es.hideout-lastation.com
es.hideout-lastation.com
Introducción al módulo de diseño de cuadrícula CSS
Una vez fueron tablas, luego márgenes y flotantes, luego flexbox y ahora grid : CSS siempre se dirigió hacia nuevas y mejores formas de facilitar el antiguo trabajo de codificación de diseños web . El modelo de disposición de cuadrícula de CSS puede crear y actualizar el diseño a lo largo de dos ejes : horizontal y vertical, que afecta tanto el ancho como la altura de los elementos.
El diseño de la cuadrícula no depende de la posición de los elementos en el marcado, por lo tanto, puede mezclar las ubicaciones de los elementos en el marcado sin alterar el diseño. En el modelo de cuadrícula, un elemento de contenedor de cuadrícula se divide en columnas y filas de cuadrícula (conocidas colectivamente como pistas de cuadrícula ) por líneas de cuadrícula . Ahora veamos cómo crear una grilla de muestra .
Soporte del navegador
Al momento de escribir este artículo, el módulo de cuadrícula CSS solo es compatible con el último navegador IE y Edge. CSS Grid se encuentra en etapa experimental en los otros principales navegadores en los que debe habilitar el soporte de forma manual :
- Firefox: Presiona Shift + F2, ingresa el siguiente comando en la barra de entrada GCLI que apareció en la parte inferior del navegador:
pref set layout.css.grid.enabled true. - Chrome: explore la URL
chrome://flagsy habiliteExperimental Web Platform features.
Es probable que todo el soporte principal del navegador llegue a principios o mediados de 2017 .
Una cuadrícula de muestra
Para convertir un elemento en un contenedor de cuadrícula, puede usar una de estas tres propiedades de display :
display: grid;- el elemento se convierte en un contenedor de cuadrículadisplay: inline-grid;- el elemento se convierte en un contenedor de cuadrícula en líneadisplay: subgrid;- si el elemento es un elemento de la cuadrícula, se convierte en una subgrid que ignora la plantilla de la grilla y las propiedades de la brecha de malla
Del mismo modo que una tabla se compone de varias celdas de tabla, una cuadrícula se compone de múltiples celdas de cuadrícula . Un elemento de cuadrícula se asigna a un conjunto de celdas de cuadrícula que se conoce colectivamente como el área de cuadrícula .
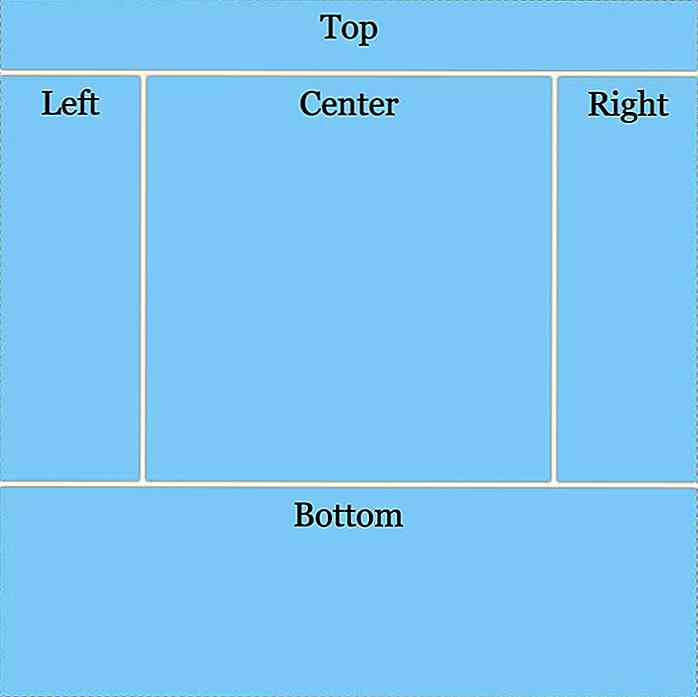
Vamos a crear una cuadrícula con cinco secciones (áreas de cuadrícula) : arriba, abajo, izquierda, derecha y centro. El HTML consiste en cinco divs dentro de un contenedor div .
