 es.hideout-lastation.com
es.hideout-lastation.com
Cree diseños de cuadrícula de mampostería rápida con Bricks.js
Siempre ha sido muy simple crear grillas con jQuery, usando complementos y tutoriales gratuitos de los desarrolladores.
Sin embargo, las cuadrículas de mampostería son más difíciles de construir, ya que no encajan de manera uniforme en toda la página . Tendrás anchos de tamaño fijo para las columnas, pero las alturas de los artículos pueden variar enormemente .
Para crear una cuadrícula de mampostería perfecta para píxeles, necesita un complemento como Bricks.js .
Este plugin es totalmente de código abierto y ridículamente rápido. Hará la cuadrícula en menos de medio segundo, incluso con docenas de elementos en la página.
La mayoría de las personas reconocen las redes de mampostería de Pinterest desde que popularizaron el diseño. Pero, desde entonces ha crecido para ser utilizado en muchos otros sitios web .
Para comenzar con Bricks.js, necesitará algo de contenido y un diseño de página predeterminado . Instalas el complemento directamente desde npm o a través de GitHub si es más fácil.
Con la configuración inicial, pasas tres parámetros específicos :
- Contenedor - un elemento contenedor DOM para la grilla
- Empaquetado : un atributo que determina cómo fluyen los artículos en la cuadrícula
- Tamaños : un conjunto de anchos y canaletas, definidos en píxeles
El complemento utiliza todos estos valores para automatizar la cuadrícula de mampostería desde cero.
Y, incluso puede usarlo para cargas infinitas si quiere mallas que funcionen como Pinterest.
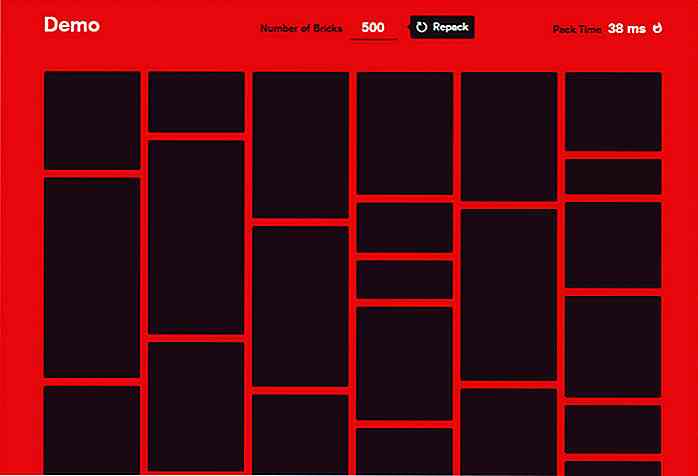
 Echa un vistazo a la página de demostración de una grilla interactiva que puedes modificar para probar. Usted define la cantidad total de elementos y automatizará el proceso mientras visualiza el tiempo total de representación.
Echa un vistazo a la página de demostración de una grilla interactiva que puedes modificar para probar. Usted define la cantidad total de elementos y automatizará el proceso mientras visualiza el tiempo total de representación.Por ejemplo, probé una grilla con 500 elementos y solo tardó 13 milisegundos en completarse. Esto no tiene en cuenta el tiempo de carga de todas las 500 imágenes, pero 13 ms para una grilla autogenerada es muy impresionante.
Comience usted mismo descargando los archivos de GitHub y siguiendo las instrucciones de instalación. Esto puede parecer confuso al principio, pero cuanto más juegues con él, más fácil será configurarlo.

12 plugins de WordPress para administrar contenido de usuario
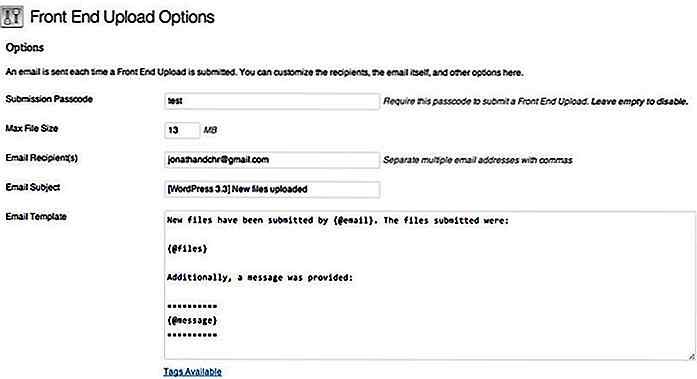
WordPress es una gran plataforma para administrar un blog, sitio web, cartera, etc., pero es limitada en lo que respecta a la forma en que administras tu contenido, todo se hace desde el back-end del blog . Esto significa que incluso si necesita editar algo rápidamente en una publicación o página, deberá ir al servidor para hacerlo.Por

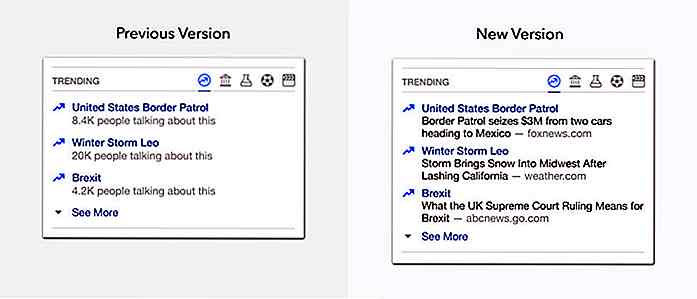
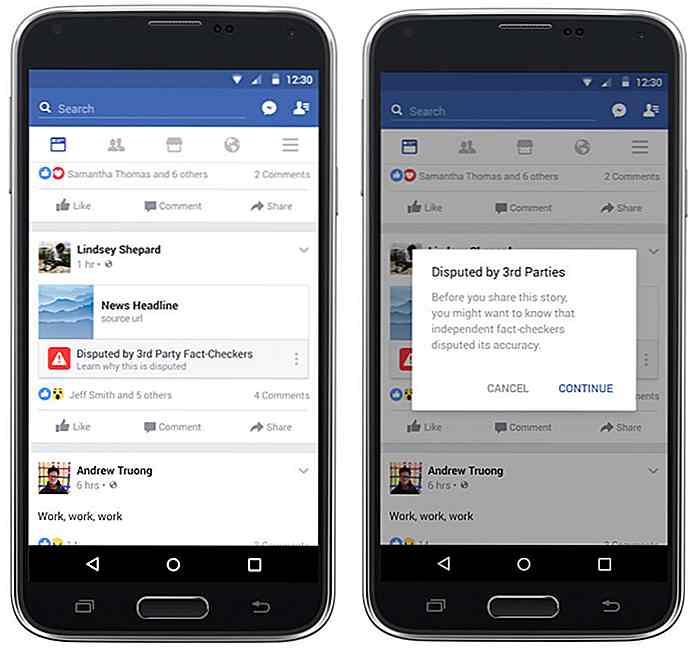
Facebook para combatir las historias falsas con mejores "temas de tendencia"
Las intenciones de Facebook cuando introdujo una versión personalizada de "Temas de tendencia" fueron buenas. Desafortunadamente, esto ha llevado a la proliferación de sitios web de noticias falsos que pueden o no haber afectado el resultado de un determinado evento político importante. Continuando con la cruzada de la compañía contra las noticias engañosas, Facebook ha decidido renovar la función por completo.Con es



![Cómo maximizar la duración de la batería [Infografía]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)