es.hideout-lastation.com
es.hideout-lastation.com
Guía para principiantes de CSS3
Este artículo es parte de nuestra "serie de tutoriales de HTML5 / CSS3", dedicada a ayudarlo a ser un mejor diseñador y / o desarrollador. Haga clic aquí para ver más artículos de la misma serie.
Desde el anuncio de 2005, el desarrollo del nivel 3 de Cascading Style Sheet o mejor conocido como CSS3 ha sido observado y monitoreado de cerca por muchos diseñadores y desarrolladores. Todos estamos emocionados de tener en nuestras manos las nuevas características de CSS3: sombras de texto, bordes con imágenes, opacidad, fondos múltiples, etc., solo por nombrar algunos.
A día de hoy, no todos los selectores de CSS3 son totalmente compatibles todavía. Pero eso no significa que no podamos divertirnos probando nuevas cosas de CSS3. Esta publicación está dedicada a todos los diseñadores y desarrolladores que ya están familiarizados con CSS 2.1 y quieren ensuciarse las manos con CSS3.0.
Es una compilación de lecturas útiles de CSS3, ejemplos de códigos, sugerencias, tutoriales, hojas de referencia y más. Siéntase libre de usarlos en sus proyectos, solo asegúrese de que caigan con elegancia en los navegadores incompatibles.
Comenzando con CSS3
Introducción a CSS3
Una introducción oficial (roadmap) a CSS y CSS3. Este documento le da una idea general sobre el desarrollo de CSS3.
 CSS3: lleva el diseño al siguiente nivel
CSS3: lleva el diseño al siguiente nivelVentajas de CSS3, con explicaciones y ejemplos de las propiedades y selectores de CSS3.
 Varios trucos con CSS3
Varios trucos con CSS3Webmonkey te trae a través de varios trucos básicos en CSS3, incluyendo bordes redondeados, bordes, sombras, trucos de imágenes y más.
 Entrevista: Seis preguntas con Eric Meyer sobre CSS3
Entrevista: Seis preguntas con Eric Meyer sobre CSS3La gente de Six Revision entrevistó a Eric Meyer con información valiosa y respuestas sobre CSS3.
 CSS3: Mejora progresiva
CSS3: Mejora progresivaCómo puede usar técnicas de mejora elegantes (o progresivas) para hacer uso de las características de CSS3 en los navegadores que las admiten, al tiempo que garantiza que su código aún proporcionará una experiencia de usuario satisfactoria en navegadores antiguos que aún no admiten esas características.
 CSS3: Fondo y bordes
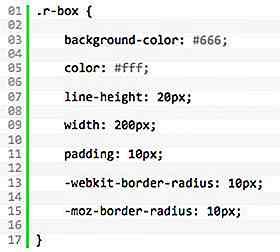
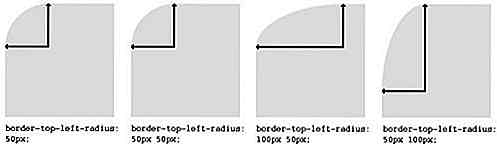
CSS3: Fondo y bordes Bordes redondeados (radio del borde)
Una guía para crear un borde redondeado con la propiedad border-radius CSS3.
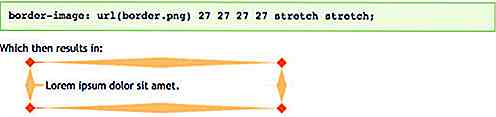
 Bordes redondeados con imagen (imágenes de borde)
Bordes redondeados con imagen (imágenes de borde)Cómo usar imágenes en bordes con propiedad border-image .
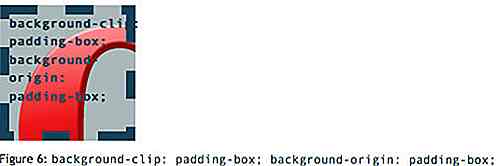
 Bordes, fondos y cuadros de CSS3
Bordes, fondos y cuadros de CSS3Explicación detallada con ejemplos de nuevas propiedades de CSS3 como: background-clip, background-origin background-attachment, box-shadow, box-decoration-break, border-radius e border-image .
