es.hideout-lastation.com
es.hideout-lastation.com
Flat 2.0 y cómo resuelve los problemas de usabilidad de Flat Design
El diseño plano ha existido desde la década de 1950 cuando se desarrolló el Estilo tipográfico internacional. En los últimos tiempos ha ganado gran popularidad desde el lanzamiento del nuevo lenguaje de diseño de Metro centrado en la geometría y la tipografía de Microsoft, al principio en el nuevo Windows Phone en 2010 y luego en Windows 8 en 2012.
El diseño plano se caracteriza por la falta de efectos tridimensionales y elementos visuales brillantes para lograr la limpieza, el minimalismo y la claridad . Va en contra del estilo de diseño que predominaba anteriormente, el skeuomorphism que hace uso de botones brillantes e ilustraciones que imitan objetos 3D de la vida real.
El diseño plano tiene como objetivo esencialmente agilizar los sitios web, aumentar el enfoque en el contenido, ofrecer interacciones más intuitivas y proporcionar una experiencia de usuario más rápida y funcional. También es fácil de usar sus elementos simples, tipo caja, y diseños basados en cuadrículas para un diseño receptivo.
Problemas de usabilidad del diseño plano
Si bien el diseño plano nos brinda una gran ayuda y un excelente conjunto de herramientas para proporcionar a nuestros usuarios sitios web rápidos y libres de problemas, puede causar ciertos problemas de usabilidad, especialmente cuando se usan en exceso.
Sin significados visuales de Clickability
Si utilizamos efectos tridimensionales, naturalmente da una ilusión de profundidad a nuestros diseños. Esto ayuda a los usuarios a encontrar rápidamente elementos interactivos, aquellos en los que se puede hacer clic (como botones e iconos) o rellenarlos (como campos de formulario). Una de las principales preocupaciones sobre el diseño plano es que dificulta que los usuarios reconozcan los elementos en los que se puede hacer clic .
Antes de la era plana, los diseñadores web generalmente indicaban capacidad de clics al usar soluciones visuales como degradados, texturas, bordes elevados o sombras para hacer que los botones y otros objetos clicables se vean como si pudieran presionarse.
El diseño plano carece de estos significantes visuales y debe resolver la misma tarea con un conjunto de herramientas mucho más pequeño: colores, formas, proximidad y elementos contextuales .
¿Por qué esto es un problema? Probemos un experimento.
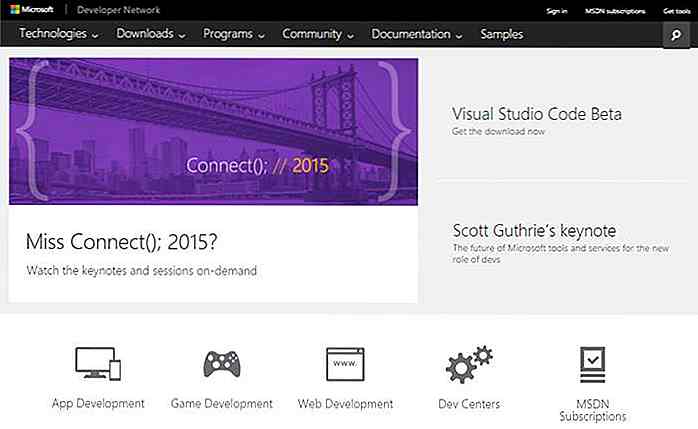
Mira esta captura de pantalla a continuación. Intente adivinar en qué elementos se puede hacer clic en función de esta captura de pantalla. No son esos en los que primero pensarías. Podemos encontrar muchos otros problemas de usabilidad similares en toda la web.
 Reducción de la capacidad de descubrimiento debido a No Z-Axis
Reducción de la capacidad de descubrimiento debido a No Z-Axis Las personas en la vida real encuentran objetos y avanzan en tres dimensiones: los ejes x, y, y z. Cuando se topan con un sitio web plano y minimalista sin efectos 3D, obtienen una experiencia diferente a la que están acostumbrados, con lo que están familiarizados principalmente.
Esto significa que necesitan utilizar más esfuerzo para descubrir las relaciones entre los objetos y comprender la jerarquía visual del sitio. Por ejemplo, necesitamos pasar más tiempo en la página de inicio de la Red de Desarrolladores de Microsoft para decodificar visualmente la información y el propósito de los diferentes elementos en el sitio.

