es.hideout-lastation.com
es.hideout-lastation.com
Tutorial de manipulación de fotos: 75 pasos para hacer volar un carro
En este tutorial, usaremos Adobe Photoshop para crear un resumen "Flying Illustation". Esto es lo que crearemos con este tutorial de Photoshop.
Comenzaremos con un ejercicio de selección con el auto viejo, luego agregaremos rocas voladoras con torre y cables. Luego, agregaremos tres aves, incluida una que esté en mitad del movimiento. También utilizaremos algunos paquetes 3D de renderizado y fractales para mejorar el aspecto abstracto de la ilustración. Va a ser un ejercicio divertido, ¡todos sus 75 pasos!
Más tutoriales de Photoshop
- Cómo crear un impresionante efecto de texto llameante
- Cómo dibujar una máscara balinesa de Barong
- Cómo crear un efecto de pintura
Recursos
Sin embargo, antes de comenzar, tome estos recursos que necesitaremos:
- Carro viejo
- Cielo
- Textura Grunge
- Águila
- Dove 1
- Dove 2
- Torre
- Acantilado
- Fractal Pack [específicamente 4.1.png y 4.10.png ]
- SciFi Render Pack [específicamente 8.png y 15.png ]
Paso 1: Seleccionar el automóvil
Dentro de Photoshop, abra la foto del auto viejo. Verifique que la opción Contiguo esté marcada. Haga clic en el fondo blanco con la herramienta Magic Wand para seleccionar el fondo.
 Paso 2
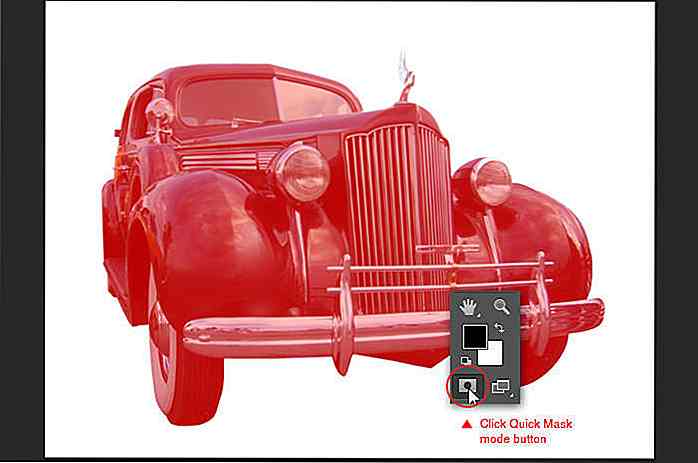
Paso 2 Notará que en algunas áreas el borde de selección está goteando debido a la similitud del rango de color. Necesitamos usar el Modo de Máscara Rápida para suavizar estos bordes de selección.
Cambie al modo Máscara rápida haciendo clic en el botón en la barra de herramientas. Las áreas no seleccionadas ahora se muestran en rojo transparente.
 Paso 3
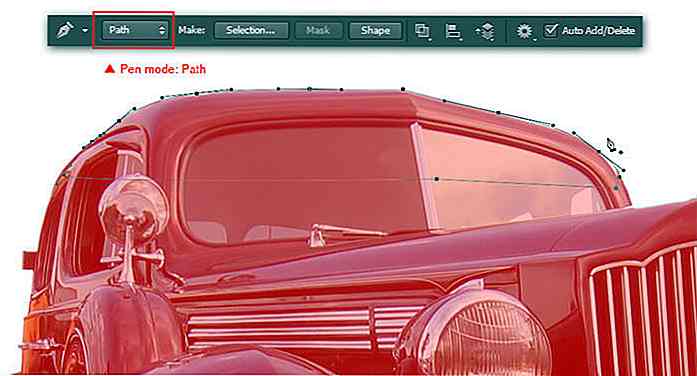
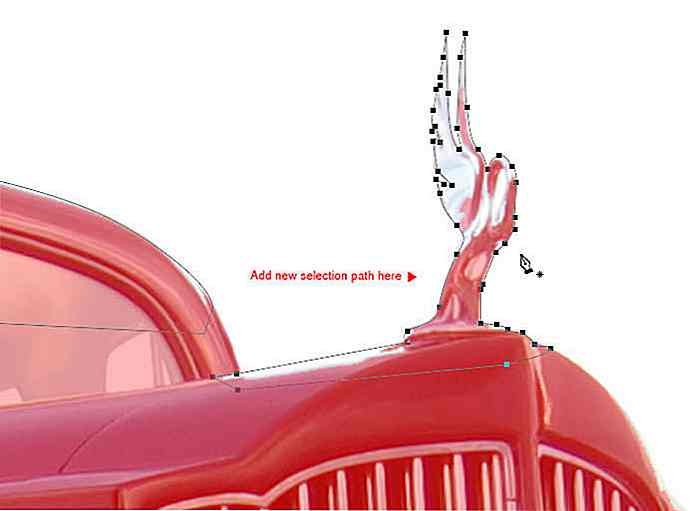
Paso 3 Para corregir esta selección manualmente, dibujaremos la ruta de selección con la herramienta Pluma . Establezca el modo Pen en Path, luego comience a agregar puntos de selección que cubran el techo del automóvil.
 Etapa 4
Etapa 4 Agregue otras rutas de selección que cubran el emblema del automóvil.
 Paso 5
Paso 5 A continuación, agregue rutas de selección que cubran el faro derecho y su entorno.
 Paso 6
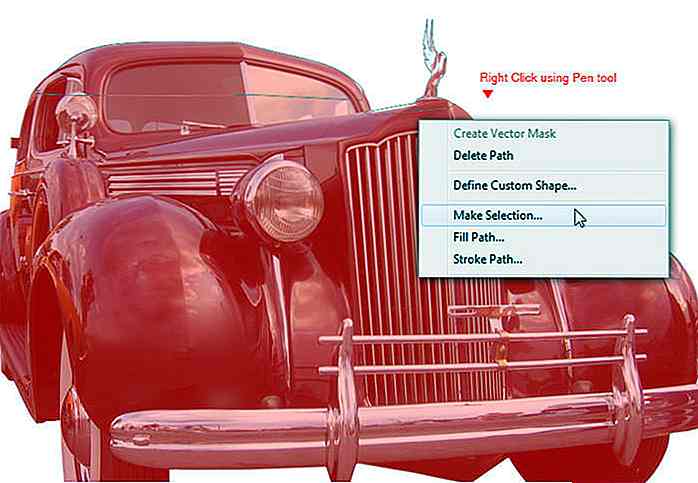
Paso 6 Haga clic con el botón derecho en una de las rutas y seleccione Realizar selección en el menú emergente.
 Paso 7
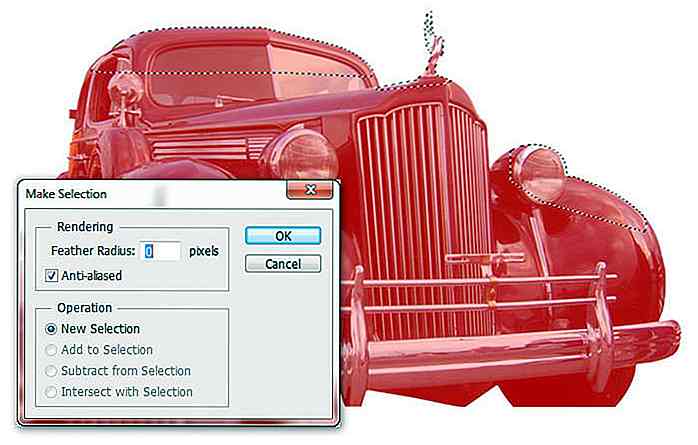
Paso 7 Haga clic en Aceptar cuando aparezca el cuadro de diálogo Hacer selección. Esto convertirá nuestros caminos en una marquesina de selección.
 Paso 8
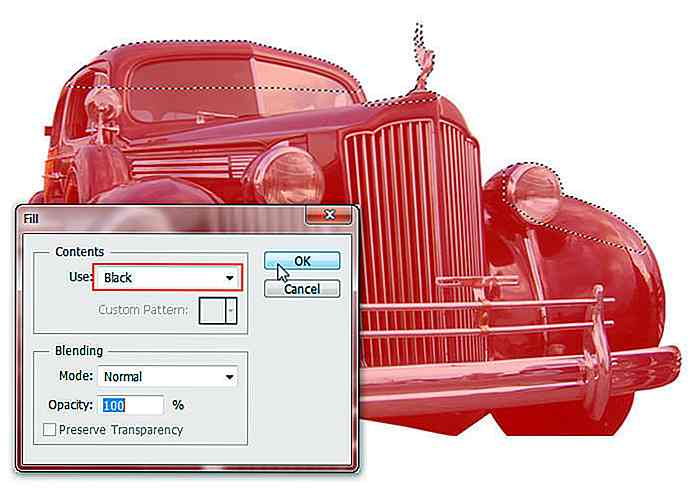
Paso 8 Rellena las áreas seleccionadas con negro . Haga esto yendo a Editar > Menú Rellenar, seleccione Uso: Negro . Haga clic en Aceptar .
 Paso 9
Paso 9 Presione Ctrl + D para anular la selección. Regrese al modo estándar en la barra de herramientas.
 Paso 10
Paso 10 Vaya a Selección > Menú inverso para invertir el área de selección o use Mayús + Ctrl + I. Ahora que el automóvil está seleccionado, presione Ctrl + C para copiarlo.
 Paso 11
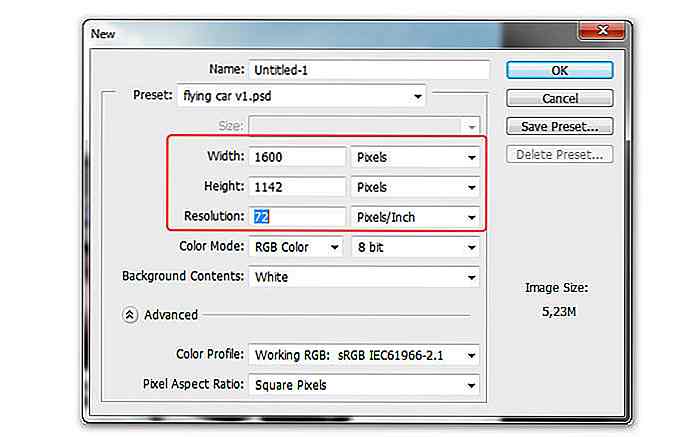
Paso 11 Presione Ctrl + N para crear un archivo nuevo, establezca el Ancho: 1600 píxeles y Altura: 1142 píxeles. Haga clic en Aceptar .
 Paso 12
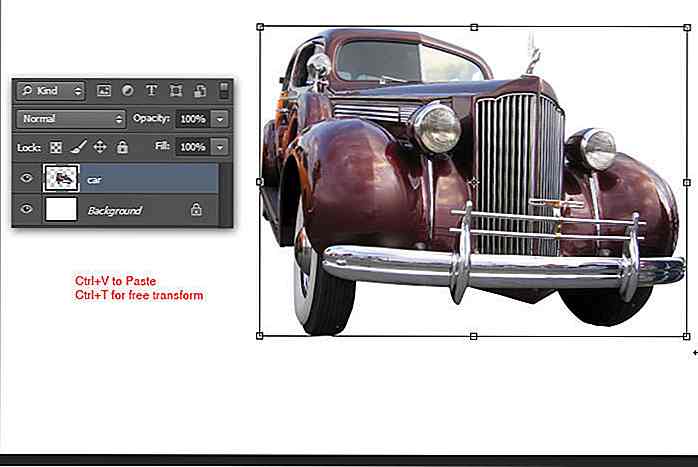
Paso 12 Presione Ctrl + V para pegar el carro viejo que copiamos previamente. Use el comando de transformación libre para ajustar el tamaño y la posición del automóvil.
