es.hideout-lastation.com
es.hideout-lastation.com
Brillante uso de listas HTML en diseño web
Puede encontrar listas bien diseñadas en todo Internet. Los diseñadores los han usado durante décadas para coordinar la información de la página y los diseños, y en la web de hoy se puede ver la gran creatividad en la forma en que los diseñadores web utilizan las listas. ¡Estos incluyen menús de navegación, enlaces de perfil, archivos, tareas / listas de verificación y muchísimos otros usos!
En esta publicación, presentaré diferentes tipos de listas HTML, con consejos sobre cómo diseñarlas, particularmente sobre cómo agregar una ventaja única a su lista . También lo guiaré por algunos ejemplos de sitios web con fantásticos diseños de listas, y eventualmente obtendrá una lista de sitios web con listas HTML muy bien diseñadas. ¡Ya no hay dudas sobre cómo hacer que sus listas de apariencia simple se vean únicas, y comencemos a aprovecharlas al máximo hoy!
Los elementos de listado
Los diseñadores web están constantemente saltando de un carro a otro, lo que provoca que los estilos del sitio web cambien con el tiempo, pero las listas han resistido la prueba del tiempo y pueden estar presentes en la futura innovación de la World Wide Web.
Antes de revisar los ejemplos, quiero cubrir algunos puntos con listas HTML. Hay pocos tipos diferentes de listas que puede utilizar en su propio trabajo de diseño. La mayoría de los diseñadores web se centran en listas desordenadas que se abren con un
- etiqueta, pero también hay otras dos variaciones menos populares: listas ordenadas y definiciones de datos . He entrado en más detalles a continuación.
Listas desordenadas )
Posiblemente uno de los elementos más utilizados en los estándares HTML4 / HTML5. Las listas desordenadas emitirán datos de la misma manera que una lista ordenada, sin embargo , no verá ningún marcador numérico al costado . En cambio, cada elemento recibe un pequeño círculo o disco y se divide en una nueva línea. Este ícono también se puede cambiar con la propiedad de tipo de estilo de lista que se encuentra en CSS.
A continuación se muestra el código de ejemplo de la lista desordenada:
- Artículo 1
- Artículo 2
- Artículo 3
Las listas desordenadas son el remedio perfecto para construir enlaces de navegación . Como puede anidar fácilmente listas enteras dentro de cualquier elemento de la lista, también es sencillo crear enlaces de subnavegación. Después de eliminar el estilo de lista, se quedará con un elemento de elemento en blanco. Desde aquí puede diseñar enlaces de anclaje para que aparezcan como elementos de bloque en su página, completando así un diseño de menú de navegación, y con un poco de código jQuery puede armar un hermoso encabezado para su sitio.
Lo más común es que encuentre listas desordenadas en medio de artículos web o instrucciones de instalación. Tenga en cuenta que Google y otros robots de búsqueda no procesan el contenido de su página de forma diferente, por lo que su SEO no debería verse afectado, independientemente del tipo de listado que elija .
Listas ordenadas ( )
Cuando necesite pedir un conjunto de datos, es posible configurar su propio marco de diseño desde cero, pero de esta manera deberá agregar cada número de incremento a mano, lo que puede ser tedioso. Las listas ordenadas son excelentes para mantener las tareas numeradas en línea sin ningún tipo de problema. El orden de los elementos de la lista interna (
A continuación se muestra el código de ejemplo de la lista ordenada:
- Artículo 1
- Artículo 2
- Artículo 3
También es posible cambiar el contador de números regulares a un puñado de otras opciones . Estos incluyen letras alfabéticas y números romanos, por nombrar algunos. Los diseñadores web usarían listas ordenadas para listas de contenido específico. Los datos de receta, las tareas diarias, los favoritos o los usuarios que han iniciado sesión son algunos ejemplos. A menudo verá comentarios de blog construidos usando listas ordenadas para mantener cada comentario en una secuencia numerada.
Listas de definición de datos ( )
Las listas de definiciones ya no se ven con mucha frecuencia (no como si fueran populares). Solían verse con diseñadores web que creaban formatos complejos de enlaces o contenido de cuadros. La etiqueta de la lista de datos (
- ) a menudo es incomprendido por los codificadores hoy. En las especificaciones de HTML4.01 se usaron listas de datos para emparejar elementos con sus descripciones . Estas fueron llamadas listas de definiciones.
- Artículo 1
- Descripción
- Artículo 2
- Descripción
- Artículo 3
- Descripción
- ) seguido de una o más definiciones de datos (
- )
Un buen ejemplo del artículo del Doctor HTML5 es una lista formateada de metadatos . Dentro de un solo elemento
dllist definirías un término, como tu nombre, luego cada etiqueta de definición posterior podría describir datos sobre ti, posiblemente tu edad, ocupación, pueblo / ciudad actual, etc. En definitiva cualquier conjunto de datos con clave / valor pares encaja muy bien en una lista de descripción . Puede usar más de un término de datos en una lista, pero W3C establece que cada término debe ser único en la lista.Ahora que hemos identificado los 3 estilos de listas populares, pasemos a algunos ejemplos. Los diseñadores web se han vuelto muy creativos con sus listas en los últimos años. He catalogado 7 de mis sitios web favoritos a continuación con un enfoque específico en su uso creativo de listas.
Navegación de lista desordenada simple
Los menús de navegación son mucho más simples de construir con técnicas modernas de CSS. Esta es la razón por la cual las listas desordenadas y aun las listas ordenadas se han convertido en una opción popular. Uno de mis ejemplos favoritos de esto aparece en el blog de redes sociales, Mashable.