Parte superiorIzquierdacentrarDerechaFondo
En el CSS, la propiedad grid-template-areas define una grilla con diferentes áreas de grillas . En su valor, una cadena representa una fila de la grilla y cada nombre válido dentro de una cadena representa una columna . Para crear una celda de cuadrícula vacía, debe usar el carácter de punto ( . ) Dentro de una cadena de fila.
Los nombres de área de grilla deben ser referenciados por la propiedad de grid-area de grilla de los elementos de grilla individuales.
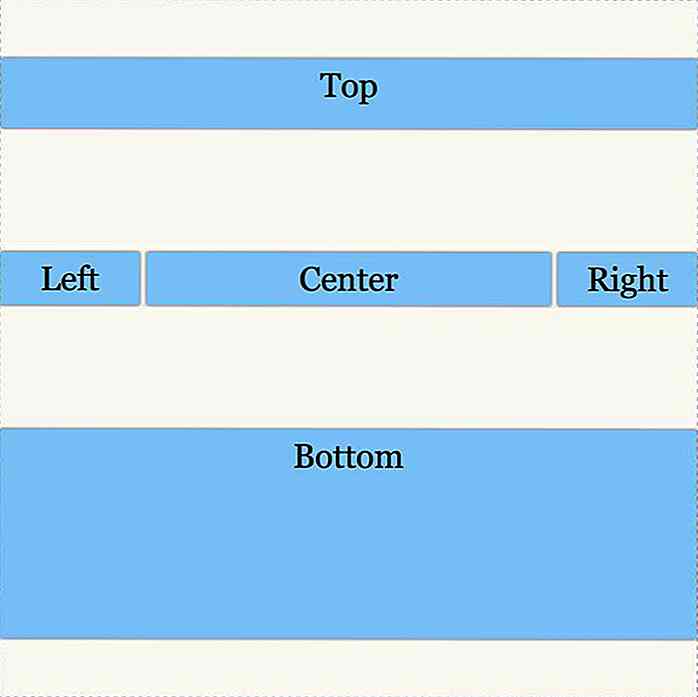
.grid-container {ancho: 500px; altura: 500px; pantalla: cuadrícula; grid-template-areas: "parte superior superior superior" "centro izquierda derecha" "parte inferior inferior inferior"; } .grid-top {grid-area: top; } .grid-bottom {grid-area: bottom; } .grid-left {grid-area: left; } .grid-right {grid-area: right; } .grid-center {grid-area: center; } Entonces este código crea una grilla con tres filas y columnas . El elemento top ocupa un área que abarca más de tres columnas en la primera fila y el elemento bottom abarca más de tres columnas en la última fila . Cada uno de los elementos left, centre y right toma una columna en la fila del medio .
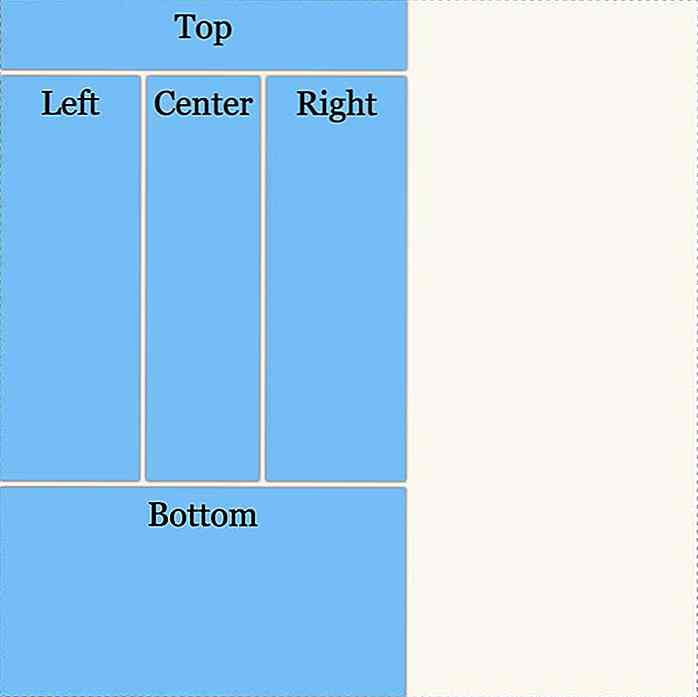
Ahora necesitamos asignar dimensiones a estas filas y columnas. Las propiedades grid-template-columns y grid-template-rows definen el tamaño de la pista de la grilla (fila o columna).