 Paso 13: Agregar el fondo
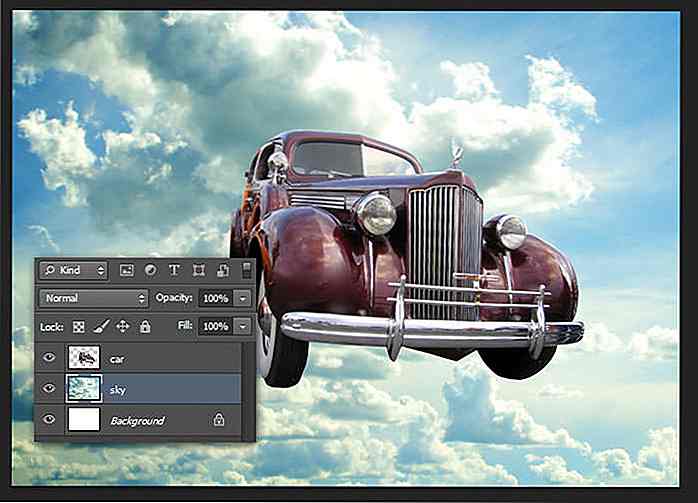
Paso 13: Agregar el fondo Foto de cielo abierto. Copie y pegue en nuestro documento. Coloque la capa del cielo debajo de la capa del auto.
 Paso 14
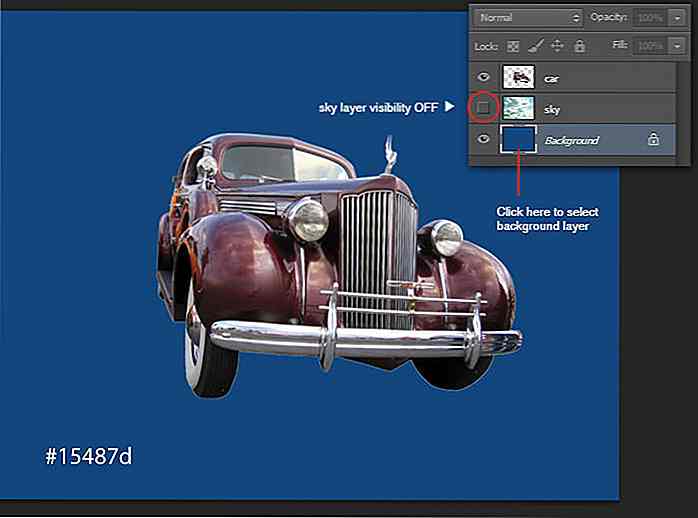
Paso 14 Llene la capa de fondo con azul (# 15487d).
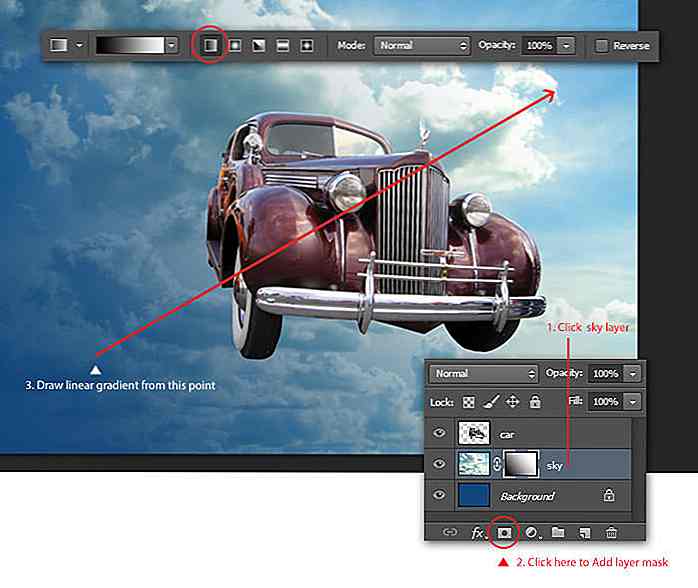
 Paso 15
Paso 15 Agregue una máscara de capa para la capa del cielo. Use la herramienta de degradado lineal para dibujar un degradado diagonal (negro a blanco) desde la esquina inferior izquierda a la esquina superior derecha.
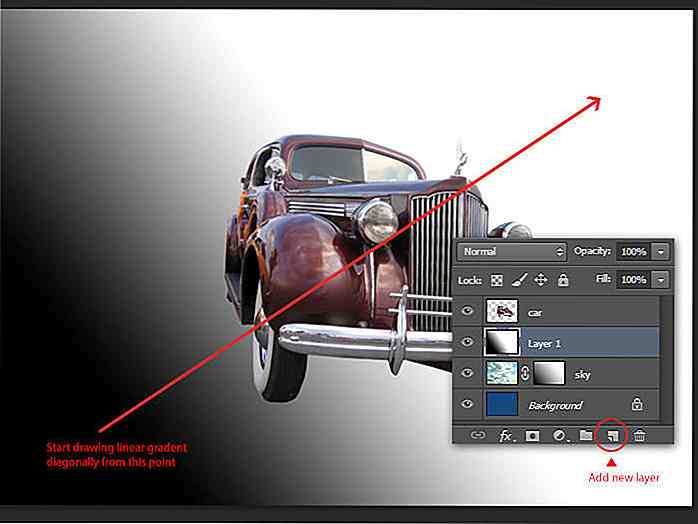
 Paso 16
Paso 16 Agrega una nueva capa. Utilice la herramienta de gradiente lineal para dibujar un degradado lineal diagonalmente similar al paso anterior.
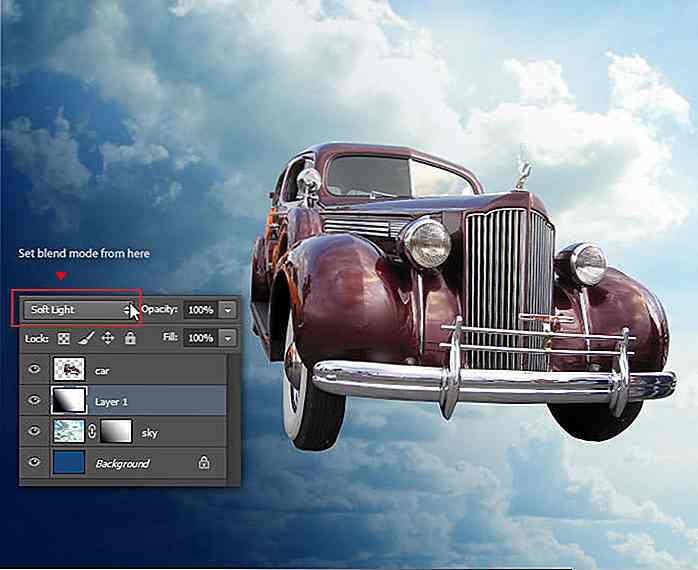
 Paso 17
Paso 17 Cambie el modo de fusión de capa actual a Luz suave . Esto oscurecerá un poco el color del cielo.
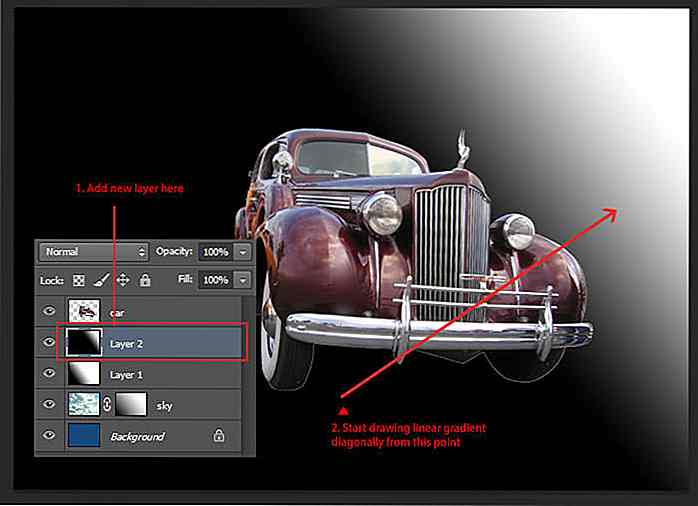
 Paso 18
Paso 18 Agregue una capa nueva más, llénela con un degradado lineal diagonalmente como el paso anterior, pero esta vez, haga que la parte de color negro sea más grande.
 Paso 19
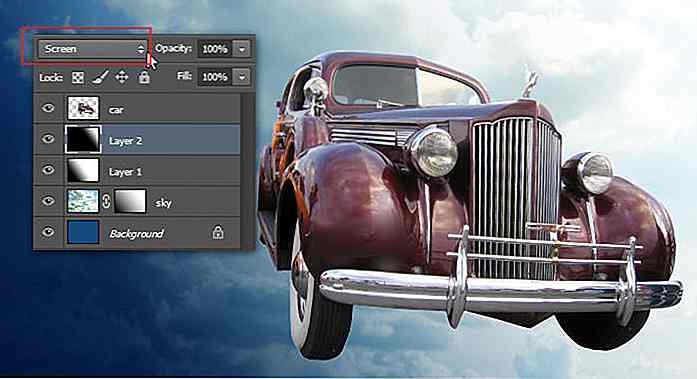
Paso 19 Establezca el modo de fusión de la capa actual en Pantalla . La esquina superior derecha del cielo ahora es más brillante.
 Paso 20
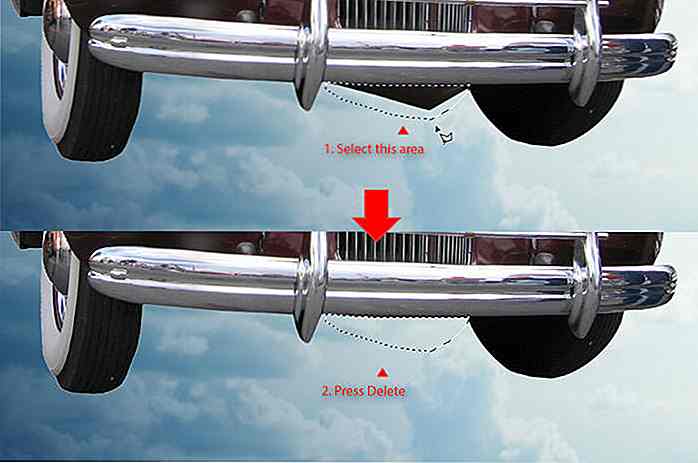
Paso 20 Regresa a la capa del auto para quitar objetos innecesarios debajo del auto viejo. Primero, selecciónelo usando la herramienta Lazo poligonal, presione Eliminar para borrar el área seleccionada. Presione Ctrl + D para anular la selección.
 Paso 21
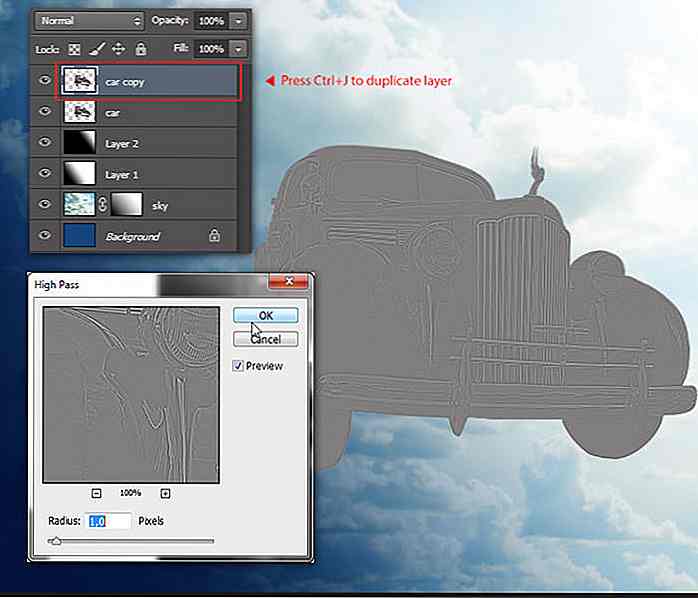
Paso 21 Presiona Ctrl + J para duplicar la capa del auto. Vaya a Filtro > Otro > Pase alto . Establezca el valor del Radio alrededor de 1.0 Píxeles. Haga clic en Aceptar .
