es.hideout-lastation.com
es.hideout-lastation.com
Cómo realizar pruebas sincronizadas usando Ghostlab
En la publicación anterior, le mostramos cómo realizar pruebas sincronizadas usando la sincronización del navegador. Si ha seguido la publicación, verá que las "pruebas sincronizadas" impulsarán su flujo de trabajo de desarrollo en términos de probar el sitio web optimizado para dispositivos móviles en varios navegadores y dispositivos simultáneamente.
Las interacciones dentro de los navegadores, tales como refrescar, hacer clic y llenar formularios, se reflejan en los navegadores y dispositivos conectados en tiempo real .
Pero sabemos que cada uno tiene sus propios estilos de trabajo. Algunas personas pueden preferir usar Command Line, mientras que otras prefieren usar una Aplicación con una interfaz gráfica ya que es más intuitiva para ellas. Entonces, en esta publicación, vamos a mostrarte una alternativa para hacer pruebas sincronizadas usando una aplicación llamada Ghostlab . Vamos a ver.
Empezando
Ghostlab tiene un precio de US $ 49 por una sola licencia, que se puede usar en dos computadoras. También proporciona una versión de prueba con todas las características en su lugar, para que pueda explorarla antes de decidirse a comprar.
Está disponible para Windows y OS X. Cógelo aquí. Instálelo de acuerdo con su procedimiento de SO, luego ejecútelo.

Estamos listos para usar Ghostlab.
Configuración del proyecto
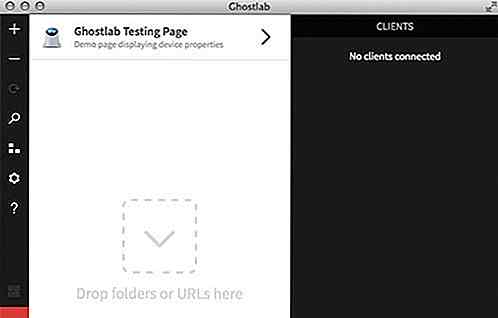
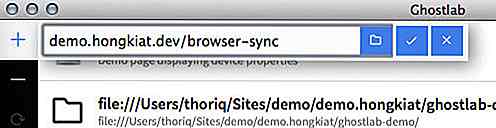
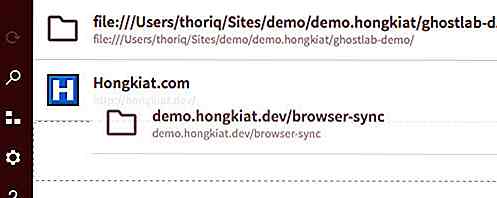
Lo primero que tenemos que hacer es agregar nuestros proyectos a Ghostlab. Hay dos opciones: podemos arrastrar y soltar el directorio del proyecto en la ventana de la aplicación, o podemos copiar y pegar la dirección URL del proyecto, de esa manera.

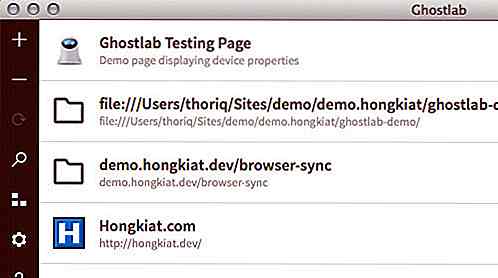
Ghostlab registra todos los proyectos agregados de la siguiente manera

También podemos arrastrar y soltar la lista de proyectos para cambiar sus posiciones.

Además, podemos configurar cada proyecto. Mueva el cursor del mouse sobre el icono del proyecto y se convertirá en un icono de engranaje. Haga clic en el icono para expandirlo y ver las opciones de configuración que se muestran en una matriz de pestañas.
Dentro de estas pestañas, podemos activar o desactivar el servidor Ghostlab, seleccionar el navegador para ver el proyecto, cambiar el título del proyecto o la URL, etc.

