 es.hideout-lastation.com
es.hideout-lastation.com
Imagen de carruseles en diseño web: beneficios y mejores prácticas
No hay escasez de presentaciones de carrusel en la web. De hecho, esta tendencia no ha hecho más que crecer en los últimos 5-10 años con más soporte para navegadores ahora que nunca. Pero, ¿los carruseles de imágenes realmente valen la pena? ¿Qué tipo de beneficios producen, y cómo deben usarse productivamente en un diseño?
Me gustaría compartir algunas tendencias comunes, ejemplos en vivo e ideas para diseñadores web interesados en carruseles de imágenes. Estos controles deslizantes dinámicos son muy debatidos, pero creo que agregan valor cuando se elaboran en el contexto correcto.
Carruseles de productos para el comercio electrónico
El mundo del comercio electrónico está lleno de carruseles giratorios en páginas de inicio y páginas de productos. El objetivo es mantener una densidad de información clara con fotos y texto que cuenten una historia única pero valiosa para ayudar a vender productos.
Hay dos ubicaciones principales para un control deslizante de productos de comercio electrónico:
- En la página de inicio de una tienda
- En una página de producto
Ambos trabajan de manera diferente pero tienen el mismo objetivo : vender productos de manera visual.
Ejemplo 1: sábanas finas Au Lit - página de inicio
Eche un vistazo a la página de inicio de Au Lit Fine Linens, que utiliza un carrusel de rotación automática en pantalla completa para mostrar diferentes productos, como edredones, almohadas y cubrecamas.
 Las imágenes ocupan todo el ancho de la página de inicio, y aparecen bien arriba del doblez . De hecho, este deslizador debería ser lo primero que llame su atención cuando aterrice por primera vez en la página. Cada diapositiva lleva a una página diferente en el sitio para guiar a los clientes a través de la experiencia de compra .
Las imágenes ocupan todo el ancho de la página de inicio, y aparecen bien arriba del doblez . De hecho, este deslizador debería ser lo primero que llame su atención cuando aterrice por primera vez en la página. Cada diapositiva lleva a una página diferente en el sitio para guiar a los clientes a través de la experiencia de compra .Este deslizador puede ser un poco intimidante cuando aterriza por primera vez en la página, pero con el enlace del botón y el texto superpuesto también puede ser muy alentador para los visitantes que solo quieren sumergirse y comprar.
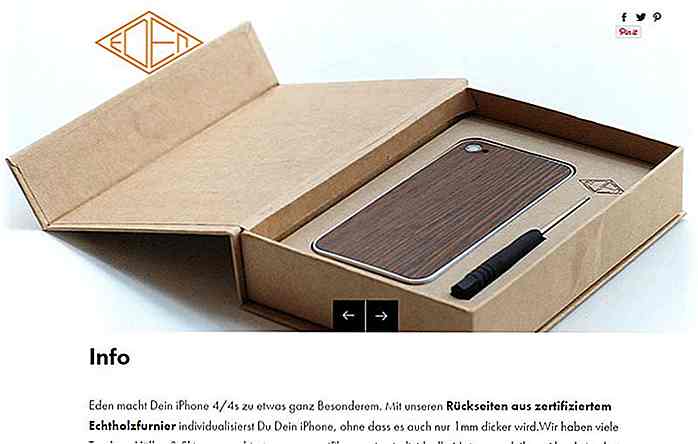
Ejemplo 2: funda para teléfono Eden - página del producto
Puede ver un ejemplo más específico en la página del producto Eden phone case. Utiliza un control deslizante de rotación automática para mostrar imágenes del producto.
 Encuentro que estos son un poco "demasiado" en el mundo del comercio electrónico. Cuando miro un producto, quiero tener el control de cambiar de una imagen a otra .
Encuentro que estos son un poco "demasiado" en el mundo del comercio electrónico. Cuando miro un producto, quiero tener el control de cambiar de una imagen a otra .La mejor opción es hacer una galería de imágenes con control otorgado al visitante . Por ejemplo, la página Design by Humans usa miniaturas para cada fotografía, lo que es mucho más alentador y otorga más control al usuario.
Carruseles de carteras web
Las carteras de sitios web en línea son un poco diferentes porque estas diapositivas no siempre hacen clic en otra página . Es cierto que algunos llevarán a un caso de estudio o escribirán sobre un proyecto, pero muchos carruseles en los sitios web de cartera solo tienen la intención de mostrar el trabajo visual .