 Paso 22
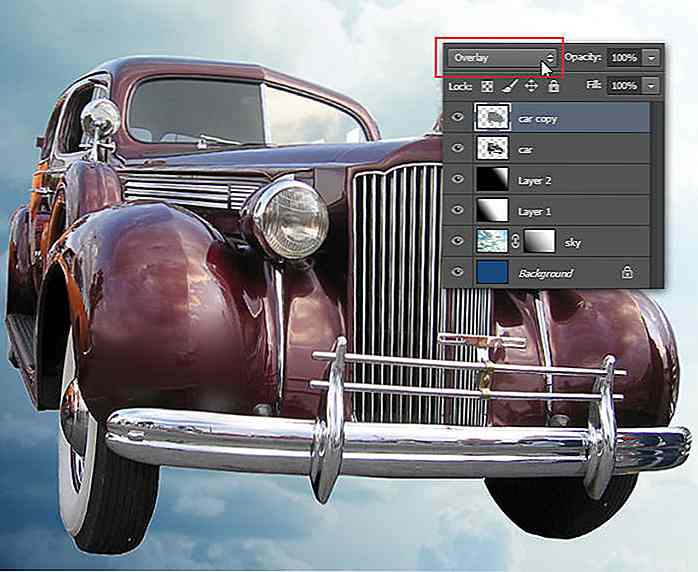
Paso 22 Cambie el modo de fusión de capa actual a Superposición . Esto aumentará los detalles del automóvil y lo hará lucir más nítido.
 Paso 23
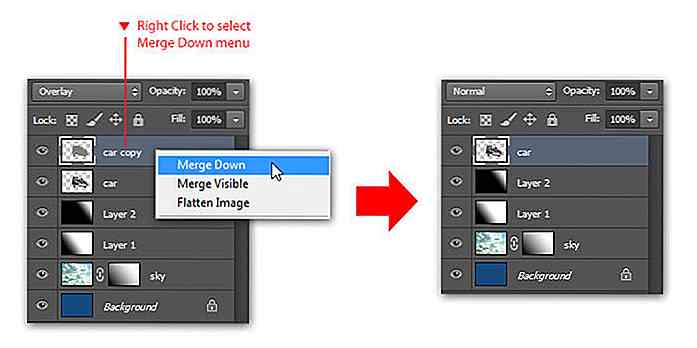
Paso 23 Dentro del panel Capa, haga clic con el botón derecho en la capa actual y seleccione Fusionar abajo . Esto fusionará la capa de copia del automóvil y del automóvil.
 Paso 24
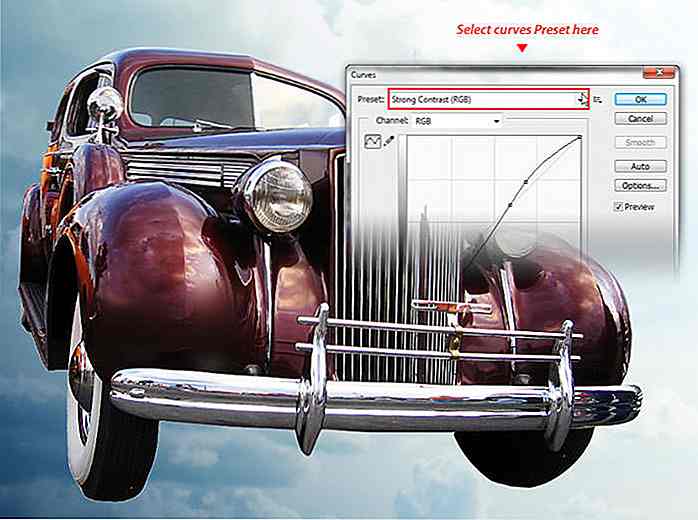
Paso 24 Presione Ctrl + M para llamar al comando Curvas . Seleccione Preset: Strong Contrast, haga clic en OK para aplicar.
 Paso 25
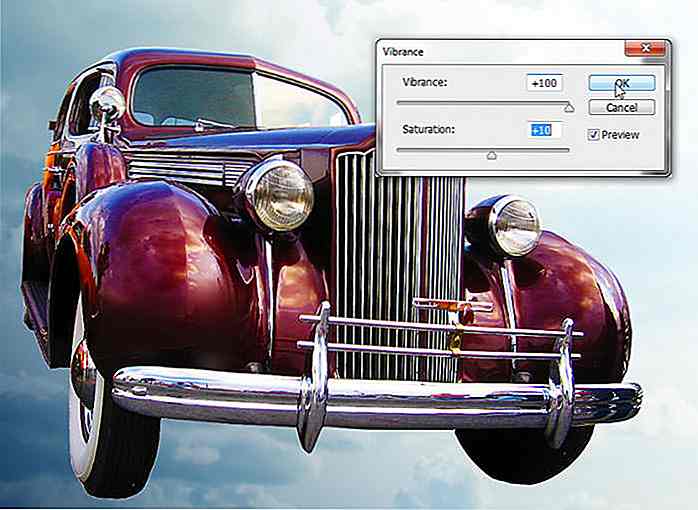
Paso 25 Vaya a Imagen > Ajuste > Vibrancia . Aumente el valor de Vibrance a +10 0 y Saturación: +10 . Haga clic en Aceptar para aplicar el comando Vibrance. El coche ahora se ve más colorido y brillante.
 Paso 26: agregar las rocas voladoras
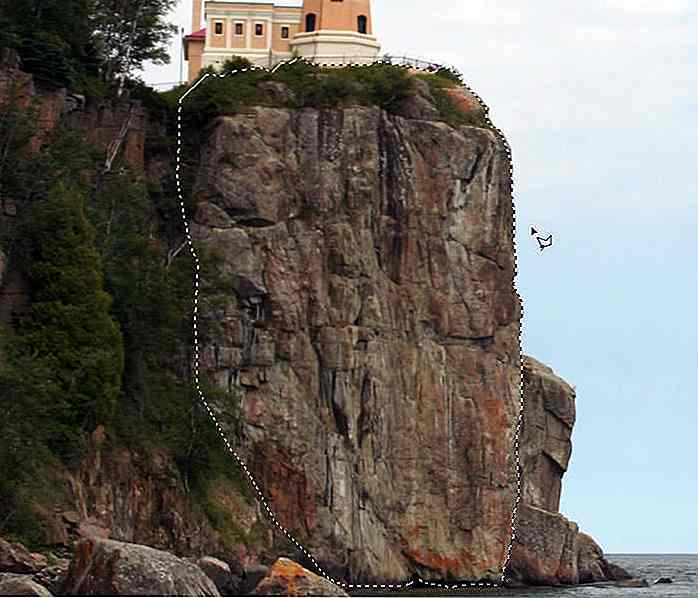
Paso 26: agregar las rocas voladoras Abre la imagen del acantilado; vamos a usarlo como nuestra isla de roca voladora. Primero, seleccione el área que desea con la herramienta Lazo poligonal . Presione Ctrl + C para copiar el área seleccionada.
 Paso 27
Paso 27 Regrese a nuestro documento, presione Ctrl + V para pegar. Haga la roca más pequeña, presione Ctrl + T para cambiar el tamaño, y mueva su posición al lado izquierdo del automóvil. Presiona Enter .
 Paso 28
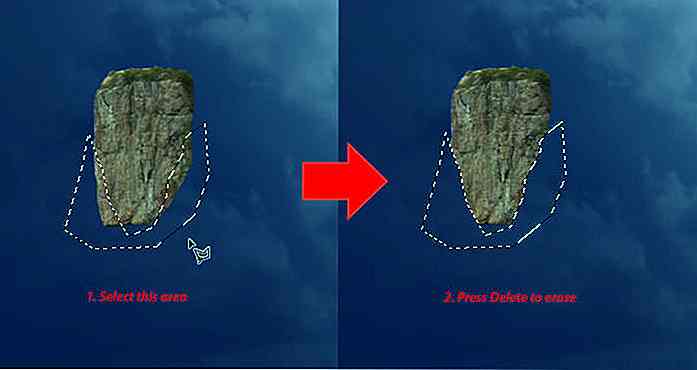
Paso 28 Haga que el lado inferior de la roca sea más pequeño. Haga esto dibujando una selección con la herramienta Lazo poligonal, luego presione Eliminar para borrar. Deseleccione con Ctrl + D.
 Paso 29
Paso 29 Cree una nueva selección en el área inferior izquierda con la herramienta Lazo poligonal . Simplemente arrastre el área seleccionada con la herramienta Mover para moverlo.
 Paso 30
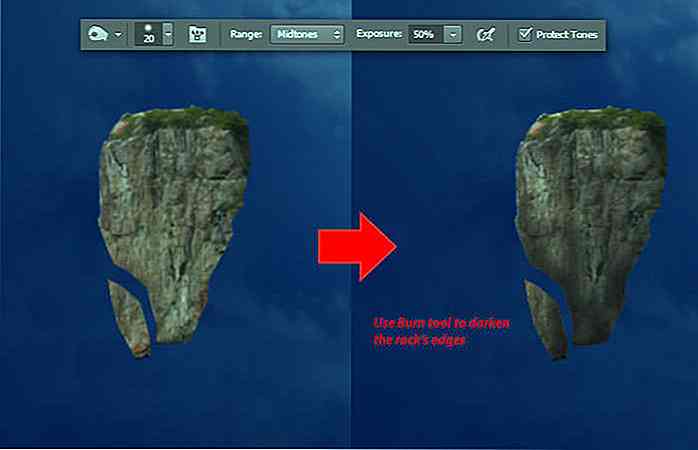
Paso 30 A continuación, queremos que la roca se vea en 3D. Usa la herramienta Grabar para oscurecer el borde de la roca.
 Paso 31
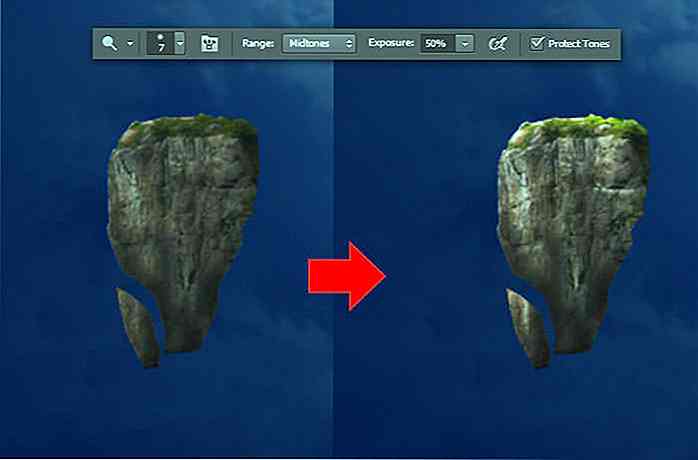
Paso 31 Luego, use la herramienta Dodge para iluminar el borde superior de la roca.
 Paso 32
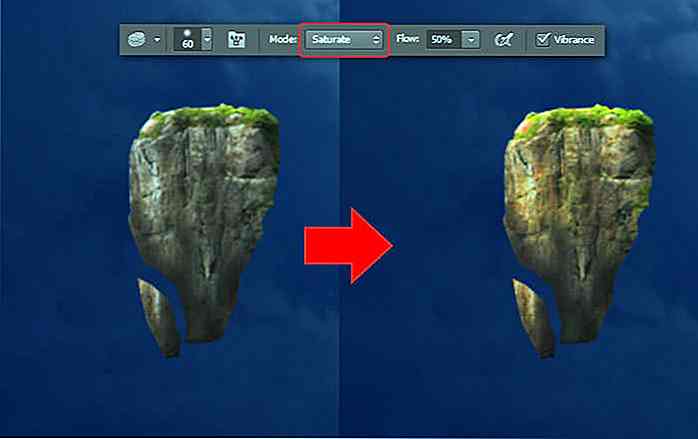
Paso 32 Agarra la herramienta Esponja, configura el modo a Saturar . Use la herramienta de esponja para saturar el color de la roca.
