es.hideout-lastation.com
es.hideout-lastation.com
Mozilla Brick - Librería de componentes de interfaz de usuario para aplicaciones web
Puede encontrar montones de frameworks frontend web gratuitos si realiza una búsqueda lo suficientemente fuerte. Todos vienen con sus ventajas y desventajas, pero hay un marco para todos.
Mozilla Brick es un framework más nuevo y está construido como una biblioteca de UI que se ejecuta en Web Components.
Estos componentes funcionan como bits de código reutilizable similar a la biblioteca de polímeros de Google . Sin embargo, con Mozilla Brick, tiene su propia biblioteca de componentes, junto con los elementos de la interfaz de usuario, todo en un paquete grande.
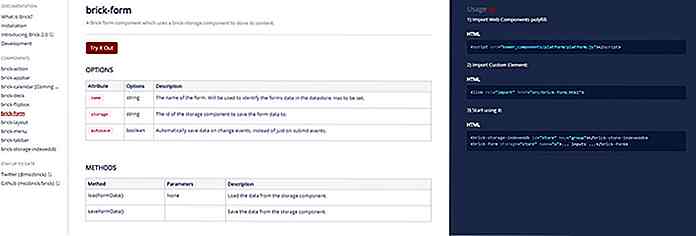
Si te sumerges en esta biblioteca, te darás cuenta rápidamente de que está construida de manera diferente que otras.
Mozilla usa su propio lenguaje para describir elementos personalizados como ladrillos que actúan como componentes agrupados. Si agrega muchos ladrillos a su página, puede administrarlos usando una herramienta de administración de paquetes como Bower.
 Tenga en cuenta que Mozilla Brick puede trabajar sobre Polymer por lo que es un marco versátil. En esencia, usaría Brick para definir elementos específicos de la página o acciones específicas del usuario en la página.
Tenga en cuenta que Mozilla Brick puede trabajar sobre Polymer por lo que es un marco versátil. En esencia, usaría Brick para definir elementos específicos de la página o acciones específicas del usuario en la página.Luego, conecta estos componentes a sus elementos de IU típicos dentro del HTML . De esta manera, todavía está utilizando las convenciones de nomenclatura compatibles con los estándares sobre los componentes de Brick.
Actualmente se encuentra en la versión 2.0 y puedes encontrar una lista completa de repositorios en GitHub. Mozilla creó una cuenta de GitHub específicamente para este proyecto, por lo que es el mejor lugar para encontrar información.
Tiene de todo, desde UI de calendario a barras de pestañas, diseños de tarjeta personalizados e incluso el código principal del sitio web de Brick. Todo lanzado de forma gratuita con la fuente totalmente accesible .
 Cada proyecto incluye una demostración en vivo alojada en GitHub por lo que si profundiza en la documentación encontrará enlaces para todos estos.
Cada proyecto incluye una demostración en vivo alojada en GitHub por lo que si profundiza en la documentación encontrará enlaces para todos estos.Debe tener cierto nivel de comodidad con los componentes web antes de ingresar a Brick. No es súper amigable para principiantes y está dirigida a desarrolladores frontend que desean componentes prediseñados para sus aplicaciones web.
Sin embargo, incluso los principiantes pueden aprender las cuerdas practicando con Brick por su cuenta. Puede que le cueste entender toda la biblioteca, pero cuanto más practique, más aprenderá y más fácil será crear aplicaciones de webapps robustas con componentes.

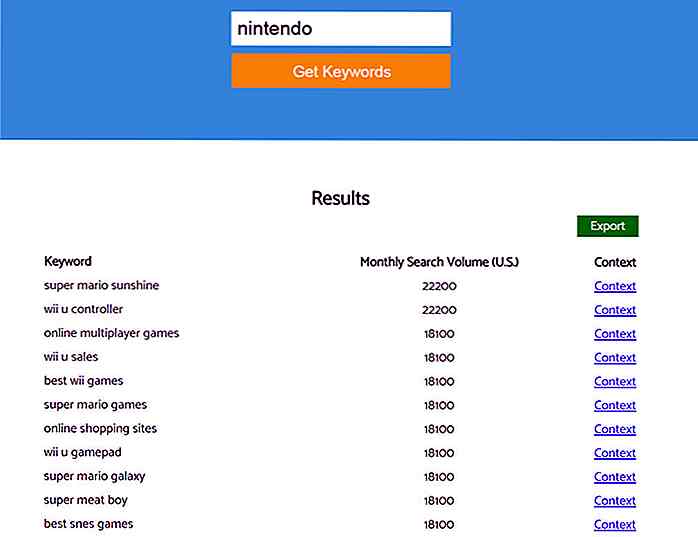
Extraiga las palabras clave de Subreddit con esta herramienta gratuita de palabras clave de Reddit
Reddit es una mina de oro de entretenimiento, noticias, consejos e investigaciones de mercado. Puede encontrar un subreddit en casi todo y esto crea comunidades de nicho en cada tema bajo el sol.Keyworddit es una aplicación web gratuita de búsqueda de palabras clave desarrollada con un único propósito: raspar subreddits y extraer palabras clave relacionadas, junto con su volumen de búsqueda.Se b

15 aplicaciones imprescindibles para estudiantes universitarios
La universidad es uno de esos puntos en la vida de una persona que toma un tiempo para acostumbrarse. Nuevas clases, nuevo entorno, nuevos conocimientos ... Puede ser un problema organizar sus notas, completar un proyecto determinado o incluso mantenerse actualizado sobre el conocimiento general.Con tecnología, tenemos opciones para hacer nuestras vidas un poco más fáciles. A