es.hideout-lastation.com
es.hideout-lastation.com
Resultados de la prueba A / B y estudios de casos para el diseño de la experiencia del usuario
El proceso de dividir las pruebas no es tan complicado como crees. Desarrolla un objetivo específico, como obtener más visitantes en otra página secundaria o generar más registros. A continuación, crea varias modificaciones de dicha página web y analiza las pistas para las que la versión funciona mejor. Estas pruebas a menudo se realizan de forma privada con las empresas de marketing en Internet, pero recientemente ha habido mucha más información disponible en los blogs.
Hoy, compartiré algunos estudios de casos relacionados con las pruebas A / B para el rendimiento del sitio web. Los resultados son bastante reveladores, pero recuerde que no todos los sitios web son iguales, porque la audiencia y las fuentes de tráfico generalmente difieren en áreas clave. Cada sitio web debe examinarse como su propia entidad y las tendencias de experiencia del usuario dependen en gran medida de otros elementos de la página (navegación, ancho del contenido, tamaño de fuente, etc.).
Entonces, los métodos que funcionan para otro sitio pueden no funcionar exactamente para el suyo . Sin embargo, la belleza de las pruebas A / B es que siempre puedes intentar nuevas metas y determinar qué te detiene. Ahora, echemos un vistazo.
Testimonios de clientes y ventas
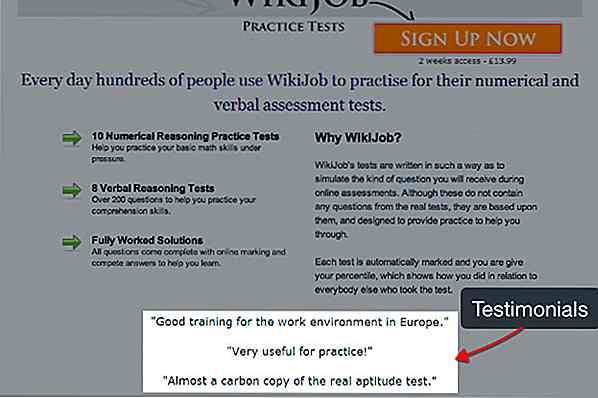
Este es uno de los casos en Visual Website Optimizer (VWO) y su blog A / B Split Testing. Este trabajo fue hecho en la página de Pruebas de Aptitud de Wikijob. El objetivo era mejorar las conversiones de los visitantes a la página de compras . El equipo trabajó en varias implementaciones y finalmente resolvió agregar testimonios de clientes en la página.

Esto aumentó las ventas de productos en un 34% . No hubo actualizaciones de diseño importantes, cambios de color ni elementos reposicionados. Simplemente una nueva caja debajo del encabezado con testimonios reales de clientes anteriores.
Objetivo: mejorar el número de conversiones desde la exploración del sitio hasta la página de compra final.
Conclusión
El valor de la revisión por pares y la cognición social es crucial. Solo unos pocos testimonios agregados a la página hacen una gran diferencia . Las personas que visitan su sitio web están interesadas en lo que otras personas piensan.
Boletines Lean & Slim
El blog de VWO tiene un excelente estudio de caso sobre boletines informativos lean y sus beneficios de calificaciones de clics más altas. Con base en el estudio de Sheena Lyengar sobre la desmotivación de demasiadas opciones, los usuarios están ocupados y tienen demasiadas cosas para elegir, por lo tanto, a menudo terminan eligiendo nada en absoluto.

