es.hideout-lastation.com
es.hideout-lastation.com
Recurso fresco para desarrolladores web - enero de 2018
El nuevo año 2018 está aquí. Si miramos el progreso en el desarrollo web hace cinco años, es totalmente diferente de lo que tenemos hoy. Hoy en día existen nuevos métodos, herramientas e incluso un nuevo paradigma que cambia la forma en que construimos los sitios web en la actualidad, y VirtualDOM es uno de ellos.
DOM (Document Object Model) es un modelo de árbol que define cómo se estructura un sitio web . Seleccionar, atravesar y manipular el DOM puede ser una operación muy costosa y puede obstaculizar el rendimiento de representación de su sitio .
Sin embargo, en este post no discutiremos cómo funciona VirtualDOM, sino que junto con las otras herramientas, buscaremos bibliotecas que le permitan implementar VirtualDOM de inmediato. Vamos a verlos.
MaquetteJS
Una implementación de VirtualDOM que le permite construir una interfaz de usuario fluida que se mantiene actualizada con los datos a su alrededor. Es una biblioteca pura de JavaScript y no modificada por lo que es posible usarla junto con un lenguaje sintético como CoffeeScript, TypeScript y JSX . Una gran biblioteca alternativa para React.js; MaquetteJS es mucho más pequeño en tamaño (solo 3 3kb ) de manera comparable.
 ReDOM
ReDOM Esta es una de mis bibliotecas VirtualDOM favoritas, ya que es fácil recogerla con solo mirar la sintaxis. Con solo 2 Kb, puede crear una página web de renderizado rápido o un componente HTML personalizado. La biblioteca consta de dos funciones principales el, para crear o manipular un elemento, y mount para agregarlo a un elemento seleccionado. Puede cargarlo en el navegador y en el servidor con NodeJS.
 ReactiveJS
ReactiveJS Una biblioteca de UI de plantillas para crear aplicaciones web altamente interactivas . Originalmente creado para TheGuardian, ReactiveJS está diseñado para funcionar en navegadores y dispositivos móviles; para que pueda confiar en su fiabilidad. ReactiveJS también viene con muchas características necesarias para aplicaciones web modernas listas para usar, como Scoped CSS, Custom Components, SVG y animación.
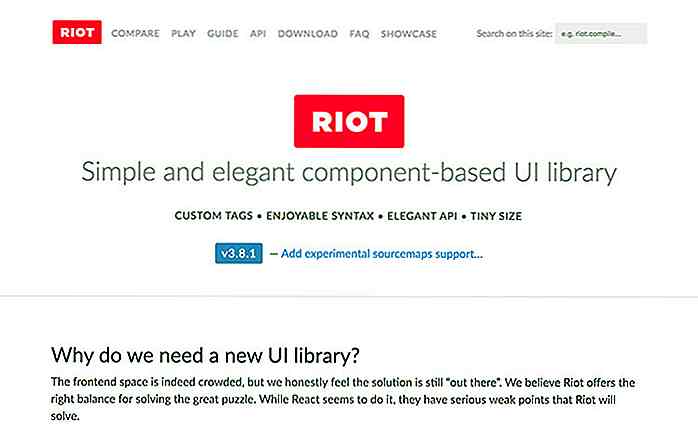
 RiotJS
RiotJS RitoJS es una biblioteca fácil de aprender para principiantes, ya que permite definir un componente personalizado con el elemento HTML y los atributos HTML, mientras que las bibliotecas anteriores obligarán a utilizar la sintaxis pura de JavaScript.
RiotJS es compatible con el entorno de Node.js o en los navegadores, y podría ser una gran alternativa a Vue.js dado los similarties .
 HyperHTML
HyperHTML hyperHTML, como su nombre lo indica, presenta rendimiento al representar y manipular DOM . Puede usarlo para crear elementos personalizados y componentes web. Funciona tan fácilmente como jQuery en el que se puede usar en el navegador cargando el script desde el CDN y accediendo al hyperHTML . Sin necesidad de herramientas complicadas.