Baja densidad de información
El diseño plano también ha sido criticado por riesgo de baja densidad de información por el experto en UX Nielsen-Norman Group.
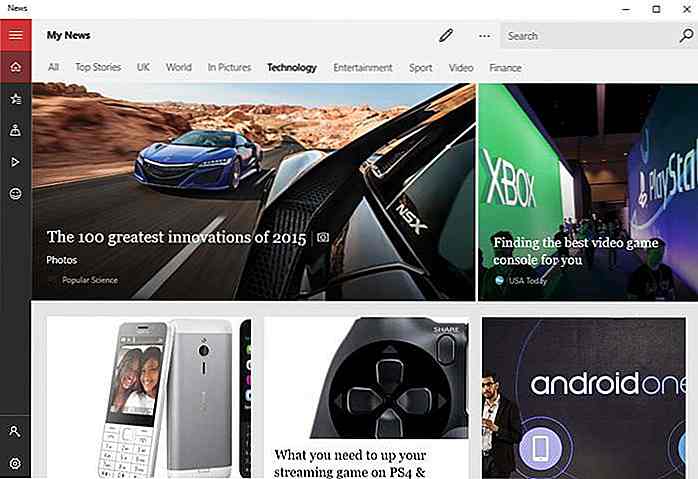
En su crítica sobre la usabilidad de Windows 8, utilizaron ejemplos de aplicaciones de Windows Store y el sitio web de Los Angeles Times para mostrar los problemas de baja densidad de información (tener pocas historias en la pantalla inicial, titulares sin resúmenes, agrupaciones apenas reconocibles, etc. .) puede causar desde el punto de vista de la usabilidad.
 Desde otro aspecto, también se puede ver menos información como eliminar distracciones, permitiendo a los usuarios enfocarse solo en cosas importantes, pero si se exagera el minimalismo, puede sacrificar fácilmente el objetivo principal de un sitio, es decir, transformar la información a los espectadores.
Desde otro aspecto, también se puede ver menos información como eliminar distracciones, permitiendo a los usuarios enfocarse solo en cosas importantes, pero si se exagera el minimalismo, puede sacrificar fácilmente el objetivo principal de un sitio, es decir, transformar la información a los espectadores.The Rise of Flat 2.0
A medida que más y más diseñadores reconocen los defectos de usabilidad del diseño plano, ha surgido una nueva versión más madura, llamada diseño "Flat 2.0" o "Almost Flat". Si bien el cambio de skeuomorphism a plano fue radical, la evolución del diseño plano es mucho más difícil de alcanzar.
El nuevo estilo sigue siendo plano, pero agrega un poco de tres dimensiones a los diseños en forma de sombras sutiles, reflejos y capas . Flat 2.0 - si se usa bien - puede solucionar los problemas de usabilidad mencionados al traer un poco de realismo (skeuomorphism), y agregar un poco de profundidad y detalles, manteniendo las ventajas del minimalismo como sitios web optimizados, claridad y un tiempo de carga de página más rápido.
 Diseño de materiales
Diseño de materiales El nuevo lenguaje de diseño de Google, denominado Material Design, es probablemente el ejemplo más notable del estilo Flat 2.0. Google lanzó Material Design con Android L en 2014. Si bien Material Design conserva las principales características del diseño plano, utiliza ciertas metáforas de la física para ayudar a los usuarios a encontrar rápidamente analogías entre el mundo real y el mundo digital.
 Material Design utiliza el eje z, le da una profundidad sutil al diseño y hace uso inteligente de capas al separarlas con sombras paralelas y animaciones . Google tiene una descripción supercool sobre cómo funciona, y realmente vale la pena leerlo para comprender sus principios y reglas principales.
Material Design utiliza el eje z, le da una profundidad sutil al diseño y hace uso inteligente de capas al separarlas con sombras paralelas y animaciones . Google tiene una descripción supercool sobre cómo funciona, y realmente vale la pena leerlo para comprender sus principios y reglas principales. Conclusión
Conclusión Como los buenos diseñadores siempre intentan mejorar la experiencia de sus usuarios, la industria del diseño web cambia constantemente. El diseño plano ha reemplazado rápidamente el skeuomorphism, resultando en diseños minimalistas basados en la cuadrícula y elementos simplistas que últimamente han invadido la web (esto ha generado algunos rumores de aburrimiento o incluso de muerte en el diseño de la web, pero no podría estar más lejos de la realidad) .
Flat 2.0 da respuestas a los problemas percibidos del diseño plano . Es un compromiso inteligente entre funcionalidad, estética y usabilidad. Por supuesto, no necesitamos usar los kits de IU de material en todas partes, pero comprender su filosofía puede brindarnos una sólida formación sobre cómo desarrollar nuestro propio estilo de acuerdo con los últimos hallazgos en el diseño de la experiencia del usuario.

20 regalos increíbles para los amantes del café
Para la mayoría de nosotros atrapados en viajes largos o en cargas de trabajo abrumadoras en el trabajo, necesitamos nuestra (s) taza (s) de café diarias. No nos preguntes por qué, simplemente lo hacemos; ninguna otra bebida de catalizador nos da tanta motivación como una taza de café. Mientras que otros beben café como bebida acompañante para su comida, algunos de nosotros disfrutamos del aroma, sabor y exclusividad que nos brinda una taza de café.Si eres

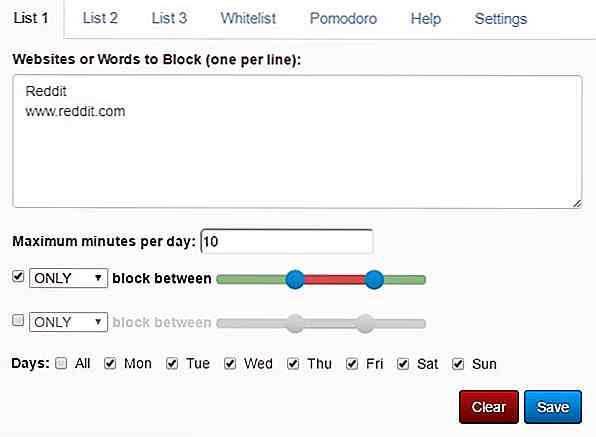
Bloquee el acceso a otros sitios web (mientras está trabajando) con SiteCop
Utilice el método de Todobook para restringir el tiempo de navegación en un determinado sitio web "improductivo" y aplíquelo a cualquier otro sitio web que desee. Ese es el concepto detrás de SiteCop, una extensión de "administración de productividad" hecha para los navegadores Chrome .Detec