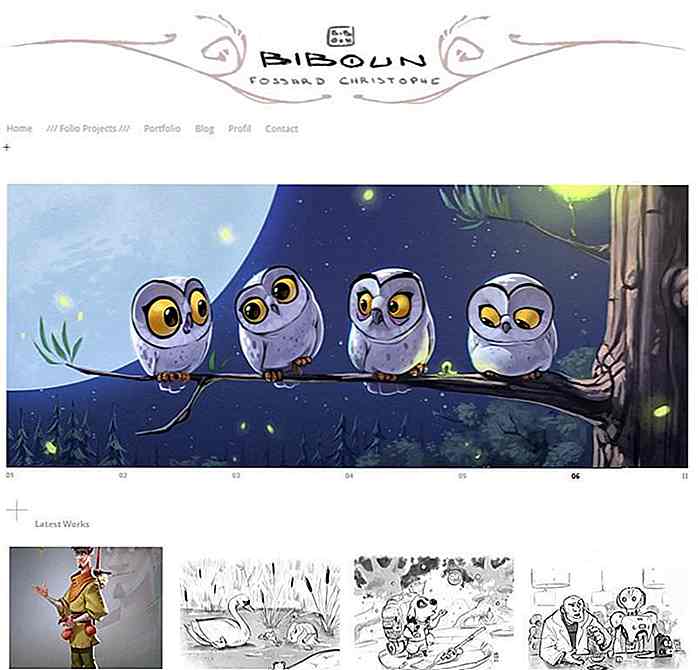
Ejemplo 1: Biboun - página de inicio
El artista francés que trabaja bajo el nombre Biboun tiene un deslizador de carrusel en la página de inicio con fragmentos de obras de arte . Las diapositivas individuales conducen a páginas internas de la cartera que cubren un proyecto completo con varias fotos.
 Esta es probablemente la mejor manera de hacer un control deslizante en un sitio web de cartera. Simplemente exhibir una lista aleatoria de trabajo no tiene sentido a menos que esos trabajos específicos tengan un motivo para mostrarse.
Esta es probablemente la mejor manera de hacer un control deslizante en un sitio web de cartera. Simplemente exhibir una lista aleatoria de trabajo no tiene sentido a menos que esos trabajos específicos tengan un motivo para mostrarse.Todas las piezas son exquisitas en el control deslizante de Biboun, y tampoco ocupan mucho espacio . Aunque sé que algunas personas odian las presentaciones de diapositivas auto-rotativas por una buena razón, en un diseño tan minimalista me cuesta mucho quejarme acerca de esta función de diseño.
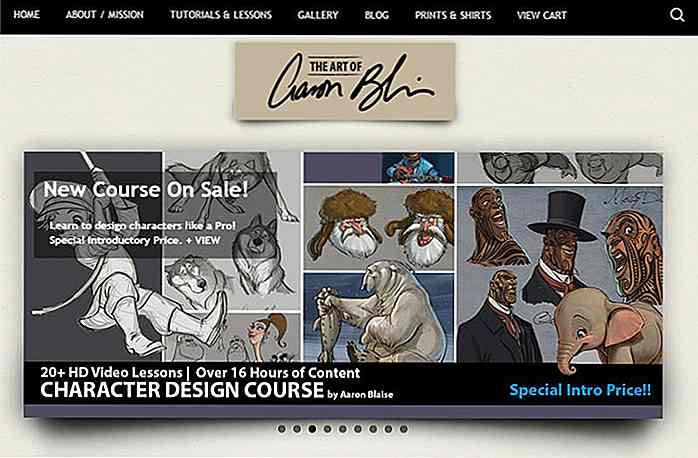
Ejemplo 2: sitio web de Aaron Blaise - página de inicio
Me gusta mucho el ejemplo que se encuentra en el sitio web de Aaron Blaise porque muestra su trabajo como un portafolio, pero principalmente usa este sitio web para vender sus videos de arte . Aaron Blaise trabajó en Disney por un par de décadas, y tiene las habilidades para demostrarlo.
 Mientras que el control deslizante de la página de inicio en su sitio gira automáticamente, no me parece increíblemente molesto o fuera de lugar. Cada diapositiva tiene un poco de contenido relevante para la imagen, y ayuda a Aaron a llamar la atención sobre sus últimas lecciones en video que enseñan a los artistas jóvenes a dominar habilidades específicas.