Las opciones de estudio de caso eran limitar cada boletín a un solo botón de llamado a la acción . Esto significa que los lectores abrirán el correo electrónico para ver solo un enlace a una página de aterrizaje o entrada de blog. Los resultados mostraron un aumento del 17% en los porcentajes de clics del correo electrónico al sitio web.
Las personas están más dispuestas a hacer clic en su página web cuando su boletín informativo ofrece solo una opción simple y directa en lugar de un boletín RSS generado dinámicamente.
Objetivo: aumentar el porcentaje de clics de los suscriptores de boletines por correo electrónico.
Conclusión
Menos es más. Cuando sus suscriptores abren un correo electrónico y hay 5 secciones diferentes de artículos relacionados, puede ser abrumador. Al ofrecer un enlace único al sitio, envía un mensaje claro e inquebrantable que permite a las personas sumergirse en el contenido.
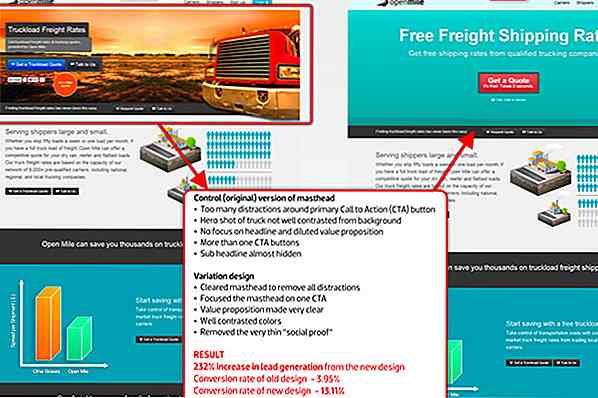
Fondos de imagen de masthead
La compañía OpenMile usó VWO para probar el diseño del masthead en su página de aterrizaje. Inicialmente, su control tenía una gran fotografía de stock de camiones, muy relacionada con su producto. El nuevo diseño presenta texto más grande y un enfoque más profundo en el formulario de suscripción con el siguiente botón de envío. El objetivo era medir las conversiones y ver qué variación funciona mejor.

En general, la versión actualizada sin una imagen de fondo ha atraído más suscripciones. Esto no significa que una sola imagen de masthead siempre tendrá un bajo rendimiento. Pero para este estudio de caso específico, los diseñadores creían que una imagen de fondo era demasiado abrumadora e hicieron que el formulario de suscripción pareciera desagradable.
Objetivo: Aumentar el número de generaciones principales desde la (s) página (s) de aterrizaje del sitio.
Conclusión
Las imágenes masthead funcionan bien cuando no hay mucho contenido más que texto. Es más probable que los visitantes se registren con un masthead brillante o moviendo el formulario de suscripción debajo de la imagen de fondo.
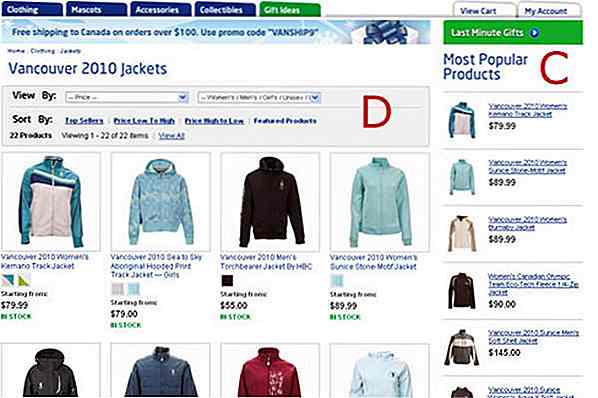
Páginas de listado de productos
Este es un caso de estudio que sigue a la tienda olímpica Vancouver 2010. El objetivo era introducir un poco de contenido en las barras laterales que se relacionan directamente con los visitantes con el objetivo de mejorar las ventas y persuadir a los visitantes a hacer una compra.

La versión de control no tenía contenido de barra lateral, la variación A tenía una barra lateral izquierda con categorías de productos, mientras que la Variación B tenía una barra lateral derecha que mostraba "productos relacionados" de un motor de recomendación. La última variación tuvo el mejor rendimiento y produjo el mayor número de ventas (7% más que la Variación A). Estos resultados demuestran cómo los usuarios están más interesados en los productos que pueden ver directamente en la página.
Considere esto para su propia tienda de comercio electrónico. La adición de un motor de recomendación puede ayudar a los visitantes a comprar productos relacionados con facilidad; al igual que las vistas previas de miniaturas ampliadas para cada prenda de ropa de un color diferente que los usuarios encontraron útil.
Objetivo: mejorar las tasas de conversión de visitantes a clientes.
Conclusión
Ofrecer productos relacionados atraerá más atención a los artículos que los usuarios pueden no haber encontrado de otra manera. Solo una pequeña actualización de su diseño de sitio web de comercio electrónico puede generar un gran aumento en la cantidad de ventas de productos .
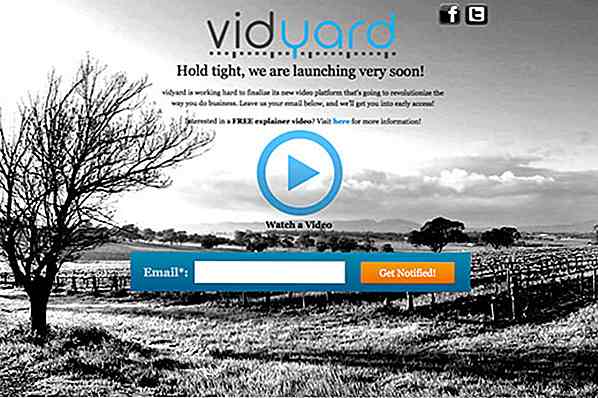
Videos en páginas de destino
Una gran publicación de blog en el sitio web Unbounce sigue el uso de videos en las páginas de inicio. Esto es de una startup llamada VidYard cuando era solo una página de aterrizaje. Las pruebas tenían un formulario de registro y un video de demostración que estaba incrustado en la página, se mostraba en una caja de luz o incluso no se mostraba.
Este método fue una prueba de lo que la promoción de video puede hacer por su producto cuando los usuarios no tienen otra alternativa para aprender sobre lo que usted hace.

