es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear una cinta CSS
Hablamos de cintas CSS en el diseño web cuando una tira de caja (llamada cinta) envuelve otra caja . Es una técnica de diseño bastante utilizada para decorar texto, especialmente los títulos. En el sitio web del W3C puede comprobar cómo las cintas CSS usadas correctamente pueden ayudar a estructurar el contenido de una manera sutil.
Por lo tanto, en esta publicación vamos a ver cómo crear una cinta de CSS simple que puede usar para mejorar los títulos de su sitio web. Gracias a las transformaciones de CSS, podemos crear este diseño con una base de código mucho más simple que antes.
Puede echar un vistazo a la demostración final a continuación.
HTML y estilos básicos
Primero, creamos un
.card que representa una caja rectangular que la cinta envolverá .También establecemos las dimensiones básicas y el color de fondo con CSS.
.card {background-color: beige; altura: 300px; margen: 40px; ancho: 500px; } La parte media de la cinta
Usaremos una variable de CSS (nos permite almacenar y reutilizar un valor de CSS) llamado --p para almacenar el valor de relleno . El valor de la propiedad de padding utiliza la sintaxis var(--p) para los márgenes izquierdo y derecho de la cinta de modo que se pueda ensanchar fácilmente . La variable --p más tarde se reutilizará varias veces ; eso hace que nuestro código sea flexible.
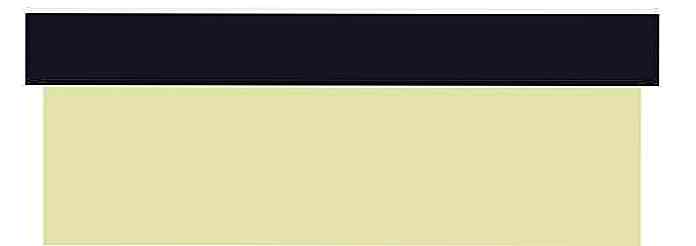
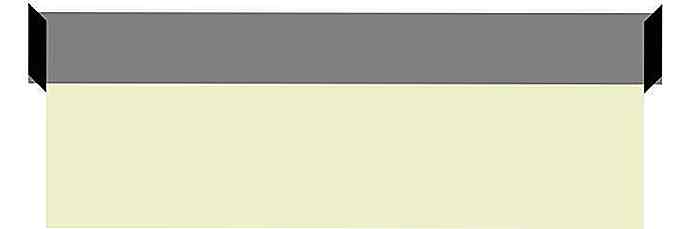
.ribbon {--p: 15px; color de fondo: rgb (170, 170, 170); altura: 60px; relleno: 0 var (- p); ancho: 100%; } En la siguiente captura de pantalla, puedes ver cómo se supone que debe ser tu demostración en este momento:
 Centrar la cinta
Centrar la cinta También necesitamos centrar la cinta . Lo empujamos hacia la izquierda por el tamaño del relleno (marcado por la variable --p ) usando el posicionamiento relativo.
.ribbon {--p: 15px; color de fondo: rgb (170, 170, 170); altura: 60px; relleno: 0 var (- p); posición: relativa; derecha: var (- p); ancho: 100%; } La demo actualizada:
 Los lados de la cinta
Los lados de la cinta Ahora creamos los lados izquierdo y derecho de la cinta que debería doblarse aparentemente alrededor del borde de la tarjeta. Para hacerlo, usamos los pseudo-elementos :before y :after de .ribbon .
Ambos pseudo-elementos heredan el color de fondo de .ribbon, y usamos la regla filter: brightness(.5) para oscurecer un poco su color. También están absolutamente posicionados dentro de su padre (relativamente posicionado).
Su ancho debe ser el mismo que el tamaño del relleno, y los colocamos a los extremos izquierdo y derecho de la cinta utilizando las reglas de estilo left: 0 y right: 0 .
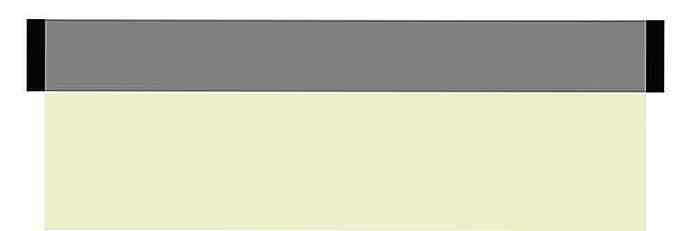
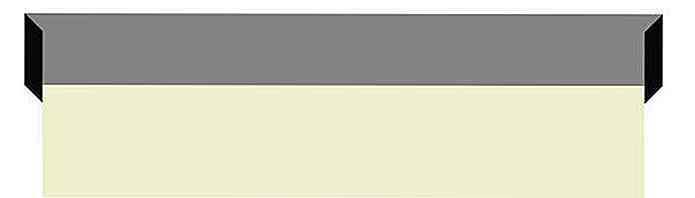
.ribbon: before, .ribbon: after {background-color: inherit; contenido:''; bloqueo de pantalla; filtro: brillo (.5); altura: 100%; posición: absoluta; ancho: var (- p); } .ribbon: before {left: 0; } .ribbon: after {right: 0; } Ahora la cinta con los lados que acabamos de agregar se ve de la siguiente manera:
 Sesgar los lados
Sesgar los lados Para hacer que los lados de la cinta se vean doblados, necesitamos inclinar los lados en 45 ° . La regla de transform: skewy() CSS sesga los elementos verticalmente .