Mientras que el control deslizante de la página de inicio en su sitio gira automáticamente, no me parece increíblemente molesto o fuera de lugar. Cada diapositiva tiene un poco de contenido relevante para la imagen, y ayuda a Aaron a llamar la atención sobre sus últimas lecciones en video que enseñan a los artistas jóvenes a dominar habilidades específicas.Un gran carrusel de carteras se enfoca en elementos visuales y conduce a los visitantes más adentro del sitio web. Si puede obtener estas dos cosas, entonces no estaría en contra de una característica como esta en un sitio web de cartera personal.
Tendencias de diseño comunes
Si miras algunos de los ejemplos anteriores, verás que generalmente hay dos tipos diferentes de controles deslizantes: pantalla completa y ancho fijo .
Estas elecciones estilísticas a menudo se relacionan con el diseño y la cantidad de contenido que puede contener. Si un diseño abarca todo el ancho de la página, entonces tiene sentido ensanchar el control deslizante también. Pero esto también lo obliga a encontrar imágenes de alta calidad que aún se ven bien en pantalla completa en monitores de gran resolución.
Personalmente prefiero el estilo de ancho fijo como lo verá en los dos ejemplos de portafolio de arte. Estos son mucho más fáciles de controlar, y a menudo no son tan altos, lo que facilita a los visitantes simplemente ignorarlos si lo desean.
También tenga en cuenta el valor de las diapositivas de avance automático y lo difícil que puede ser para los usuarios captar este contenido. Hay un gran estudio de caso realizado por Nielsen Norman Group que muestra que es mejor no tener controles deslizantes de avance automático .
Estoy de acuerdo con este enfoque en el sentido de que es menos intensivo en la memoria con menos animaciones y movimiento en el navegador, y a la mayoría de las personas tampoco les gustan los carruseles auto-rotativos, y siempre debes atender a tu audiencia .
Sin embargo, no puedo decir que nunca valga la pena agregar un control deslizante de avance automático, especialmente dado que con los controles deslizantes estáticos no se obtienen tantas vistas, y también es necesario que la primera diapositiva sea la más importante ya que muchos usuarios no procederán a la siguiente diapositiva. Decidir si hacer un control deslizante automático o no es lamentablemente un área de prueba y error .
Qué evitar a toda costa
Aquí hay algo importante que personalmente creo que se enmarca en "evitar a toda costa" . Eche un vistazo o haga clic en la captura de pantalla a continuación e intente adivinar de qué se trata.
 El sitio web de la cafetería Yozenn utiliza un control deslizante de encabezado de pantalla completa. No gira automáticamente, lo que es genial, sin embargo, las diapositivas tampoco sirven para otro fin que no sea la decoración .
El sitio web de la cafetería Yozenn utiliza un control deslizante de encabezado de pantalla completa. No gira automáticamente, lo que es genial, sin embargo, las diapositivas tampoco sirven para otro fin que no sea la decoración .Las imágenes no se vinculan en ningún lado, y muestran un pequeño puñado de productos. Todos podrían simplemente agregarse al fondo de la página de inicio sin el control deslizante para ahorrar confusión y kilobytes adicionales de JavaScript.
Yo diría que esta característica de deslizamiento de fondo no agrega mucho valor a un sitio web ya reducido. Si las imágenes tuvieran enlaces o texto de acompañamiento, al menos serían más relevantes.
Siéntase libre de usar imágenes en su sección de encabezado que ocupan toda la página, sin embargo, si no se enlazan en ningún lugar u ofrecen información genuina, no las convierta en un carrusel.
Funciones interactivas
La forma en que los usuarios navegan en un carrusel afecta el diseño en sí. Hay una variedad de estilos de navegación, pero estos son los más populares:
- Navegación basada en puntos
- Navegación con flecha
- Navegación en miniatura
- Enumerar enlaces o artículos de titulares
El más común es la navegación de puntos que encontrarás en cientos de sitios web modernos.
