es.hideout-lastation.com
es.hideout-lastation.com
Introducción a la API JavaScript de Web Workers
Web Workers es una API de JavaScript que le permite ejecutar scripts en un hilo separado del principal . Puede ser útil cuando no quiere ningún obstáculo en la ejecución de los scripts principales, debido a los scripts de fondo.
Web Workers API es compatible con casi todos los navegadores, para obtener información más detallada, eche un vistazo a los documentos de CanIUse. Antes de entrar en el código, veamos un par de escenarios en los que es posible que desee utilizar esta API para que pueda hacerse una idea de lo que quiero decir con los scripts de fondo
.
Casos de uso
Digamos que hay una secuencia de comandos que recupera y procesa un archivo . ¡Si un archivo es considerablemente grande, tardará mucho tiempo en procesarse! Lo cual podría bloquear la ejecución de otros scripts que se invocaron posteriormente.
Sin embargo, si el procesamiento del archivo se mueve a un hilo de fondo, conocido como hilo de trabajo, otros eventos no se bloquearán hasta que el anterior termine.
El script ejecutado en un subproceso de trabajo en segundo plano se conoce como el script de trabajador o simplemente el trabajador .
Para otro ejemplo, imagine que hay una forma grande, organizada en pestañas . Está escrito de una manera que la actualización de controles en una pestaña afecta a algunos de los controles en otros .
Si la actualización de las otras pestañas lleva algún tiempo, el usuario no puede usar continuamente la pestaña actual sin que sus eventos se pongan en espera. Esto podría congelar la IU, para consternación del usuario.
Como un usuario no verá las otras pestañas mientras completa una actual, puede actualizar los controles de las otras pestañas en una secuencia de fondo . De esta forma, el usuario puede continuar usando la pestaña actual que está completando, sin que el proceso de actualización de controles en otras pestañas bloquee ninguno de sus scripts.
Del mismo modo, si encuentra un escenario en el que una secuencia de comandos puede impedir que un usuario use la interfaz de usuario hasta que finalice su ejecución, puede considerar moverla a una cadena de trabajo, para que pueda ejecutarse en segundo plano.
Ámbitos y tipos de trabajadores
Web Workers API es probablemente una de las API más simples para trabajar. Tiene métodos bastante sencillos para crear subprocesos de trabajo y comunicarse con ellos desde el script principal .
El alcance global de un hilo de trabajo está en un contexto diferente del hilo principal. No puede acceder a los métodos y propiedades del objeto window como alert() dentro de un hilo de trabajo. Tampoco puedes cambiar el DOM directamente desde un hilo de trabajo.
Sin embargo, puede usar muchas API que se encuentran en la window, por ejemplo, Promise y Fetch, en su Fetch de trabajo (consulte la lista completa).
También puede tener subprocesos de trabajo anidados : subprocesos de trabajo creados a partir de otro subproceso de trabajo. Un trabajador creado por otro se llama subworker .
También hay muchos tipos de trabajadores . Los dos principales son trabajadores dedicados y compartidos .
Los trabajadores dedicados pertenecen al mismo contexto de navegación al que pertenece su hilo principal. Los trabajadores compartidos, sin embargo, están presentes en un contexto de navegación diferente (por ejemplo, en un iframe) del script principal. En ambos casos, el guión principal y los trabajadores deben estar en el mismo dominio .
El ejemplo en este tutorial será sobre el trabajador dedicado, que es el tipo más común.
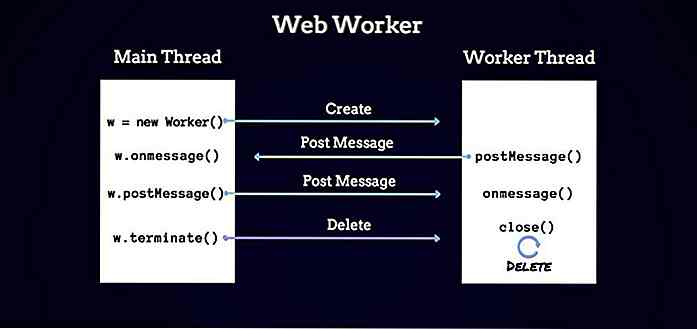
Métodos API
Consulte el diagrama a continuación para obtener una descripción general rápida de todos los métodos principales que constituyen la API de Web Workers.
