es.hideout-lastation.com
es.hideout-lastation.com
Más de 50 bonitos y limpios scripts de navegación basados en pestañas CSS
Una de las tareas más importantes de un diseñador de experiencia de usuario es asegurarse de que la navegación del sitio web sea simple y fácil de usar . Y qué otra manera de hacer esto posible que a través de pestañas de navegación.
Las pestañas de navegación bien diseñadas no solo ayudan a los usuarios a saber dónde ir, sino que también son importantes para dirigir el tráfico a las páginas internas de su sitio web o blog.
Entonces, para mis amigos diseñadores web, aquí hay una larga lista de scripts de navegación basados en pestañas CSS agradables y limpios. Cada opción tiene una demostración en vivo junto con su fuente de descarga . Así que ve y echa un vistazo por ti mismo.
bootstrap-tabs-x - Un plugin de pestañas extendido construido en la parte superior de Bootstrap Tabs. Puede alinear pestañas, rotar títulos, cargar contenido a través de AJAX y numerosas características más. [Manifestación]
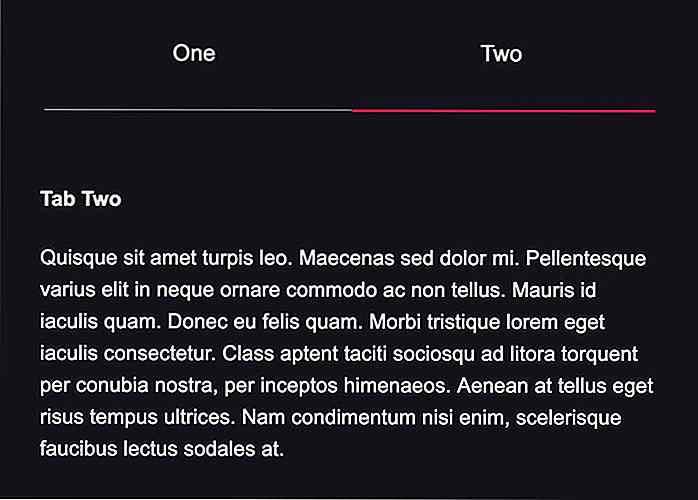
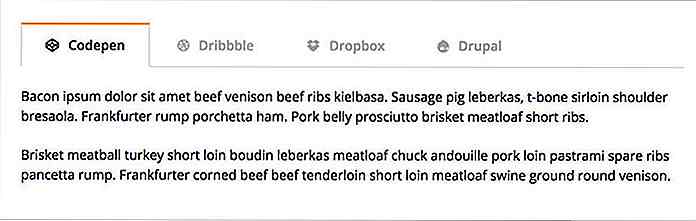
 Pestañas de CSS puro con indicador : una biblioteca de pestañas moderna pero directa construida sin JavaScript. Eso significa que también es rápido y hermoso, tan hermoso como se ve en la mayoría de los sitios web populares. [Manifestación]
Pestañas de CSS puro con indicador : una biblioteca de pestañas moderna pero directa construida sin JavaScript. Eso significa que también es rápido y hermoso, tan hermoso como se ve en la mayoría de los sitios web populares. [Manifestación] Tabby : Tabby te permite crear pestañas de alternancia simples, que pueden mostrar cualquier contenido, incluidos los videos. Ofrece varias opciones avanzadas y también admite NPM y Bower . [Manifestación]
Tabby : Tabby te permite crear pestañas de alternancia simples, que pueden mostrar cualquier contenido, incluidos los videos. Ofrece varias opciones avanzadas y también admite NPM y Bower . [Manifestación] Navegación con pestañas sensible : una navegación con pestañas moderna y práctica respaldada por JS y CSS, que se crea pensando primero en dispositivos móviles y admite estilos de posicionamiento horizontal y vertical . [Manifestación]