 Paso 33
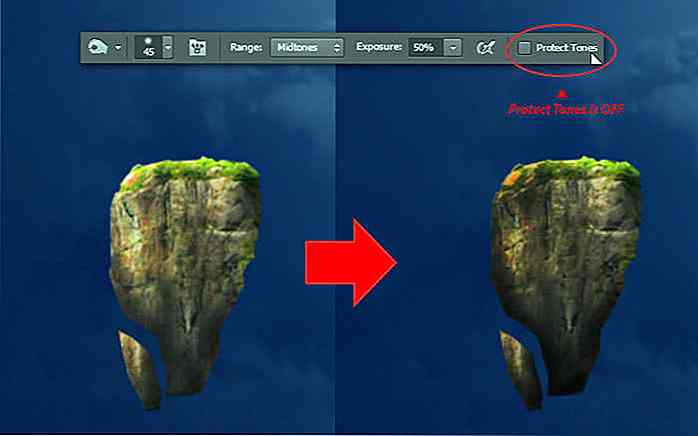
Paso 33 Vuelva a la herramienta Grabar, pero esta vez desactive la opción Proteger tonos . Use la herramienta Grabar para oscurecer los bordes de la roca una vez más hasta que se vuelvan negros.
 Paso 34: Agregar la torre
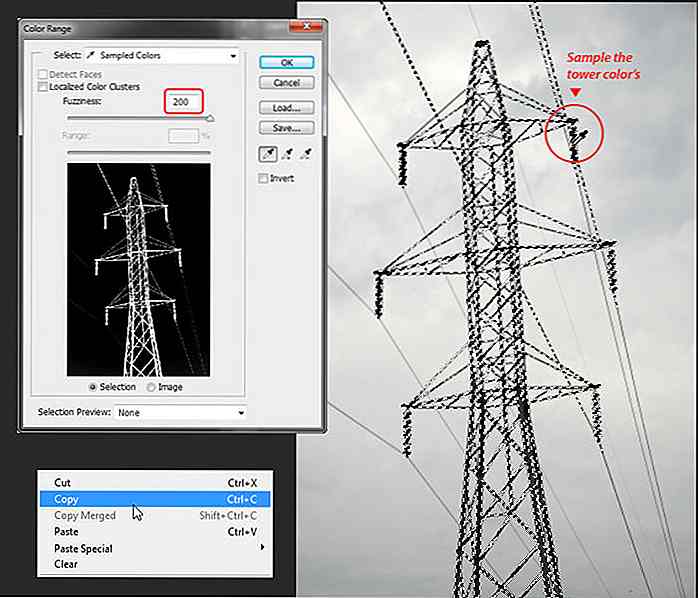
Paso 34: Agregar la torre Abre la imagen de la torre. Vaya al menú Seleccionar > Gama de colores . Haga clic en cualquier parte de la torre para probar su color. Aumente el valor de Fuzziness hasta que se seleccione la forma general de la torre. Haga clic en Aceptar para aplicar la selección. Copie la torre seleccionada con Ctrl + C.
 Paso 35
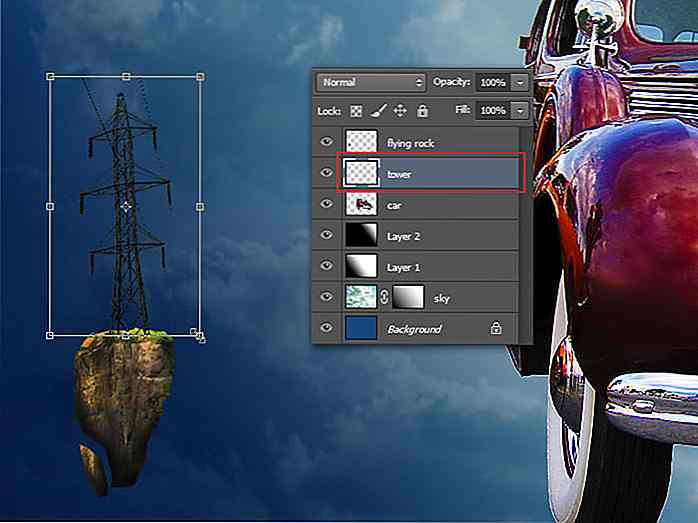
Paso 35 Pegue la torre presionando Ctrl + V. Coloque la capa de la torre detrás de la capa de roca voladora. Presiona Ctrl + T para transformar libremente y haz la torre más pequeña, para que pueda 'pararse' encima de la roca voladora.
 Paso 36
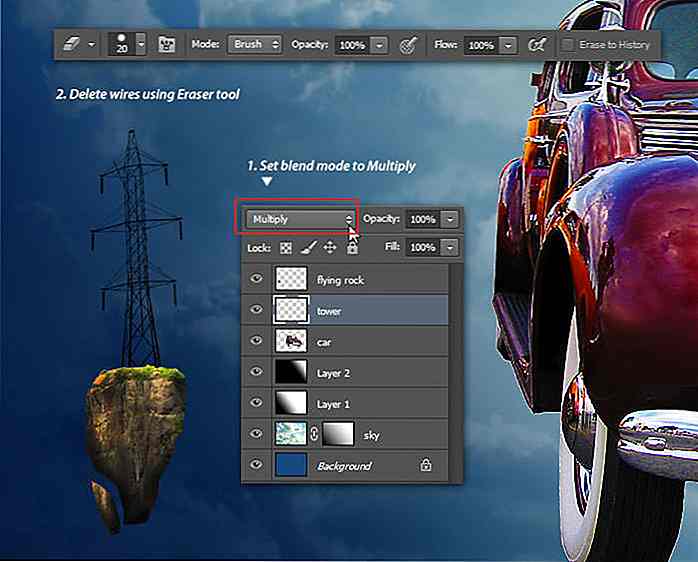
Paso 36 Elimine los cables innecesarios del cable de la torre con la herramienta redonda borrador dura. Cambia el modo de mezcla de la capa de la torre a Multiplicar . Tenemos nosotros mismos nuestra primera roca voladora.
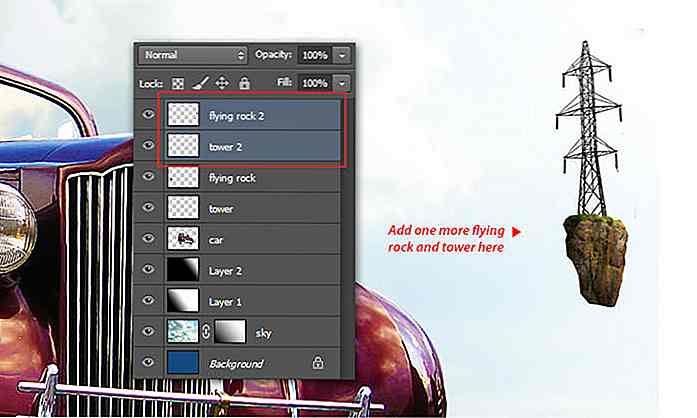
 Paso 37
Paso 37 Ahora necesitamos otra roca voladora con su propia torre en el lado luminoso (lado derecho) del automóvil. Puede repetir los pasos 26 a 36 para agregar la segunda roca voladora y la torre al lado derecho del documento o puede duplicar las capas de roca voladora y de torre seleccionando las capas y presionando Ctrl + J.
Haga la segunda torre de roca más pequeña, y muévala hacia la derecha.
 Paso 38: dibujando los cables
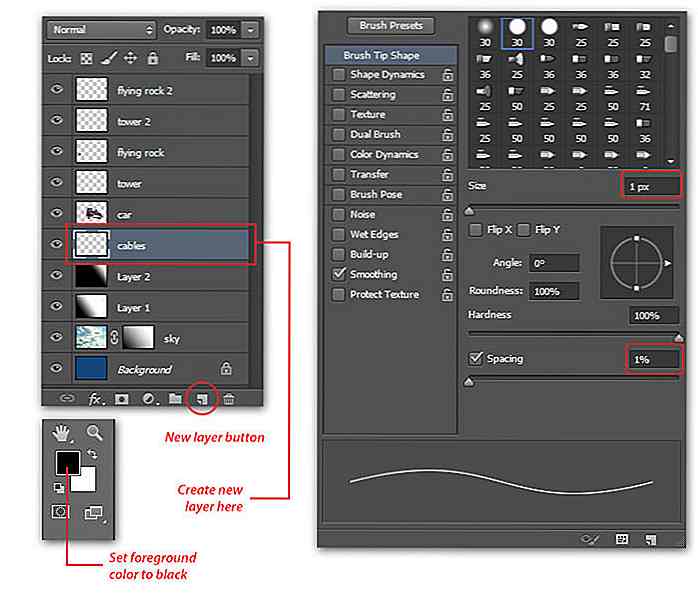
Paso 38: dibujando los cables Agregue una nueva capa, asígnele el nombre 'cables'. Establezca el color de primer plano en Negro, y luego presione F5 para mostrar el Panel de pinceles . Establecer el tamaño del pincel: 1 px, dureza 100% y espaciado: 1% . Usaremos este pincel para dibujar nuevos cables entre las dos torres.
 Paso 39
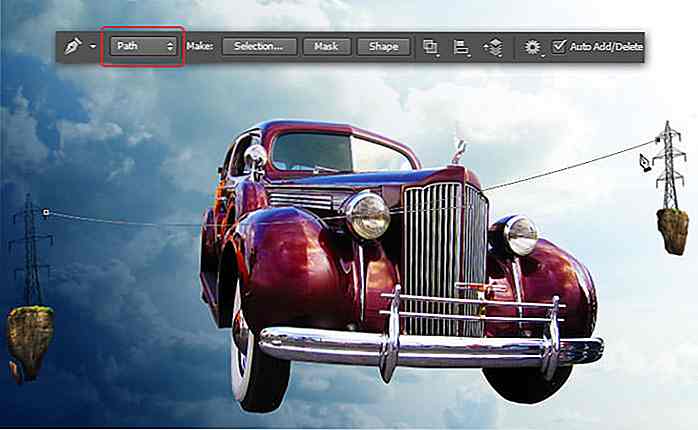
Paso 39 Cambie a la herramienta Pluma, establezca el modo Lápiz en la ruta, luego dibuje una ruta curva que conecte las torres izquierda y derecha.
 Paso 40
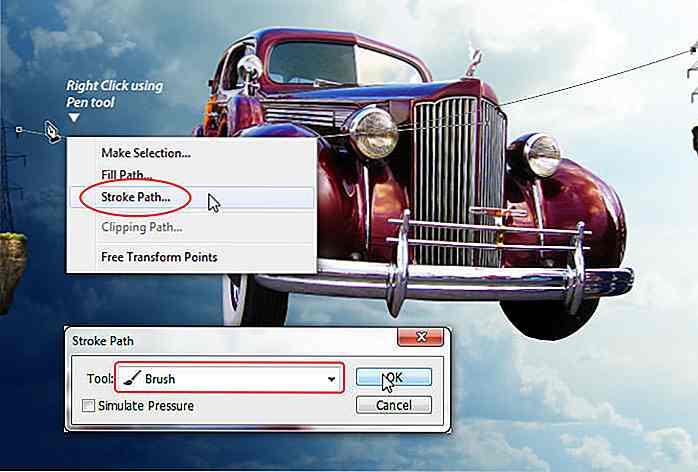
Paso 40 Haga clic con el botón derecho en la ruta usando la herramienta Pluma, seleccione el menú Ruta de trazo . Dentro del cuadro de diálogo Trazo de trazo, seleccione Herramienta: Cepillar y haga clic en Aceptar . Este paso permitirá a Photoshop dibujar una línea curva con la herramienta Pincel automáticamente, siguiendo la ruta que hemos creado.
