es.hideout-lastation.com
es.hideout-lastation.com
Agregar menú contextual en su sitio web con HTML5
El menú contextual es el menú que aparece al hacer clic con el botón derecho en la pantalla de su computadora. El menú generalmente incluye atajos para algunas de nuestras acciones repetidas favoritas, como crear o clasificar carpetas / archivos, abrir una nueva ventana de aplicación o acceder a las Preferencias del Sistema para cambiar una opción.
Durante años, el "menú contextual" reside en aplicaciones nativas. Hoy en día, el menú contextual trae toneladas de beneficios para las aplicaciones web, por ejemplo, en el Administrador de archivos de cPanel y Gmail . Estos menús están construidos con un script de JavaScript pesado.
En el futuro, podremos construir menús contextuales para usar en nuestro sitio web a través de HTML5 . Ven a verlo conmigo.
Construyendo un menú contextual
HTML5 ha presentado dos nuevos elementos, menu y elemento de menu, para que pueda crear un menú contextual. Para que el navegador trate el elemento de menu como "menú contextual", debemos establecer el tipo de menú como context y también darle una identificación única.
A continuación se muestra un ejemplo en el que hemos creado un menú contextual con dos elementos.
También es posible agregar un submenú anidando el elemento de menu esta manera:
Ahora, para que el menú contextual aparezca en la pantalla cuando hacemos un clic derecho, usamos un nuevo atributo HTML llamado contextmenu . Este atributo se usa para levantar el menú con la ID especificada; contextmenu=context-menu-id nuestro ejemplo anterior, podemos orientar nuestro menú contextual con contextmenu=context-menu-id .
Podemos asignar el atributo en una etiqueta body si queremos usar el menú contextual en toda la página. También podemos agregarlo en un elemento HTML para usar el menú exclusivamente dentro de ese elemento.
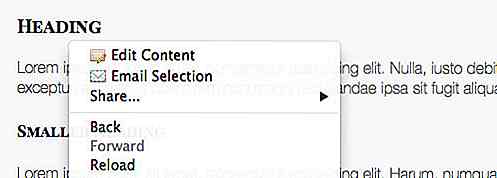
El nuevo menú contextual aparecerá en el menú del sistema operativo como se ve a continuación.

Agregar un icono
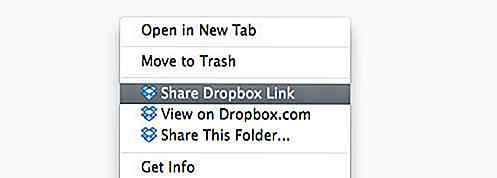
Estoy seguro de que muchos de ustedes han visto aparecer un menú contextual con un ícono al lado. En algunos casos, un ícono podría ser una gran ayuda visual que podría ayudar a los usuarios a relacionarse y entender el propósito del menú rápidamente . Además, también les da a los usuarios una idea de qué aplicación está asociada con los nuevos menús.

También podemos agregar un icono a nuestro menú contextual basado en HTML5 fácilmente utilizando el atributo de icon, por ejemplo:
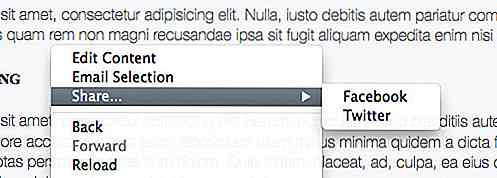
Esto es lo que vemos en el navegador.

Haz que el menú funcione
En este punto, nuestro nuevo menú contextual no hace nada aún cuando hacemos clic en él. Pero es muy fácil hacerlo funcionar con JavaScript desnudo. En nuestro ejemplo, tenemos un menú llamado "Selección de correo electrónico". Este menú permitirá a los usuarios enviar texto resaltado con su aplicación de correo electrónico .
Para hacer que esto suceda, agreguemos la función para captar el texto resaltado del usuario.
function getSelectedText () {var text = ""; if (window.getSelection) {text = window.getSelection (). toString (); } else if (document.selection && document.selection.type! = 'Control') {text = document.selection.createRange (). text; } devolver texto; }; Luego creamos una función más, digamos sendEmail (), que abrirá la aplicación de correo electrónico. El asunto del correo electrónico se completará previamente con el título del documento, mientras que el contenido del correo se completará con el texto seleccionado del usuario.
función sendEmail () {var bodyText = getSelectedText (); window.location.href = 'mailto:? subject =' + document.title + '& body =' + bodyText + ''; }; Por último, lo agregamos en nuestro menú con el atributo onclick para que funcione al hacer clic.
En el pasado, cubrimos cómo usar HTML5 EditableContent, que nos permite editar contenido web directamente desde el front-end. Podemos utilizar esta función y agregarla a nuestro menú llamado "Editar contenido".
Nota al margen
Estoy muy emocionado con esta nueva característica. Puedo ver muchas posibilidades de cosas que podemos construir con el menú contextual HTML5. Desafortunadamente, al momento de escribir esto, solo Firefox implementó esta característica. Espero que los otros navegadores se pongan al día pronto.
Puede ver la demostración a continuación (solo funciona en Firefox) .
- Ver demostración
- Descargar Fuente

Crea hermosas transiciones de degradado con Granim.js
El diseño web está lleno de belleza y un diseño de interfaz agradable. Algunas características son funcionales, mientras que otras son solo para mostrar. Las transiciones de degradado son exclusivas para mostrar, ¡ pero tienen un gran impacto!Con Granim.js, puede crear transiciones personalizadas de gradientes a todo color que se vean sin problemas y se acoplen muy bien con cualquier sitio web.Pued

Crear un cuadro de búsqueda de Rocking CSS3
Este artículo es parte de nuestra "serie de tutoriales de HTML5 / CSS3", dedicada a ayudarlo a ser un mejor diseñador y / o desarrollador. Haga clic aquí para ver más artículos de la misma serie. CSS3 es el lenguaje de hoja de estilo de próxima generación. Introduce muchas características nuevas y emocionantes como sombras, animaciones, transiciones, radio de borde, etc. Aunque