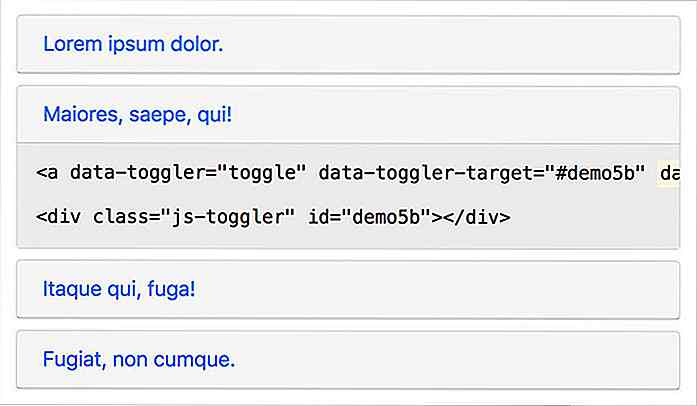
Navegación con pestañas sensible : una navegación con pestañas moderna y práctica respaldada por JS y CSS, que se crea pensando primero en dispositivos móviles y admite estilos de posicionamiento horizontal y vertical . [Manifestación] Toggler - Toggler es un plugin de JavaScript puro para crear elementos alternantes, incluidos acordeones y pestañas . Además, puede mostrar / ocultar solo cualquier elemento en la página. [Manifestación]
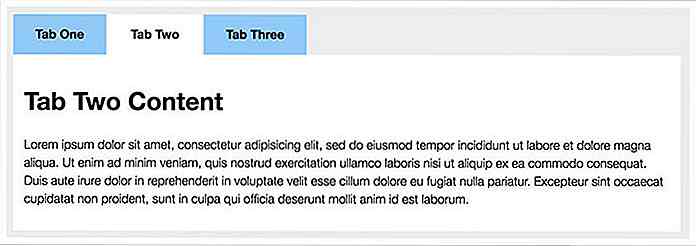
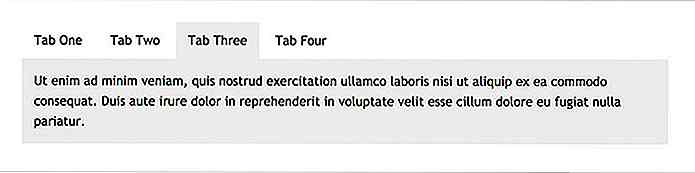
Toggler - Toggler es un plugin de JavaScript puro para crear elementos alternantes, incluidos acordeones y pestañas . Además, puede mostrar / ocultar solo cualquier elemento en la página. [Manifestación] Pestañas de CSS puro : un fragmento de pestañas simple creado con CSS y JS . Aunque el código de ejemplo muestra pestañas sencillas, puedes embellecer las pestañas cambiando su estilo mediante CSS. [Manifestación]
Pestañas de CSS puro : un fragmento de pestañas simple creado con CSS y JS . Aunque el código de ejemplo muestra pestañas sencillas, puedes embellecer las pestañas cambiando su estilo mediante CSS. [Manifestación] Tabsy CSS : una biblioteca de solo CSS para crear componentes de alternar simples como pestañas. Esta biblioteca, a diferencia de algunas de las anteriores, no necesita dependencias, ni siquiera ningún código JS. [Manifestación]
Tabsy CSS : una biblioteca de solo CSS para crear componentes de alternar simples como pestañas. Esta biblioteca, a diferencia de algunas de las anteriores, no necesita dependencias, ni siquiera ningún código JS. [Manifestación] Tabbis.js - Tabbis es un plugin simple pero avanzado. Usando sus opciones de configuración avanzadas, puede crear pestañas anidadas y definir callbacks también. [Manifestación]