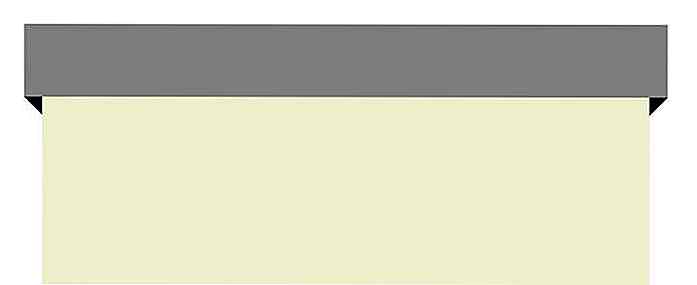
.ribbon: before {left: 0; transformar: skewy (45deg); } .ribbon: after {right: 0; transformar: skewy (-45deg); } Como puede ver, los bordes de los lados no se alinean después de la transformación, por lo que debemos tirar de ellos hacia abajo .
 Alinea los lados
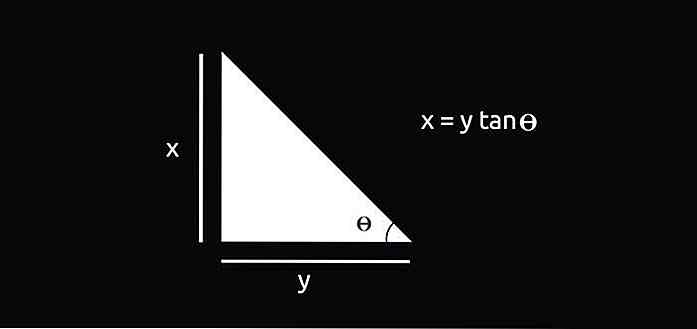
Alinea los lados Para determinar la longitud adecuada por la cual necesitamos mover los lados hacia abajo, pasamos a la trigonometría. Lo que necesitamos encontrar es x, ya que y es el ancho de los lados (igual al tamaño de relleno de .ribbon ), y el ángulo θ es 45 ° (el ángulo de inclinación).
La x resultante debe dividirse a la mitad, ya que también hay un lado izquierdo y uno derecho.
 Si está usando cualquier preprocesador de CSS, compruebe si tiene una función de
Si está usando cualquier preprocesador de CSS, compruebe si tiene una función de tan, de lo contrario, consulte un diagrama de tangente o una calculadora para averiguar el valor tangente del ángulo . Tenemos suerte ya que tan 45° es 1, lo que significa que el valor de x es igual a y en nuestro caso. .ribbon: before, .ribbon: after {background-color: inherit; contenido:''; bloqueo de pantalla; filtro: brillo (.5); altura: 100%; posición: absoluta; arriba: calc (var (- p) / 2); ancho: var (- p); } Como x tuvo que ser reducido a la mitad, utilizamos la función CSS de calc() para realizar la división de la variable - --p .
 Finalmente, también necesitamos alinear los lados a lo largo del eje z, así que agreguemos la regla
Finalmente, también necesitamos alinear los lados a lo largo del eje z, así que agreguemos la regla z-index: -1 a los lados para colocarlos detrás de la parte media de la cinta . .ribbon: before, .ribbon: after {background-color: inherit; contenido:''; bloqueo de pantalla; filtro: brillo (.5); altura: 100%; posición: absoluta; arriba: calc (var (- p) / 2); ancho: var (- p); índice z: -1; } Ahora que hemos alineado los lados, nuestra cinta CSS está lista.
 A continuación, puede ver la demostración en vivo de nuevo, tenga en cuenta que también utiliza algunos estilos adicionales.
A continuación, puede ver la demostración en vivo de nuevo, tenga en cuenta que también utiliza algunos estilos adicionales.

Compare la velocidad de carga de sitios web (Side-by-Side) con esta herramienta
No es secreto que el tiempo de carga de un sitio web es un factor importante en la usabilidad. Esto también afecta el ranking de Google de su sitio, por lo que definitivamente vale la pena optimizar la velocidad de su página.Si hay un competidor que está tratando de superar un indicador, puede analizar la velocidad de la página . Y,

Incluir archivo HTML en otro usando HTML Import
HTML es el lenguaje estándar que forma una página web, pero no es fácil de ampliar o mantener. Necesitamos otro idioma como capa que nos permita generar HTML dinámicamente . HTML Import es un nuevo módulo estándar que intenta hacer que HTML sea más flexible.HTML Import nos permite incluir un archivo HTML en otro archivo HTML. Tambi