es.hideout-lastation.com
es.hideout-lastation.com
Movimiento de elementos en formato de cuadrícula CSS [Guía]
El uso del Módulo de diseño de cuadrícula CSS en el diseño web se vuelve cada vez más factible a medida que más navegadores comienzan a admitirlo . Sin embargo, al crear diseños que llenan las celdas de la cuadrícula, puede llegar un momento en que desee lograr cosas más complicadas.
Por ejemplo, es posible que desee mover ligeramente algunos de los elementos de la cuadrícula atascados en sus áreas de grillas. También es posible que desee sacarlos del contenedor de la rejilla (desbordamiento), o uno sobre el otro (superposición), o simplemente ... a un espacio vacío alrededor.
Por lo tanto, en esta publicación, le mostraré cómo puede mover, ordenar, desbordar, superponer y dimensionar elementos de cuadrícula cuando usa el Módulo de diseño de cuadrícula CSS.
Crear una grilla CSS
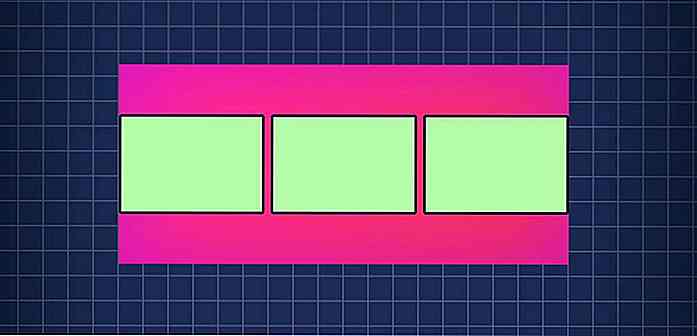
Primero, creemos una cuadrícula CSS simple con una fila y tres columnas .
 En el HTML, creamos un conjunto de div en donde el contenedor de la grilla contiene los tres elementos de la grilla .
En el HTML, creamos un conjunto de div en donde el contenedor de la grilla contiene los tres elementos de la grilla .En el CSS, el contenedor de la grilla tiene la display: grid; la propiedad y los elementos de la cuadrícula tienen grid-area que identifica los nombres de las áreas de elementos de la grilla.
También agregamos la propiedad grid-template-areas al contenedor de grid, en el que los nombres de área de grid se utilizan para asignar las áreas de grid a las celdas de grid que representan .
Todas las columnas toman el tamaño de una fracción ( fr ) del ancho del contenedor, asegurando la contención de los elementos de la grilla.
.grid-container {display: grid; grid-template-areas: 'left center right'; grid-template-columns: repeat (3, 1fr); grid-template-rows: 80px; grid-gap: 5px; ancho: 360px; color de fondo: magenta; } .grid-left {grid-area: left; } .grid-center {grid-area: center; } .grid-right {grid-area: right; } .grid-container div {background-color: lightgreen; } Artículos de grilla
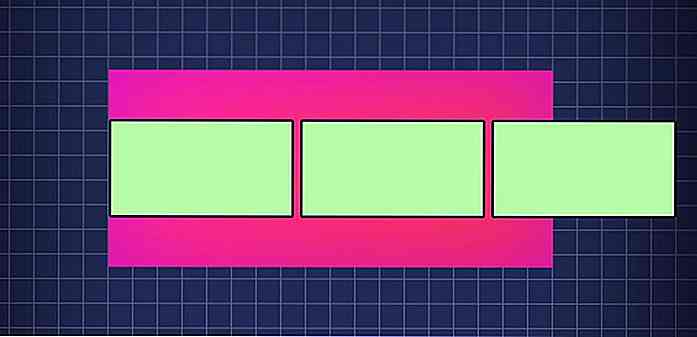
Puede hacer que un elemento de cuadrícula desborde su contenedor de cuadrícula si es necesario para un diseño. Para lograr el efecto de desbordamiento, solo necesita usar un tamaño de columna diferente :
.grid-container {display: grid; grid-template-areas: 'left center right'; grid-template-columns: repeat (3, 150px); grid-gap: 5px; } La suma del tamaño de columna y espacio es mayor que el ancho del contenedor, lo que hace que los elementos de la red desborden su contenedor.
