es.hideout-lastation.com
es.hideout-lastation.com
Crear barras de progreso adaptables personalizadas con ProgressBar.js
Las barras de progreso son ampliamente conocidas por la mayoría de los usuarios en la web. Para los desarrolladores, a menudo es un proceso complicado crear una barra de progreso desde cero . ¡Pero con ProgressBar.js no es necesario!
Esta biblioteca de código abierto gratuita no tiene dependencias y es compatible con todos los principales navegadores, incluido IE9 +.
 De forma predeterminada, puede usar una barra simple, o puede seleccionar entre algunas formas básicas, tales como:
De forma predeterminada, puede usar una barra simple, o puede seleccionar entre algunas formas básicas, tales como:- Linea sola
- Semicírculo
- Círculo completo
- Cuadrado
- Triángulo
También puede diseñar sus propias formas personalizadas, como un corazón, una nube o incluso las letras del logotipo de su sitio web. De acuerdo, esto requerirá cierto esfuerzo, pero el resultado final puede ser increíble.
La biblioteca funciona en rutas SVG, por lo que si puede crear una forma contorneada utilizando el marcado SVG puede animarlo con esta biblioteca de barras de progreso.
Las animaciones también pueden incluir texto o tener patrones de inicio / detención personalizados . La API completa tiene más detalles con opciones / devoluciones de llamada que puede leer detenidamente en su tiempo libre.
ProgressBar.js también tiene una pequeña guía de instalación donde puedes descargar y configurar la secuencia de comandos usando Bower, npm o la página más simplificada de GitHub.
Y si construyes algo interesante, puedes enviar tu código al repositorio de GitHub . El creador del proyecto, Kimmo Brunfeldt, tiene un problema abierto de GitHub en el que puede enviar diseños personalizados para incluirlos en la biblioteca.
Puede agregar barras de progreso animadas a páginas de registro, cargar campos o a cualquier página web como preloader. Las opciones solo están limitadas por la cantidad de detalles que está dispuesto a recibir.
Por ejemplo, me gusta la demostración del medidor de potencia de contraseñas ya que cumple un propósito real y beneficia la experiencia del usuario . Este ejemplo viene empaquetado con el complemento, por lo que puedes copiarlo y modificarlo a tu gusto.
Para ver más ejemplos, consulte la página de inicio de ProgressBar.js o eche un vistazo a este violín que muestra la animación del corazón.

30 animaciones CSS geniales que tienes que ver
Anteriormente publicamos los efectos de texto creativo que puede crear con CSS y muchas otras cosas interesantes que posiblemente no creía que pudieran hacerse con CSS. Sin embargo, esta compilación se centra en las muchas cosas que puedes animar con CSS, y muchas de estas creaciones te harán levantar una ceja o dos.De

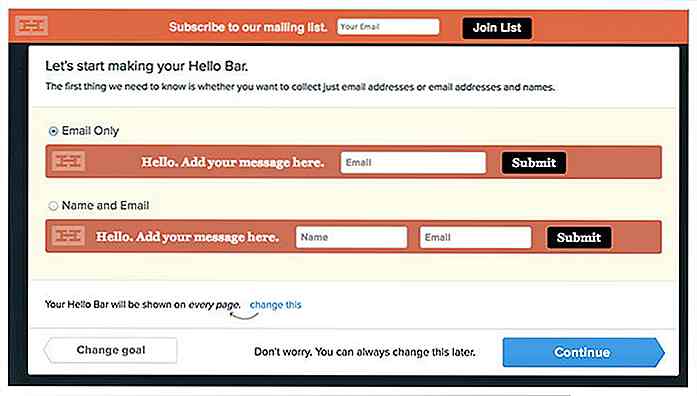
Barras de herramientas del sitio web discretas para ayudar a aumentar el compromiso del usuario
El compromiso del usuario es uno de los principales objetivos del propietario de un sitio web. Desea que sus visitantes voten, tomen cuestionarios, llenen formularios o compartan su sitio en las redes sociales, etc. Pero al mismo tiempo no desea molestar a sus visitantes con ventanas emergentes o llamadas a la acción.