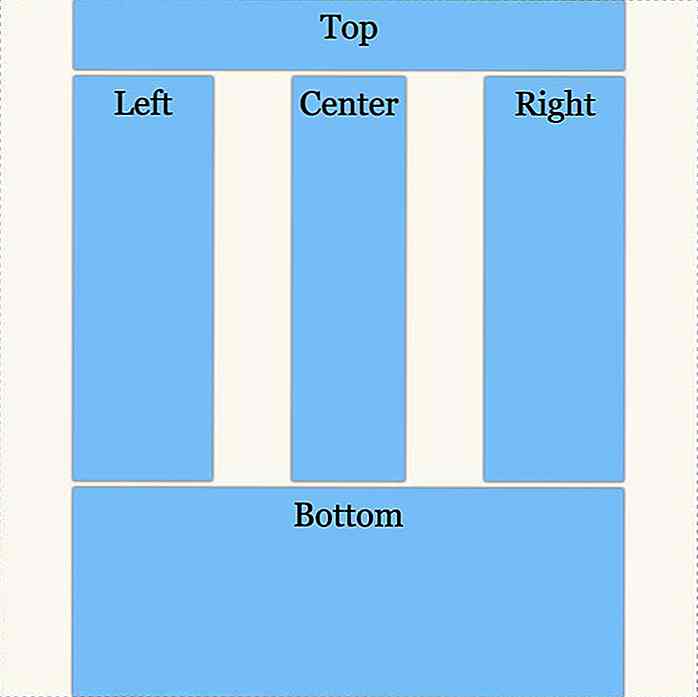
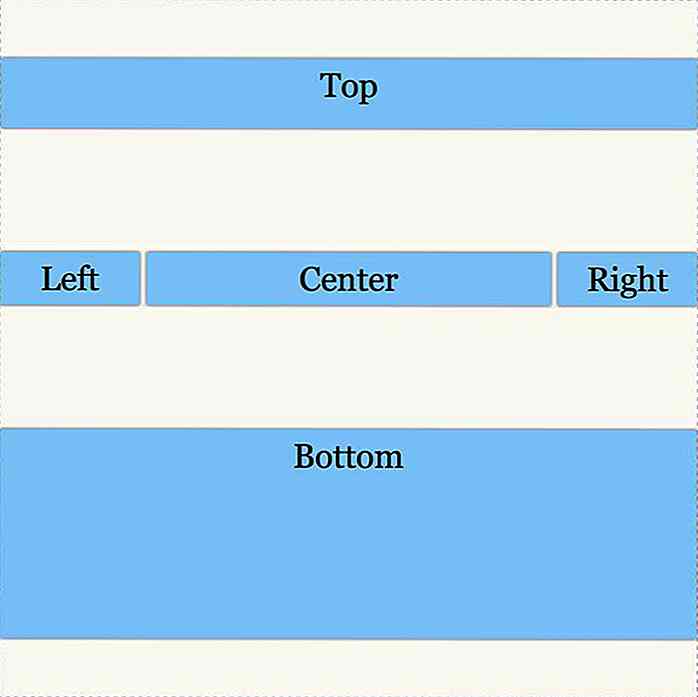
.grid-container {ancho: 500px; altura: 500px; pantalla: cuadrícula; grid-template-areas: "parte superior superior superior" "centro izquierda derecha" "parte inferior inferior inferior"; grid-template-columns: 100px auto 100px; grid-template-rows: 50px auto 150px; } Así es como se ve ahora nuestra grilla CSS (con algunos estilos adicionales):
 Espacio entre los elementos de la grilla
Espacio entre los elementos de la grilla Puede agregar espacio en blanco entre columnas y filas usando grid-column-gap y grid-row-gap, o su propiedad de grid-gap .