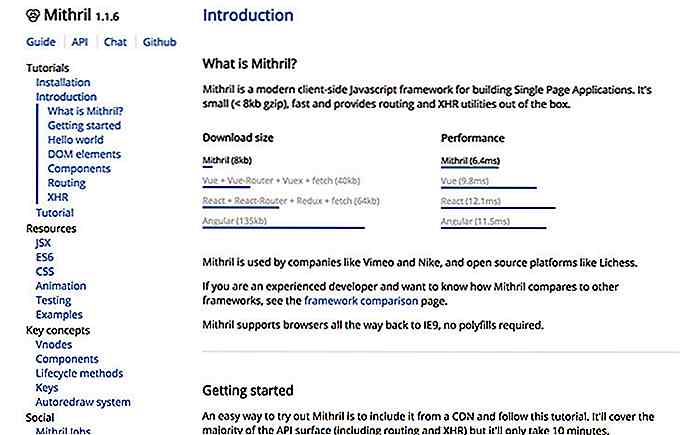
 Mithril
Mithril Tan genial como suena, Mithril es una poderosa biblioteca de JavaScript . Además de VirutalDOM y sus componentes, Mithril también está equipado con enrutamiento y XHR con el que puedes construir una aplicación web de una sola página sin depender de ninguna otra biblioteca . Benchmark muestra que supera a algunas bibliotecas populares como Vue.js, React.js y Angular.
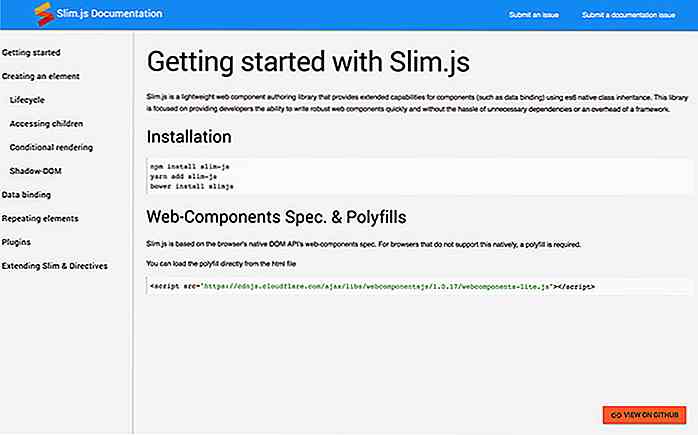
 SlimJS
SlimJS SlimJS es una biblioteca de JavaScript para crear componentes web personalizados utilizando la API nativa de componentes web . Dado que está construido en torno al componente nativo del navegador, SlimJS está equipado con un Polyfill que Polyfill la API en el navegador que aún no lo admite . Es un gran marco si prefiere adoptar el estilo nativo.
 VSVG
VSVG Si bien tiene una sintaxis similar a HTML, SVG es otro tipo de bestia con sus propias peculiaridades. Esta biblioteca, como su nombre lo sugiere, le permitirá crear y manipular SVG sobre la marcha .
 EmotionSH
EmotionSH EmotionSH es un marco de CSS en JS que puede necesitar al crear un sitio web con VirtualDOM . Esto le permite entregar solo los bits de CSS necesarios en su sitio y puede actualizar dinámicamente el estilo sin que se lo convierta con el nombre y la especificidad de la clase, ya que el estilo se basa únicamente en el componente al que se aplica.
 React Starter Kit
React Starter Kit Si ha estado siguiendo la web en los últimos años, encontrará React (casi) en todas partes. Este es un curso de 5 videos cortos que presenta React . Si desea mantenerse al día con la industria, este podría ser el lugar adecuado para comenzar.
 Elementos
Elementos Elements es una colección de componentes de iOS para crear un prototipo de aplicación de iOS en Sketch . Fue creado por Sketch y actualizado con la interfaz de usuario de iPhone X.

Modaal
Modaal es una biblioteca de JavaScript construida con accesibilidad en mente. Se ha verificado para "Soporte AA de Nivel WCAG 2.0" que (creo) es la biblioteca "Modal" más accesible en la actualidad. Es liviano, compatible con jQuery y puede usarse para imágenes, videos e incluso Instagram . Además, este breve curso de Google lo ayudará a comenzar con la Accesibilidad Web y por qué es importante.
 WordPressify
WordPressify Un paquete de NPM que le permite obtener un entorno de desarrollo de WordPress en funcionamiento en minutos. Todo está configurado con herramientas modernas como Gulp, LiveReload, PostCSS, Babel para que puedas concentrarte en desarrollar tu proyecto en lugar de ajustar la configuración.
