es.hideout-lastation.com
es.hideout-lastation.com
Aplicación de jQuery UI Datepicker Theme para WordPress 3.8 y superior
WordPress ha cambiado mucho desde la versión 3.8, especialmente el tema de interfaz de usuario de administrador. Después de las masas, la interfaz de usuario de administración de WordPress ahora se ve más plana, sin degradados ni sombras . Significa que, si tiene un tema o un plugin incorporado que utilizó una IU personalizada, es hora de un cambio de imagen .
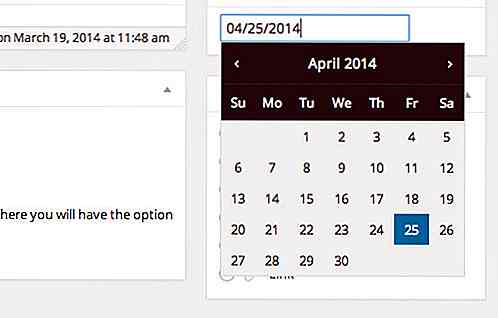
Como ejemplo, aquí he agregado Data Picker en la pantalla de edición de publicaciones. Y como puede ver a continuación, la IU del calendario parece un poco fuera de lugar.
Si tiene el mismo problema, siga este artículo, ya que le mostraremos cómo ajustarlo para que su interfaz de usuario personalizada se vea más unificada con el último tema de administración de WordPress.
Añadiendo jQuery
Antes de continuar, primero déjame mostrarte cómo agregué el Selector de fecha en el área de publicación de WordPress, como lo que has visto arriba.
Para comenzar, cargamos el guión y los estilos de la interfaz de usuario jQuery en la pantalla de administración de WordPress. Agregue estos códigos a continuación en el archivo functions.php de su tema.
función hkdc_admin_styles () {wp_enqueue_style ('jquery-ui-datepicker-style', '//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/themes/smoothness/jquery-ui.css'); } add_action ('admin_print_styles', 'hkdc_admin_styles'); función hkdc_admin_scripts () {wp_enqueue_script ('jquery-ui-datepicker'); } add_action ('admin_enqueue_scripts', 'hkdc_admin_scripts'); Luego agregamos un Meta Box que mostrará el calendario.
function hkdc_post_date_field () {echo ' '; } function hkdc_post_date_meta_box () {add_meta_box ('entry_post_date', 'Date', 'hkdc_post_date_field', 'post', 'side', 'default'); } add_action ('add_meta_boxes', 'hkdc_post_date_meta_box'); Después de agregar las líneas de arriba, debe aparecer un nuevo cuadro de meta junto con un campo de entrada en la pantalla de edición posterior de WordPress. Pero aún no sucederá nada, ya que debemos iniciar jQuery Date Picker en el campo de entrada.
Así que creemos un nuevo archivo JavaScript llamado admin.js y agreguemos los siguientes códigos JavaScript. Guárdelo en una carpeta llamada js .
(función ($) {$ ('# jquery-datepicker'). datepicker ();} (jQuery)); A continuación, agregue la siguiente línea en wp_enqueue_script( 'jquery-ui-datepicker' ); para cargar el admin.js
wp_enqueue_script ('wp-jquery-date-picker', get_template_directory_uri (). '/js/admin.js'); Ahora debería ver el selector de datos emergente cuando coloca el cursor en el nuevo campo de entrada. Tenga en cuenta que esto es solo para demostración. El nuevo campo de entrada aún no está funcionando completamente ; la entrada no pasará los datos a la base de datos aún cuando haga clic en el botón Actualizar.
Necesitarás más códigos para que eso suceda. Pero, al menos, este código podría ayudarlo a comenzar.
Agregar un nuevo tema de selector de fecha
Este tema del selector de fecha que vamos a utilizar está desarrollado por X-Team Developers. Viene con ocho esquemas de administración de WordPress, a saber, Fresco, Ligero, Azul, Café, Ectoplasma, Medianoche, Océano y Amanecer (echa un vistazo a nuestra publicación anterior, Personalizar el Esquema de Color de Administración de WordPress). También viene en formato LESS y Sass que lo hace fácilmente personalizable.

Puede descargar la fuente desde su repositorio de Github. Copie la hoja de estilos CSS y colóquela en el directorio css de su tema. A continuación, agregue esta línea a continuación dentro de hkdc_admin_styles para cargar la hoja de estilo en la pantalla de administración de WordPress.
wp_enqueue_style ('wp-jquery-ui-datepicker', get_template_directory_uri (). '/css/datepicker.css'); Eso es. Ahora, como puede ver a continuación, el tema coincide con el tema de administración "Predeterminado" de WordPress. Cambiará de acuerdo con el tema seleccionado del usuario.

Pensamiento final
En mi experiencia, crear un tema personalizado para jQuery date picker podría ser realmente desalentador. Afortunadamente, los desarrolladores de X-Team han hecho todo el trabajo duro por ti. Esta hoja de estilo es una necesidad para incluir si crea un tema o un complemento que incorpore jQuery UI Date Picker.
![Movimiento de elementos en formato de cuadrícula CSS [Guía]](http://hideout-lastation.com/img/tech-design-tips/544/moving-items-css-grid-layout.jpg)
Movimiento de elementos en formato de cuadrícula CSS [Guía]
El uso del Módulo de diseño de cuadrícula CSS en el diseño web se vuelve cada vez más factible a medida que más navegadores comienzan a admitirlo . Sin embargo, al crear diseños que llenan las celdas de la cuadrícula, puede llegar un momento en que desee lograr cosas más complicadas.Por ejemplo, es posible que desee mover ligeramente algunos de los elementos de la cuadrícula atascados en sus áreas de grillas. También e

Cómo una guerra cibernética completa puede cambiar el mundo
Internet es una cosa hermosa. No tiene límites y la única limitación que tiene es la imaginación de sus usuarios. Nuevas culturas han nacido por eso y cada día se desarrollan más. Nueva tecnología, muchas cosas nuevas. En Internet, no necesita una visa para viajar a un país diferente.Internet, en sí mismo, es un territorio no reclamado con más de 2 mil millones de ciudadanos . Fácil de