Tabbis.js - Tabbis es un plugin simple pero avanzado. Usando sus opciones de configuración avanzadas, puede crear pestañas anidadas y definir callbacks también. [Manifestación] Responsive Pure CSS Tabs [Demo]
Responsive Pure CSS Tabs [Demo] Fichas CSS [Demo]
Fichas CSS [Demo] Las pestañas que usan Pitaya - Tabs usando Pitaya te ayudan a crear pestañas de transición animadas fácilmente . Sin embargo, debe incluir Pitaya, que es una biblioteca en sí misma y aumenta el tiempo de carga. [Manifestación]
Las pestañas que usan Pitaya - Tabs usando Pitaya te ayudan a crear pestañas de transición animadas fácilmente . Sin embargo, debe incluir Pitaya, que es una biblioteca en sí misma y aumenta el tiempo de carga. [Manifestación] jTabs - jTabs es una biblioteca de pestañas creada con JavaScript puro. Eso significa que está construido sin dependencias externas como jQuery y también admite pocas opciones de configuración. [Manifestación]
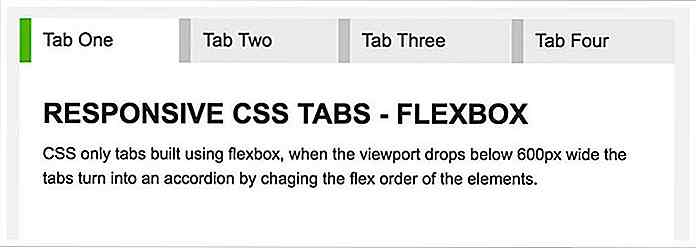
jTabs - jTabs es una biblioteca de pestañas creada con JavaScript puro. Eso significa que está construido sin dependencias externas como jQuery y también admite pocas opciones de configuración. [Manifestación] Responsive Flexbox Tabs [Demo]
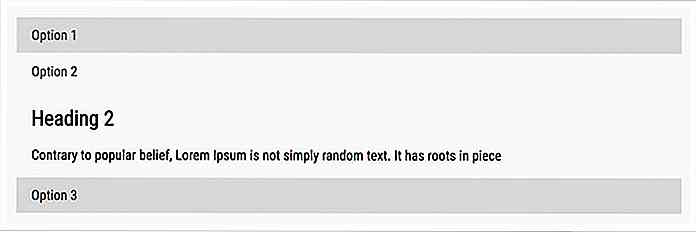
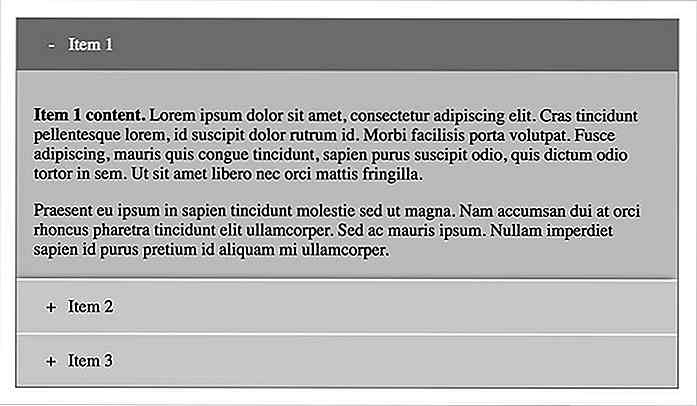
Responsive Flexbox Tabs [Demo] Acordeón de pestañas [Demo]
Acordeón de pestañas [Demo] tabs.js - tabs.js es una biblioteca de pestañas de JavaScript pura inspirada en Accordion / Tabs of Bourbon Refills. Responde de tal manera que las pestañas cambian a acordeones en pantallas pequeñas . [Manifestación]
tabs.js - tabs.js es una biblioteca de pestañas de JavaScript pura inspirada en Accordion / Tabs of Bourbon Refills. Responde de tal manera que las pestañas cambian a acordeones en pantallas pequeñas . [Manifestación] WellTabber - WellTabber es otro plugin simple de JavaScript como Tabby. Al igual que este último, admite varias opciones para configurar las pestañas . Además, puede mostrar las flechas de navegación. [Manifestación]
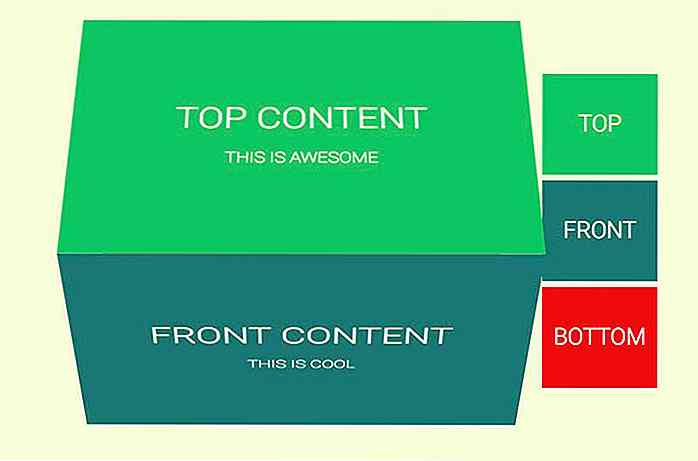