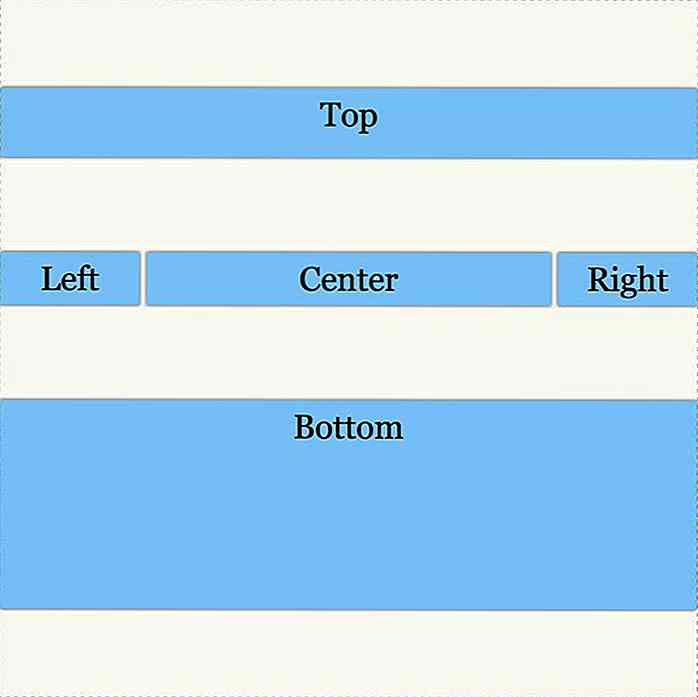
.grid-container {ancho: 500px; altura: 500px; pantalla: cuadrícula; grid-template-areas: "parte superior superior superior" "centro izquierda derecha" "parte inferior inferior inferior"; grid-template-columns: 100px auto 100px; grid-template-rows: 50px auto 150px; grid-gap: 5px 5px; } A continuación puede ver que la propiedad grid-gap agregó brechas entre los elementos de la grilla.
 Alinear el contenido y los elementos de la grilla
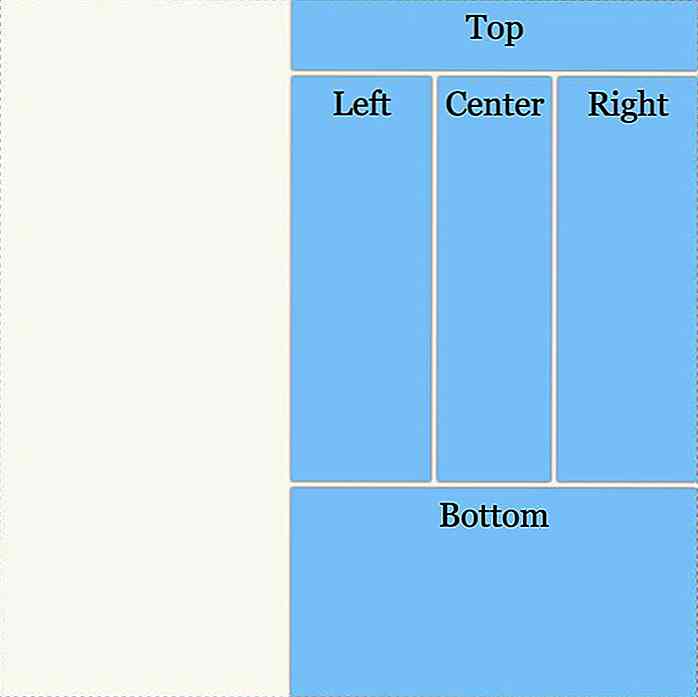