Hacia la parte superior de su encabezado, verá 2 juegos principales de enlaces. Directamente en la parte superior de su logotipo hay una pequeña lista desordenada que contiene enlaces de la comunidad, como Historias principales, Temas de tendencia y Personas. El diseñador ha creado un elegante estilo hover que presenta un fondo sólido y una combinación de colores.
Justo debajo de esto verás sus enlaces de navegación secundarios. Este menú de navegación conduce a categorías de blog como Social Media o Tech. Ambas listas desordenadas están contenidas dentro de un HTML5
Listado de características del software
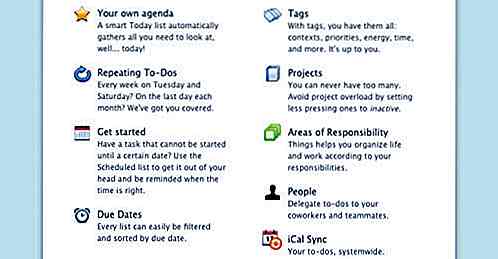
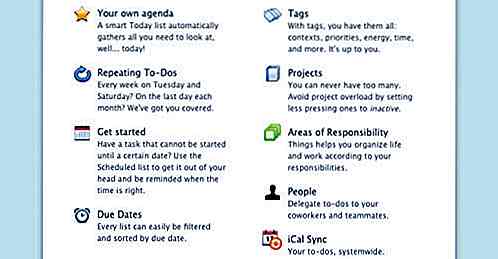
Este es posiblemente uno de mis ejemplos favoritos de listas con estilo. Los desarrolladores web y las compañías de software los utilizan en sus propios diseños web corporativos. Mi ejemplo se centra en la página de Things, una aplicación de la lista de tareas de Culture Code. Han creado un conjunto de elementos formateados y características que puedes encontrar en Things.

