es.hideout-lastation.com
es.hideout-lastation.com
Espía en la pila de tecnología de cualquier sitio web con SiteStacks
¿Alguna vez quiso saber qué lenguaje de programación o CMS potencia su sitio web favorito? Bueno, SiteStacks te tiene cubierto con una herramienta de búsqueda gratuita para espiar la tecnología del sitio web .
Hay algunas otras herramientas que ofrecen funciones similares a esta para espiar los temas y complementos de WordPress. Pero, SiteStacks lleva la idea un paso más allá .
Esta herramienta puede decirle todo sobre la administración y configuración de un sitio. Va más allá de los entornos de servidor para incluir plataformas analíticas, herramientas de redes sociales, tecnología publicitaria, seguridad, correo electrónico, plataformas de eCommerce y mucho más.
En la página de inicio, ingrese cualquier URL de su sitio web favorito . Esto puede ser una tienda de eCommerce, un blog, un sitio de redes sociales o cualquier otra cosa. SiteStacks no es perfecto, pero obtendrá una gran cantidad de la tecnología adecuada, sin mucho esfuerzo.
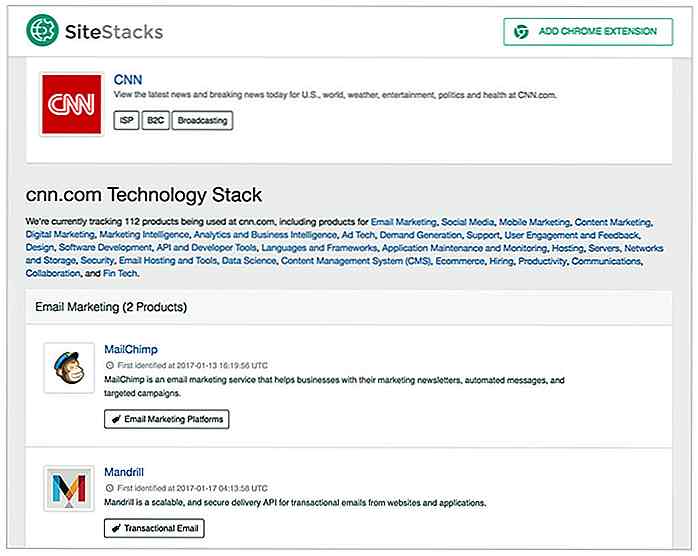
En la página de detalles, obtendrá una lista de todas las tecnologías que se ejecutan en el sitio, incluidas las bibliotecas y herramientas de terceros. Puede ver qué CMS están usando (si corresponde), junto con compañías de alojamiento para los archivos del sitio web y el correo electrónico.
 Cada elemento se vincula a su página de revisión en Siftery, que es un sitio de revisión de tecnología impulsado por el usuario. Esto le permite leer más sobre el servicio para saber quién lo está usando, qué ofrece y si desea usarlo usted mismo.
Cada elemento se vincula a su página de revisión en Siftery, que es un sitio de revisión de tecnología impulsado por el usuario. Esto le permite leer más sobre el servicio para saber quién lo está usando, qué ofrece y si desea usarlo usted mismo.Piense en SiteStacks como una herramienta de espionaje para la web . Es una excelente manera de ver qué tecnologías utilizan sus competidores y cómo puede monopolizarlos de la mejor manera.
Sin embargo, noté una falta de detección de plugins de WordPress . Esta sería una característica increíble para agregar, por lo que los usuarios podrían consultar un sitio con WP y también obtener una lista de todos los complementos activos.
Pero por el precio de gratis, creo que SiteStacks ofrece más que suficiente. Es quizás la mejor manera de comenzar a estudiar cómo sus competidores manejan sus sitios y las alternativas para su propio sitio.

Errores de comunicación: ¿estás haciendo estos 3 errores de marketing?
¿Has intentado alguna vez tener una conversación con alguien con quien no compartes un idioma común? Puede ser divertido, en las circunstancias correctas (los gestos con las manos son una gran herramienta para romper el hielo), pero si ninguno de los dos tiene las palabras para expresarse adecuadamente, rápidamente puede resultar frustrante.Los
Crear un Favicon Loader animado con JavaScript
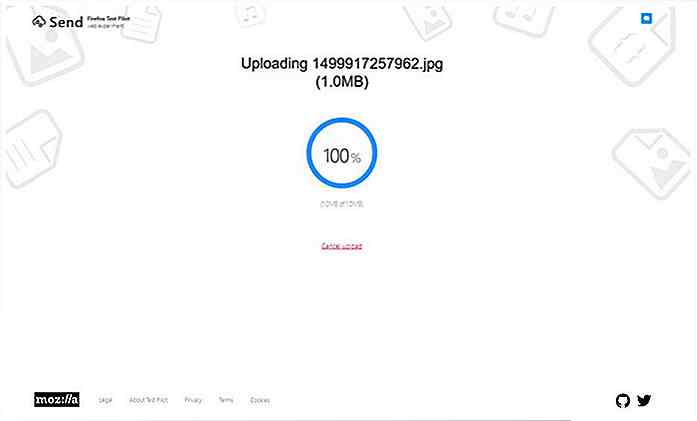
Los favicons son una parte crucial de la marca en línea, dan una señal visual a los usuarios y les ayudan a distinguir su sitio de los demás. Aunque la mayoría de los favicons son estáticos, también es posible crear favicons animados .Un favicon en constante movimiento es ciertamente molesto para la mayoría de los usuarios y también daña la accesibilidad; sin embargo, cuando solo está animado por un corto tiempo en respuesta a una acción del usuario o un evento de fondo, como una carga de página, puede proporcionar información visual adicional, por lo tanto mejorar la experiencia del usuarioEn