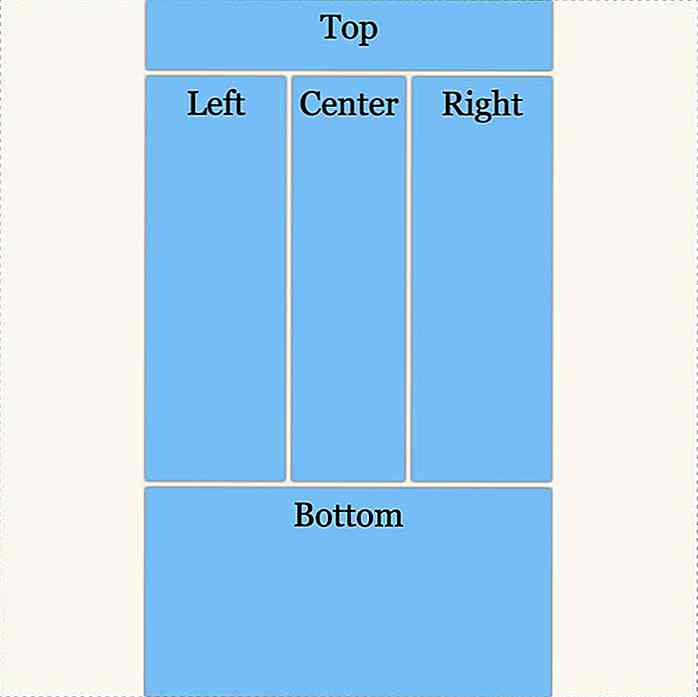
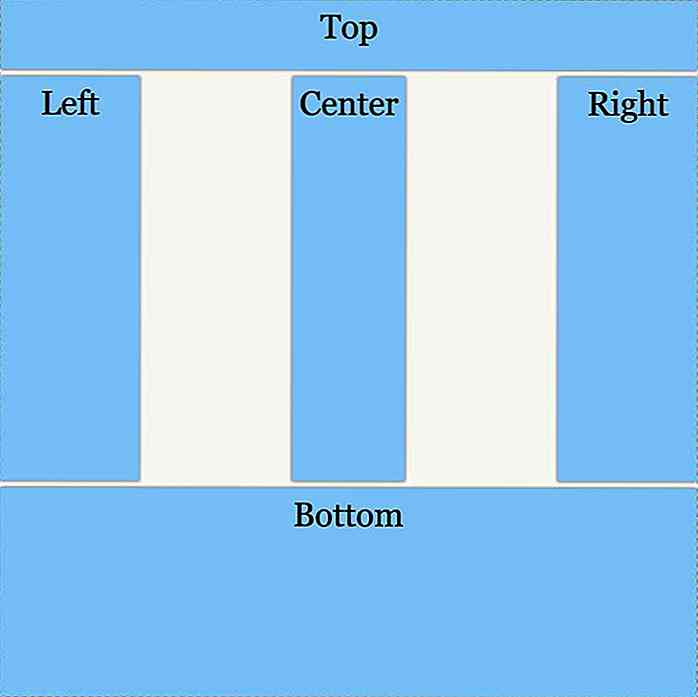
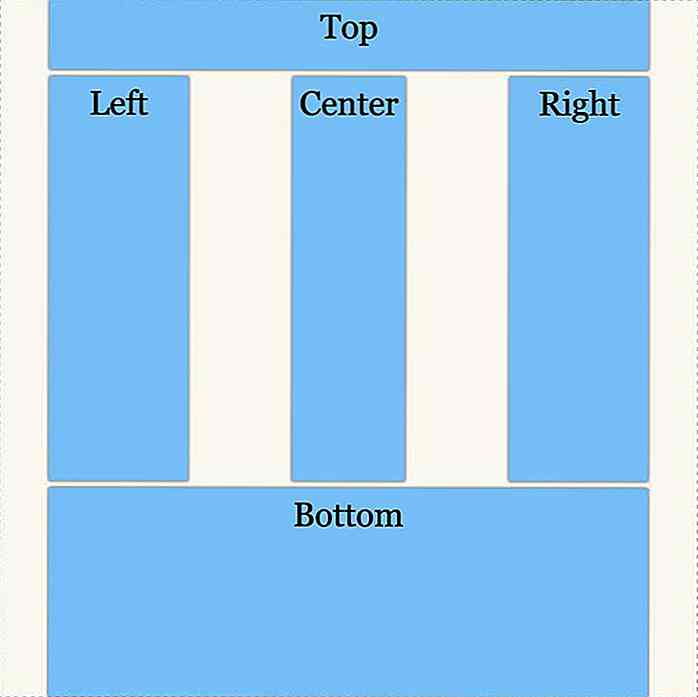
Alinear el contenido y los elementos de la grilla La propiedad justify-content del contenedor de cuadrícula ( .grid-container ) alinea el contenido de la cuadrícula con el eje en línea (eje horizontal) y la propiedad align-content alinea el contenido de una cuadrícula con el eje del bloque (eje vertical) . Ambas propiedades pueden tener uno de estos valores : start, end, center, space-between, space-around y space-evenly .