Toda la colección está contenida dentro de un
etiqueta que contiene las columnas izquierda y derecha. En el interior están los flotantes- elementos con clase izquierda y derecha, respectivamente. El contenido del elemento de la lista se divide en segmentos y CSS se usa para alinear todo .
- . Las etiquetas
strongse utilizan para cada uno de los puntos del encabezado que aparecen en texto más oscuro, y directamente después de esto se agrega la descripción.Los elementos se combinaron maravillosamente y admiro mucho la ética de trabajo de Culture Code. Han demostrado ofrecer diseños fantásticos durante años, especialmente para Things. Si echas un vistazo a cualquier directorio de iconos, como Icon Finder, es bastante sencillo elegir un conjunto de productos gratuitos, y desde aquí puedes crear un diseño y codificar un estilo similar de lista en CSS.
Si está interesado en su diseño, la página Cosas para iPhone realmente usa una lista de descripción. Cada icono se establece como un término de definición y las descripciones se colocan a la derecha. Esta no es la forma recomendada de usar estas etiquetas, pero funciona bien en algunas circunstancias.
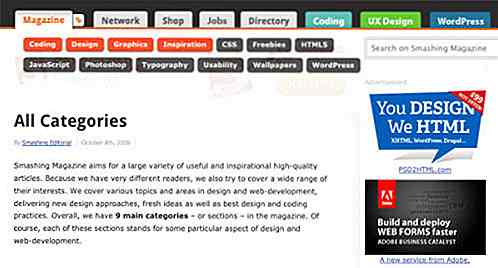
Categorías de blog y etiquetas
Los usuarios de WordPress están muy familiarizados con el sistema de categorías / etiquetas. Hasta ahora ha funcionado bien en la mayoría de las formas de redes sociales, pero originalmente se deriva de la blogósfera. Las etiquetas son geniales para mostrar algunos artículos de nicho relacionados con el tema. Las categorías son mucho más amplias y se utilizan para abarcar la mayor parte de sus artículos.

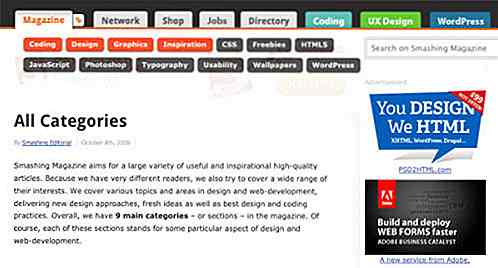
El mejor ejemplo en el que puedo pensar es Smashing Magazine y su nuevo rediseño de la página de inicio. En la parte superior, verá una pestaña con la etiqueta "Revista" con un pequeño icono de etiqueta colgando del costado. Desplácese sobre esto para mostrar una lista oculta de categorías tales como codificación, diseño, gráficos, etc. Cada una de ellas también está diseñada con un elegante efecto de desplazamiento de CSS3 para que aparezca como botones brillantes.
Al mirar el código, notará que ha colocado esta casilla en el área de la columna de la izquierda. Tiene una
display: none;estilo para aparecer oculto hasta que se dispare . La lista desordenada se establece con cada elemento de la lista que contiene un enlace de anclaje, pero como alternativa estos enlaces se muestran en línea y se rompieron en dos líneas para el espacio requerido.Columnas de pie de página con listas de definiciones
Siempre fui un gran admirador del diseño clásico de Digg. Presentaba todo lo que esperaría de un sitio web de noticias con grandes capacidades sociales. Una pieza realmente interesante en su diseño anterior es la configuración de las columnas del pie de página utilizando listas de definiciones .

Desafortunadamente, la tripulación de Digg ya lanzó el diseño v4 en vivo, pero Internet es un lugar nostálgico y con los Archivos de Internet de Wayback podemos extraer un diseño anterior de Digg desde agosto de 2007. Esta plantilla presenta una gran cantidad de fantásticos elementos de interfaz de usuario, pero más específicamente, centrémonos en el área del pie de página. Notarás que cada columna está rota en un elemento de lista de datos . Estas columnas están configuradas para mostrarse como bloques y flotar una junto a la otra con anchos predefinidos .
Los términos de datos se comportan como encabezados dentro de la lista y solo aparecen una vez por columna. En mi opinión, esta es una forma mucho más agradable y más limpia de construir tus listas de descripción. Es posible usar más de un término por lista, pero esto a menudo arruina el código HTML y puede perder la pista del código rápidamente. Las primeras dos columnas contienen 6-7 enlaces enumerados uno debajo de otro como términos de datos para describir el texto del encabezado, pero después de esto notará que las columnas se separan del formato predeterminado.
Por ejemplo, debajo de Digg Tools & API solo hay dos definiciones de datos . Estos son en realidad los 2 párrafos que contienen un enlace interno y una oración. Ciertamente no hay nada de malo con este marcado, y en realidad es un sistema muy creativo y sostenible para construir columnas de pie de página. Estoy seguro de que si navegas por los archivos de las páginas de Digg encontrarás muchos ejemplos fantásticos de listas.
Tareas y tareas pendientes
Las listas no siempre se incorporan para los estilos de diseño. En realidad, hay momentos en que el contenido requiere elementos de la lista para formar una lista real de datos . Las listas de tareas son el ejemplo perfecto de estos fenómenos. Sin embargo, no hay una gran cantidad de administradores de tareas integrados en la web, por lo que es difícil encontrar buenos ejemplos.

