es.hideout-lastation.com
es.hideout-lastation.com
15 Herramientas, bibliotecas y marcos de tipografía web útiles
Tratar con la tipografía en la web ha sido muy peculiar. Cada navegador tiene su propio algoritmo para representar fuentes que podrían generar discrepancias inesperadas. Solo hay unas pocas propiedades de CSS que puede usar para tener cierto control sobre las fuentes, como interletraje de fuentes, suavizado de fuentes, al crear DropCaps, etc. Además de eso, tenemos que lidiar con muchos problemas de diseño cuando se trata de fuentes. .
La buena noticia es que hay recursos que puede utilizar para hacerse cargo de la rueda cuando se trata de tipos de sitios web. Aquí hay 15 herramientas web, bibliotecas y marcos que puede usar para ese fin.
Más sobre Hongkiat:
- 9 plugins de WordPress para hacer más con sus fuentes
- 20 mejores complementos de tipografía de WordPress para mejorar la legibilidad
- Iconos de UI mejores y más nítidas con fuentes web
TipoRendering
En pocas palabras, TypeRendering funciona de forma similar a Modernizr, excepto que solo identifica el motor del navegador para la representación de fuentes. Esta biblioteca agrega clases personalizadas basadas en sus descubrimientos que se pueden usar para aplicar reglas de estilo específicas para la representación de tipos.
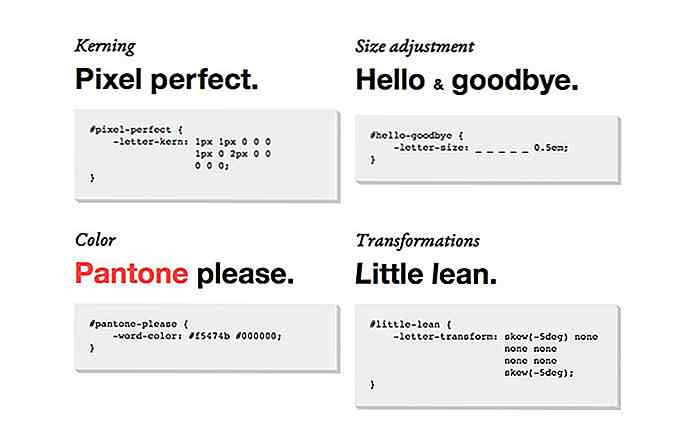
 KerningJS
KerningJS Kerning aún no se puede personalizar para su uso en la web (la compatibilidad con font-kerning todavía es deficiente en este momento), pero nos está llegando una nueva propiedad estándar. KerningJS es una biblioteca de Javascript que le ofrece algunas propiedades nuevas para un mejor control de interletraje, por ejemplo -letter-kern .
# título {-letter-kern: 1px 1px 0 0 0 1px 0 2px 0 0 0 0 0; } Tenga en cuenta que el ejemplo anterior no es estándar y solo se aplica con KerningJS.
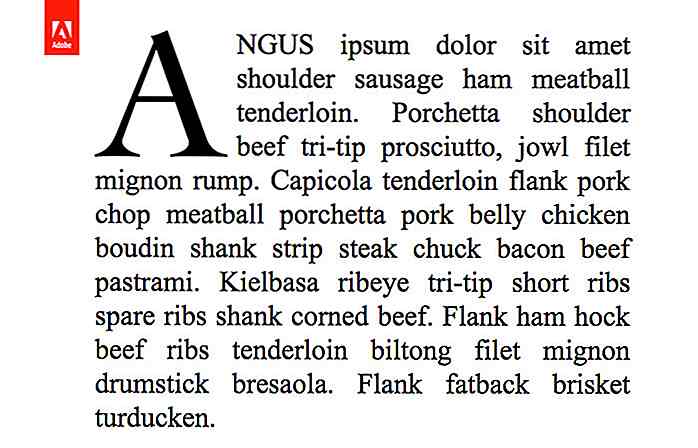
 DropcapJS
DropcapJS Aunque la creación de un dropcap es factible con los estándares actuales de CSS, el resultado aún no es perfecto. A veces es francamente indeseable. DropcapJS, desarrollado por Adobe Web Platform, tiene la misión de permitir al diseñador web aplicar fácilmente un dropcap perfecto.
