es.hideout-lastation.com
es.hideout-lastation.com
Usando Normalize.css para desarrollo homogéneo
La compatibilidad del navegador es una gran parte de la accesibilidad en la web. Los desarrolladores deben considerar la varianza de su audiencia y las versiones de navegador que requieren soporte . Aunque los restablecimientos CSS son una opción, la mayoría de los desarrolladores prefieren Normalize.css por su simplicidad y compatibilidad cruzada en todos los navegadores web modernos.
En esta publicación, cubriré los conceptos básicos de Normalize y cómo se compara con los restablecimientos generales de CSS . Esta no es una biblioteca complicada y no debería tomar más de un par de horas entenderla. Pero la clave para normalizar es aprender cómo implementarlo de manera adecuada y juiciosa.
El navegador se reinicia frente a la normalización
Durante años he usado una versión personalizada de los restablecimientos CSS de Eric Meyer. Estos han sido suficientes para la mayoría de mis proyectos y no han causado problemas importantes. Sin embargo, Normalize cambió mi vista de restablecimientos porque funciona de manera diferente a un restablecimiento de CSS. Es importante que entiendas las diferencias.
Piense en Normalize como una prenda aplicada de manera consistente a todos los navegadores, y piense en un restablecimiento de CSS como una detonación termonuclear en todos los navegadores.
Normalice los encabezados de los estilos y formatos, párrafos, blockquotes y elementos comunes para que aparezcan idénticos (o lo suficientemente cerca) en todos los navegadores admitidos. El restablecimiento de CSS borra por completo la pizarra, por lo que no hay valores predeterminados para nada.
Con un restablecimiento CSS, sus encabezados pueden tener el mismo aspecto que sus párrafos; los elementos no tienen relleno, márgenes o espacios de ningún tipo. Con un restablecimiento de CSS , debe proporcionar un nuevo código para mejorar el estilo. Con Normalize obtienes un estilo prediseñado sobre el que puedes construir.
Entonces, ¿es uno de estos mejor que el otro? Es un tema muy debatido, aunque un punto de argumento afirma que Normalize funciona mejor para la compatibilidad y produce archivos de menor tamaño .
"Tendría que argumentar que la normalización es mejor que restablecer. Como resultado, se transferirá menos CSS a través del cable, se mejorará el uso de los valores predeterminados de UA y se comprenderá mejor cómo se deben mostrar los elementos ".
Ya sea que te enamores de Normalize o prefieras un reinicio típico, es importante que al menos comprendas ambos lados y escojas lo que mejor se adapte. Muy pocos desarrolladores comienzan a codificar desde cero, por lo que la normalización o el restablecimiento de CSS son casi necesarios para el desarrollo moderno de frontend.
Si quieres probar un restablecimiento de CSS, aquí tienes algunas opciones populares:
- Restablecimientos de Eric Meyer
- Restablecer HTML5
- Restablecimiento de HTML5Doctor
Normalizar la configuración
El creador de normalización, Nicolas Gallagher, escribió una publicación introductoria con esta declaración:
"Normalize.css es un pequeño archivo CSS que proporciona una mejor coherencia entre navegadores en el diseño predeterminado de los elementos HTML. Es una alternativa moderna, lista para HTML5, al restablecimiento de CSS tradicional ".
Con los años, esto se ha convertido en una biblioteca de confianza utilizada por los desarrolladores de todo el mundo. Normalize incluso se ha utilizado hasta cierto punto en Bootstrap y Pure CSS.
Hay dos formas de usar Normalizar en un proyecto: edite la fuente para personalizar su propia hoja de estilo Normalizar, o úsela como base y agregue estilos en la parte superior.
La primera es una estrategia de selección y selección en la que recorre el archivo Normalize.css y elimina lo que no necesite para crear su propia hoja de estilo personalizada. Esto es mejor según el proyecto para mantener el tamaño del archivo bajo.
Alternativamente, algunos desarrolladores incluyen todo el archivo Normalize.css y crean su propia hoja de estilo además de eso. La hoja de estilo de Normalización completa abarca más de 420 líneas de código que equivalen a ~ 6.8 KB sin comprimir.
Ningún método es mejor que el otro y vale la pena seguir lo que funcione mejor para cada proyecto o su flujo de trabajo preferido.
Para comenzar, descargue una copia de Normalize de GitHub o recíbala desde un CDN externo. También puede extraer la última versión de Normalize directamente de NPM así:
npm install --save normalize.css
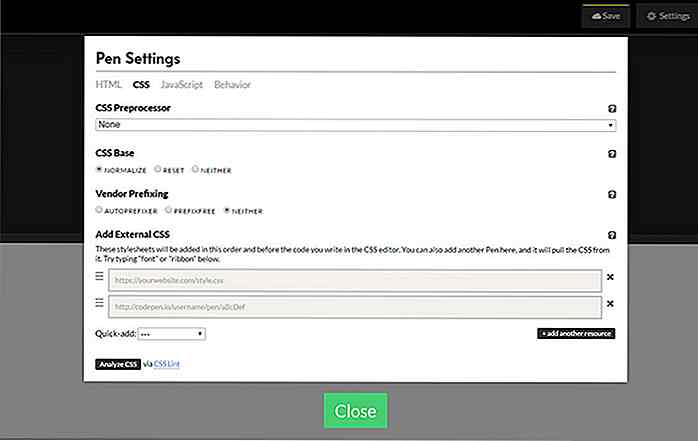
Si no desea descargar ningún archivo, puede incluso crear un nuevo proyecto CodePen que pueda adjuntar Normalizar con solo hacer clic en un botón.