Flow App es uno de esos servicios con un hermoso panel de usuario. Si tiene tiempo, le sugiero que se registre para obtener una cuenta gratuita para darle una demostración a la aplicación. Incluso si no planeas pagar, sigue siendo una aplicación web muy divertida con la que perder el tiempo e incluso puedes sacar algo de inspiración del diseño.
Si ha iniciado sesión, el menú de la esquina inferior izquierda ordena su colección de listas. Estas son tareas que puede reorganizar, editar, etiquetar y verificar como completas. Al hacer clic en la primera lista predeterminada "Lo básico" se abrirá el contenido en el panel derecho, aquí la estructura de la lista completa se genera con una lista desordenada.
Cada elemento contiene una cantidad bastante grande de contexto interno. Cada barra que ve cruzando presenta un elemento de la lista agregado al total
- elemento. También hay muchos objetos internos, como un icono de edición, una casilla de verificación de finalización, una bandera y un icono de papelera. También en los enlaces del menú lateral debajo de "Enfoque", verá los elementos construidos configurados en una lista desordenada . Se ve fantástico por su simplicidad con certeza.
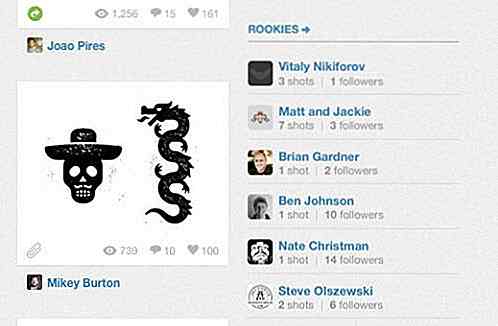
Lista de jugadores Dribbble
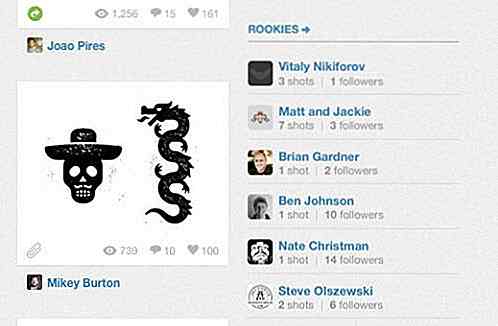
Junto con muchos otros diseñadores, soy un gran adicto a Dribbble. El sitio web está construido hermosamente y cuenta con algunos de los mejores diseñadores gráficos de todo el mundo. Si no está familiarizado con la red, Dribbble es una comunidad social invitada de diseñadores web que comparten fotos de sus últimos trabajos.

Las cosas se ponen interesantes si vuelves tu atención a la parte inferior derecha de su área de barra lateral. Aquí tenemos una lista ordenada con la clase " players-list ". Presenta a los novatos que son los diseñadores más nuevos que reciben invitaciones y que se han registrado en el sitio web más recientemente. Por alguna razón, el desarrollador web de Dribbble ha elegido usar una lista ordenada con cada elemento de la lista que contiene detalles sobre el usuario .
El contenido interno en realidad está dividido en dos segmentos. UN
flotante hacia la derecha contiene el enlace Seguir / Dejar de seguir si actualmente está conectado. El elemento alternativo muestra unaencabezado con la clase " vcard " que contiene el nombre del usuario y avatar. Ambos están vinculados a su perfil personal de Dribbble, junto con algunas estadísticas de cuenta.
Pan rallado horizontal
Hay algunos ejemplos fantásticos y mejores prácticas escritas para construir la navegación migratoria. Estos menús muestran visiblemente la colección de enlaces secundarios que ha recorrido para llegar a la página actual . Tenemos un fantástico tutorial de migas de pan presentado en Hongkiat, construido completamente con técnicas CSS3 y listas desordenadas.