 Paso 41
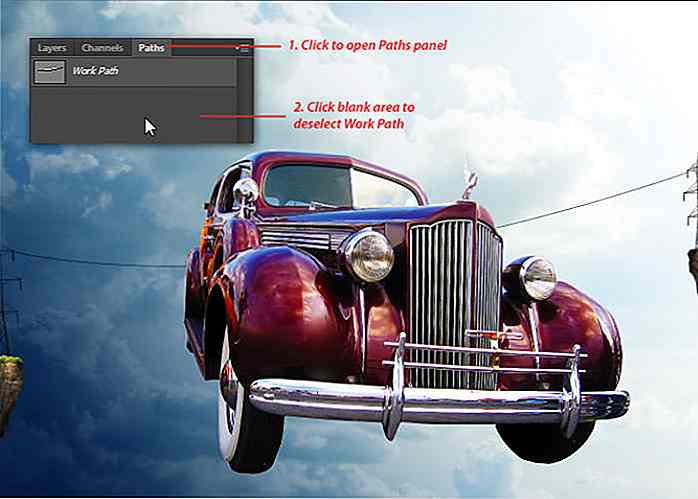
Paso 41 Anule la selección de la ruta, abra el panel Rutas y haga clic en el área en blanco del panel o simplemente presione Esc en el teclado.
 Paso 42
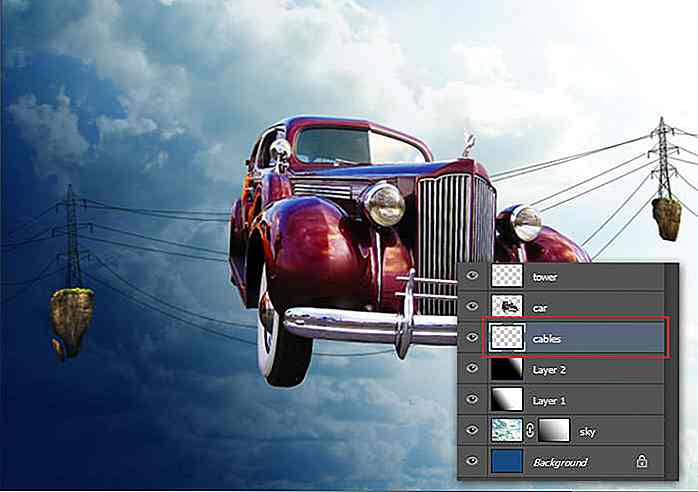
Paso 42 Repita los pasos 39 a 41 para agregar más cables (consulte a continuación).
 Paso 43: Agregando las aves
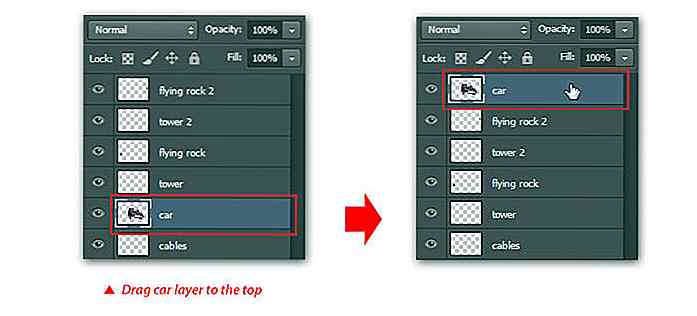
Paso 43: Agregando las aves Dentro del panel de capas, reorganice la capa del automóvil hacia la parte superior.
 Paso 44
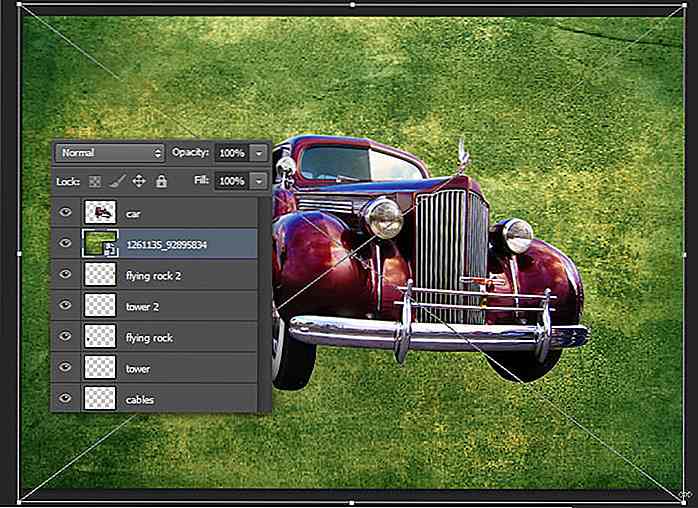
Paso 44 Ve al menú Archivo > Colocar, busca e importa la textura del grunge. Ajuste su tamaño para cubrir el fondo y luego mueva su capa debajo de la capa del automóvil.
 Paso 45
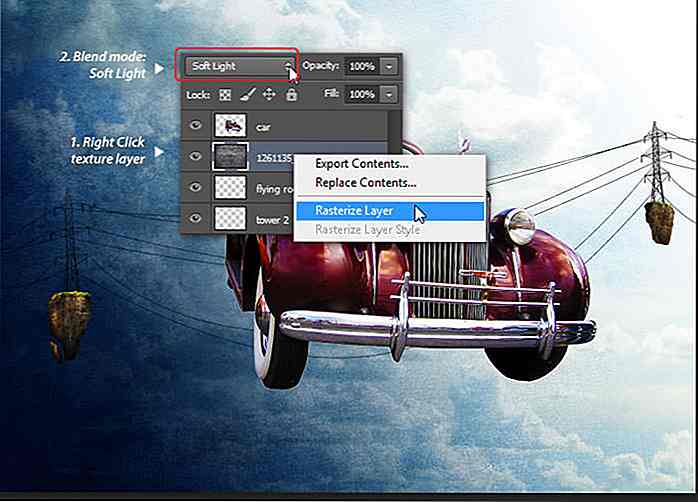
Paso 45 Establezca el modo de fusión de la capa grunge en Luz suave . Haga clic con el botón derecho en la capa de grunge, seleccione el menú Rasterizar para cambiarlo de objeto inteligente a capa de imagen normal. Ahora podemos ir al menú Imagen > Ajuste > Desaturar o simplemente presionar Shift + Ctrl + U.
 Paso 46
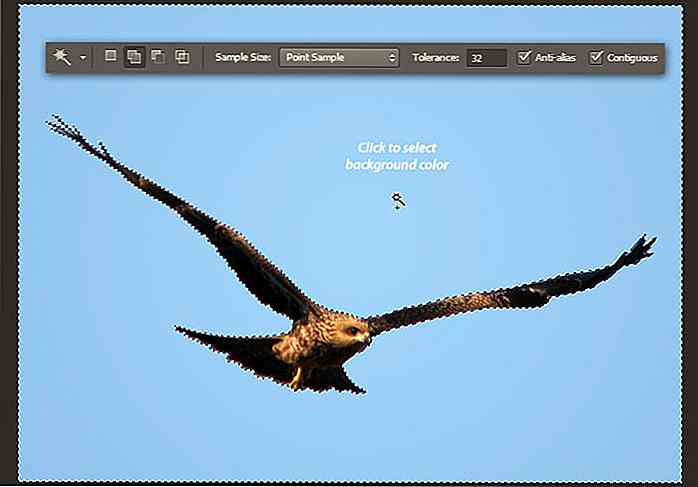
Paso 46 Abre la imagen de águila. Seleccione el fondo con la herramienta Magic Wand .
 Paso 47
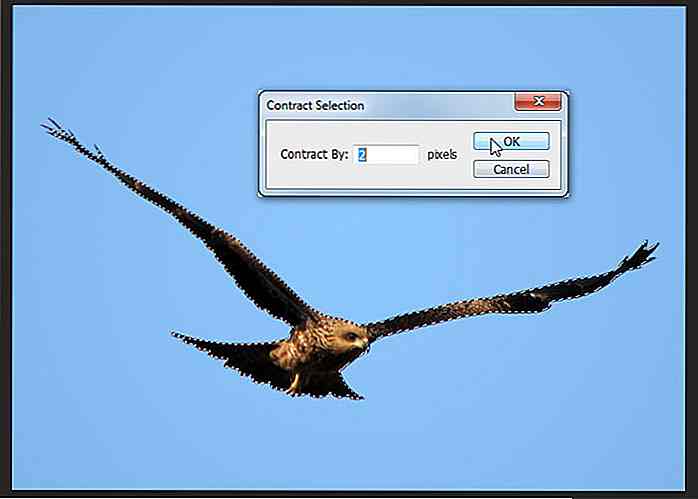
Paso 47 Invierta la selección usando Select > Inverse . Disminuya las áreas de selección usando Seleccionar > Modificar > Contrato . En el cuadro de diálogo Selección de contrato, establezca Contrato por: 2 píxeles y haga clic en Aceptar para aplicar.
 Paso 48
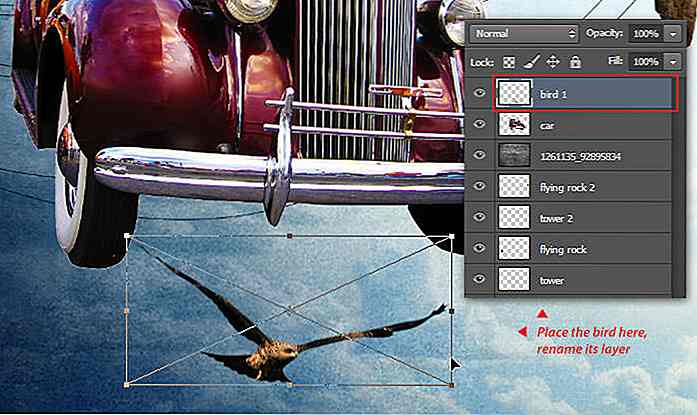
Paso 48 Copie y pegue el águila seleccionada, ajuste su tamaño y colóquela debajo del automóvil.
 Paso 49
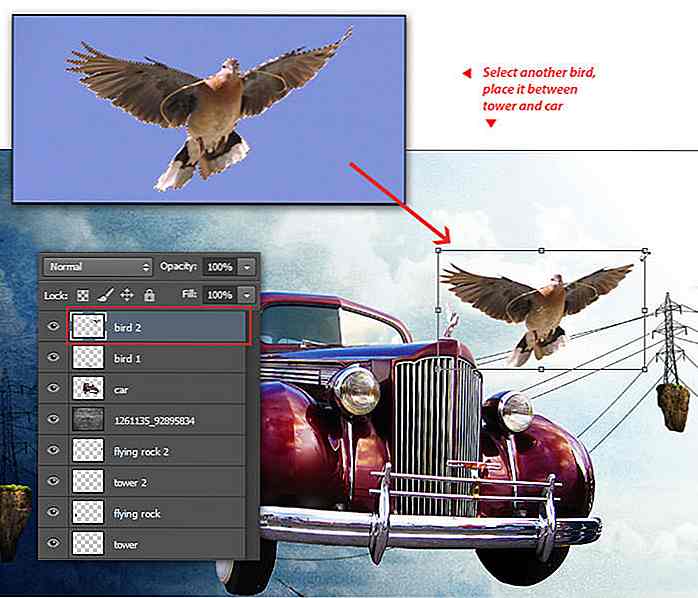
Paso 49 Abra la imagen de la paloma. Repita el mismo proceso para seleccionar la paloma. Coloque el pájaro en el lado derecho del automóvil.