WellTabber - WellTabber es otro plugin simple de JavaScript como Tabby. Al igual que este último, admite varias opciones para configurar las pestañas . Además, puede mostrar las flechas de navegación. [Manifestación] Interfaz de pestañas 3D Cube [Demo]
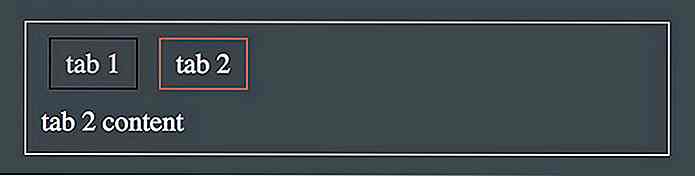
Interfaz de pestañas 3D Cube [Demo] Módulo de pestañas para ES6 [Demo]
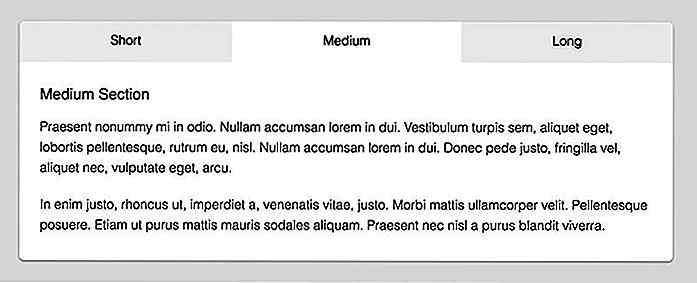
Módulo de pestañas para ES6 [Demo] Alturas variables con pestañas CSS [Demo]
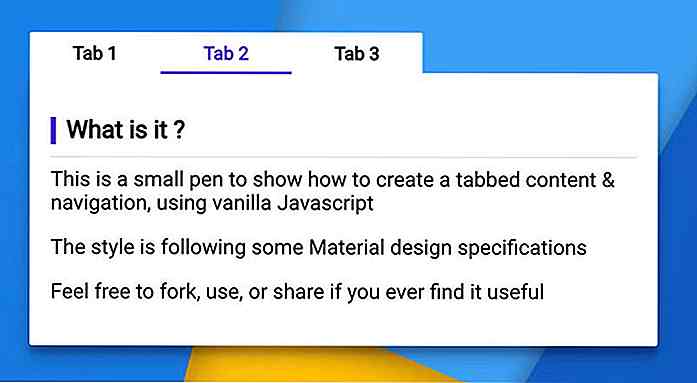
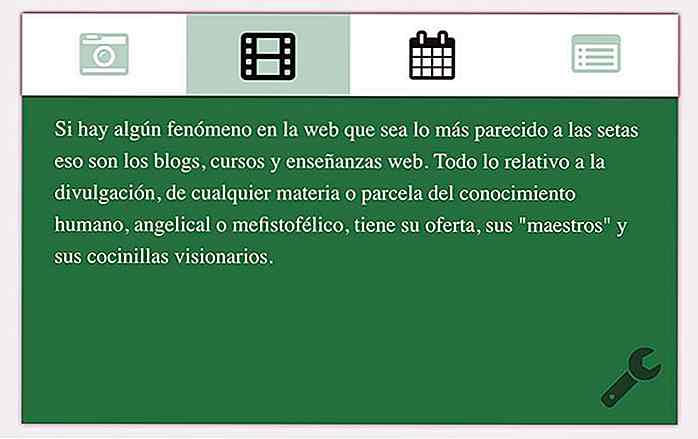
Alturas variables con pestañas CSS [Demo] Pestañas de diseño de materiales: un fragmento de pestañas inspirado en el diseño de materiales creado con JavaScript de Vanilla. Es simple de usar y personalizable también . Sin embargo, no cuenta con opciones avanzadas. [Manifestación]
Pestañas de diseño de materiales: un fragmento de pestañas inspirado en el diseño de materiales creado con JavaScript de Vanilla. Es simple de usar y personalizable también . Sin embargo, no cuenta con opciones avanzadas. [Manifestación] Pestañas animadas de CSS: Pestañas de CSS animadas es un sistema de pestañas solo CSS que te permite crear pestañas simples y claras. A diferencia de Tabby o WellTabber, no ofrece ninguna configuración avanzada . [Manifestación]
Pestañas animadas de CSS: Pestañas de CSS animadas es un sistema de pestañas solo CSS que te permite crear pestañas simples y claras. A diferencia de Tabby o WellTabber, no ofrece ninguna configuración avanzada . [Manifestación] pureTabs [Demo]
pureTabs [Demo] Fichas accesibles JavaScript de Vanilla [Demo]
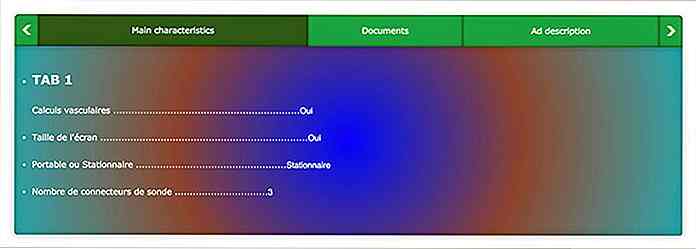
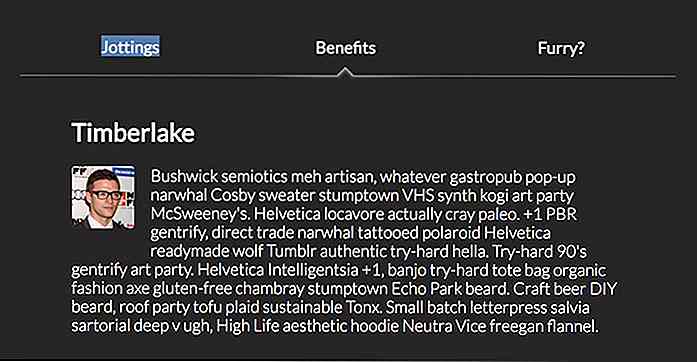
Fichas accesibles JavaScript de Vanilla [Demo] Fichas animadas estilo Scifi [Demo]
Fichas animadas estilo Scifi [Demo] Pure CSS Bootstrap Adaptive Tabs : un sistema de pestañas inspirado en Bootstrap creado solo con CSS y sin JavaScript. La característica única que aporta es que las pestañas sobreajustadas en la pantalla se mueven a una lista desplegable . [Manifestación]