Los mejores resultados se obtuvieron con el video incrustado en la página (hasta el 69%) y aún más alto con el video en una caja de luz (hasta el 100%). El punto más importante es asegurarse de que su video realmente explique su producto y cómo puede afectar al usuario .
Los mejores resultados encontrados la simplicidad es la manera más fácil de interesar a los visitantes. Haga un video simple o una animación que las personas puedan seguir fácilmente y preséntela de manera clara en la página.
Objetivo : ¿Cómo afecta el video web las tasas de conversión en las páginas de destino?
Conclusión
Tanto la ubicación como la calidad del video afectan las tasas de conversión . La gente está más dispuesta a ver un video, si está integrado en una caja de luz. Pero también quieren estar informados . Este estudio encontró que las animaciones y caricaturas brillantes tienden a mantener a las personas interesadas por períodos de tiempo más largos.
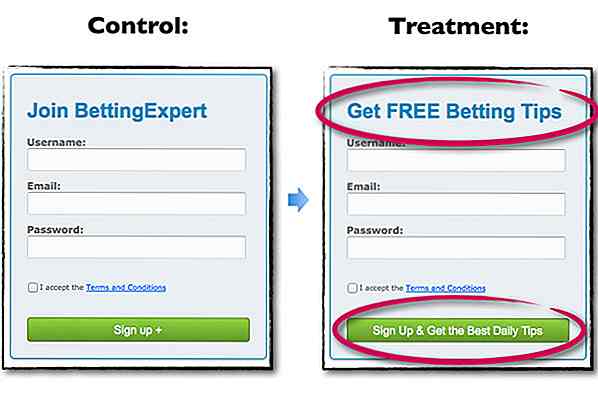
Webcopy estimulante
Las pruebas de ascensos de conversión en registros de usuarios siguen un sitio web Bettingexpert, con consejos y trucos para apostar. El formulario de suscripción original tenía una copia web muy básica y el equipo quería atraer a más usuarios al sitio web .

