es.hideout-lastation.com
es.hideout-lastation.com
Detecta cuando un mouse sale de la ventana con Glio.js
¿Cuántas veces cierra una pestaña y observa una ventana modal que le pide que se quede ? Esto parece un lugar común hoy en día y se hace por una razón: ¡funciona!
Puede generar un efecto similar utilizando la biblioteca Glio.js. Es una secuencia de comandos JS de fuente abierta para detectar cuándo el cursor del mouse del usuario se acerca al borde o cuando sale de la ventana del navegador .
Esto se puede usar para tratar de mantener a los visitantes en su sitio . Pero también se puede usar para crear efectos dinámicos si el mouse del usuario va muy lejos a un lado de la pantalla.
Encontrará muchos de estos scripts de intención de salida en toda la web y la mayoría de ellos son difíciles de personalizar . Pero eso es lo que hace que Glio.js sea tan genial.
Es una poderosa biblioteca que le da control sobre lo que hace con la pantalla. Si el mouse de su usuario sale del navegador, puede mostrar un modal, o cambiar el color de fondo, o no hacer absolutamente nada .
También viene con puntos calientes integrados que puedes verificar cada vez que el mouse del usuario se acerca a cualquiera de las cuatro esquinas de la pantalla. También puede definir el método de devolución de llamada y qué tan cerca debe estar el cursor antes de ejecutar cualquier cosa.
Para usar Glio, simplemente descargue una copia de GitHub y hágalo instalar. También puede obtener una copia de Bower, npm o directamente de un CDN .
Con el script en su página, simplemente agregue esta línea de código (personalizada con sus opciones):
glio.init ([dirección, devolución de llamada]);
La opción de direction puede ser cualquier esquina (por ejemplo, "arriba a la izquierda") o "arriba", que representa la parte superior de la pantalla. Su función de devolución de llamada es cualquier código JS que desee ejecutar cuando el mouse del usuario se acerca demasiado. Otra opción le permite definir la distancia desde el punto de dirección, puede encontrar la información relacionada en GitHub.
Por lo tanto, si busca un script simple para detectar el intento de salida, Glio es un recurso imprescindible.


Las aplicaciones web más populares del mes - septiembre
Tenemos un gran resumen de aplicaciones web y herramientas para ti este mes, tras el resumen del mes pasado, y creemos que todas te serán muy útiles.Este mes nuestra selección incluye una aplicación web útil que te ayuda a registrar y administrar dominios muy fácilmente, una gran herramienta para ayudarte a administrar la relación con tus usuarios que usan tus aplicaciones web, una herramienta de administración de proyectos muy clara y efectiva, e incluso una herramienta social. red pa

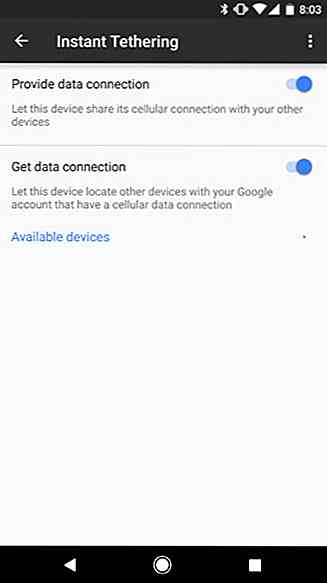
Instant Tethering le permite compartir la conexión a Internet entre sus dispositivos sin esfuerzo
Anclar su dispositivo Android puede no ser una molestia en el futuro cercano ya que Google ha lanzado una nueva característica llamada "Instant Tethering" con la versión 10.2 de Google Play Services.Disponible solo para dispositivos Pixel y Nexus que se ejecutan en Android Nougat 7.1.1, habilitar la función Instant Tethering hará que todos los dispositivos que estén registrados en su cuenta de Google le soliciten automáticamente si desea conectar un dispositivo que no tiene conexión a Internet con otro que está conectado a internet Además, la solicitud de conexión a la conexión tambié