Donde corresponda, el tamaño de la pista (fila o columna) se contrae para ajustarse al contenido cuando está alineado. Echa un vistazo a las capturas de pantalla de los contenidos de la grilla alineados con los diferentes valores a continuación.
justify-content: start;

justify-content: end; 
justify-content: center; 
justify-content: space-between; 
justify-content: space-around; 
justify-content: space-evenly; 
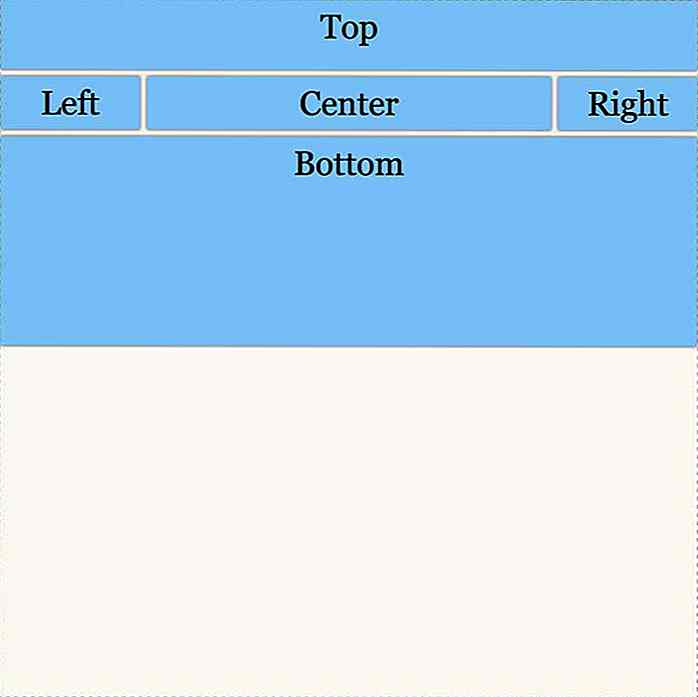
align-content: start; 
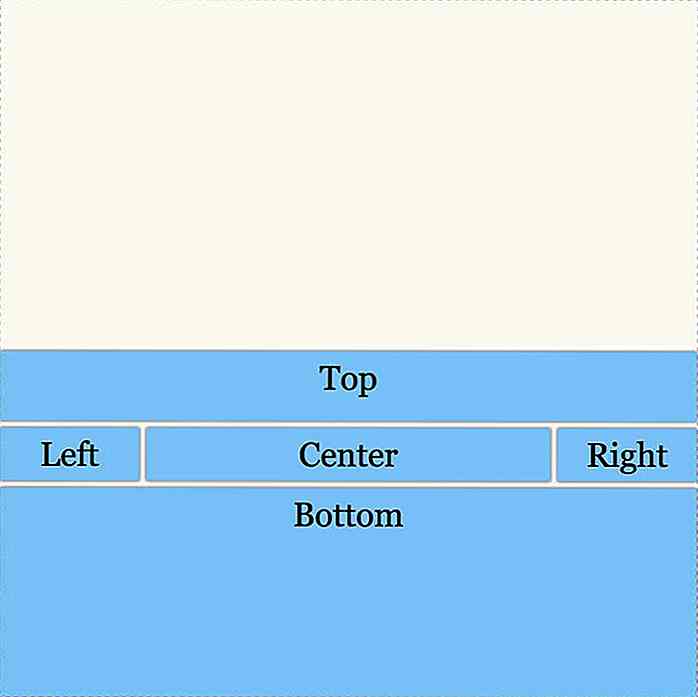
align-content: end; 
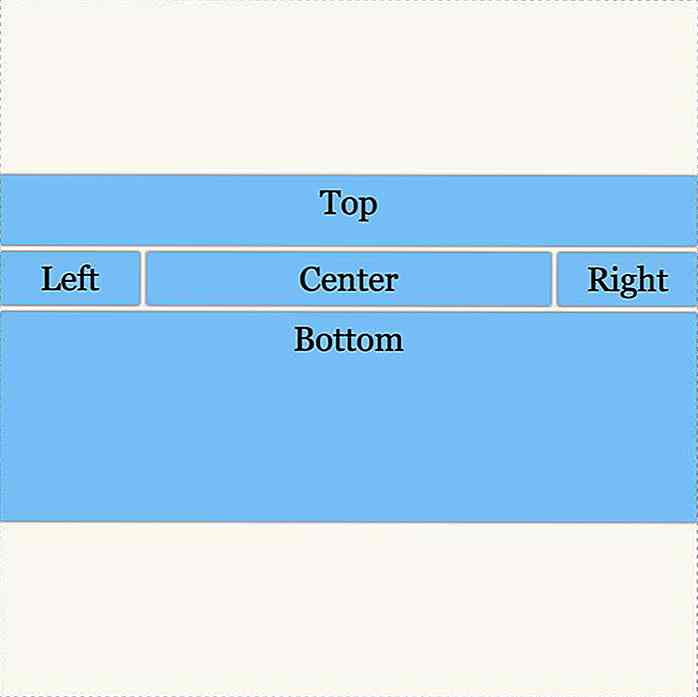
align-content: center; 
align-content: space-between; 
align-content: space-around; 
align-content: space-evenly;  Las propiedades justify
Las propiedades justify justify-content y align-content alinean todo el contenido dentro de una grilla .Para alinear elementos individuales dentro de sus áreas de cuadrícula, use el otro par de propiedades de alineación : justify-items y align-items . Ambos pueden tener uno de estos valores: start, end, center, baseline (alinear elementos a lo largo de la línea de la cuadrícula base del área) y stretch (los elementos ocupan toda el área).