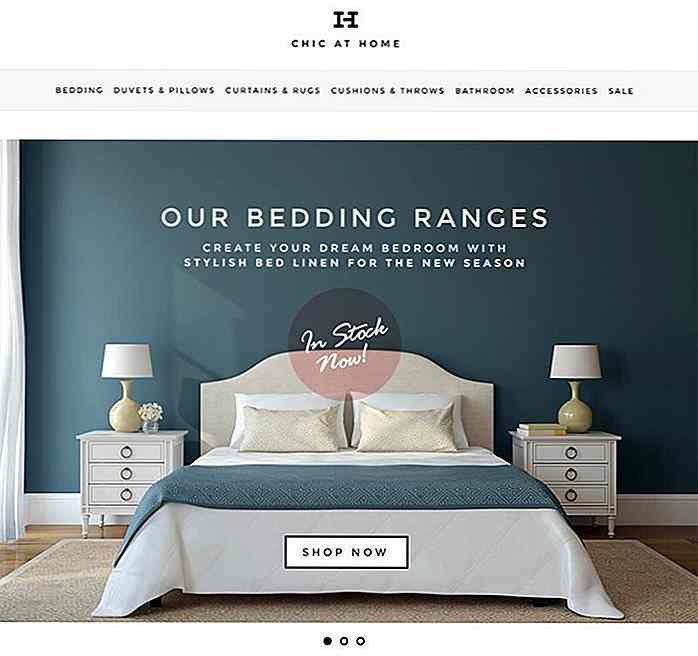
Ejemplo 1: Chic at Home - página de inicio
Chic at Home es un gran ejemplo que utiliza tres pequeños puntos debajo del control deslizante para indicar la navegación. Cada imagen gira automáticamente y el punto relacionado de la serie se llena de negro . Los otros dos puntos vacíos denotan posibles diapositivas para que los usuarios naveguen.
 Este es un patrón de diseño popular que muchos usuarios ya reconocen. Pertenece a la misma categoría que el menú de hamburguesas que a muchos diseñadores no les gusta, pero los usuarios ya lo reconocen e instintivamente saben cómo usarlo.
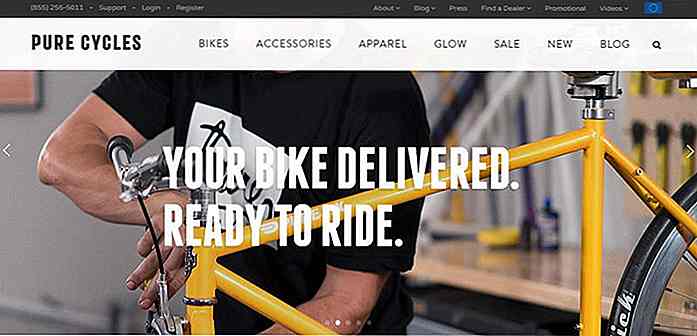
Este es un patrón de diseño popular que muchos usuarios ya reconocen. Pertenece a la misma categoría que el menú de hamburguesas que a muchos diseñadores no les gusta, pero los usuarios ya lo reconocen e instintivamente saben cómo usarlo.Ejemplo 2: Pure Cycles - página de inicio
La página de inicio de Pure Cycles usa una combinación de navegación con puntos y flechas . De esta forma, los usuarios tienen la navegación hacia adelante y hacia atrás, pero también pueden ver la navegación "general" a través de enlaces de puntos en la parte inferior.
 De hecho, encuentro que los enlaces de puntos en este ejemplo son difíciles de ver. La dificultad con las diapositivas visuales es que muchos elementos no son fáciles de distinguir, por lo que las flechas y los puntos se pueden combinar fácilmente en el fondo .
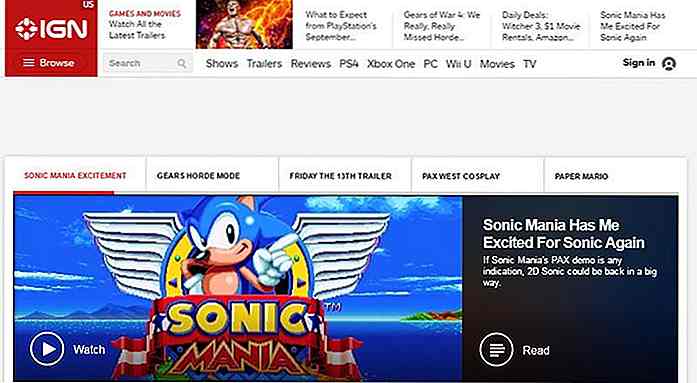
De hecho, encuentro que los enlaces de puntos en este ejemplo son difíciles de ver. La dificultad con las diapositivas visuales es que muchos elementos no son fáciles de distinguir, por lo que las flechas y los puntos se pueden combinar fácilmente en el fondo .Ejemplo 3: IGN - página de inicio
En la página de inicio de IGN, encontrará otro carrusel auto-rotativo que usa enlaces de título para la navegación . Esto es muy común para los editores que quieren vender titulares en lugar de productos. Cada enlace va a la diapositiva individual que finalmente conduce a la página del artículo .
