es.hideout-lastation.com
es.hideout-lastation.com
Cómo administrar y usar fragmentos de código en WordPress
En publicaciones anteriores, hemos pasado por algunas personalizaciones de WordPress que incluyen la adición de código en functions.php . Estas adiciones mejoran la funcionalidad de nuestro tema.
Tomemos nuestro tutorial de Página de inicio de sesión de WordPress, por ejemplo, podemos redirigir a los usuarios de la página de inicio de sesión predeterminada de WordPress, wp-login.php, a nuestra nueva página de inicio de sesión personalizada, y también redirigirlos a otra página al cerrar la sesión.
Sin embargo, después de un tiempo, la lista de códigos que hemos agregado en functions.php podría acumularse y volverse muy complicada. Si está experimentando este problema, tenemos algunos consejos aquí para ayudarlo a abordar esto.
Creando Múltiples Archivos
Lo primero que podemos hacer para administrar nuestros códigos es separar un conjunto de códigos en diferentes archivos. Digamos, tenemos un par de funciones nuevas que alteran la página de inicio de sesión . Podríamos almacenar estos códigos en un nuevo archivo en lugar de ponerlo en functions.php directamente.
Cree un nuevo archivo, custom-login.php (como ejemplo) y coloque todos los códigos en él. Luego, en function.php, consulte este archivo con require o require_once, como tal.
require_once get_template_directory (). '/inc/custom-login.php';
Y eso es. Tenga en cuenta que este método requiere que tenga cuidado al separar los códigos; de lo contrario, podría romper el sitio . También debe ser muy claro al nombrar los archivos, para que las personas que trabajan en su tema, especialmente si trabaja en equipo, puedan descubrir rápidamente la relación entre cada archivo.
Sin embargo, si no está familiarizado con PHP o tiene miedo de arruinar el sitio al modificar los archivos, intente con el siguiente consejo.
Complemento de código de fragmento
Code Snippets es un plugin creado por Shea Bunge. Proporciona una GUI nativa de WordPress para agregar sus fragmentos de código y ejecutarlos en su sitio. En otras palabras, en lugar de agregar el código en functions.php, puede hacerlo a través de la administración de fondo de WordPress.
Una vez que esté instalado y activado, encontrará un nuevo menú lateral debajo de los complementos .

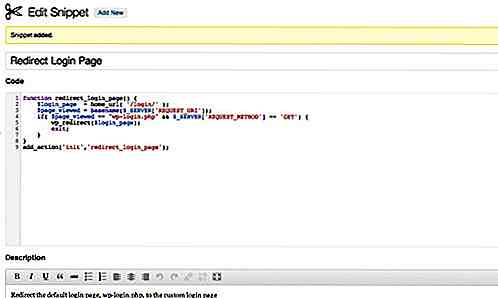
Puede crear un nuevo fragmento de código, del mismo modo que crearía una nueva publicación y página.

Haga clic en el botón Activar para usar el código en su sitio. Entonces con esto, no solo almacenamos los códigos sino que los podemos activar para funcionar dentro del sitio.
También puede presionar el botón Exportar para descargar el código en un archivo PHP.

Una de las ventajas de utilizar los fragmentos de código es que, en lugar de tener que ingresar todos los códigos en las functions.php del tema una vez más, la funcionalidad de los códigos seguirá pudiendo ejecutarse, incluso si hemos cambiado el tema.
Pensamiento final
Bien, esos son los dos consejos que tenemos. Ahora depende de usted decidir cuál se ajusta mejor a sus necesidades. Esperamos que encuentre estos consejos útiles. Si conoce algún otro método, avísenos en los comentarios.

8 tipos de selfies debes dejar de tomar
Ah, selfies, parece que tenemos una relación amorosa con ellos . En un momento se declara que son un signo de trastorno mental y al siguiente se consideran una expresión de amarse a uno mismo. Independientemente del campamento en el que se encuentre, los selfies llegaron para quedarse a largo plazo.A

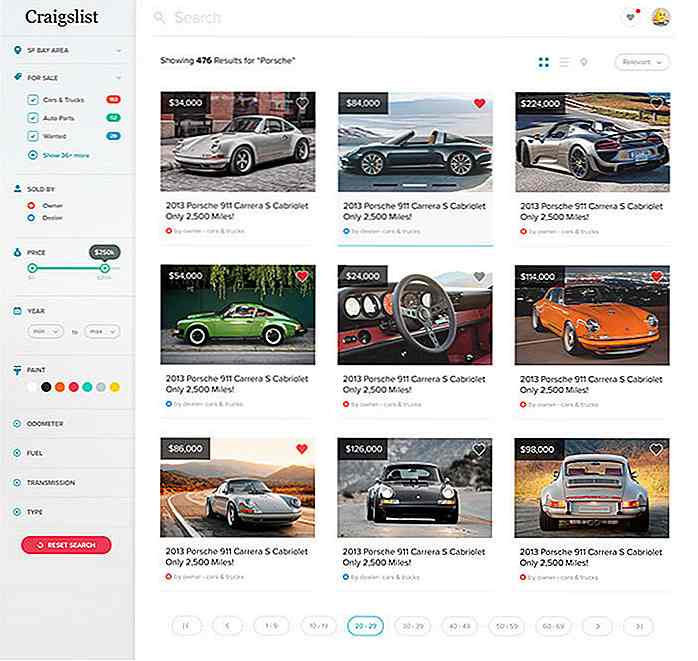
Rediseño del sitio web: 33 diseños conceptuales de sitios web populares
No todos los diseñadores tienen la oportunidad de trabajar en el diseño de la marca popular o sus sitios web. Sin embargo, la mayoría de ellos tienen su propia visión de cómo deben verse Facebook, BBC, Twitter, Youtube y otros sitios. Es por eso que muchos diseñadores de todo el mundo se toman su tiempo para crear conceptos de rediseño para estos famosos sitios.No est