 Paso 50
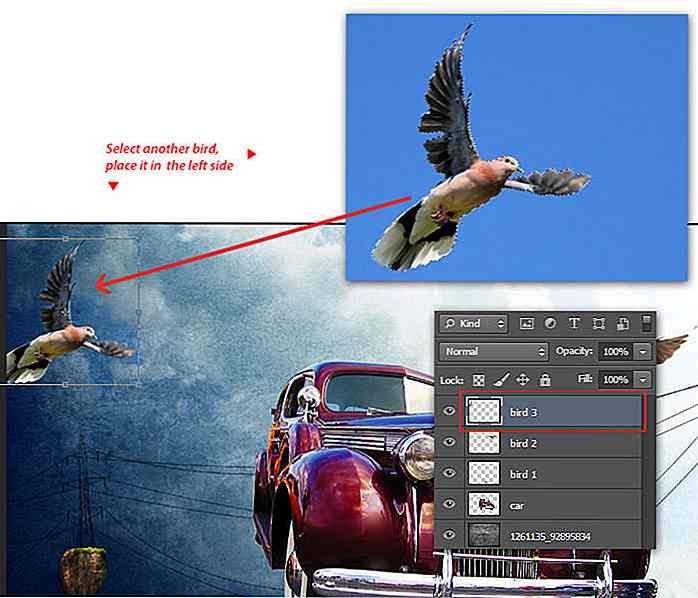
Paso 50 Abra la segunda imagen de la paloma. Repita el mismo proceso e insértelo en el lado izquierdo del automóvil.
 Paso 51
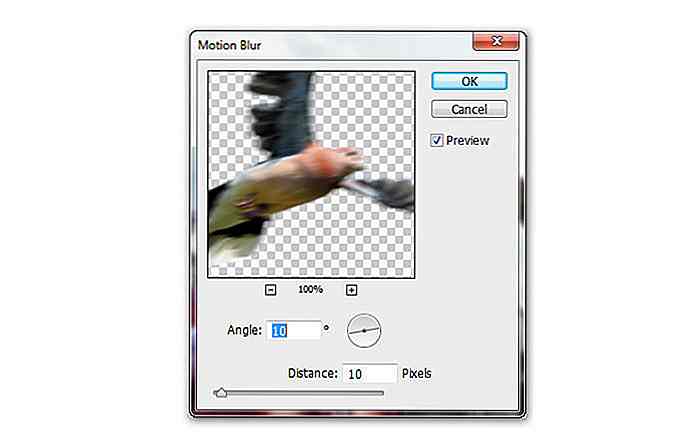
Paso 51 Vaya a Filtro > Desenfocar > Desenfoque de movimiento . Establezca el ángulo: 10 y la distancia: 10 píxeles. Haga clic en Aceptar para aplicar.
 Paso 52: Creando movimiento
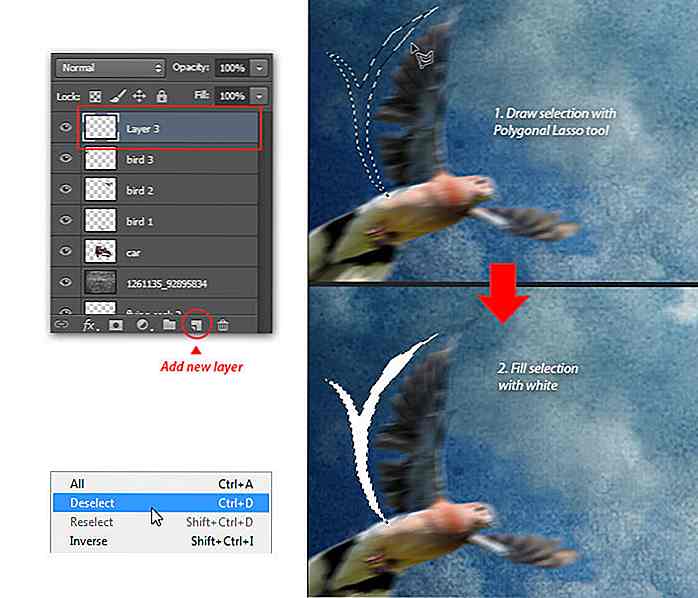
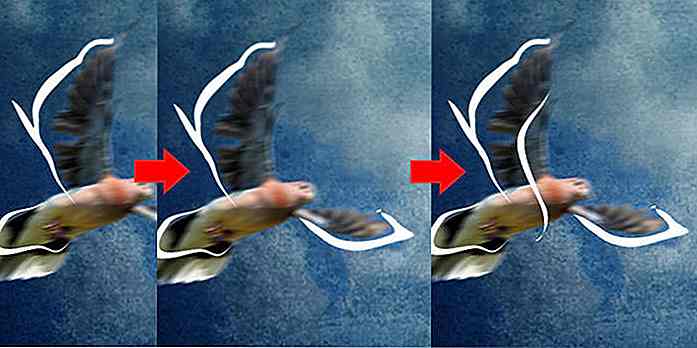
Paso 52: Creando movimiento Vamos a agregar una ilusión a esta paloma que vuela rápido. Agregue una nueva capa sobre la segunda capa de paloma. Con la herramienta Lazo poligonal, dibuje la selección como se ve en la imagen a continuación. Llene las áreas de selección con blanco . Presione Ctrl + D para anular la selección.
 Paso 53
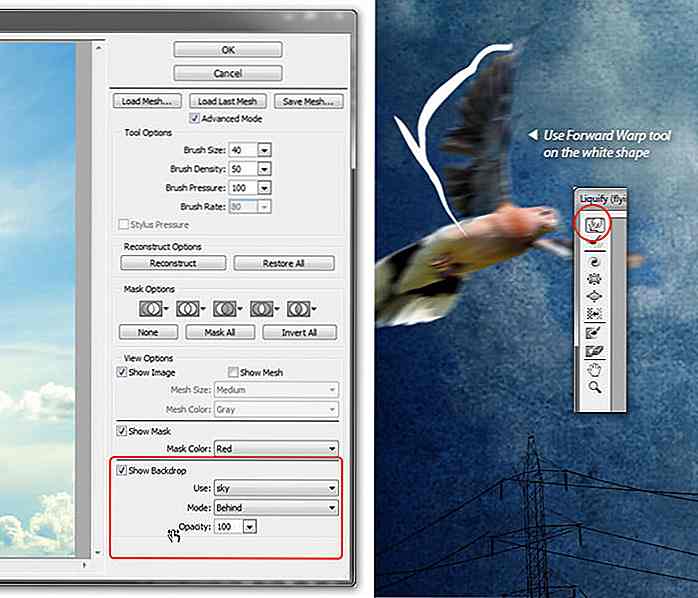
Paso 53 En la misma capa, vaya al menú Filtro > Licuar, use la capa del cielo como fondo y use la herramienta Forward Warp para deformar y licuar la forma abstracta. Haga clic en Aceptar para aplicar.
 Paso 54
Paso 54 Repita los pasos 52 y 53 para agregar más formas abstractas alrededor de la segunda paloma. Aquí hay una muestra.
 Paso 55
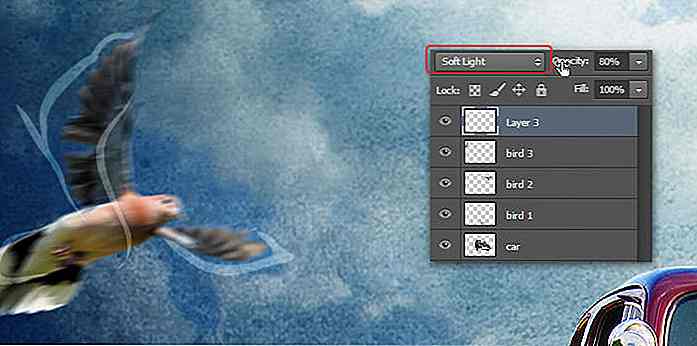
Paso 55 Cambia el modo de fusión de capa actual a Luz suave, reduce la opacidad: 80% . Esto hará que la forma abstracta se vuelva transparente.
 Paso 56
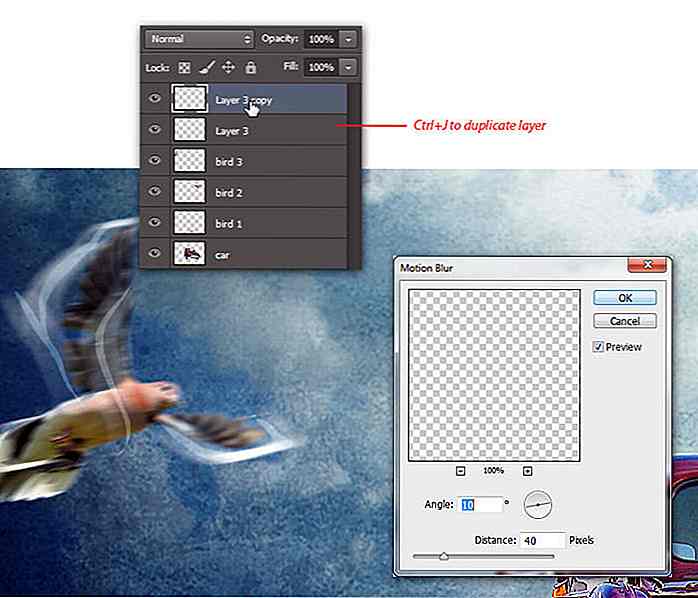
Paso 56 Presione Ctrl + J para duplicar la capa actual. Vaya a Filtro > Desenfoque > Desenfoque de movimiento, establezca Ángulo: 10 y Distancia: 40 píxeles . Haga clic en Aceptar para aplicar.
 Paso 57
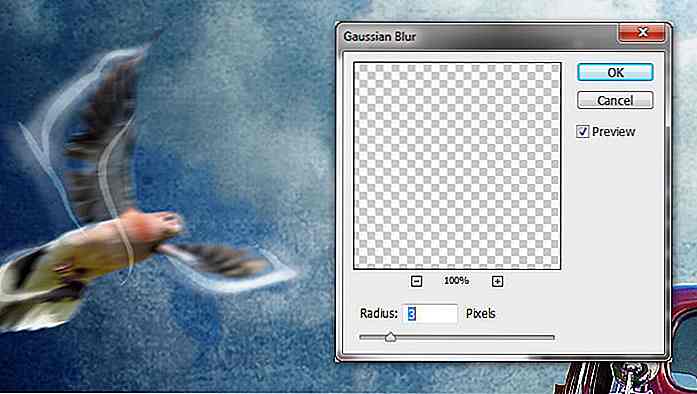
Paso 57 Por último, ve a Filtro > Desenfocar > menú Desenfoque Gaussiano . Establecer radio: 3 píxeles . Haga clic en Aceptar .
 Paso 58: Adición de efectos especiales al automóvil
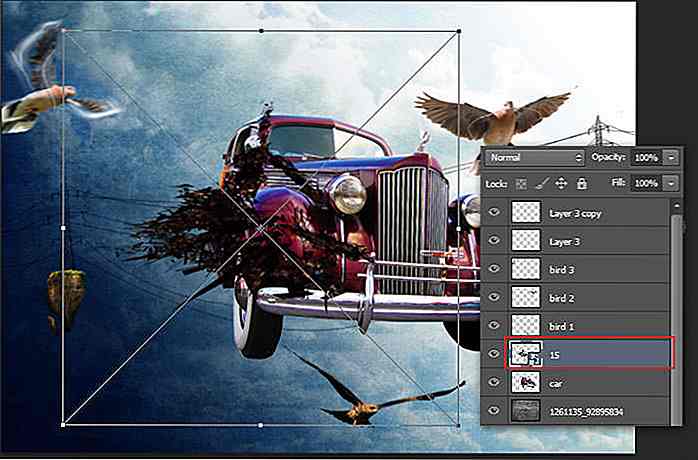
Paso 58: Adición de efectos especiales al automóvil Descargue y extraiga SciFi Render Pack. Vaya al menú Archivo > Colocar, busque y seleccione el número de imagen del paquete de renderizado "15.png" . Colócalo en la puerta izquierda del auto como así.