 CSS3: texto
CSS3: texto Efecto Letterpress
Crea un simple efecto de tipografía con CSS3.
 Seis efectos de texto usando sombra de texto
Seis efectos de texto usando sombra de textoLos efectos de texto incluyen: vintage / retro, neón, recuadro, anáglifo, fuego y juego de mesa.
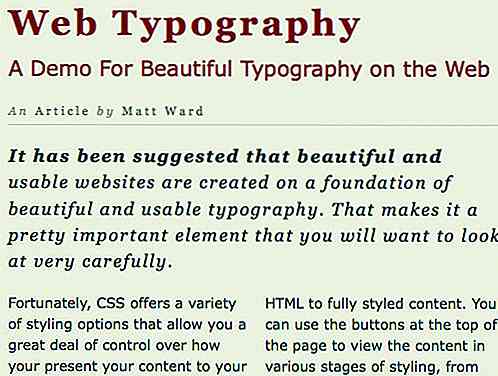
 Hermosa tipografía
Hermosa tipografíaCómo tomar el marcado básico y transformarlo en un atractivo y hermoso diseño tipográfico a través de CSS3 puro.
 Rotación de texto
Rotación de textoUtiliza un sprite de imagen y una pizca de CSS para que las cosas se posicionen correctamente.
 Texto del contorno
Texto del contornoCómo agregar un contorno, o trazo, a su texto usando la propiedad de text-stroke CSS3.
 Efecto de enmascaramiento de texto
Efecto de enmascaramiento de textoEfecto de enmascaramiento de texto interactivo utilizando la propiedad CSS de text-shadow .
 Enlace de empuje (animación) con CSS3
Enlace de empuje (animación) con CSS3Deshazte de Javascript y crea un efecto de empuje completamente con CSS3.
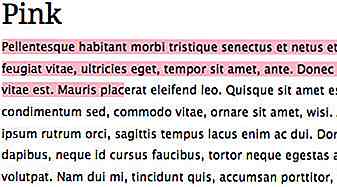
 Estilo de selección de CSS
Estilo de selección de CSSCambiar el estilo de selección de texto con CSS3.
 CSS3: Menú
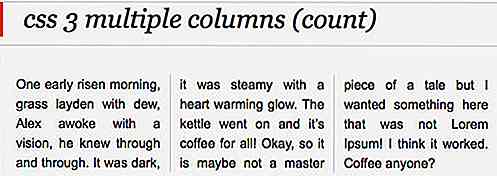
CSS3: Menú Contenido de columnas múltiples
Usar CSS3 para crear un conjunto de columnas en su sitio web sin tener que asignar capas individuales y (o) párrafos para cada columna.
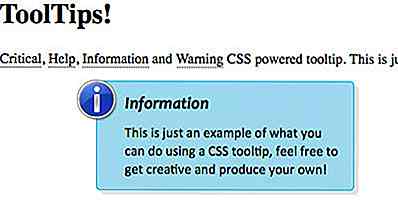
 Sexy Tooltips con solo CSS
Sexy Tooltips con solo CSSCómo utilizar el estándar de CSS en evolución puede mejorar algunas útiles sugerencias de herramientas entre navegadores.
 Más información sobre herramientas:
Más información sobre herramientas:- Información sobre herramientas de CSS3 puro
- Información sobre herramientas con CSS3.
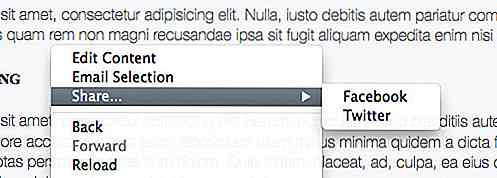
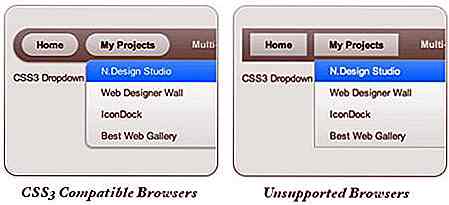
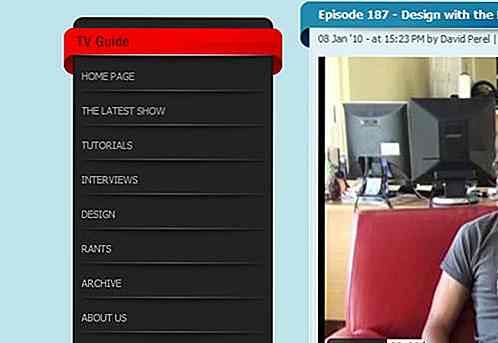
Menú desplegable
Cómo crear un menú desplegable de niveles múltiples similar a Apple.com utilizando border-radius, box-shadow y text-shadow .