Pure CSS Bootstrap Adaptive Tabs : un sistema de pestañas inspirado en Bootstrap creado solo con CSS y sin JavaScript. La característica única que aporta es que las pestañas sobreajustadas en la pantalla se mueven a una lista desplegable . [Manifestación] Barra de pestañas plegable : un widget de pestañas basado en CSS3 puro y sin JavaScript, como varios complementos en esta lista. Lo que lo hace interesante es que sus pestañas tienen una transición plegable agradable . [Manifestación]
Barra de pestañas plegable : un widget de pestañas basado en CSS3 puro y sin JavaScript, como varios complementos en esta lista. Lo que lo hace interesante es que sus pestañas tienen una transición plegable agradable . [Manifestación] Fantásticas pestañas animadas CSS [Demo]
Fantásticas pestañas animadas CSS [Demo] Tabulador de JavaScript : un plugin de pestañas avanzado creado solo con JavaScript. Le permite establecer una pestaña predeterminada, cambiar la pestaña dinámicamente y agregar las funciones de devolución de llamada de eventos onLoad y onClick . [Manifestación]
Tabulador de JavaScript : un plugin de pestañas avanzado creado solo con JavaScript. Le permite establecer una pestaña predeterminada, cambiar la pestaña dinámicamente y agregar las funciones de devolución de llamada de eventos onLoad y onClick . [Manifestación] Skeleton Tabs [Demo]
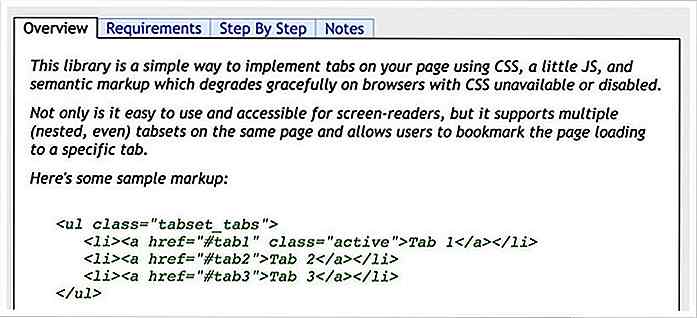
Skeleton Tabs [Demo] Tabtastic - Tabtastic es un complemento fácil de implementar pestañas usando CSS y JS. Utiliza marcado semántico, es accesible para lectores de pantalla y admite pestañas anidadas en una página. [Manifestación]
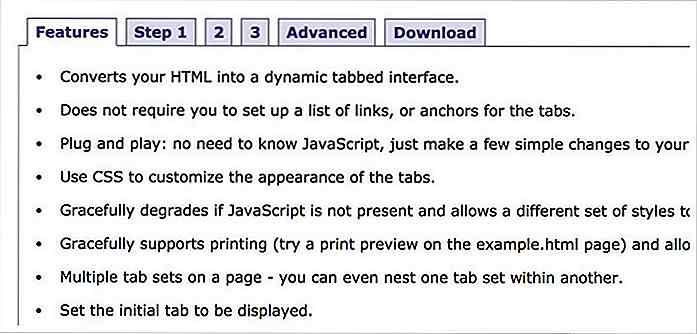
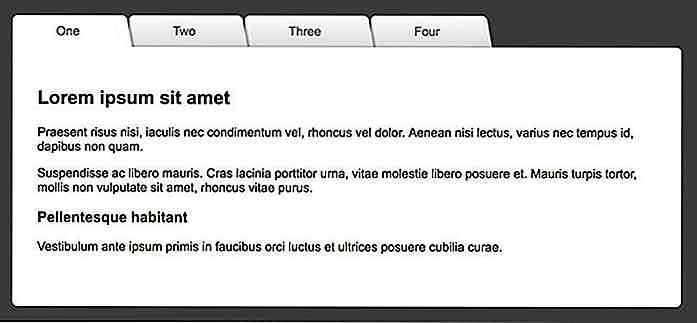
Tabtastic - Tabtastic es un complemento fácil de implementar pestañas usando CSS y JS. Utiliza marcado semántico, es accesible para lectores de pantalla y admite pestañas anidadas en una página. [Manifestación] Pestañas de carpetas de CSS3 y jQuery : este sencillo tutorial (con código descargable) se comparte sobre la creación de pestañas de carpetas usando CSS3 y jQuery . Me recuerda las pestañas que se muestran en navegadores como Google Chrome. [Manifestación]