El diseño usa enlaces de anclaje como elementos de bloque para mostrar el menú de lista. El enlace de anclaje recibe una imagen de fondo y una propiedad de
z-indexdecreciente,z-indexlo que las flechas se mostrarán en la parte superior de cada elemento simultáneo.
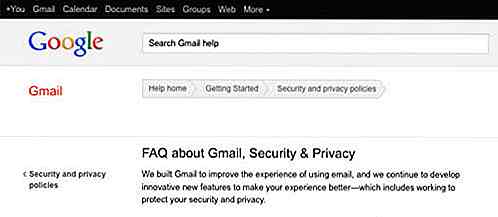
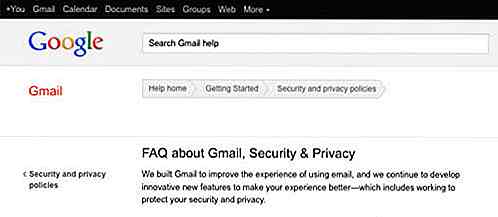
Además, consulte el ejemplo de Google en una de sus páginas de soporte. Este es el elemento de página perfecto para incorporar en su propio sitio web si tiene múltiples páginas de contenido anidado . Es probable que los visitantes quieran volver a las páginas anteriores sin consultar su historial.
No hay muchas alternativas para construir una lista de enlaces de ruta de navegación. Puede usar una lista ordenada para que los rastreadores de motores de búsqueda entiendan que hay un orden para los enlaces de menú, sin embargo, como se dijo antes, esto probablemente no hará mucha diferencia cuando se trata de clasificar en SERPS. Si tiene necesidades más complejas para migas de pan, como un título / descripción para cada enlace, puede utilizar mejor el elemento de lista de definición.
Interfaz de usuario basada en listas más hermosa
Sin entrar en demasiados detalles, mi objetivo es recopilar una fantástica configuración de elementos de interfaz basados en listas. Es mucho más fácil decirlo que hacerlo, ¡pero Internet tiene tantas opciones para elegir! Hay mucho espacio para crecer en el ámbito de las listas de HTML. Si te mueres por más inspiración, mira la mini galería a continuación con algunos ejemplos fantásticos.
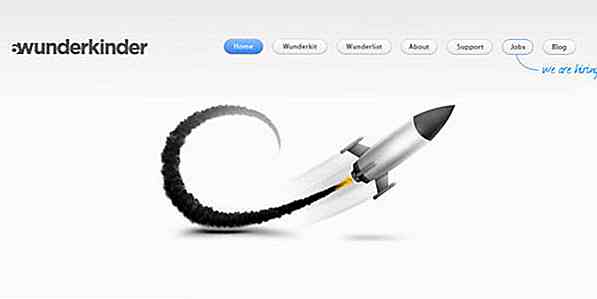
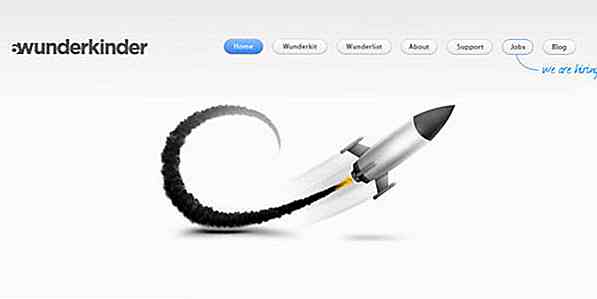
6wunderkinder
Un fantástico menú de navegación diseñado como elementos de botón.

