es.hideout-lastation.com
es.hideout-lastation.com
30 animaciones CSS geniales que tienes que ver
Anteriormente publicamos los efectos de texto creativo que puede crear con CSS y muchas otras cosas interesantes que posiblemente no creía que pudieran hacerse con CSS. Sin embargo, esta compilación se centra en las muchas cosas que puedes animar con CSS, y muchas de estas creaciones te harán levantar una ceja o dos.
Desde cargar animaciones a alternaciones, y ventanas modales a elementos conmovedores, este montón de 30 usos inusuales y creativos de la animación CSS puede abrir su mente a más formas de jugar con animaciones CSS en las que probablemente nunca antes había pensado.
CSS Loading Animation Por patrikhjelm
Siete puntos animados que se desplazan hacia la izquierda y hacia la derecha para indicar una acción de carga.
Icono del carrito de compras animado por jonitrythall
Lindos efectos animados para cuando se agregan comestibles al carrito de compras. Desplácese hacia abajo para obtener más información.
Hamburger CSS3 solo animación de Dawid Krajewski
Construido con CSS puro, sin JS o cualquier otra cosa.
404 personaje animado por con un es
Al menos con esta página de error, un desarrollador está trabajando en ello. Incluso si es un 404.
CSS Mars Landing por mgitch
¡Hemos aterrizado en Marte! Hecho con CSS.
The Avenger Por mariosmaselli
¿Puedes oír la ira de Hulk sacudirse a través de la pantalla? Genial, ¿verdad?
Day / Night toggle Por jsndks
Ahora puedes alternar día y noche con CSS. Idea genio!
Aplicación Google Now de terceros por codecalm
Aplicaciones de terceros de Google Now, animadas.
Clo clo Por judag
¿Se mueve un gallo así? Usted apuesta que sí, completa con el cuello jiggy. Gran práctica de CSS3.
Animación de icono de menú de mariusbalaj
Una idea simple puesta en acción; mira cómo se materializa el botón del menú cuando te desplazas hacia abajo.
Otro preloader CSS de Maseone
Una asombrosa animación de carga rítmica CSS. Hipnótico, ¿no?
Botón Enviar por auginator
Haga clic para enviar, y el botón anima el proceso de carga hasta que se complete la presentación.
Elastic SVG Sidebar Material Design by suez
Arrastre la barra blanca hacia la derecha para ver un efecto de barra lateral elástica.
Botón de partícula Por igcorreia
Haga lo que dice el botón: pase el mouse por la genialidad.
Botón Gooey Por Lucas Bebber
Haga clic para el efecto Gooey. Lo obtendrá una vez que lo vea y hará clic varias veces más. Amirite?
Botón flipside por hakimel
Haga clic en cualquier lado del botón Eliminar y el botón se invertirá de acuerdo con el lugar donde haga clic.
Verdadero menú de hamburguesas! Por CharlesSmart
Un menú de hamburguesas verdaderamente delicioso. Haz clic en la hamburguesa para ver los efectos
Cruisin por yy
Ver moto ir.
Onda cubo 3D Por waddington
Holy 3D Cube-sicles!
Animación de firma por drygiel
Aquí hay una firma que no es realmente una animación GIF, sino una secuencia PNG animada con CSS3.
Animación de gradiente de fondo Por quasimondo
Este truco cambia el gradiente de fondo de un color a otro en una forma suave y continua.
Icono de alternancia de Star wars por rss
Un menú de hamburguesas se transforma en sables de luz en la batalla (una cruz).
GIF Style animation Por jascha
Mira como una foto se materializa desde el medio del pixel art.
Enfoque adentro / fuera de la animación de entrada Por fluxus
Un bolígrafo animado animado escribe sobre el forom que está rellenando.
Triángulo cromáticoBy felipedefarias
Una impresionante ilusión óptica, sí, hecha con CSS3.
Cafetera Por thisisroger
Aquí hay un recordatorio para tomar su dosis diaria de café. Como si necesitaras uno.
Dinosaurio Chrome por nickspiel
¿No puede llegar a la página que desea debido a una conexión perdida? Aquí está el dinosaurio que siempre ves cuando sucede, ¡solo que esta vez se está ejecutando desde un meteorito!
CSS shake Por elrumordelaluz
Pase el cursor sobre cada efecto para ver cómo se estremece el pequeño.
Cargador de cuna de Newton por todas las cosas Smitty
Si conoces la física, ciertamente conoces la cuna de Newton, pero probablemente no así.
Lanzar el Modal By koolhaus
Haga clic para ver la animación de ventana modal agradable y suave.
Walking Robot Por P233
Este robot simplemente sigue caminando, caminando y caminando alrededor del eje Y.
Flexionando las flechas de paginación de Hakim
Desde la primera página hasta la última, esta animación de paginación muestra claramente cómo te está yendo, en cada página.
Ahora, lea: 15 hermosos efectos de texto creados con CSS


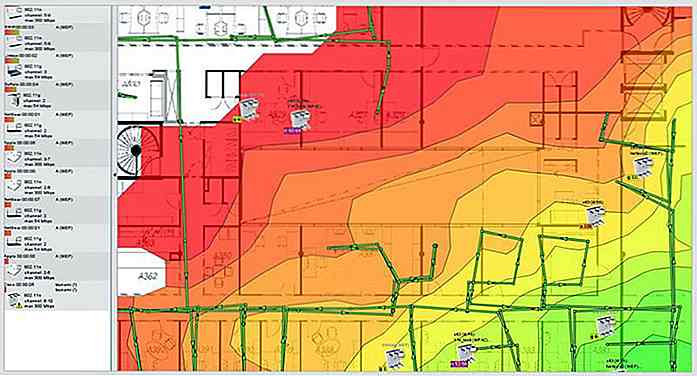
Todo lo que necesita saber para arreglar su WiFi lenta
La velocidad de WiFi lenta puede ser realmente confusa, bastante francamente molesta, ya que no hay una sola respuesta para solucionarlo. Existen numerosos motivos por los que su WiFi puede estar funcionando a una velocidad inferior a la prevista . Podría ser un problema con el enrutador WiFi o con Internet.

15 formas sencillas e ingeniosas de desarrollar la conciencia de tu marca
¿Alguna vez pensaste en la película de la cámara y Kodak es lo primero que te viene a la cabeza? ¿O piensas en una bebida gaseosa y el nombre que aparece es Coca-Cola? Algunas marcas se vuelven tan populares que se convierten en sinónimos del nombre real del producto. Es un sueño de cada marca reemplazar el nombre real de un producto con su propio nombre. Y es