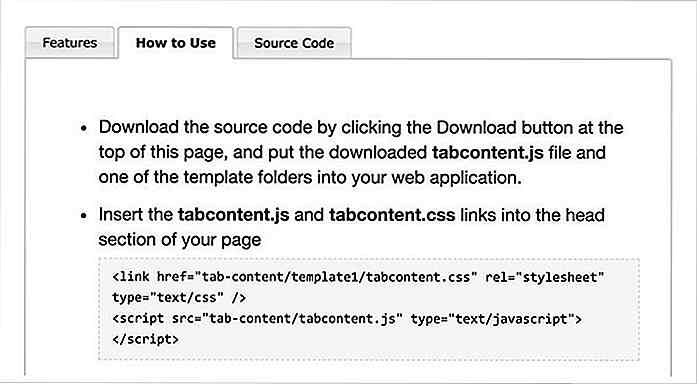
Pestañas de carpetas de CSS3 y jQuery : este sencillo tutorial (con código descargable) se comparte sobre la creación de pestañas de carpetas usando CSS3 y jQuery . Me recuerda las pestañas que se muestran en navegadores como Google Chrome. [Manifestación] Contenido de pestañas [Demo]
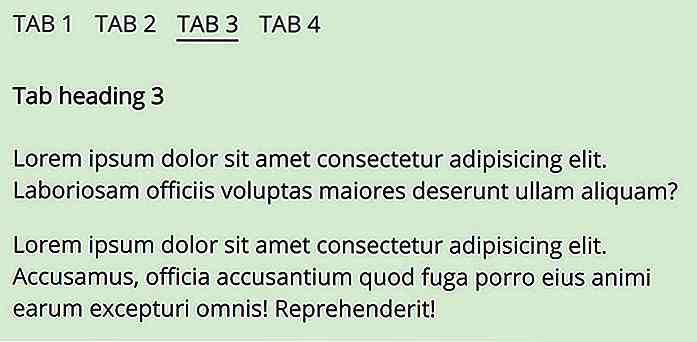
Contenido de pestañas [Demo] Pestañas de navegación de ancho equivalente: un fragmento de código que muestra el uso de CSS simple para crear pestañas de navegación de igual ancho. Puede personalizar el aspecto, pero no ofrece opciones avanzadas de fábrica . [Manifestación]
Pestañas de navegación de ancho equivalente: un fragmento de código que muestra el uso de CSS simple para crear pestañas de navegación de igual ancho. Puede personalizar el aspecto, pero no ofrece opciones avanzadas de fábrica . [Manifestación] Contenido de pestañas con jQuery y CSS [Demo]
Contenido de pestañas con jQuery y CSS [Demo] Twitter Bootstrap Wizard - Twitter Bootstrap Wizard es un complemento para construir asistentes de una estructura tabbable. Noté que puedes crear solo pestañas ocultando o quitando los botones siguiente y anterior. [Manifestación]
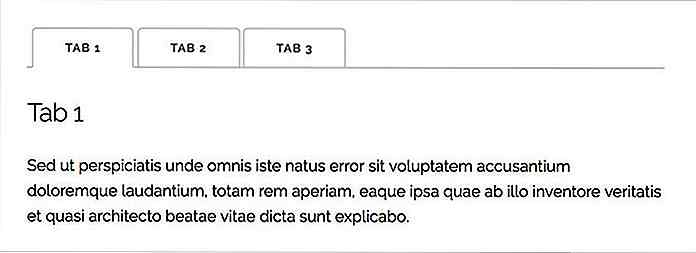
Twitter Bootstrap Wizard - Twitter Bootstrap Wizard es un complemento para construir asistentes de una estructura tabbable. Noté que puedes crear solo pestañas ocultando o quitando los botones siguiente y anterior. [Manifestación] Pestañas de CSS puro [Demo]
Pestañas de CSS puro [Demo] Tabs de CSS receptivas [Demo]
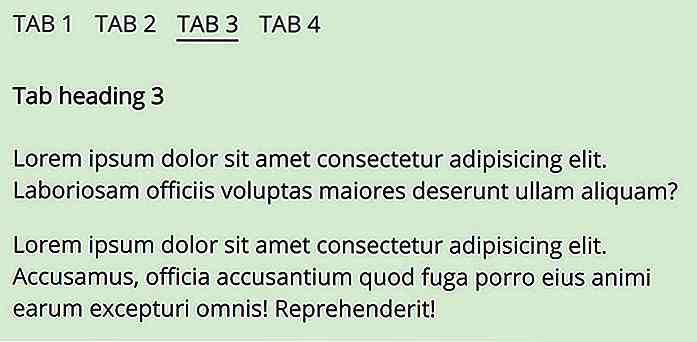
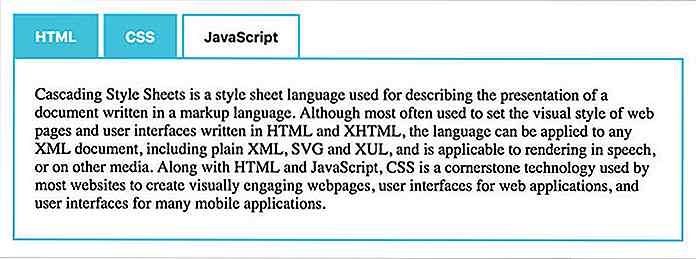
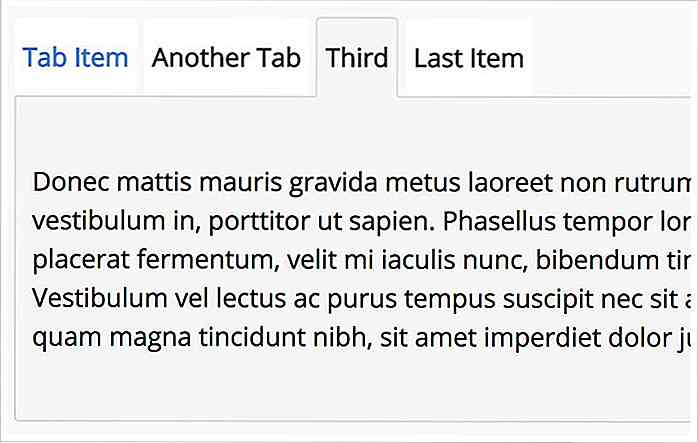
Tabs de CSS receptivas [Demo] Solo otras pestañas de CSS : una estructura de pestañas hermosamente elaborada construida con solo CSS, que funciona en navegadores modernos . Sin embargo, a diferencia de algunos complementos potentes que se mencionaron anteriormente, no tiene opciones avanzadas. [Manifestación]