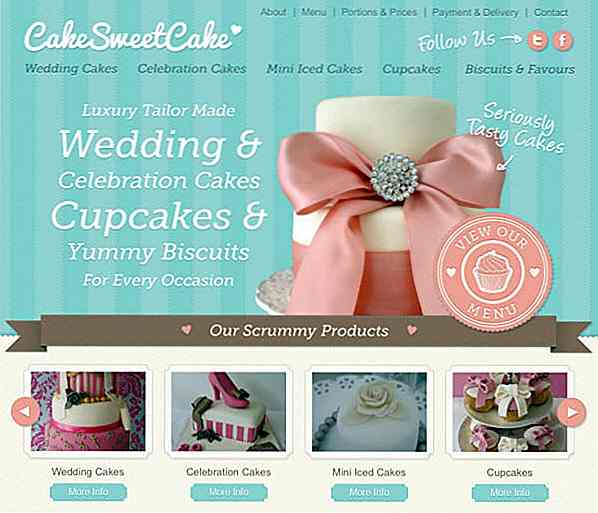
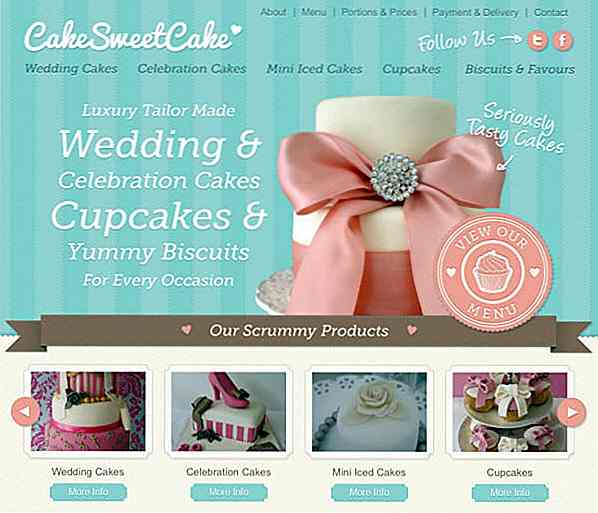
Pastel dulce pastel
Cake Sweet Cake presenta una hermosa lista de imágenes en miniatura que contiene algunas muestras deliciosas de sus trabajos de panadería.

Cheesemonger Invitational
El sitio web de Cheesemonger Invitational presenta 2 por separado
- elementos flotantes para crear 1 menú de navegación. Se ve realmente ordenado en línea con su gráfico de logotipo centrado.

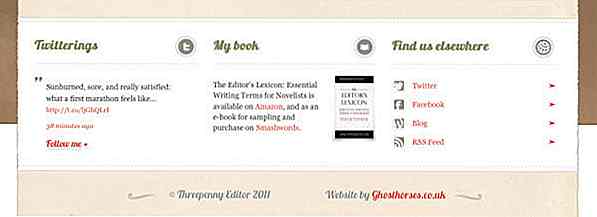
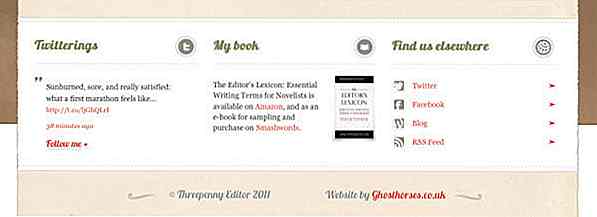
El editor de Threepenny
Los enlaces a las redes sociales en la parte inferior del sitio web del Editor Threepenny están diseñados bajo una lista. Se adapta perfectamente a una columna de su tema de diseño de papel y manos.

Le Tipi
Otro bello ejemplo de menú de navegación con estilo con imágenes y CSS.

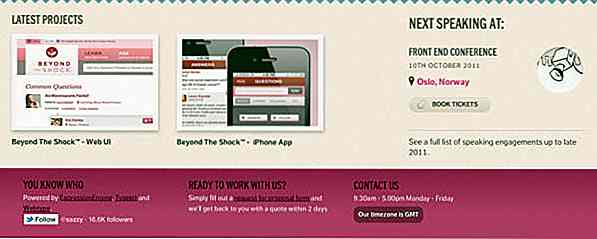
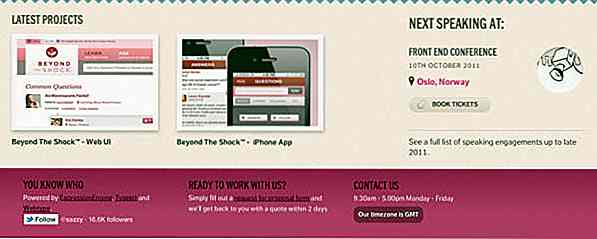
Sabes quién
You Know Who cuenta con un elegante efecto de diseño retro en su sitio web. La parte inferior de la página de inicio tiene una pequeña lista ordenada que contiene miniaturas de su último trabajo de proyecto.