 Paso 59
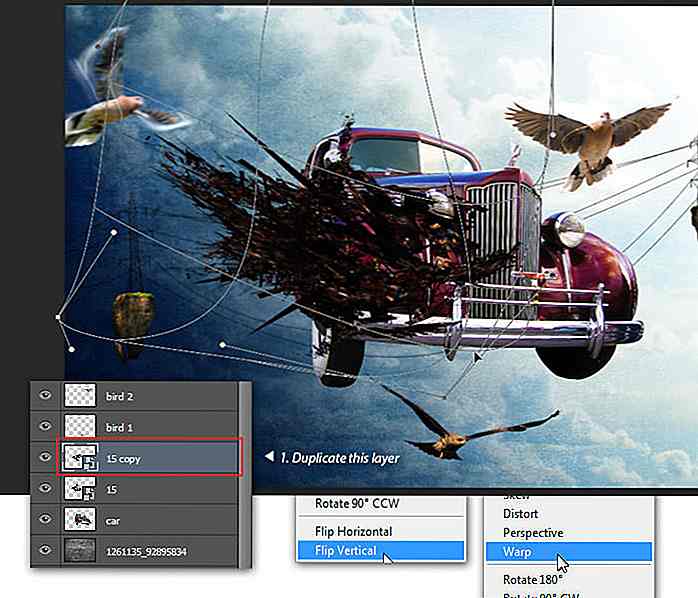
Paso 59 Presione Ctrl + J para duplicar la capa '15'. Vaya a Editar > Transformar > Voltear verticalmente . A continuación, distorsione su forma usando Editar > Transformar > Distorsionar como la imagen de abajo. Presiona Enter .
 Paso 60
Paso 60 Reajuste su tamaño usando el comando de transformación libre.
 Paso 61
Paso 61 Descarga y extrae la imagen del paquete fractal. Vaya al menú Archivo > Colocar, busque y luego inserte el número de paquete fractal "4-1.png ". Colóquelo sobre la capa actual, cubriendo el automóvil.
 Paso 62
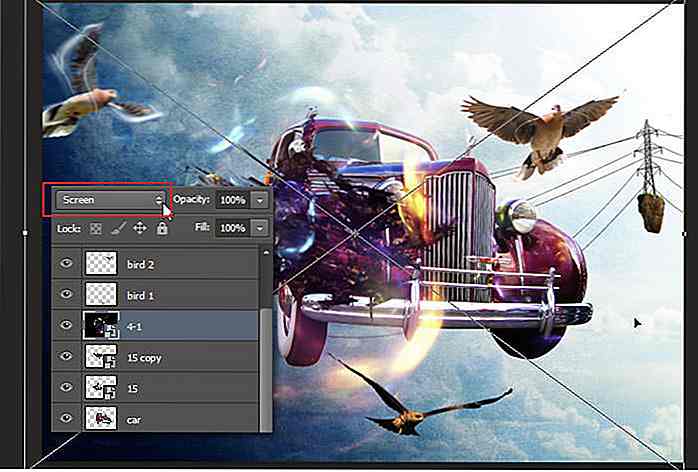
Paso 62 Cambie el modo de fusión a Pantalla . Esto ocultará todos los colores negros dentro de la capa 4-1.
 Paso 63
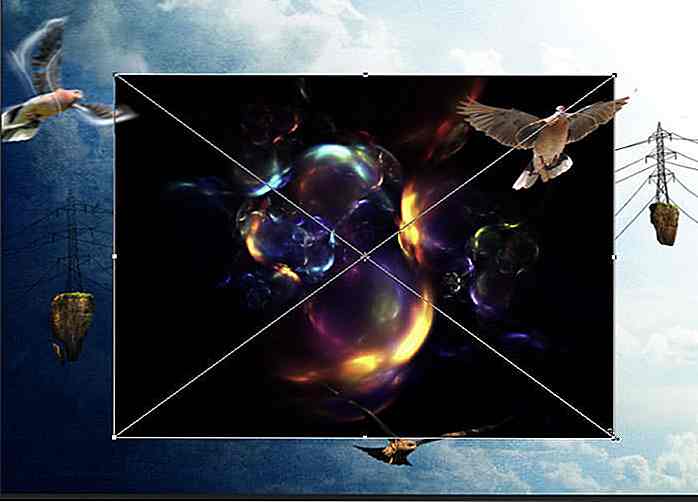
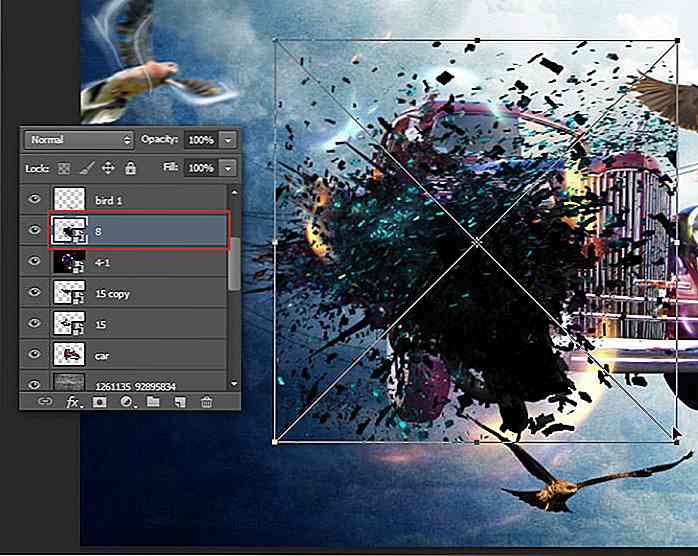
Paso 63 Inserta "8.png" del paquete de renderizado SciFi. Ajusta su tamaño, cubriendo el paquete fractal anterior.
 Paso 64
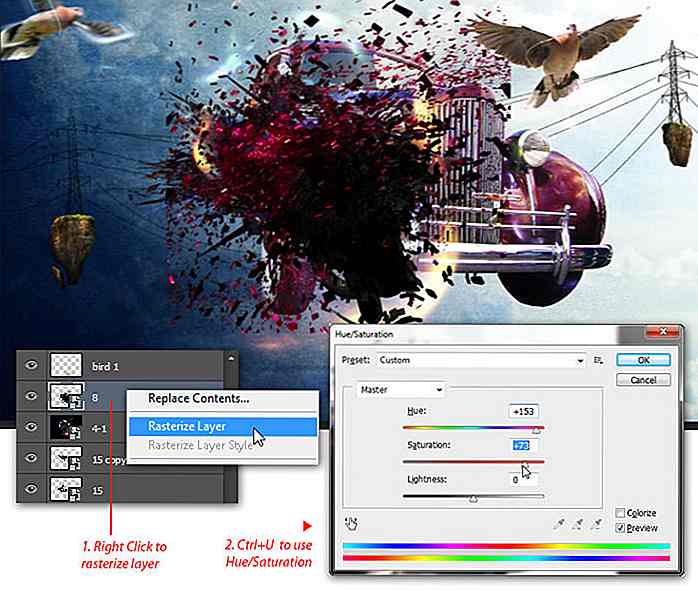
Paso 64 Haga clic derecho en la capa actual, seleccione el menú Rasterizar . A continuación, vaya a Imagen > Ajuste > Tono / Saturación . Dentro del cuadro de diálogo Tono / Saturación, aumente el tono: +153 y la saturación: +73 para cambiar el color del renderizado 3D a magenta / violeta.
 Paso 65
Paso 65 Vaya al menú Edición > Transformar > Distorsionar para aplicar más efecto de distorsión a la capa de renderizado de ciencia ficción.
 Paso 66
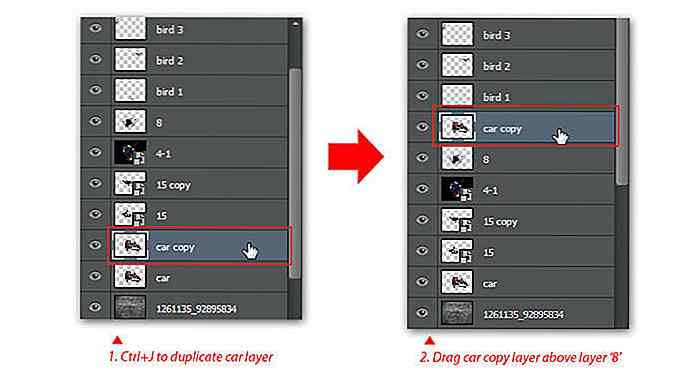
Paso 66 Haga clic en la copia del carro de capas y luego presione Ctrl + J para duplicarla. Arrastra la capa de copia del coche sobre la capa 8 (del paquete de renderizado SciFi).
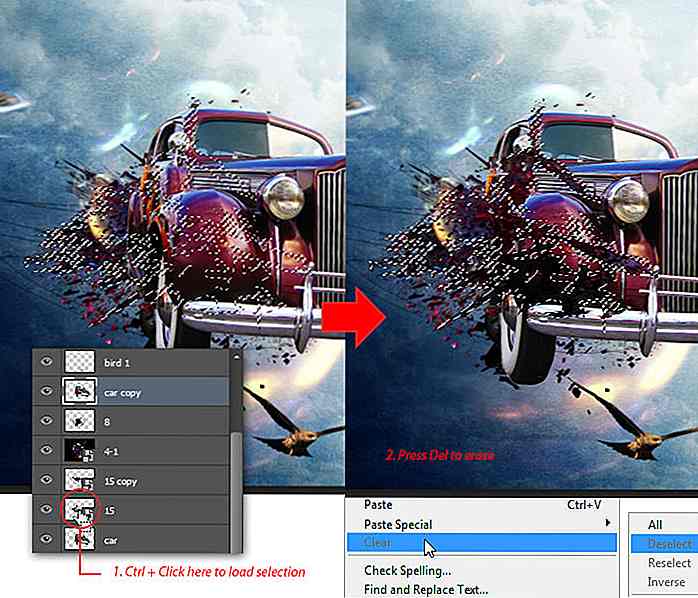
 Paso 67
Paso 67 Aún en la capa de copia del coche, cargue la selección con Ctrl + clic en la miniatura de la capa 15 . Borre las áreas seleccionadas presionando Eliminar . No olvides anular la selección con Ctrl + D.
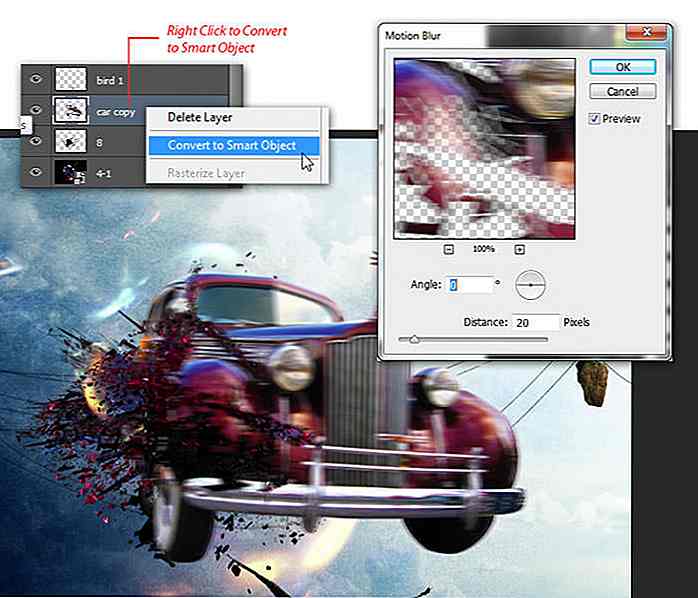
 Paso 68
Paso 68 Haga clic con el botón secundario en la capa de copia del coche, seleccione Convertir al menú Objeto inteligente . Ahora vaya a Filtro > Desenfoque > Desenfoque de movimiento, establezca el Ángulo: 0, Distancia: 20 píxeles . Haga clic en Aceptar para aplicar el filtro de desenfoque de movimiento.