 Superposición de elementos de la grilla
Superposición de elementos de la grilla Un elemento de la grilla puede superponerse (cubrir total o parcialmente) otro elemento de la grilla en los siguientes casos:
- Está configurado para abarcar a través (y sobre) la (s) celda (s) de otro elemento de la grilla.
- Su tamaño se ha incrementado, causando que se superponga con el elemento de la cuadrícula cercana.
- Se mueve sobre otro elemento de la grilla.
Discutiremos el segundo y tercer caso más adelante, en las secciones "Tamaño" y "Movimiento".
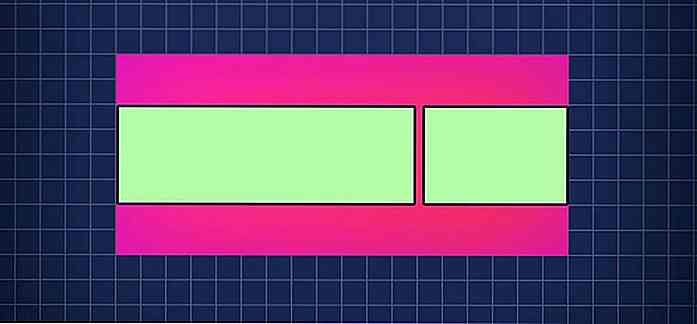
Primero, veamos el primer caso cuando un elemento de la cuadrícula se extiende a través de otro .
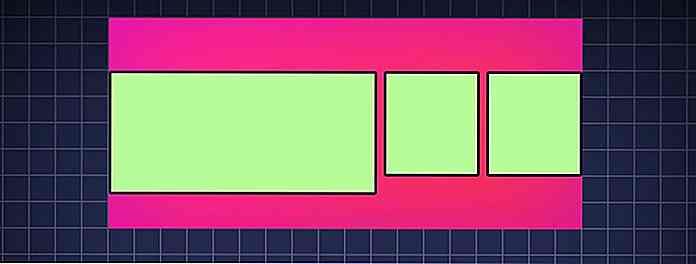
 El elemento de la cuadrícula en el centro se ha extendido sobre el izquierdo, por lo que solo dos elementos son visibles en la pantalla.
El elemento de la cuadrícula en el centro se ha extendido sobre el izquierdo, por lo que solo dos elementos son visibles en la pantalla. .grid-center {grid-area: center; grid-column: 1/3; } Las propiedades grid-column y grid-row asignan líneas de cuadrícula entre las cuales una columna o fila necesita ajustarse.
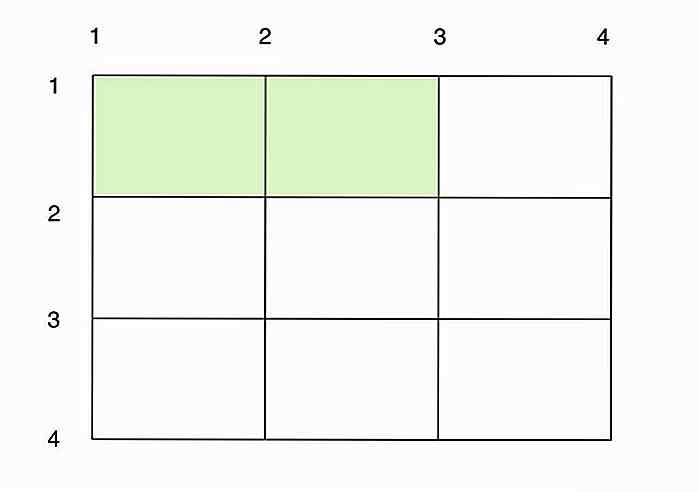
En el siguiente diagrama, puede ver cómo funciona la regla de grid-column: 1 / 3 1/3 CSS: la columna central se extiende entre las líneas de cuadrícula 1 y 3 . Como resultado, la columna central se superpone a la izquierda.
