es.hideout-lastation.com
es.hideout-lastation.com
YAMM3 - Build Megamenu para Bootstrap 3
Hay muchas ventajas de usabilidad en el uso de megamenú en una página web. Con megamenú, puedes tomar el control total de tu menú . Casi todos los elementos web se pueden asignar allí. Algunas grandes empresas incluso han aplicado megamenú en su sitio web. Amazon y Mashable por ejemplo. Amazon tiene un fondo de imagen en su menú y Mashable usa imágenes en miniatura para un menú más atractivo.
Si ha estado trabajando con Bootstrap, ahora puede construir un megamenú en un abrir y cerrar de ojos con esta nueva biblioteca llamada Yamm de Geedmo.
Yamm3 ( Yet Another Megamenu ) es una biblioteca CSS que te ayuda a construir un megamenú en Bootstrap 3 fácilmente. El megamenú funciona para diseños sensibles y fijos . Cubre casi todos los elementos de arranque que se incluirán en la barra de navegación como la imagen, el acordeón, la lista, la cuadrícula, la tabla, la forma, etc.
Guía Básica
Yamm3 usa CSS liviano y puro. Para comenzar con Yamm3, solo tiene que incluir la clase Yamm3 que necesita en el marcado HTML de la barra de navegación estándar.
Antes de trabajar con Yamm3, el primer paso es incluir la biblioteca de hojas de estilos Yamm3 y Bootstrap en la sección principal de la siguiente manera:
... ...
Y no se olvide de incluir también la biblioteca jQuery y Bootstrap en su proyecto, ya sea en la sección de cabeza o cuerpo, de esta forma:
... ...
Tenga en cuenta que usamos Bootstrap 3 aquí y la versión mínima de jQuery requerida es la versión 1.9.0+ . Si todavía está ejecutando la versión anterior de Bootstrap, le recomendamos seguir la guía de la versión anterior de Yamm.
Marcado HTML
En el uso básico, para usar Yamm3 primero agregue la clase .yamm en la parte superior de la marca de la barra de navegación. Luego, puede agregar su .dropdown-menu clase .dropdown-menu . El siguiente es un ejemplo básico.
Como se ve allí, también puede usar .yamm-content como una opción para ajustar el contenido con el relleno.
Por ejemplo, intentemos agregar un menú de acordeón dentro de nuestra barra de navegación de marcado. Reemplace el comentario de Your Menu Goes Here con el siguiente código.
Este es un menú colapsable.Este es un menú colapsable.
Al invocar la ID de accordion y usar una clase de panel-group para agrupar, puede crear un acordeón dentro de la barra de navegación. Y entonces nuestro menú se verá como la captura de pantalla a continuación:

Hay muchos otros componentes que puede agregar a la barra de navegación. Puede realizar la autoexploración de otros componentes que puede implementar si descarga el archivo completo Yamm3 y abre el archivo index.html con su editor de código favorito.
Javascript
Hay un código de JavaScript adicional utilizado para la prevención de un menú cerrado inesperado en algunos componentes como acordeón, formularios, etc. Solo incluya el siguiente código en su cabeza o sección del cuerpo:
Conclusión
Yamm3 es otro gran producto de terceros para impulsar el desarrollo de su Twitter Bootstrap al construir una barra de navegación atractiva. Solo necesita un pequeño esfuerzo para explorar todos los componentes de implementación, ya que carece de soporte de documentación para crear el menú de varios componentes .
Comparta su opinión con nosotros en la sección de comentarios a continuación.

Enlace Simbólico y Apache Alias para Desarrollo Web
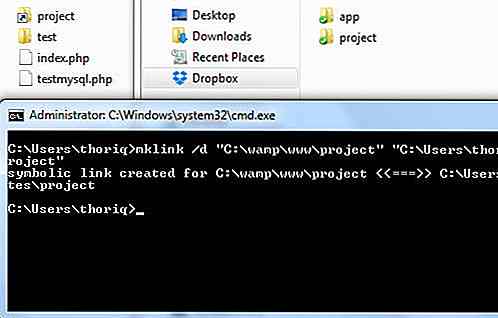
En estos días, hay muchos desarrolladores web que trabajan de forma remota . Ahora podemos encontrar muchas herramientas de colaboración y aplicaciones para compartir archivos como Dropbox. Sin embargo, uno de los problemas a los que se enfrentan es que no se puede acceder a los documentos web que se guardan a través de una dirección de localhost desde el navegador, ya que están fuera de Apache Server DocumentRoot .Para

10 razones por las que debe cambiar al navegador Opera en este momento
Opera es uno de los navegadores más infravalorados que existen . A pesar de que generalmente aparece en las listas de navegadores más populares, solo una fracción del total de usuarios lo usa (W3schools pone la cifra en alrededor del 1% para 2016). Aún así, las cifras suman aproximadamente 60 millones de usuarios en el escritorio y el doble en Opera Mini para Android.A pe
![Cómo ganó Chrome la guerra de los navegadores [Infografía]](http://hideout-lastation.com/img/tech-design-tips/400/how-chrome-won-war-browsers.jpg)
![50 Tutoriales de botones CSS3 para diseñadores [2017]](http://hideout-lastation.com/img/tech-design-tips/294/50-css3-button-tutorials.jpg)