 Lando
Lando Lando también es una herramienta útil para generar un entorno de desarrollo de forma rápida y sencilla, muy similar a WordPressify que acabamos de mencionar. Pero en lugar de Node.js, Docker aprovecha una tecnología ligera de contenedorización y ofrece más flexibilidad en términos de la pila que le gustaría usar en su desarrollo.
Por ejemplo, puede especificar la versión de PHP, habilitar XDebug e instalar Composer .
 WP-Docklines
WP-Docklines WP-Docklines es una colección de imágenes que puede utilizar como referencia para realizar la integración y entrega continuas de sus temas de WordPress y sus plugins en servicios como Bitbucket, CircleCI y Gitlab. Cada imagen se incluye con las herramientas que se necesitan habitualmente para desarrollar WordPress, como PHP Code Sniffer, PHPUnit y WP-CLI.
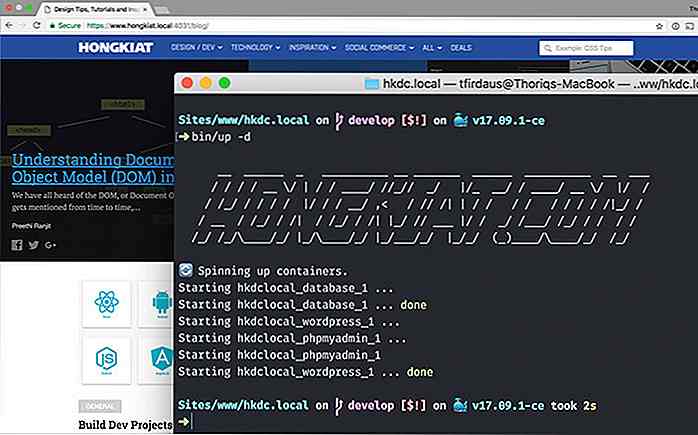
 WP-Locker
WP-Locker WP-Locker es la configuración Docker Compose para hacer girar un entorno de desarrollo de WordPress en cuestión de minutos. Está configurado con Apache, MySQL y phpMyAdmin y, dado que amplía la imagen de WP-Docklines, también lleva a cabo las herramientas adicionales en la imagen lista para usar.
Simplemente escriba bin/start para dejarlo, configure el host local e instale los complementos y temas que haya configurado en el archivo de configuración.
 Docusaurus
Docusaurus Otra iniciativa de código abierto de Facebook, Docusaurus es una herramienta para crear un sitio web de documentación de su proyecto . Creado con React y Markdown, puede redactar fácilmente la documentación, mantenerla e incluso crear un blog para su sitio y publicarlo en Github Pages .
 VSCode Yo
VSCode Yo Yeoman es un paquete de nodo que le permite comenzar un proyecto rápidamente seleccionando un andamio prefabricado que se adapte a sus proyectos . Si está usando el código de Visual Studio, este complemento simplificará aún más el flujo de trabajo de inicio ya que le permite ejecutar el comando "Yo" directamente desde la ventana Código de Visual Studio .
 BluebirdJS
BluebirdJS Una biblioteca de JavaScript que le permite usar Promise, await, async hoy en todos los navegadores ; dijo que incluso funciona en Netscape. Promise es uno de los puntos más fuertes en las últimas especificaciones de JavaScript que harían su código más ágil, legible y fácil de mantener .
 Más bonito
Más bonito Más bonita es una herramienta para formatear su código para cumplir con el estándar de codificación del idioma . Reescribirá su código de scracth siguiendo la regla que le permite a usted y a su equipo ser más productivos en lugar de debatir sobre estilos de escritura de código .


Los hackers afirman tener millones de credenciales de cuentas de iCloud
Desde el comienzo de Internet, hackers notorios siguen apareciendo con diferentes actividades. Recientemente, un grupo de piratas informáticos con sede en Gran Bretaña conocidos como la Familia del Crimen Turco han llegado a los titulares, ya que el grupo afirma que han logrado tener en sus manos 250 millones de cuentas de iCloud .E

19 Accesos directos de teclado universales para la mayoría de los navegadores web
Todos los principales buscadores de internet vienen con su propio conjunto de atajos de teclado. Si bien la mayoría de ellos difieren de un navegador a otro, algunos de estos accesos directos son universales, ya que un comando específico hará lo mismo en cualquiera de los navegadores de Internet.En esta publicación, enumeraré todos estos atajos de teclado universales que se pueden aplicar a Google Chrome, Mozilla Firefox, Opera, Internet Explorer, Microsoft Edge y Safari.Aquí