 Como Normalize es modular, puede eliminar secciones temporalmente o incluso crear su propia compilación personalizada de Normalize. Luego puede comenzar cada proyecto con porciones seleccionadas como los elementos de visualización HTML5 mientras elimina los estilos para el contenido incrustado.
Como Normalize es modular, puede eliminar secciones temporalmente o incluso crear su propia compilación personalizada de Normalize. Luego puede comenzar cada proyecto con porciones seleccionadas como los elementos de visualización HTML5 mientras elimina los estilos para el contenido incrustado.Cada regla Normalize tiene un comentario CSS correspondiente que explica qué hace y qué problemas / errores resuelve. Algunos son obvios como la configuración de la display:block elementos HTML5 más nuevos.
Otros son menos obvios como este código SVG que oculta el desbordamiento en Internet Explorer:
svg: not (: root) {overflow: hidden; } Recomiendo descremada la hoja de estilo para ver exactamente cómo funciona y para saber si Normalize sería el adecuado para su proyecto.
Normalize.css en diseño web
La versión más nueva de Normalize v4.0 ofrece una amplia compatibilidad con el navegador.
- Chrome (los dos últimos)
- Edge (los dos últimos)
- Firefox (los dos últimos)
- Firefox ESR
- Internet Explorer 8+
- Opera (los dos últimos)
- Safari 6+
Por lo que puedo decir, Normalize puede soportar versiones anteriores de navegadores con actualizaciones constantes como Firefox. Pero el soporte "oficial" solo incluye las dos versiones más recientes de Chrome / Edge / FF / Opera.
También IE6 + y Safari 4+ son compatibles con Normalize v1, pero esa versión ya no se actualiza.
Es crucial que compruebe las versiones del navegador con una herramienta como Google Analytics. Esto le dará una mejor idea de si Normalize puede ser una herramienta útil para el trabajo de diseño web moderno.
Recursos adicionales
No hay mucho para enseñar específicamente sobre Normalizar, por lo que la mayor parte del aprendizaje ocurre al hacerlo.
Y a decir verdad, no hay mucho que explicar que no se pueda leer leyendo la hoja de estilo y copiando / alterando el código según sea necesario. Pero si está buscando otra información relevante, he agregado algunos enlaces a continuación.
Artículos relacionados
- Nicolas Gallagher: Sobre Normalize.css
- Introducción a HTML5 Boilerplate
- Normalize.css vs Reset.css: ¿Cuál usar?
Vídeos introductorios
- Usando Normalizar CSS
- Restablece y normaliza por Envato
- Nicolas Gallagher - Pensando más allá de CSS escalable

Vitrina de impresionantes GIF animados
Por mucho que nos guste el video, es una forma de consumir en la Web que requiere mucho ancho de banda. Aunque es más fácil interactuar con el video que con las imágenes, es una animación que se ajusta perfectamente a la zona Goldilocks : la animación es más corta que el video, tiene un tamaño de archivo más pequeño, pero probablemente sea más rica en creatividad y diversidad. Solo ech

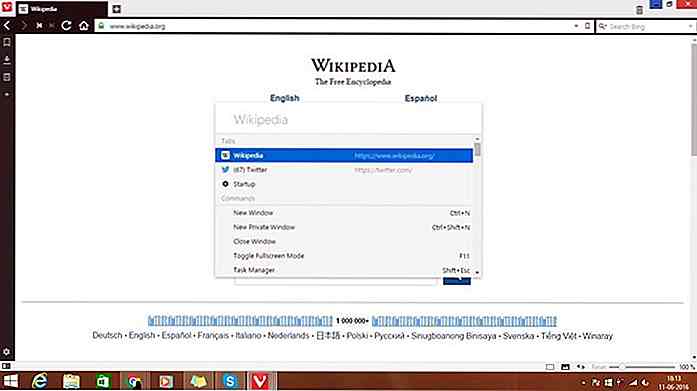
Más de 10 características impresionantes del navegador Vivaldi que te encantará
Vivaldi es un navegador excepcionalmente rápido, flexible y funcional construido en la parte superior del proyecto Chromium, que reúne lo mejor de los navegadores Opera y Google Chrome en un solo navegador.Vivaldi incluye características innovadoras que son útiles tanto para usuarios habituales como avanzados, con la promesa de una navegación más rápida, una navegación más inteligente, una amplia administración de pestañas, marcadores inteligentes y accesos directos, y un enfoque más visual de la navegación . Vivaldi est