 Estos enlaces podrían reemplazarse por miniaturas, o incluso incluir miniaturas de cada historia; sin embargo, el aspecto visual se muestra en el carrusel, por lo que omitir la miniatura realmente ahorra espacio.
Estos enlaces podrían reemplazarse por miniaturas, o incluso incluir miniaturas de cada historia; sin embargo, el aspecto visual se muestra en el carrusel, por lo que omitir la miniatura realmente ahorra espacio.Los diferentes sitios web usan diferentes estilos de navegación por diferentes razones. Considere la (s) meta (s) de sus visitantes y diseñe para la mejor experiencia de usuario.
Puntos clave
Debe intentar producir valor genuino o información adicional con un carrusel. Esta puede ser información que el visitante no tenía antes, o puede llevar a páginas que el visitante puede no haber encontrado de otra manera.
Intente evitar los carruseles auto-rotativos, y solo utilícelos en las principales páginas de aterrizaje (la página de inicio es un ejemplo). Siempre que el carrusel tenga un propósito y no se parezca a un anuncio, su diseño debería funcionar bien.
Si está buscando más información en los carruseles web, consulte algunas de las siguientes publicaciones:
- Carruseles de Brad Frost
- 8 Requisitos de UX para diseñar un carrusel de inicio fácil de usar
- Usabilidad del carrusel: diseño de una interfaz de usuario efectiva para sitios web con sobrecarga de contenido

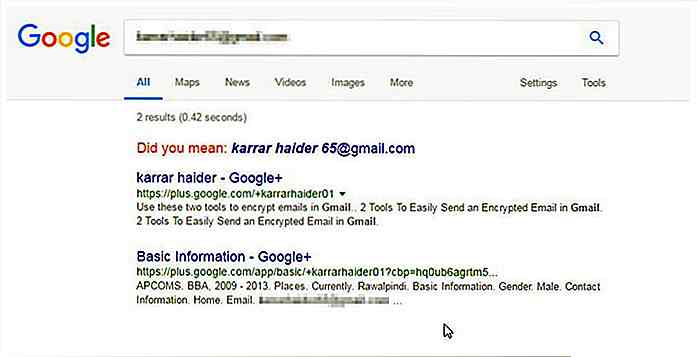
Cómo hacer una búsqueda de correo electrónico inversa
Si alguna vez recibe un correo electrónico de una persona desconocida y desea saber quién está detrás de este correo electrónico, puede hacerlo fácilmente mediante una búsqueda por correo electrónico inversa.Una búsqueda por correo electrónico inversa le permite conocer toda la información sobre el remitente que ha hecho pública en cualquier lugar en Internet. Y para ayu

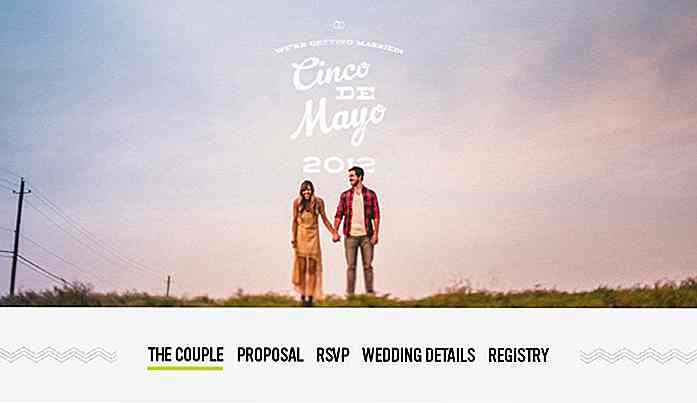
20 hermosos diseños de sitio web de invitación de boda
El matrimonio para muchos, todavía es uno de los eventos más importantes de sus vidas. Por lo tanto, no es de extrañar que muchas parejas dediquen mucho tiempo, esfuerzo y creatividad a los planes de la boda, y que inviten a sus amigos a la boda.Anteriormente presentamos invitaciones de boda impresas tradicionales y invitaciones de boda increíblemente creativas, y si te encantan esas compilaciones, es posible que también te guste esta. En



![Edición de fotos de viajes: 8 consejos que debe saber [Infografía]](http://hideout-lastation.com/img/tech-design-tips/168/editing-travel-photos.jpg)