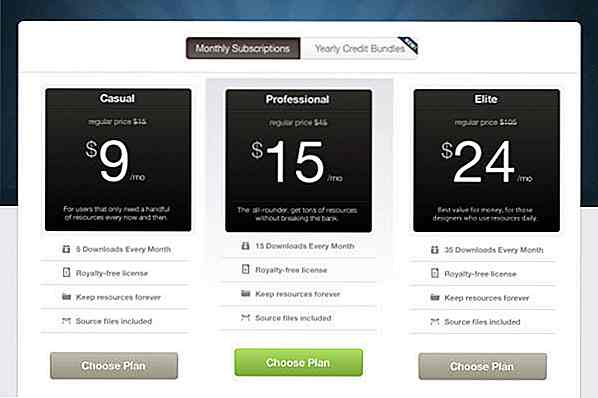
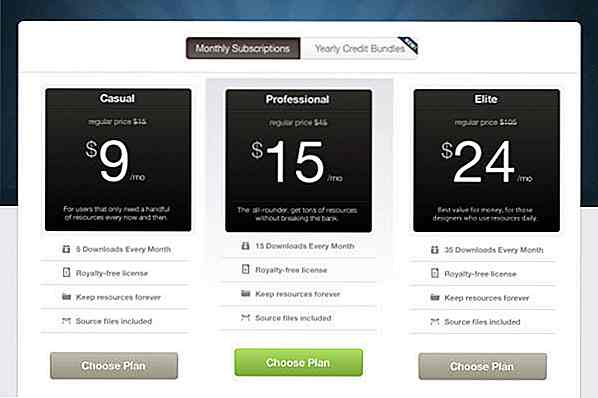
MediaLoot
Una lista desordenada hecha para los planes de registro de MediaLoot parece prometedora.

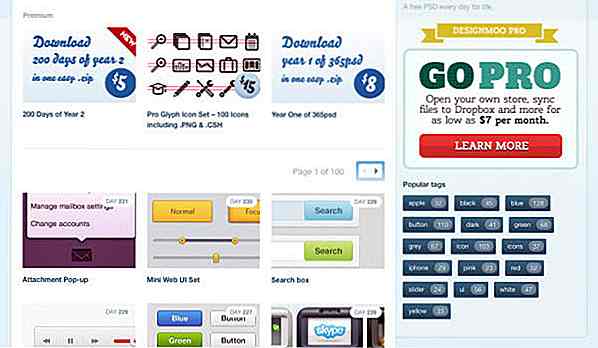
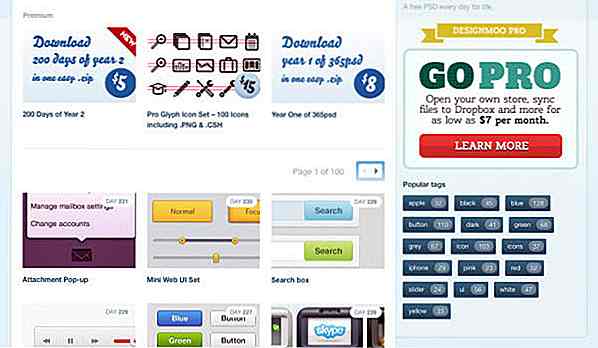
365psd
365psd ofrece una nueva plantilla de Photoshop para descargar todos los días. En su barra lateral encontrará una lista de etiquetas integradas en una lista desordenada. Esto se ve perfecto en blogs y páginas de archivo donde una pequeña lista de etiquetas parece apropiada.