 Mover elementos de la gr
Mover elementos de la gr Al moverme, me refiero a mover los objetos ligeramente alrededor . Si desea reubicar completamente un elemento en otra celda / área de la grilla, le recomiendo que actualice el código de creación de la grilla.
Moverse por los elementos de la grilla es simple. Simplemente use el margin, la transform o la position:relative; propiedades . Vea a continuación cómo se mueven los artículos usando esas propiedades.
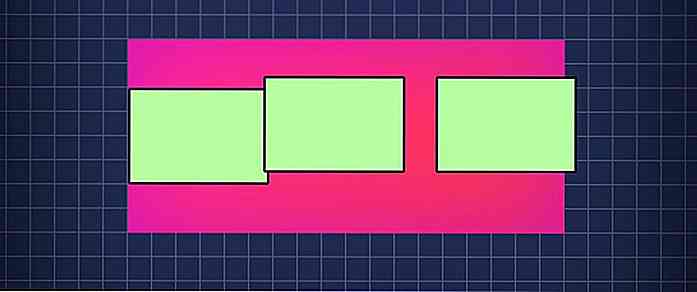
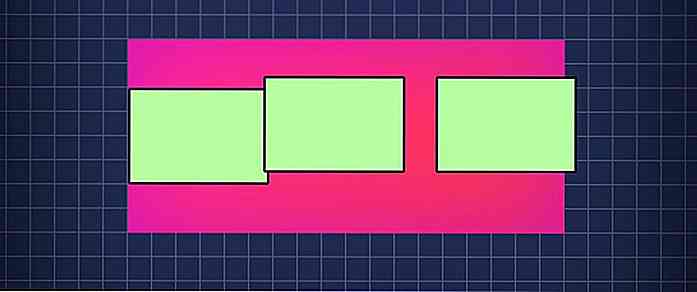
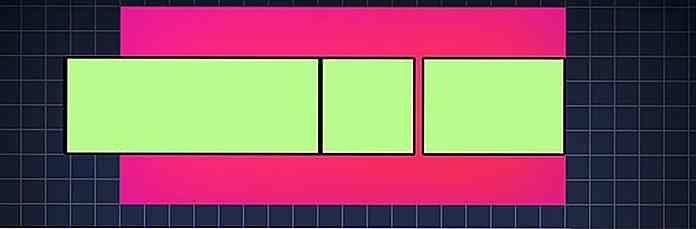
 Los elementos de la grilla central y derecha se pueden mover (como se muestra arriba) de las siguientes maneras:
Los elementos de la grilla central y derecha se pueden mover (como se muestra arriba) de las siguientes maneras: 1. Usando el margin
Los márgenes negativos aumentan las dimensiones de los elementos de la grilla, mientras que los márgenes positivos los recortan. Al usar una combinación de ambos, puede mover levemente los elementos de la cuadrícula.
.grid-center {grid-area: center; margin-left: -10px; margen-derecha: 10px; margin-top: -10px; margen inferior: 10px; } .grid-right {grid-area: right; margin-left: 10px; margen-derecha: -10px; margin-top: -10px; margen inferior: 10px; } 2. Usando la transform
La función CSS de translate() mueve un elemento a lo largo de los ejes xey . Usarlo junto con la propiedad de transform permite cambiar la posición de un elemento de la cuadrícula.
.grid-center {grid-area: center; transformar: traducir (-10px, -10px); } .grid-right {grid-area: right; transformar: traducir (10px, -10px); } 3. Usando la position
Usando la position: relative; la regla con las propiedades especificadas top, bottom, left y right se puede usar también para mover elementos de la cuadrícula.