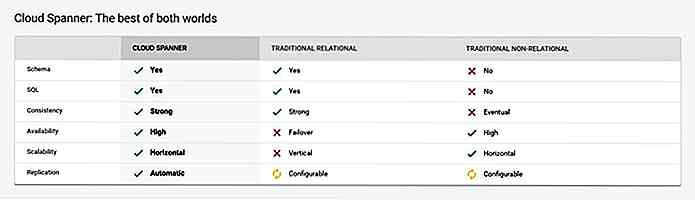
Spanner, la base de datos global de Google ahora está abierta para todos
En 2007, Google desarrolló su propia base de datos global llamada "Spanner" . Desde su inicio, la compañía ha confiado en esta base de datos para muchos de sus propios productos, desde Google Photos hasta Gmail. Ahora, 10 años después de la primera concepción de Spanner, Google ha hecho que Spanner esté disponible para todos a través de una versión beta pública .Descrito
![Control de versiones en Visual Studio Code con Git [Guía]](http://hideout-lastation.com/img/tech-design-tips/985/version-control-visual-studio-code-with-git.jpg)
Control de versiones en Visual Studio Code con Git [Guía]
El soporte integrado de Git es una de las mejores características de Visual Studio Code, el nuevo editor de código fuente de Microsoft. Git es un sistema de control de versiones distribuidas, que le permite realizar un seguimiento de su trabajo, avanzar y retroceder entre versiones y trabajar en diferentes ramas al mismo tiempo.