Solo otras pestañas de CSS : una estructura de pestañas hermosamente elaborada construida con solo CSS, que funciona en navegadores modernos . Sin embargo, a diferencia de algunos complementos potentes que se mencionaron anteriormente, no tiene opciones avanzadas. [Manifestación] Acordeón receptivo a pestañas : Acordeón receptivo a pestañas, como su nombre lo indica, funciona como acordeón o pestañas en función del ancho de la pantalla. Muestra pestañas si es posible, si el tamaño es pequeño . [Manifestación]
Acordeón receptivo a pestañas : Acordeón receptivo a pestañas, como su nombre lo indica, funciona como acordeón o pestañas en función del ancho de la pantalla. Muestra pestañas si es posible, si el tamaño es pequeño . [Manifestación] CardTabs - CardTabs es un plugin de pestañas ultra ligero basado en jQuery, que viene con múltiples temas. También puede crear nuevos temas y establecer la pestaña activa dinámicamente. [Manifestación]
CardTabs - CardTabs es un plugin de pestañas ultra ligero basado en jQuery, que viene con múltiples temas. También puede crear nuevos temas y establecer la pestaña activa dinámicamente. [Manifestación] Aria Tabs [Demo]
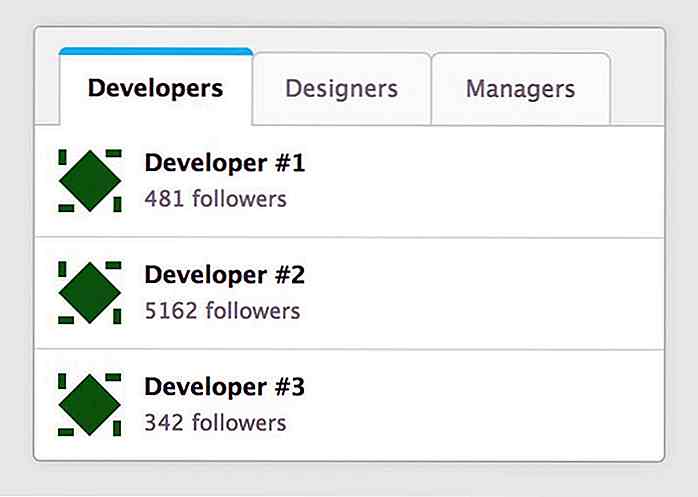
Aria Tabs [Demo] Pestañas mínimas y atractivas : un fragmento de pestañas nuevo y hermoso que está disponible en dos esquemas de color: claro y oscuro . Está construido con jQuery, por lo que no es tan ligero como otros plugins enumerados anteriormente. [Manifestación]
Pestañas mínimas y atractivas : un fragmento de pestañas nuevo y hermoso que está disponible en dos esquemas de color: claro y oscuro . Está construido con jQuery, por lo que no es tan ligero como otros plugins enumerados anteriormente. [Manifestación] Widget con pestañas [Demo]
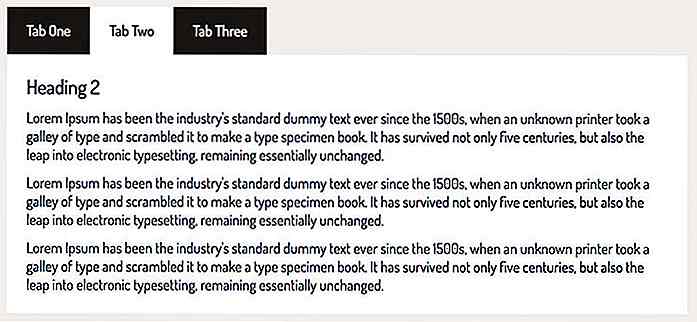
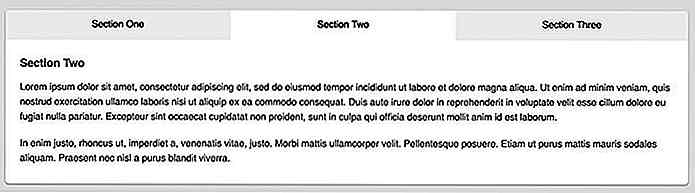
Widget con pestañas [Demo] Pestañas adaptables: Pestañas adaptadas es un fragmento de pestañas simple y hermoso. Además del diseño moderno, no cuenta con más funciones como las disponibles en algunos de los complementos avanzados que se mencionaron anteriormente. [Manifestación]