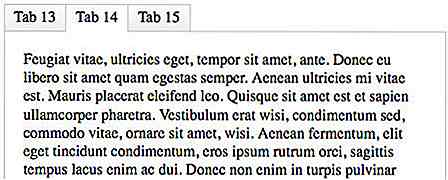
 Área de pestañas con solo CSS3
Área de pestañas con solo CSS3Haga clic en una pestaña, oculte todos los paneles, muestre la correspondiente a la pestaña que acaba de hacer clic, todo con CSS.
 Cintas 3D con CSS3
Cintas 3D con CSS3Crea bonitas cintas 3D con solo CSS3.
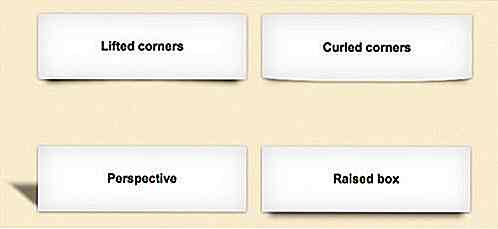
 CSS3: sombra paralela
CSS3: sombra paralela Sombra paralela en la imagen
Muestre varias técnicas y algunas de las posibles apariencias para dejar caer sombras sin usar imágenes.
 Glow Tabs con Box Shadow
Glow Tabs con Box ShadowCómo crear pestañas intuitivas y hermosas en CSS3 sin imagen.
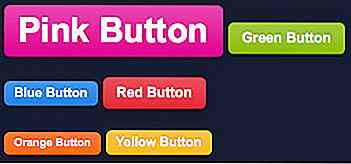
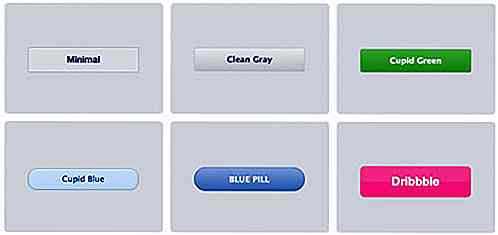
 CSS3: Botones
CSS3: Botones Tutorial: botones bonitos
Cómo crear hermosos botones CSS3 compatibles con varios navegadores que se degradan con elegancia.
 Globos de texto
Globos de textoVarias formas de efecto de burbuja de diálogo creadas con CSS 2.1 y mejoradas con CSS3.
 Botones iguales de Github
Botones iguales de GithubColección de botones que muestran lo que es posible con CSS3 y al mismo tiempo mantienen el marcado más simple posible.
 Girando, desvaneciendo iconos con CSS3 y MooTools
Girando, desvaneciendo iconos con CSS3 y MooToolsCómo usar CSS3 y MooTools para crear elementos dinámicos y rotativos.
 Superposición de imagen
Superposición de imagenAplicación práctica de la propiedad de imagen de borde CSS3.
Más
- CSS3 + Mootools. Un ejemplo de experimentación en mootools. Esto agrega propiedades de CSS3 en el trabajo de marco de MooTools.
- Exploding Logo con CSS3 y MooTools o jQuery. Tome la imagen estática y conviértalo en un efecto de explosión animado sobre el mouse.
- El poder de HTML 5 y CSS 3. HTML 5 y CSS 3 están ganando popularidad rápidamente, Perishable Press está aquí para explicar cómo y por qué.
- Spinning Rays con CSS3 Animaciones & Ejemplo de JavaScript. Efecto de giro de rayos simple y sutil en la parte posterior de una imagen.
- Galería de fotos de CSS3 Polaroid. Cómo construir una pila de fotos Polaroid de aspecto genial con estilo CSS puro.