Las acciones en prueba y los resultados posteriores son fascinantes. No se realizaron cambios en el diseño del sitio web, solo se actualizaron los textos del formulario . La pregunta de "¿por qué debería completar este formulario?" No fue respondida originalmente. Pero actualizar el texto del encabezado y el valor del botón de envío mejoró dramáticamente las tasas de registro en un 32% con una calificación de confianza del 99%.
Con solo mirar estas dos variaciones, es fácil decir cuál es mejor y más interesante, ¿no es así? Todos los webmasters deben tener esto en cuenta a partir de la investigación realizada: "La copia que utiliza en su formulario de suscripción tiene efectos directos y mensurables sobre su tasa de conversión".
Objetivo: aumentar la cantidad de miembros / nuevos registros.
Conclusión
Con un mensaje más claro en su copia web, puede marcar la diferencia. Al entrar en la (s) cabeza (s) de su visitante y practicar diferentes ideas para la copia de la página web, encontrará una solución que es más directa e influyente para la persona promedio.
Un boletín de San Valentín
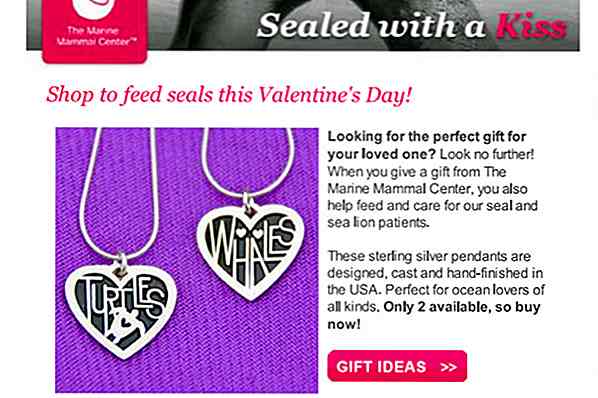
Nuestro próximo estudio investiga la captura de suscriptores de correo electrónico con el interés de comprar un determinado producto basado en vacaciones. El Marine Mammal Center tiene una tienda de regalos en línea, que maneja una oleada de compras en varios días festivos como el Día de la Madre y el Día de San Valentín.
Durante el Día de San Valentín en 2013, el equipo envió dos variaciones del mismo correo electrónico con diferentes imágenes para el producto.

La prueba consistió en determinar qué foto resultaría en más compras: el sello de bebé relacionado o una foto del producto en sí. Naturalmente, la foto del producto recibió 6 compras más y obtuvo 2 donaciones genuinas de los visitantes. El producto que están comprando es más cautivador y no sorprende, ya que los resultados hablan por sí mismos.
Objetivo: aumentar el número de compras a través de varios boletines de noticias de correo electrónico de vacaciones.
Conclusión
La gente está más dispuesta a gastar dinero en artículos si pueden ver exactamente qué es . Las imágenes colocadas dentro del correo electrónico son la clave. Las vacaciones también son un período en el que las ventas tienden a aumentar, por lo que tal vez valga la pena rediseñar un diseño personalizado para las fiestas más importantes.
Entradas de formulario primario y secundario
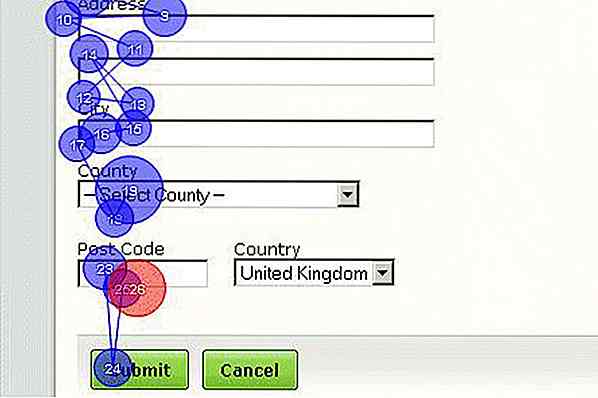
Aunque esto se registró y publicó en agosto de 2007, los resultados siguen siendo relevantes hoy . El artículo que analiza las acciones primarias y secundarias en formularios web profundiza en un estudio de caso que sigue las interacciones del usuario con los botones de enviar y cancelar .
La teoría es que al mantener los botones más cerca, los usuarios tienen menos posibilidades de confundirse . Además, al hacer que el botón cancelar aparezca más pequeño y menos en el camino, los usuarios no hacen clic accidentalmente y borran todos sus datos de entrada.