Pestañas adaptables: Pestañas adaptadas es un fragmento de pestañas simple y hermoso. Además del diseño moderno, no cuenta con más funciones como las disponibles en algunos de los complementos avanzados que se mencionaron anteriormente. [Manifestación] Ficha Estilo de árbol [Demo]
Ficha Estilo de árbol [Demo] Tabulous.js [Demo]
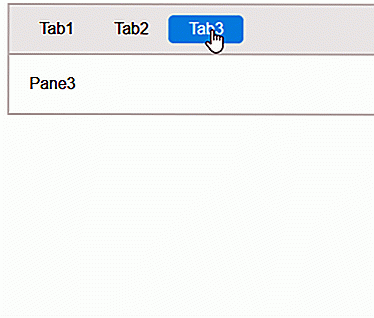
Tabulous.js [Demo] jQuery Tabs - jQuery Tabs es un plugin simple para crear pestañas. Como su nombre lo sugiere, está creado con jQuery, a diferencia de algunos complementos mencionados anteriormente que se crean con CSS o JavaScript puros. [Manifestación]
jQuery Tabs - jQuery Tabs es un plugin simple para crear pestañas. Como su nombre lo sugiere, está creado con jQuery, a diferencia de algunos complementos mencionados anteriormente que se crean con CSS o JavaScript puros. [Manifestación] jQuery rTabs [Demo]
jQuery rTabs [Demo] Nota del editor: esta publicación se publicó originalmente en junio de 2008 y se actualizó en abril de 2018 sobre la base del nuevo contenido.
Nota del editor: esta publicación se publicó originalmente en junio de 2008 y se actualizó en abril de 2018 sobre la base del nuevo contenido.

7 Firma las llamadas a su sitio web para una modernización
Todos sabemos que Internet cambia a la velocidad del rayo (podría ser más rápido) y eso significa que las técnicas y tecnologías que utilizamos hace 3 años ¡están obsoletas! Debería estar de pie y mantenerse al día con estos cambios constantemente. Afortunadamente, hay algunas señales de advertencia claras que le indican que su sitio necesita una actualización. Aquí están

Más de 50 sitios para descargar efectos de sonido gratis para casi todo
Imagina una película o video sin efectos de sonido. Incluso una magnífica película como Titanic no parecería más que una broma si no suena 'Wham', 'Bam' y 'Smash'. La música de fondo y los efectos de sonido son importantes para que un video (o incluso una producción de audio) sea atractivo y en su esencia.Hay mi