- HTML 5 y CSS 3: las técnicas que utilizará pronto. Un tutorial sobre la creación de un blog desde cero con HTML5 y CSS3.
Cheatsheets y referencias
Hoja de trucos CSS3 (PDF)
Hoja de trucos imprimible con una lista completa de todas las propiedades, tipos de selector y permite valores en la especificación CSS3 actual del W3C.
Soporte de CSS en Opera 9.5
Lista completa de los selectores CSS admitidos en Opera 0.5.
 Fuentes disponibles para incrustación @ font-face
Fuentes disponibles para incrustación @ font-faceLista completa de fuentes con licencia para la inclusión de @font-face .
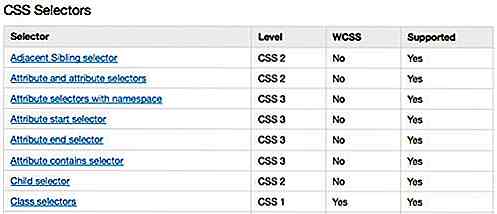
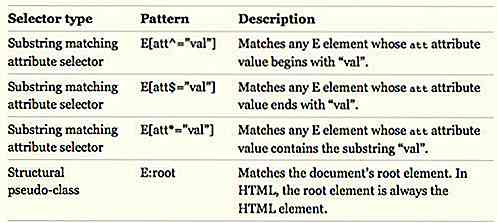
 Selectores CSS 3 - Explicado
Selectores CSS 3 - ExplicadoUna guía y referencia a los selectores de CSS3 y sus patrones.
 Cross-browser CSS3 Rule Generator
Cross-browser CSS3 Rule GeneratorReglas CSS3 que puedes copiar y pegar en tu propia hoja de estilo.
Carta de clic de CSS3
Obtenga estilos CSS3 como tamaño de caja, radio de borde, sombra de texto y mucho más con un clic.
 Compatibilidad con el contenido CSS y el navegador
Compatibilidad con el contenido CSS y el navegadorLista completa de tablas de selector de CSS y CSS3 con declaración de verificación de compatibilidad del navegador.


5 herramientas gratuitas para notificarle de los cambios en el contenido del sitio web
Para saber cuándo un sitio web cambia su contenido, debe ir a ese sitio web y verificarlo con frecuencia y de forma manual . Esto no parece mucho trabajo, a menos que se trate de un sitio de comercio electrónico o un sitio web de noticias donde los cambios en el contenido web suceden rápida y repentinamente . E

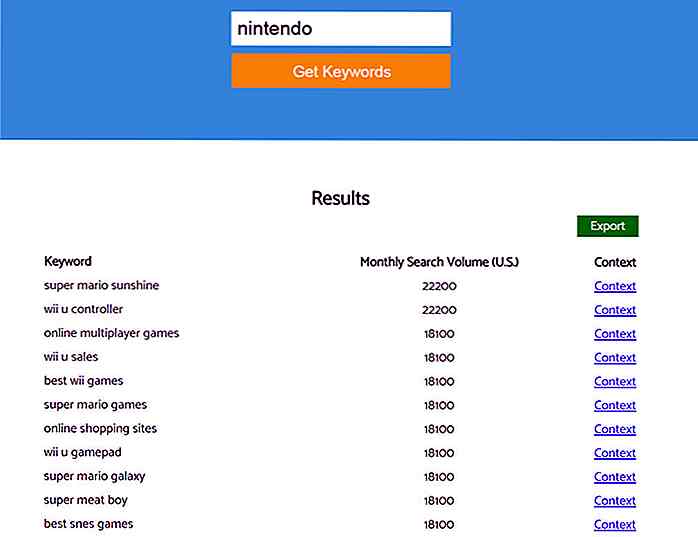
Extraiga las palabras clave de Subreddit con esta herramienta gratuita de palabras clave de Reddit
Reddit es una mina de oro de entretenimiento, noticias, consejos e investigaciones de mercado. Puede encontrar un subreddit en casi todo y esto crea comunidades de nicho en cada tema bajo el sol.Keyworddit es una aplicación web gratuita de búsqueda de palabras clave desarrollada con un único propósito: raspar subreddits y extraer palabras clave relacionadas, junto con su volumen de búsqueda.Se b