 es.hideout-lastation.com
es.hideout-lastation.com
Cree sitios web receptivos más rápidamente con la interfaz de usuario semántica
Los frameworks frontend como Bootstrap todavía están de moda. Hay docenas de excelentes opciones para elegir, pero una de las que recientemente me llamó la atención es la UI semántica .
De acuerdo, esta biblioteca ha existido por un tiempo, data de hace unos años. Sin embargo, la versión más reciente de la versión 2.2 viene con un montón de características adicionales y demuestra que Semantic estará a la vuelta de la esquina.
Con docenas de variables de CSS, clases de respuesta simple y diseños fáciles de instalar, no tendrá problemas para trabajar con la IU semántica por su cuenta.
Los simples nombres de clase y las estructuras de grillas realmente dan sentido a este marco que se llama "Semántica". Las clases son muy sensibles y esto hace que su HTML sea fácil de leer a distancia.
Incluso viene con soporte de jQuery para elementos dinámicos de la página como carruseles y menús de selección desplegable.
Cada elemento HTML bajo el sol es personalizado y completamente funcional con la interfaz de usuario semántica. Esto incluye elementos HTML5 más funcionalidad adicional como calificaciones y pestañas personalizadas.
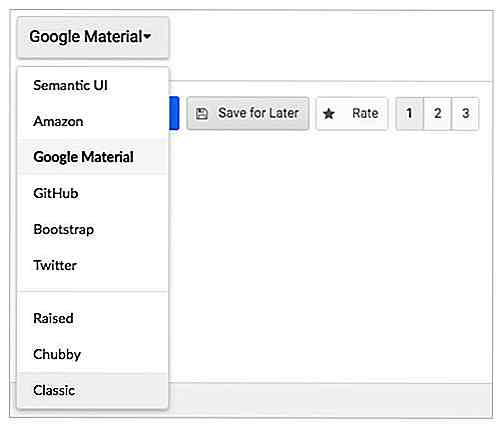
 Pero, tal vez la mejor parte de Semántica es la configuración de tematización . No solo obtienes toneladas de estilos prediseñados y elementos dinámicos, sino que también puedes redimensionarlos tú mismo construyendo sobre el código semántico.
Pero, tal vez la mejor parte de Semántica es la configuración de tematización . No solo obtienes toneladas de estilos prediseñados y elementos dinámicos, sino que también puedes redimensionarlos tú mismo construyendo sobre el código semántico.La biblioteca completa tiene un total de más de 3.000 variables de tematización que puede modificar en Sass o ampliando su propia hoja de estilo. Además, la interfaz de usuario semántica viene con nueve temas predeterminados :
- Predeterminado semántico
- Regordete
- Elevado
- Clásico
- Material de Google
- Amazonas
- Oreja
- GitHub
- Gorjeo
Estos son solo la punta del iceberg y actúan más como puntos de partida para diseñar tu propio tema .
 Si está construyendo una nueva página de inicio o un sitio web personalizado desde cero, considere seriamente trabajar con la UI semántica. Es totalmente gratuito y de código abierto con una gran documentación en línea .
Si está construyendo una nueva página de inicio o un sitio web personalizado desde cero, considere seriamente trabajar con la UI semántica. Es totalmente gratuito y de código abierto con una gran documentación en línea .Puede navegar por los estilos de diseño, junto con las guías para todos los elementos principales y la personalización de los temas .
Y puede descargar una copia del código fuente directamente de GitHub, que también incluye una guía para principiantes .

Email Marketing: consejos para hacerlo bien
Hoy en día, con Internet extendiendo sus alas en todo el mundo, más y más personas están cambiando de medios físicos de promoción comercial a marketing en línea. El marketing por correo electrónico es uno de los mejores medios para promocionar sus productos y servicios en línea. También es una de las fuentes más antiguas de comercialización de empresa a empresa utilizada por casi todos.Una campaña

45 Limpios y hermosos temas minimalistas de WordPress
Un diseño vibrante y complejo ciertamente no es una taza de té de todos. Algunos de nosotros podemos preferirlo limpio, simple y directo. En otra palabra: minimalista. Probablemente te estés preguntando, limpia y simple, ¿qué tan difícil puede ser? Pero la verdad es que limpiar y simple no los hace más fáciles de diseñar. De hech



