es.hideout-lastation.com
es.hideout-lastation.com
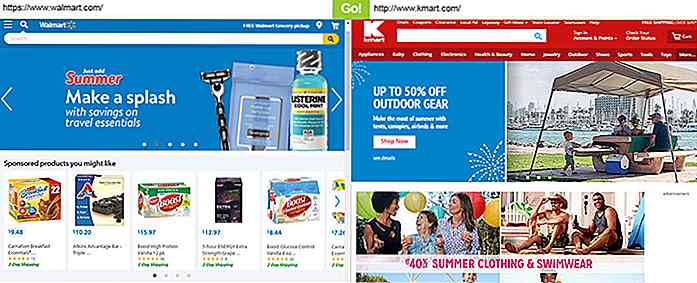
Compare la velocidad de carga de sitios web (Side-by-Side) con esta herramienta
No es secreto que el tiempo de carga de un sitio web es un factor importante en la usabilidad. Esto también afecta el ranking de Google de su sitio, por lo que definitivamente vale la pena optimizar la velocidad de su página.
Si hay un competidor que está tratando de superar un indicador, puede analizar la velocidad de la página . Y, con una herramienta como Duoload, puede verificar la velocidad de dos páginas simultáneamente, directamente desde su navegador.
Esta es una de las pocas herramientas que he encontrado donde puedes estudiar los tiempos de carga de páginas juntos en una sola ventana. Puede ver cómo se procesan y qué elementos de página se cargan primero en ambos sitios.
El proceso de carga se controla a través de un solo botón, por lo que lo presionas una vez para cargar ambos sitios web al mismo tiempo. ¡Con buena pinta!
Me encantaría ver una característica adicional para configurar un proxy o IP personalizado para cargar desde diferentes países. Pero por ahora, solo puede hacer que esto funcione si ejecuta tráfico a través de una VPN .
Aún así, Duoload es bastante valioso porque también le permite navegar por los sitios web para ver la diferencia en la velocidad de las páginas. De esta forma puede medir la experiencia general del usuario entre dos sitios diferentes y verificar su sitio frente a otros competidores.
 Esta es una aplicación web súper básica, pero deja mucho espacio para la personalización .
Esta es una aplicación web súper básica, pero deja mucho espacio para la personalización .Puede encontrar todo el código fuente gratis en GitHub para descargar una copia e incluso alojarla usted mismo. Esto le permite editar la aplicación para incluir cualquier cambio en el JavaScript para rastrear tiempos de carga, grandes activos HTTP e incluso agregar un tercer panel de sitio web en la mezcla.
Si tiene sugerencias para funciones adicionales o desea compartir algo de amor, siempre puede pasarle una línea al creador Lea Verou en su Twitter @LeaVerou.

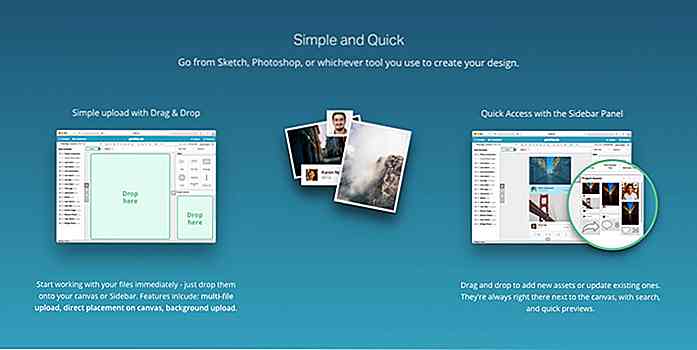
Guía del diseñador para trabajar con guías de estilo y mosaicos de estilo
Crear una identidad de marca no es una tarea fácil. Requiere un gran esfuerzo pero también es una de las tareas creativas más gratificantes. Los proyectos web a menudo mezclan la marca con el diseño de la interfaz . Esto puede ser confuso porque hay mucho que hacer en ambas áreas. Las guías de estilo y los mosaicos de estilo son excelentes recursos para los diseñadores web, y si bien suenan de manera similar, logran dos tareas diferentes .En est

Desafío de DevTools: Edge F12 vs Firefox vs Chrome
Las herramientas para desarrolladores de Microsoft Edge, el nuevo navegador predeterminado de Windows 10, tienen un diseño moderno y algunas características nuevas en comparación con su predecesor, F12 Dev Tools de Internet Explorer 11.La cuestión de si las herramientas de desarrollo de Microsoft Edge están a la altura de sus competidores populares -las herramientas de desarrollo en otros navegadores modernos como Mozilla Firefox y Google Chrome- naturalmente surgen en la mente de muchos desarrolladores.En e