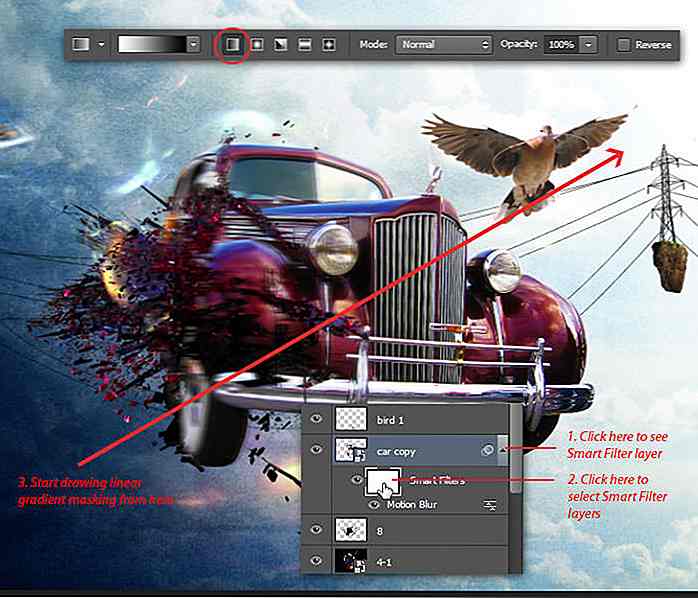
 Paso 69
Paso 69 En caso de que no lo supiera, la aplicación de filtros a un objeto inteligente los convertirá en Smart Filters. Haga clic en la miniatura de los filtros inteligentes para seleccionarla, luego use la herramienta Degradado para dibujar un degradado lineal en diagonal desde la esquina inferior izquierda a la esquina superior derecha.
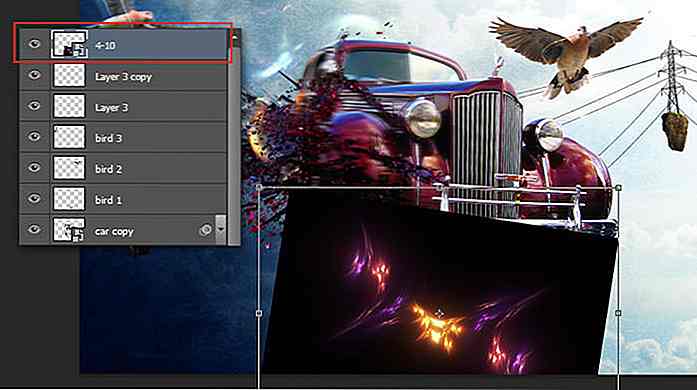
 Paso 70
Paso 70 Inserta otra imagen fractal: 4-10.png . Colócalo sobre todas las capas. Mueva la imagen fractal debajo del automóvil e incline un poco hacia la derecha.
 Paso 71
Paso 71 Cambie el modo de fusión a Pantalla, esto ocultará todos los colores negros dentro de la capa de imagen fractal.
 Paso 72
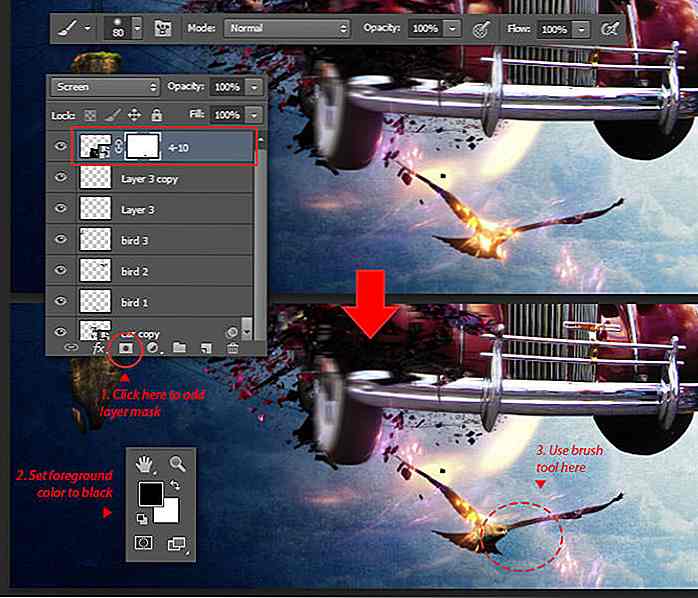
Paso 72 Agregue una máscara de capa a la capa de imagen fractal actual. Establezca el color de primer plano en negro . Use la herramienta suave Cepillo redondo para ocultar las áreas fractales no deseadas que cubren la cabeza del pájaro. Ver imagen a continuación para referencia.
 Paso 73
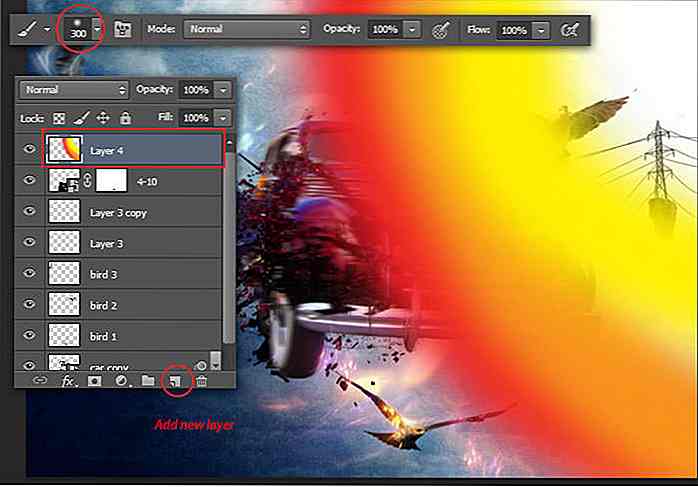
Paso 73 Crea una nueva capa en la parte superior. Utilice la herramienta Pincel redondo suave para dibujar un arco iris invertido, pero con una combinación de colores de solo rojo, naranja y amarillo .
 Paso 74
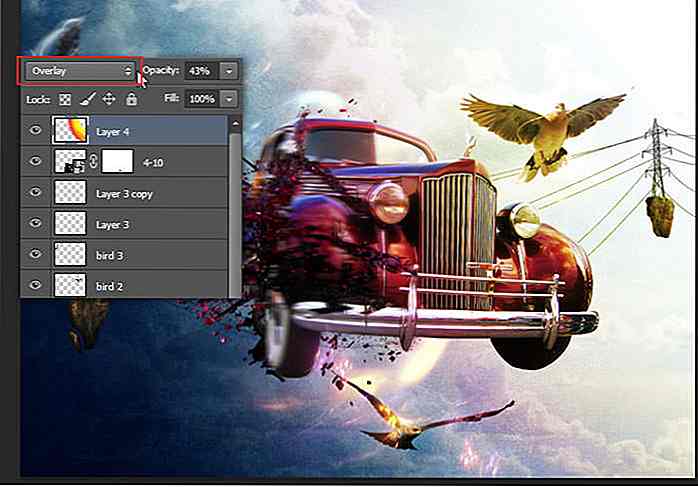
Paso 74 Cambie el modo de fusión a Superposición, para crear un sutil resaltado rojo alrededor del automóvil, el pájaro y las nubes detrás de él.
 Paso 75
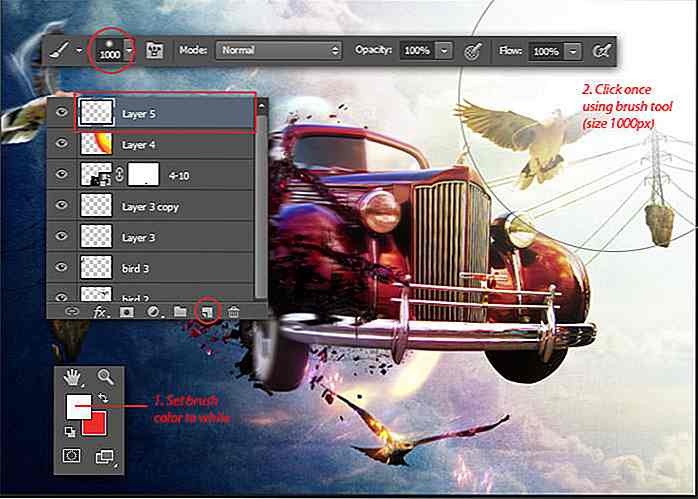
Paso 75 Por último, crearemos un rayo de efecto de luz blanca. Establezca el color de primer plano en blanco . Aumente el tamaño de la herramienta Pincel a 1000 píxeles . Agregue una nueva capa en la parte superior, luego haga clic una vez en la esquina superior derecha con la herramienta Pincel . Ver imagen a continuación para referencia.
 Resultado final
Resultado final Felicidades! Has llegado al final de este tutorial. ¡Mira lo que has hecho!
 Nota del editor : esta publicación está escrita para Hongkiat.com por Jayan Saputra . Jayan es diseñador gráfico y autor de libros de Indonesia. Le encanta el diseño y puedes encontrar su trabajo más reciente sobre Deviantart.
Nota del editor : esta publicación está escrita para Hongkiat.com por Jayan Saputra . Jayan es diseñador gráfico y autor de libros de Indonesia. Le encanta el diseño y puedes encontrar su trabajo más reciente sobre Deviantart.Descargar
Si desea descargar el PSD, haga clic en el botón de abajo para tomar los archivos.
- Descargar PSD

La actualización de Chrome 55 promete un aumento de la memoria
Según todas las cuentas, Google Chrome es un navegador bastante bueno. Desafortunadamente, Chrome se ha visto obstaculizado por problemas de administración de memoria desde que se lanzó por primera vez. Todo está listo para cambiar con la próxima actualización de Chrome 55 que tiene como objetivo mejorar el motor de JavaScript del navegador, lo que lleva a una mejora en el rendimiento del navegador. La p

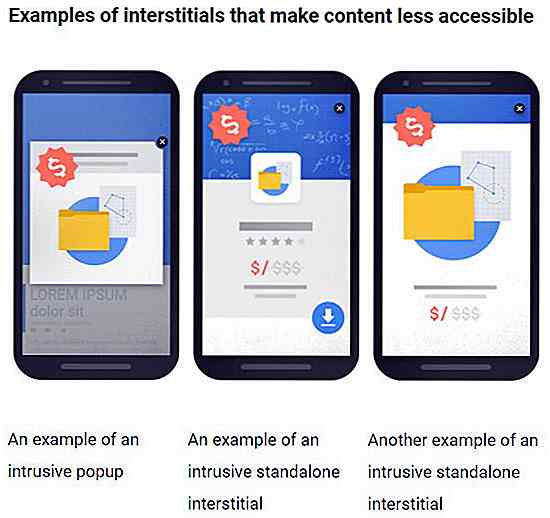
Google comenzará a penalizar a los sitios web móviles con ventanas emergentes molestas
Los anuncios publicitarios pueden ser molestos ya que ocupan toda la página, restringen el acceso a los contenidos del sitio web y vienen con una pequeña caja que se supone que debe cerrarla, pero generalmente hace que los usuarios activen accidentalmente el anuncio. Afortunadamente, Google ha mencionado que comenzará a castigar a los sitios web móviles que implemente tales intersticiales como parte de su pivote hacia el mercado móvil.A pa