El equipo realizó varias pruebas con más de 20 personas diferentes para conocer su opinión. Hubo siete variaciones de formularios y las opciones A, B y C recibieron los mayores elogios de los usuarios. La opción B tuvo los mejores resultados sin que nadie cometiera ningún error en el formulario.
Sin embargo, muchos usuarios también confirmaron que la opción A funciona bien usando un solo enlace de texto para el botón Cancelar . Además, las opciones D y E solo causaban confusión. A menos que su forma esté particularmente alineada a la derecha, lo mejor es mantener estos dos botones alineados a la izquierda.
Objetivo: ¿Cuál es la mejor ubicación para enviar / cancelar botones en formularios web?
Conclusión
Los visitantes tendrán un mejor rendimiento al usar interfaces de formularios con los que están familiarizados . Mantenga el botón de enviar en el lado izquierdo, y siempre del mismo tamaño que Cancelar (si lo necesita). No use colores alternativos para cada botón. El diseño web general de sentido común funciona mejor cuando se crean formularios largos con más de 10 campos de entrada.
Prueba de usabilidad de wireframe
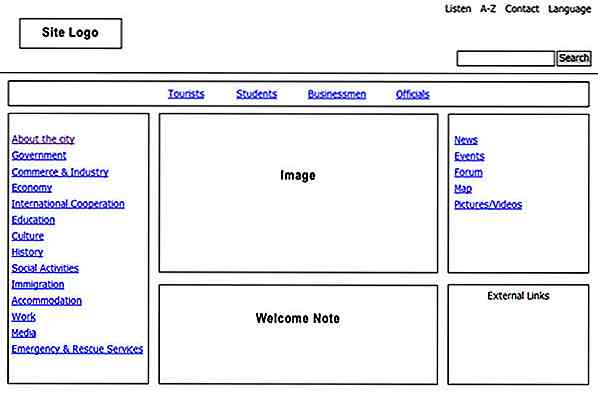
Este estudio de caso proviene de la compañía de pruebas en línea Loop11. Es un estudio de caso de wireframing que tuvo lugar en una Universidad en Suecia.
Hicieron dos wireframes de sitios web distintos para una página web de información turística. Los participantes en el proyecto recibieron uno de estos diseños. A cada persona se le pidió completar una cantidad de 6 tareas diferentes . Estas tareas incluyen encontrar un mapa de la ciudad, atracciones turísticas, cursos de idiomas y otra información típica del sitio web.

Descubrieron que tener dos columnas llenas de enlaces de navegación ayudaba a más personas a encontrar lo que necesitaban. Pero esto llevó a los usuarios, en general, a tomar más tiempo para encontrar lo que necesitaban. Potencialmente un problema con el desorden o el texto del enlace. Pero el uso de estos resultados y algunas otras ideas proporcionó un excelente punto de partida para el lanzamiento del nuevo sitio web. Lea más sobre esto aquí.
Objetivo: ¿Cómo estructurar un diseño de página web para acceder fácilmente a mucha información?
Conclusión
Lo mejor es proporcionar 2 o 3 menús de navegación separados si es necesario. Trate de mantener las páginas a una profundidad no mayor a 2 subniveles, ya que esto les llevará a tener que cavar más. Otras estructuras de estructura de alambre pueden funcionar mejor para otros sitios web.
Otras lecturas
- Pruebas A / B - Respuestas a las 5 preguntas principales de 2012
- 27 publicaciones de prueba y optimización A / B que no debería perderse
- Técnicas para desarrollar una hipótesis de prueba real
- Botones de llamada a la acción: la guía definitiva sobre qué se convierten y por qué
- Pruebas de comercio electrónico A / B: las imágenes de productos más grandes aumentan las ventas en un 9%
- Un simple cambio en la página de inicio envía un 9, 6% más de visitantes a la página de precios
Pensamientos finales
Los diseñadores web que nunca pasaron por el proceso de prueba dividida A / B pueden encontrar que toda esta información es extraña y extraña. Pero a medida que investigas más, comienza a tener sentido. Espero que estos estudios de caso te abran las puertas para aún más investigación de mercado. Mis ejemplos son solo algunos de los mejores que pude encontrar. Si conoce alguna idea interesante de prueba A / B o enlaces similares a estudios de caso, ¿por qué no compartirlos en los comentarios a continuación?

10 etiquetas de plantilla de WordPress que quizás no conozca
WordPress se envía con bastante abundancia de etiquetas de plantilla desde su inicio. Estas etiquetas de plantilla en WordPress son funciones de PHP que se pueden utilizar para generar resultados y recuperar datos .Si ha estado desarrollando un tema de WordPress, puede estar familiarizado con algunas de estas etiquetas de plantilla, como el the_title que muestra el título de la publicación, el the_author que muestra el nombre del autor de la publicación y el enlace de la publicación.Word

Email Marketing: consejos para hacerlo bien
Hoy en día, con Internet extendiendo sus alas en todo el mundo, más y más personas están cambiando de medios físicos de promoción comercial a marketing en línea. El marketing por correo electrónico es uno de los mejores medios para promocionar sus productos y servicios en línea. También es una de las fuentes más antiguas de comercialización de empresa a empresa utilizada por casi todos.Una campaña