es.hideout-lastation.com
es.hideout-lastation.com
Cómo agregar Autenticación de dos factores a cPanel y WHM
Agregar una capa adicional de protección a su sitio web siempre es una buena idea. Hace que sea más difícil para los piratas informáticos penetrar a través de su back-end y obtener acceso a cosas que no desea. En esta publicación, voy a mostrarte cómo agregar la autenticación de dos factores (2FA) al panel de control de tu alojamiento web: cPanel .
Antes de comenzar, aquí hay un par de cosas que necesitará:
- Acceda a cPanel y WHM de su alojamiento web.
- Teléfono inteligente con una aplicación de contraseña única basada en el tiempo (TOTP) instalada.
Una vez que tenga ambas cosas, puede comenzar el proceso siguiendo los pasos a continuación.
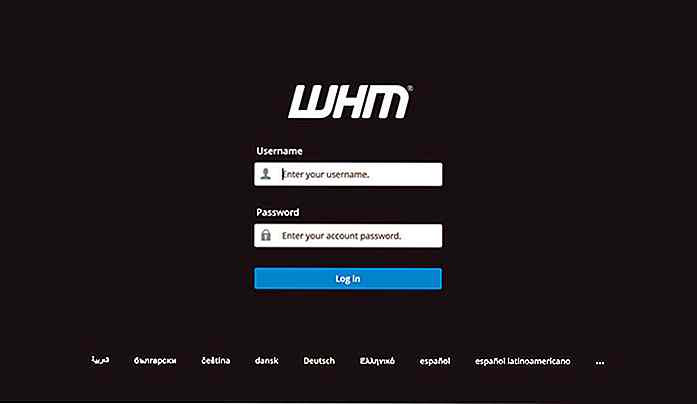
1. Inicie sesión en WHM.
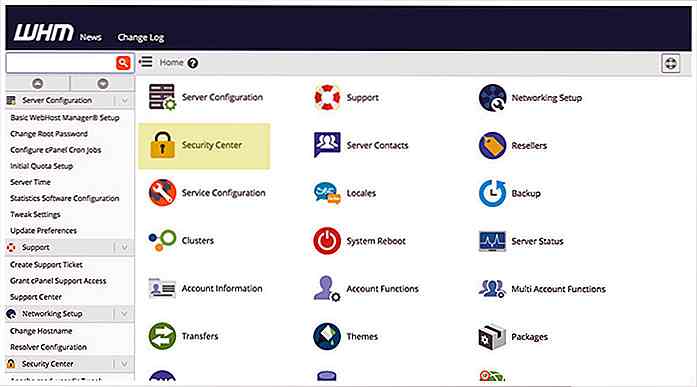
 2. Busque el "Centro de seguridad".
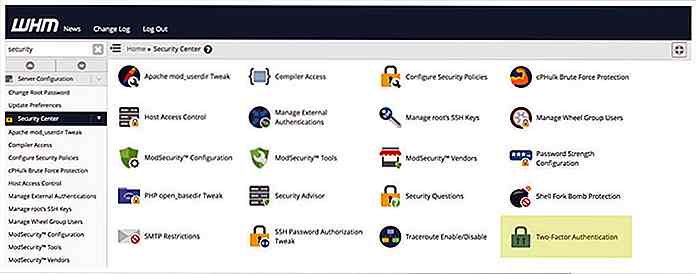
2. Busque el "Centro de seguridad". 3. En Centro de seguridad, busque "Autenticación de dos factores".
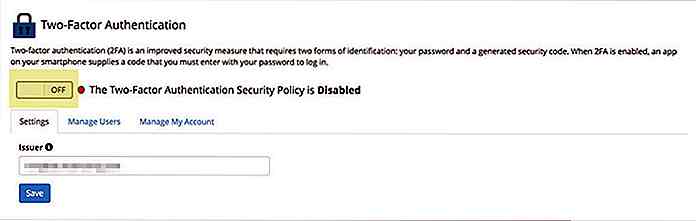
3. En Centro de seguridad, busque "Autenticación de dos factores". 4. Active la Autenticación de dos factores haciendo clic en el botón de apagado. Una vez hecho esto, el punto rojo se pondrá verde. Ahora haz clic en Guardar.
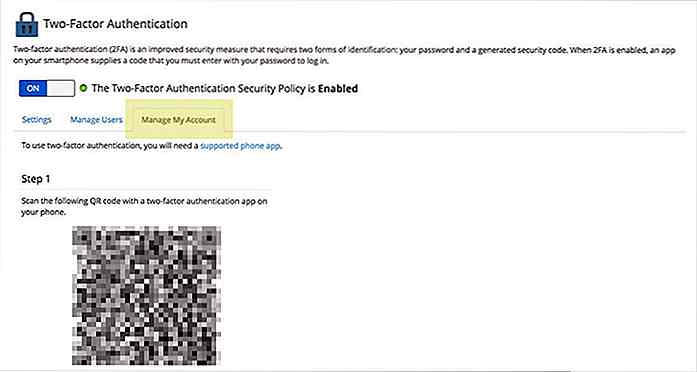
4. Active la Autenticación de dos factores haciendo clic en el botón de apagado. Una vez hecho esto, el punto rojo se pondrá verde. Ahora haz clic en Guardar. 5. Vaya a la pestaña "Administrar mi cuenta" y escanee el código QR que se proporciona allí con su aplicación TOTP en su teléfono inteligente.