 El constructor
El constructor Worker() crea un hilo de trabajo dedicado y devuelve su objeto de referencia . Luego, usamos este objeto para comunicarnos con ese trabajador específico.El método postMessage() se usa en las secuencias de comandos principal y de trabajador para enviar datos entre sí . Los datos enviados se reciben en el otro lado por el controlador de eventos onmessage .
El método terminate() finaliza un hilo de trabajo desde el script principal . Esta finalización es inmediata : cualquier ejecución actual de scripts y scripts pendientes se cancelarán. El método close() hace lo mismo, pero es llamado por el hilo de trabajo cerrándose .
Código de ejemplo
Ahora, veamos un código de muestra. La página index.html contiene el script principal dentro de
Comenzamos con la creación del hilo de trabajo desde el script principal .
w = new Worker ('worker.js'); El constructor Worker() toma la URL del archivo de trabajador como su argumento .
A continuación, agregamos un controlador de eventos para el evento onmessage de la instancia de trabajo recientemente creada para recibir datos de él . La propiedad de data del evento e contendrá los datos recibidos.
w = new Worker ('worker.js'); w.onmessage = (e) => {console.log (`Recibido del trabajador: $ {e.data}`); } Ahora, usamos postMessage() para enviar algunos datos al hilo del trabajador con solo hacer clic en un botón. El método postMessage() puede tomar dos argumentos. El primero puede ser de cualquier tipo (cadena, matriz ...). Son los datos que se enviarán al hilo del trabajador (o al guión principal, cuando el método está presente en el hilo del trabajador).
El segundo parámetro opcional es una matriz de objetos que pueden ser utilizados por los hilos de trabajo (pero no por el script principal, o viceversa). Este tipo de objetos se denominan objetos Transferable .
document.querySelector ('button'). onclick = () => {w.postMessage ('john'); } Solo estoy enviando un valor de cadena al hilo de trabajo.
En el hilo de trabajo, necesitamos agregar un controlador de eventos onmessage que recibirá los datos enviados por el script principal al hacer clic en el botón. Dentro del controlador, concatenamos la cadena recibida con otra y enviamos el resultado nuevamente al script principal.
console.info ('trabajador creado'); onmessage = (e) => {postMessage (`Hi $ {e.data}`); } A diferencia del script principal donde tuvimos que usar el objeto de referencia w para referirnos al hilo de trabajo específico en el cual el script usa los métodos onmessage y postMessage, no hay necesidad de un objeto de referencia en el hilo del trabajador para apuntar al hilo principal .
El código funciona de la siguiente manera. Cuando el navegador carga index.html, la consola mostrará el mensaje "worker created" tan pronto como el constructor worker() se ejecute en el hilo principal, creando un nuevo trabajador.
Al hacer clic en el botón de la página, recibirá el mensaje "Received from worker: Hi john" en la consola, que es la cadena que se concateó en el hilo del trabajador con los datos que se le enviaron, y luego se envió de vuelta al guión principal .

Todo lo que necesita saber sobre OnePlus One
El juego de teléfonos inteligentes en los últimos años ha estado dominado por los mismos viejos nombres: Samsung y Apple, además de una gran cantidad de otros fabricantes como LG, HTC, Sony y Motorola alrededor o en términos de ventas y popularidad. Bueno, recientemente un nuevo teléfono está haciendo su debut, sacudiendo la industria, como lo hemos venido a conocer. Ese t

Cómo agregar accesos directos de teclado a su sitio web
¿Te gustan los atajos de teclado? Pueden ayudarte a ahorrar mucho tiempo, ¿verdad? ¿Le gustaría agregar atajos de teclado a su propio sitio web, para el beneficio de sus visitantes? Mejorará en gran medida la accesibilidad y navegación de su sitio.En esta publicación, daré una guía rápida sobre cómo agregar atajos a su página web usando una biblioteca de JavaScript llamada Mousetrap. Con Mouset