es.hideout-lastation.com
es.hideout-lastation.com
Compruebe el rendimiento y la calidad de cualquier sitio web con Faro
Google está a la vanguardia del diseño web moderno. Ofrece tantas herramientas desde Analytics hasta DevTools, todo con el objetivo de ayudar a las personas a crear una mejor web.
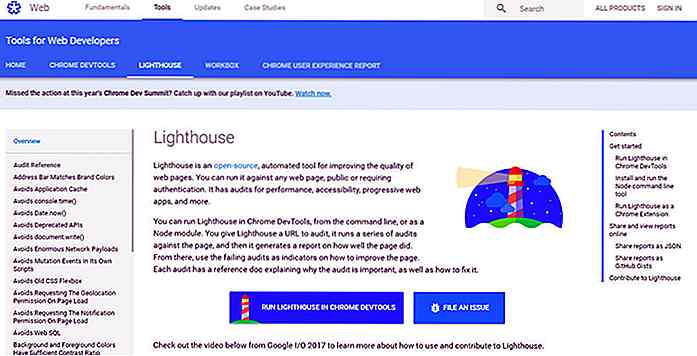
Recientemente publicó otra herramienta útil llamada Lighthouse. Esta es una herramienta gratuita de prueba automatizada que se ejecuta en segundo plano de Chrome . Funciona como una mini auditoría de sitio web donde verificará el rendimiento, la velocidad, la accesibilidad y el cumplimiento de las mejores prácticas semánticas.
 La extensión Lighthouse fue creada principalmente para webapps progresivos . Estas son aplicaciones web comunes que se ejecutan en el navegador y se comportan como aplicaciones nativas, pero funcionan como sitios web típicos.
La extensión Lighthouse fue creada principalmente para webapps progresivos . Estas son aplicaciones web comunes que se ejecutan en el navegador y se comportan como aplicaciones nativas, pero funcionan como sitios web típicos.Las PWA son una gran parte del proyecto Lighthouse. Pero el objetivo de Lighthouse es ayudar a todos los desarrolladores web a verificar la calidad de sus páginas.
Esto puede incluir la comprobación de errores de HTML / CSS o buscar líneas de código duplicadas. Lighthouse también analiza el rendimiento web con consejos de optimización para imágenes, tamaños de archivos, solicitudes HTTP y mucho más.
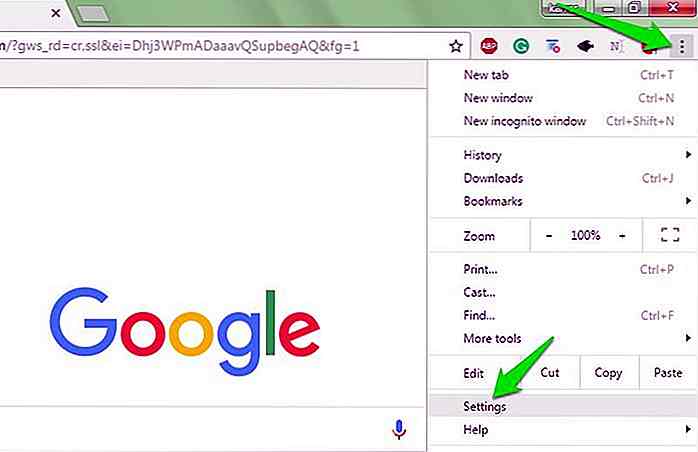
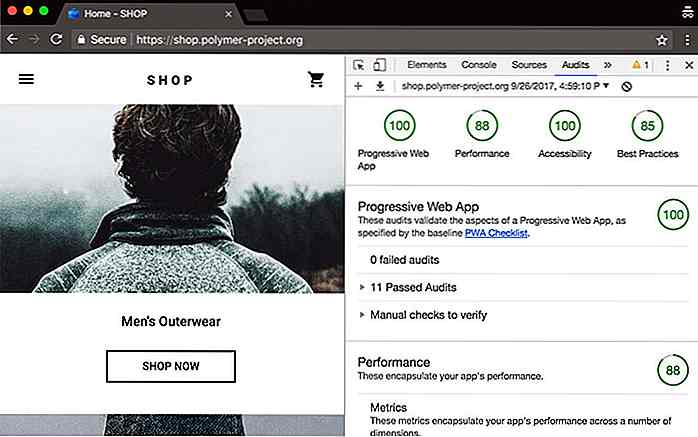
Todos los resultados principales de la auditoría aparecen directamente dentro de DevTools de Chrome por lo que ni siquiera necesita abrir una nueva ventana para verificar las estadísticas. Todo lo que necesita es una versión en ejecución de Chrome y algo de tiempo para examinar los resultados de la auditoría de Lighthouse.
Generalmente esto se divide en cuatro categorías:
- Actuación.
- Accesibilidad.
- Mejores prácticas.
- Propiedades de Webapp progresivas.
Cada categoría se divide en propiedades más pequeñas con recomendaciones para mejoras UX.
 Con solo presionar un botón, puede obtener resultados de auditoría que le ayudarán a mejorar radicalmente el rendimiento, la velocidad, la facilidad de uso y casi todas las métricas que le interesan a Google.
Con solo presionar un botón, puede obtener resultados de auditoría que le ayudarán a mejorar radicalmente el rendimiento, la velocidad, la facilidad de uso y casi todas las métricas que le interesan a Google.Si quieres aprender más, revisa la página principal y lee las muchas características de Lighthouse.
También puede ver esta presentación de Google I / O 2017 que presentó por primera vez Lighthouse a la comunidad de desarrolladores.

15 fuentes gratuitas para aprender el lenguaje de programación Swift
Si todavía no lo sabe, Apple ha introducido un nuevo lenguaje de programación llamado Swift en la WWDC de este año, junto con el nuevo Mac OS X Yosemite. Swift tiene como objetivo simplificar los códigos utilizados en las plataformas Apple iOS y OS X. A pesar del nuevo nombre, Swift es compatible con las raíces de predecesores como C, Objective-C y el marco Cocoa Touch.Si h

16 palabras modernas con los orígenes más extraños
¿Te has preguntado alguna vez sobre el origen de algunas palabras modernas que lees en Internet o te usas con frecuencia? Sé lo que hago. Ahora adelante, llámeme un 'nerd de palabras', pero así es como sé muchas cosas interesantes, como el hecho de que muchas palabras que usamos hoy pensando que son del siglo XXI, de hecho se originaron bastante Hace un tiempo en el más extraño de los lugares .Básica