.grid-center {grid-area: center; posición: relativa; abajo: 10px; Derecha: 10px; } .grid-right {grid-area: right; posición: relativa; abajo: 10px; izquierda: 10px; } Ordenar elementos de cuadrícula
Los elementos de cuadrícula se representan en la pantalla en el orden en que aparecen en el código fuente HTML .
En la sección anterior, cuando el elemento central se movió hacia la izquierda, el navegador lo colocó encima del elemento izquierdo. Esto sucedió porque en el HTML,
 Sin embargo, podemos cambiar los elementos de la cuadrícula de pedido utilizando las propiedades de
Sin embargo, podemos cambiar los elementos de la cuadrícula de pedido utilizando las propiedades de z-index o order CSS. Usando el
Usando el z-index: 1; regla, el elemento de la cuadrícula izquierda tiene un mayor contexto de apilamiento . . grid-left {grid-area: left; índice z: 1; } Al igual que en el módulo Diseño de cuadrícula de CSS, cambiar el orden de los elementos en HTML no afecta el diseño de la cuadrícula, también puede poner
Rejilla de tamaño
Si utiliza filas o columnas de tamaño automático para un elemento de la grilla (usando unidades auto, fr, gr ), se reducirá para dejar espacio para su elemento vecino que ha crecido en tamaño solo si dicho elemento no se ha modificado por transform o negativo margen .
Recuerde, en nuestra cuadrícula de muestra, las tres columnas toman una fracción ( fr ) del contenedor de la grilla. Eche un vistazo a cómo se ven los tres elementos después de que se haya cambiado el tamaño de la izquierda de dos maneras diferentes.
1. Clasificado con width y height
Aquí, cambiamos el tamaño del artículo izquierdo usando las propiedades de width y height . Como resultado, permanece dentro del contenedor de la grilla.
 .grid-left {grid-area: left; ancho: 200px; altura: 90px; }
.grid-left {grid-area: left; ancho: 200px; altura: 90px; } 2. Clasificado con la transform
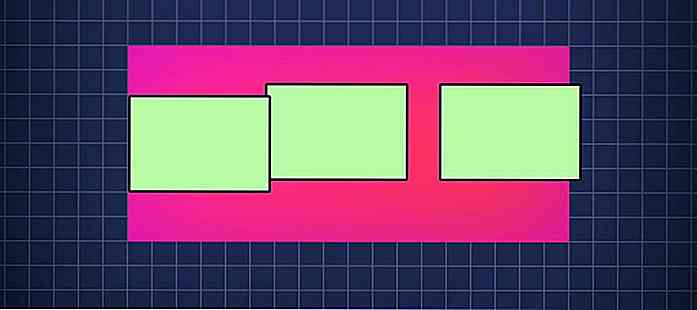
Aquí, cambiamos el tamaño del artículo izquierdo usando la propiedad de transform . Como resultado, desborda el contenedor y la brecha de la red también desaparece.
 .grid-left {grid-area: left; transformar: scalex (1.8); }
.grid-left {grid-area: left; transformar: scalex (1.8); }

Proyecto Actualización NEON para Windows 10 tiene un nuevo diseño magnífico
Windows 10 obtendrá algunas mejoras gráficas durante el año, ya que Microsoft ha mostrado una actualización de UI en el evento del Día del Desarrollador de Windows que la compañía está llamando Proyecto NEON .Se espera que salga a la luz con el lanzamiento de la actualización "Redstone 3" de Windows 10, que es la siguiente actualización importante después de la Actualización de creadores, Project NEON se basa en Microsoft Design Language 2 (MDL2) . Con Projec

Perfección de la reflexión: 60 fotos que muestran cómo se hace
Capturar hermosos reflejos no es tan fácil como parece . Se necesita planificación, paciencia, creatividad y, a veces, suerte para poder capturar ese disparo perfecto de cualquier superficie reflectante natural o artificial. Desde la superficie de un lago hasta el cristal de una ventana, un espejo roto o un automóvil recientemente pulido y encerado, el mundo de las superficies reflejadas te sorprenderá si sabes dónde mirar y disparar.Un d