurar y puede encontrar toda la documentación que necesita directamente en el sitio web.Por supuesto, también tiene un repositorio de GitHub si quieres verificarlo o navegar por el código antes de descargarlo.
Las preguntas o sugerencias se pueden enviar al creador Marcello Palmitesa a través de su Twitter @marcellopalmit.

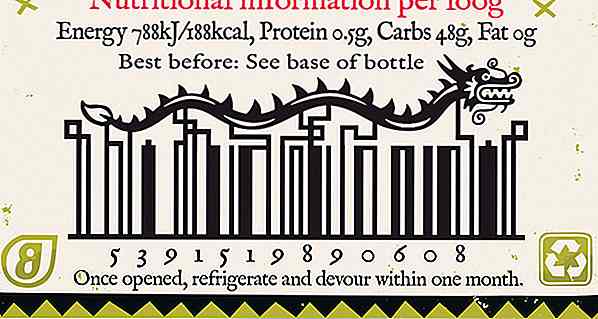
12 diseños de códigos de barra creativos que (increíblemente) funcionan
El código de barras es uno de los diseños más inexplorados inmediatamente después del código QR, debido a la idea errónea de que el diseño es inmutable y simplemente aburrido a la vista. La realidad es que no solo se pueden retorcer sus líneas con fines creativos, sino que cuando se trata de la misma manera que con otros temas de diseño, el código de barras tiene la capacidad de resaltar y hacer que el producto se destaque del resto.No tome n

Introducción al módulo de diseño de cuadrícula CSS
Una vez fueron tablas, luego márgenes y flotantes, luego flexbox y ahora grid : CSS siempre se dirigió hacia nuevas y mejores formas de facilitar el antiguo trabajo de codificación de diseños web . El modelo de disposición de cuadrícula de CSS puede crear y actualizar el diseño a lo largo de dos ejes : horizontal y vertical, que afecta tanto el ancho como la altura de los elementos.El dis