Encender el servidor
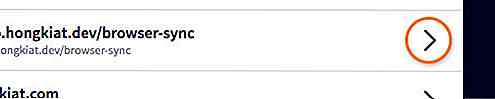
Como mencionamos anteriormente, Ghostlab está equipado con un servidor incorporado que funciona tanto para sitios estáticos (solo HTML y CSS) como para sitios dinámicos que están construidos con PHP, Ruby, etc. Una vez que todas las configuraciones están configuradas, podemos movernos encendido para encender el servidor. Para hacerlo, simplemente puede hacer clic en el ícono de flecha de la lista de proyectos.

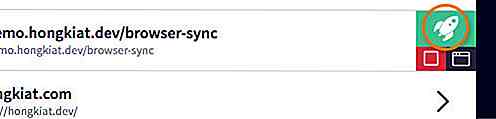
Cuando el servidor está "encendido", verá la notificación que muestra el URL y el puerto del servidor en la parte inferior izquierda de la aplicación de la ventana. Haga clic en el ícono del cohete para iniciar el proyecto en el navegador predeterminado o haga clic en el ícono del navegador debajo del cohete para seleccionar otros navegadores. No tiene que copiar y pegar la URL.

Nota: El servidor es aplicable solo para un proyecto a la vez. Si enciende el servidor en otro proyecto, se apagará para el proyecto anterior y se encenderá para el nuevo.
Conexión de dispositivos
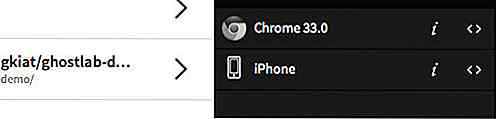
Cuando lanzamos el proyecto en cualquier navegador, Ghostlab lo registrará en la barra lateral derecha.

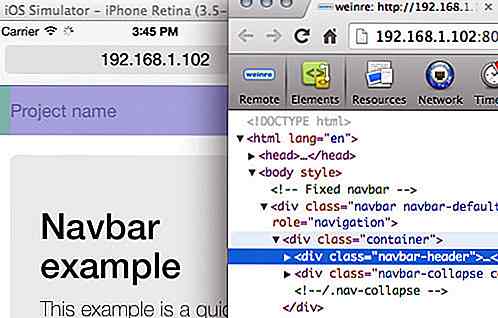
Podemos depurar el proyecto en cada uno de estos navegadores / dispositivos conectados utilizando el inspector de código incorporado Ghostlab. Haga clic en < > y aparecerá el inspector de código (similar al de Chrome).
Cuando navegamos por el árbol DOM, se resaltan los elementos respectivos en el navegador.

Y, en última instancia, también puede realizar "pruebas sincronizadas", similares a la sincronización del navegador. Actualizará automáticamente todos los navegadores conectados cada vez que se realice un cambio. Las interacciones del usuario como desplazarse, hacer clic y completar formularios también se reflejan al mismo tiempo.

Pensamiento final
Le mostramos cómo realizar "pruebas sincronizadas" utilizando una herramienta de línea de comandos, sincronización del navegador y una aplicación con interfaz gráfica. Ambos sirven las funciones muy bien. Mi única queja con Ghostlab es que la interfaz de usuario parece un poco fuera de lugar en OS X; Sin embargo, estoy seguro de que se ve bien en Windows.
Por último, depende de usted decidir cuál es el más adecuado para su flujo de trabajo y presupuesto.

100 aplicaciones portátiles útiles gratuitas que debes saber
Las aplicaciones portátiles son el software que no requiere instalación a diferencia de las aplicaciones ejecutables habituales, pero recuerdan el historial y las opciones de configuración a diferencia de las aplicaciones comprimidas. En esta publicación, presentamos las 100 aplicaciones portátiles más útiles que puedes llevar en un pen drive o en el almacenamiento o la tarjeta SD de tu teléfono.Las apl

20 artilugios y accesorios para fanáticos de superhéroes
Si eres un niño o un niño de corazón, tienes a tu superhéroe favorito de alguna película popular o comic. Una de las desventajas de ser un adulto, sin embargo, es que se vuelve bastante incómodo jugar con juguetes o figuras de acción . Pero siempre puedes coleccionar accesorios y artilugios inspirados en superhéroes y hacerlos parte de la decoración de tu hogar o de tu vida cotidiana .En la pu

![Cómo activar / desactivar el mensaje de Windows Action Center en su PC [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/487/how-turn-off-windows-action-center-message-your-pc.jpg)