es.hideout-lastation.com
es.hideout-lastation.com
Consejos básicos de SEO para imágenes que debe conocer
Estoy seguro de que conoce los consejos de SEO que puede usar en su sitio. Anteriormente publicamos una guía definitiva de optimización web (consejos y mejores prácticas), así como una miniserie para una guía para principiantes sobre SEO (consulte la Parte 2 y la Parte 3 también).
Si desea optimizar el SEO para sus imágenes, existe la guía definitiva de Jake para la optimización JPEG para la Web y, por supuesto, muchas herramientas que puede usar para ayudarlo a verificar el rendimiento y la velocidad de su sitio. Sin embargo, si desea ver cómo crear una cartera de imágenes de SEO amigable para su sitio, aquí hay 7 consejos rápidos que puede manipular para ayudar a que sus imágenes sean más amigables con el SEO.
1. Sitemaps de imágenes
Una táctica que no se usa con tanta frecuencia es la creación de un Sitemap de imágenes para listar todas las imágenes en su sitio, en una forma XML bonita y ordenada. La razón principal detrás de esto es la capacidad de detección de imágenes, especialmente para las imágenes a las que se accede mediante scripts. La práctica es simple y las futuras actualizaciones de algoritmos de motor de búsqueda tendrán más en cuenta este truco. Puede agregar un mapa de sitio de imagen a su mapa del sitio actual.
Aquí hay un artículo de Google que brinda detalles sobre herramientas de terceros para ayudarlo.
2. Dar crédito
Siempre vincule de vuelta al creador de la imagen cuando presente imágenes que no son de su propiedad o que usted no posee. Asegúrate de que es Do-Follow, no no-follow. Es una mejor práctica que proviene del Rey de la Búsqueda, Google. Los resultados de su motor de búsqueda de imágenes estarán contentos de haberlo hecho, y le ahorrará muchos problemas a los creadores de imágenes enojados.
3. Rich Snippets
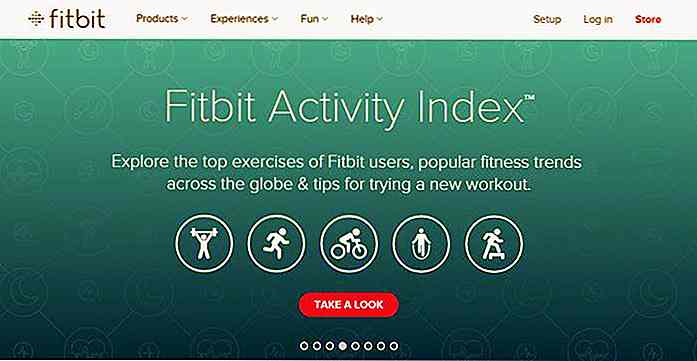
Los fragmentos enriquecidos que contienen fotos son geniales. Si tiene un negocio en línea, busque una sola imagen que mejor lo represente. Aquí hay un excelente artículo de Google sobre cómo implementar esto (incluso enumerando una herramienta para probar). Hacer esto reducirá las tasas de rebote y aumentará las tasas de clics, al tiempo que ayudará a que la imagen principal tenga un mejor puntaje.

4. Backlinking a imágenes
Esto funciona exactamente como el backlinking de SEO normal dentro o fuera de la página. Intente vincular las imágenes de su propio sitio desde dentro con palabras clave descriptivas de larga cola. Si puede obtener otros sitios de alta RP para vincular a una imagen específica, ¡eso es genial! Ah, y no spam el texto de anclaje con demasiadas palabras clave. Un texto de anclaje de 4 palabras es lo suficientemente largo.
Y si desea optimizar sus imágenes para los SERP locales, utilice palabras clave de larga cola que contengan el nombre de la ciudad o el área deseada en el texto del anclaje.
5. Datos EXIF
La información EXIF suele ser datos compilados previamente, creados por dispositivos en los que se toman fotografías. La información está integrada en la foto. Pero consiga esto, puede modificarlo para que contenga sus palabras clave deseadas, el nombre de su sitio y cualquier otra información. La cantidad de detalles que entra en esto es increíble.
Puede interferir con la fecha, hora, altura, autor, tipo de dispositivo y otras 20 cosas clasificadas como datos de imagen en el formato de archivo de imagen intercambiable (por ejemplo, EXIF).
6. Leyendas
Tener leyendas para cada una de las imágenes presentadas en su sitio puede hacer maravillas con sus tasas de rebote, y eso a su vez puede aumentar su clasificación. Si bien esta técnica no figura como una de las mejores prácticas, es obvio que las fotos se "ayudan" con los subtítulos. Sin embargo, tus leyendas deberían ser divertidas. El humor disminuye la presión arterial y es bueno para SEO.
7. Otros trucos de la tasa de rebote
Las tasas de rebote juegan un papel muy importante en SEO. Que tiene sentido. Los SERP tienen en cuenta si un visitante presiona el botón Atrás demasiado pronto. Eso puede significar que no estaba interesado en esa página (o incluso no quería hacer clic en absoluto). Desea que cada visitante permanezca en su página de imágenes tanto como sea posible. Aquí hay algunos consejos:
- Una imagen nunca debe estar sin texto al lado . No solo subtítulos Tenga un texto envuelto alrededor de la foto real. Asegúrese de que sea relevante tanto en ojos humanos como robóticos (por ejemplo, palabras clave de cola larga).
- No hay fotos pixeladas permitidas . Tener un equilibrio entre el tamaño y la calidad del archivo.
- Tamaños de imagen estandarizados. Si presenta un grupo de imágenes, asegúrese de que sean similares en ancho y alto.

YAMM3 - Build Megamenu para Bootstrap 3
Hay muchas ventajas de usabilidad en el uso de megamenú en una página web. Con megamenú, puedes tomar el control total de tu menú . Casi todos los elementos web se pueden asignar allí. Algunas grandes empresas incluso han aplicado megamenú en su sitio web. Amazon y Mashable por ejemplo. Amazon tiene un fondo de imagen en su menú y Mashable usa imágenes en miniatura para un menú más atractivo.Si ha est

Por qué las redes sociales no son tan malas como crees
Todos tienen miedo del impacto negativo que Facebook y Twitter están teniendo en nuestra juventud e incluso en nosotros mismos. Los niños ya no salen, solo se envían mensajes de texto en Whatsapp o Skype. Constantemente. El último viaje familiar es por todo el pinboard "Vacations" en Pinterest. Ha

![Elegir el JavaScript correcto MVC Framework [Infografía]](http://hideout-lastation.com/img/tech-design-tips/793/choosing-right-javascript-mvc-framework.jpg)