Conclusión
Esperemos que esta galería de listas creativas con estilo HTML te haya dado algo de inspiración para diseñar contenido de diseño. Puede ser difícil definir una idea concreta para sus listas en las páginas web, pero las listas de elementos son una gran parte del proceso de diseño y ofrecen relaciones constructivas entre las etiquetas de marcado y el contenido .
Probablemente hay docenas de otras listas fantásticas encontradas en la web, y con la creciente cantidad de diseñadores web disponibles, seguramente veremos que este número aumenta más rápido que nunca. Si conoce algún gran sitio web con impresionantes listas de HTML, siéntase libre de ofrecer los enlaces en nuestra sección de comentarios a continuación. Además, si agrega cualquiera de los estilos enumerados anteriormente en su propio sitio web, nos encantaría verificarlo.

El futuro del placer cinematográfico: películas 3D y más
Las películas 3D han existido por más tiempo de lo que la mayoría de la gente piensa. De hecho, han existido por alrededor de un siglo, ¡desde 1915! Hemos visto la creciente popularidad de esta tecnología cinematográfica en la última década y nos hemos dado cuenta de que el reciente resurgimiento no es solo una moda pasajera .La tecn

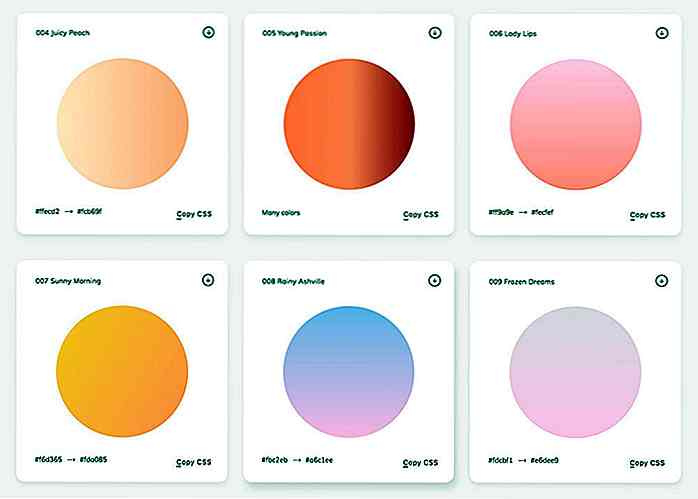
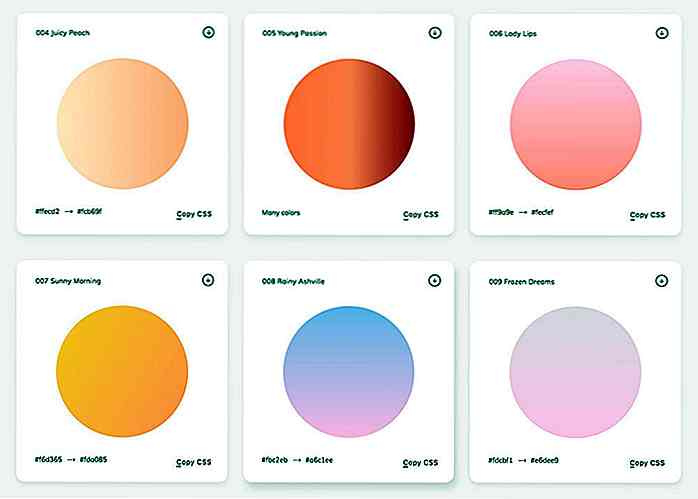
WebGradients: una biblioteca en línea de más de 180 gradientes lineales en CSS
Con tantos generadores de código gratuitos en la web, es fácil crear sus propios degradados. Pero el problema es encontrar los colores adecuados para que coincida con su sitio web, su botón de hacer clic en la acción o cualquier otra cosa que esté diseñando.WebGradients ofrece una biblioteca de degradados gratuita que puede explorar y descubrir ideas geniales. Esto
Las imágenes se agregan como
- . Las etiquetas
A continuación se muestra el código de ejemplo de la lista de definición de datos:
Sin embargo, con las nuevas especificaciones de HTML5, las listas de datos han recibido una transcripción. No existen diferencias con la sintaxis en la forma de usar los elementos, sin embargo, su propósito se ha actualizado como una lista de descripción que consta de uno o más términos de datos (