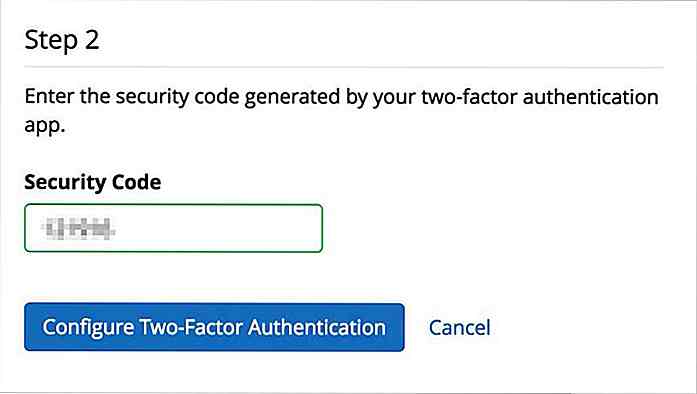
5. Vaya a la pestaña "Administrar mi cuenta" y escanee el código QR que se proporciona allí con su aplicación TOTP en su teléfono inteligente. 6. Ingrese el código de seguridad de 6 dígitos de su aplicación TOTP de nuevo en "Código de seguridad" en el paso 2. Luego, haga clic en "Configurar la autenticación de dos factores"
6. Ingrese el código de seguridad de 6 dígitos de su aplicación TOTP de nuevo en "Código de seguridad" en el paso 2. Luego, haga clic en "Configurar la autenticación de dos factores" La autenticación de dos factores ahora está configurada. Mantengamos esta ventana del navegador abierta. En caso de que algo vaya hacia el sur, puede desactivar fácilmente la autenticación de dos factores de inmediato.
La autenticación de dos factores ahora está configurada. Mantengamos esta ventana del navegador abierta. En caso de que algo vaya hacia el sur, puede desactivar fácilmente la autenticación de dos factores de inmediato.Prueba 2FA
Ahora probemos si funciona correctamente.
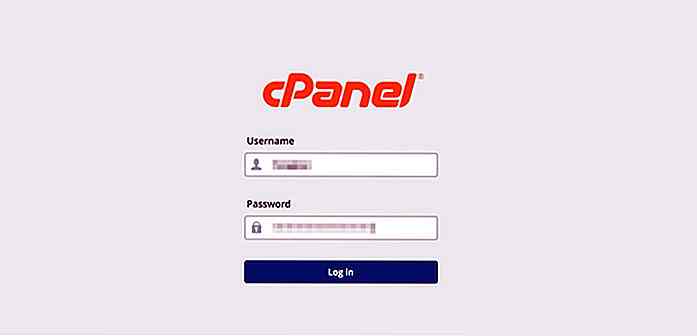
1. Abra un nuevo navegador y vaya a la URL cPanel de su sitio web. La URL debe ser www.domain.com/cpanel o cpanel.domain.com . Ahora inicia sesión con tus credenciales.
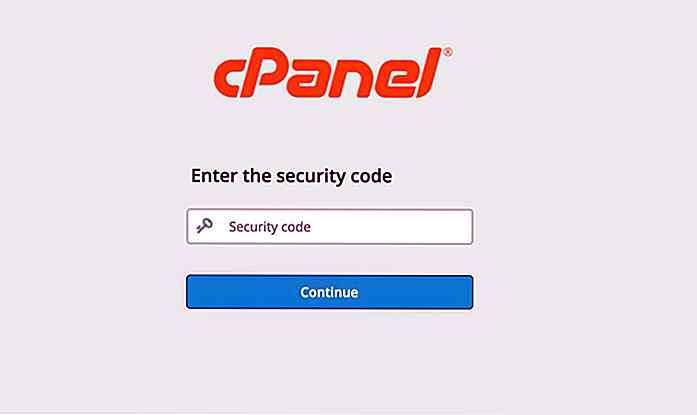
 2. Se le debe indicar que ingrese el código de seguridad. Obtenga el código de seguridad de 6 dígitos de la aplicación TOTP de su teléfono inteligente, ingrese y haga clic en "Continuar"
2. Se le debe indicar que ingrese el código de seguridad. Obtenga el código de seguridad de 6 dígitos de la aplicación TOTP de su teléfono inteligente, ingrese y haga clic en "Continuar" ¡Si puede iniciar sesión en su página de cPanel, eso significa que funcionó!
¡Si puede iniciar sesión en su página de cPanel, eso significa que funcionó!

Tipos de letra "sobreutilizados": ¿cuándo deberías decir adiós a una fuente?
Dependiendo de su opinión individual, Helvetica es una tipografía clásica, verdaderamente neutral, inglesa con atractivo y funcionalidad universal, o es un conjunto de letras excesivamente sobrio con su propio bagaje cultural e histórico que necesita darse prisa y morir. La artista de letras Jessica Hische afirma que la fuente icónica "solo se ve realmente bien cuando se combina con ella misma".Pero

![Cómo la iluminación afecta tu estado de ánimo [Infografía]](http://hideout-lastation.com/img/tech-design-tips/160/how-lighting-affects-your-mood.jpg)