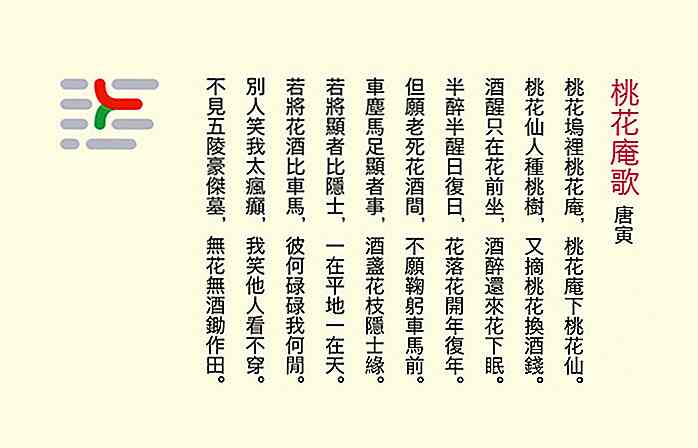
 LiningJS
LiningJS LiningJS es una biblioteca de JavaScript que agrega la clase de line en cada línea de su párrafo. Esto le permite diseñar la línea por separado. Simula la idea de las ::nth-line() pseudo-clases ::nth-line(), ::nth-last-line() y ::last-line que aún no están presentes en CSS. Aquí hay un ejemplo de cómo diseñamos la primera línea de un párrafo con LiningJS:
p .line [first] {font-weight: 600; text-transform: mayúscula; } Además, LiningJS también es compatible con el flujo de párrafo chino.
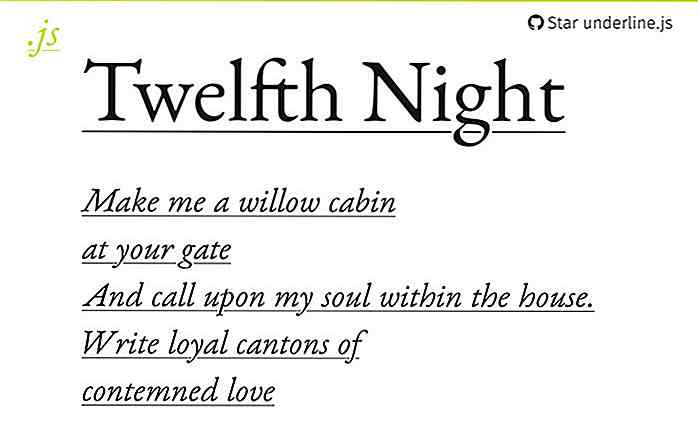
 UnderlineJS
UnderlineJS UnderlineJS es una biblioteca de JavaScript que hace que el texto se destaque mejor. Mira la demostración para ver lo que quiero decir, asegúrate de pasar el cursor sobre las líneas. Compare la demostración con la salida de subrayado del estándar actual text-decoration CSS y probablemente también sea fanático de underlineJS.
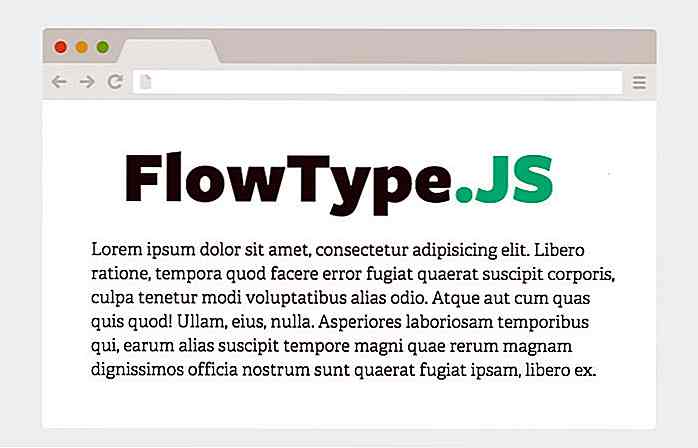
 FlowType
FlowType Este complemento ajustará dinámicamente el tamaño de fuente en función de un ancho de envoltura específico. FlowType lo ayuda a aplicar una cantidad ideal de caracteres por línea en cualquier ancho de pantalla. La biblioteca viene con opciones donde se puede configurar el ancho mínimo / máximo de la pantalla, el tamaño mínimo / máximo de la fuente y la relación de fuentes.
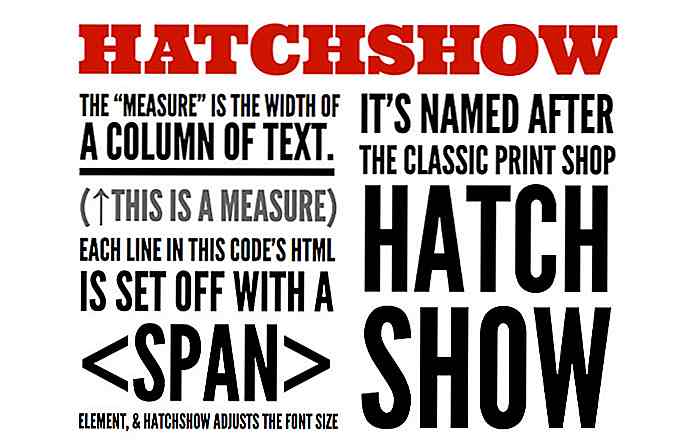
 HatchShow
HatchShow HatchShow amplía el tamaño de una fuente para llenar todo el ancho de su contenedor. El complemento funciona de la caja con el algoritmo; en pocas palabras, mide el ancho del contenedor y la longitud del carácter de la fuente y agrega el tamaño adecuado de la fuente.
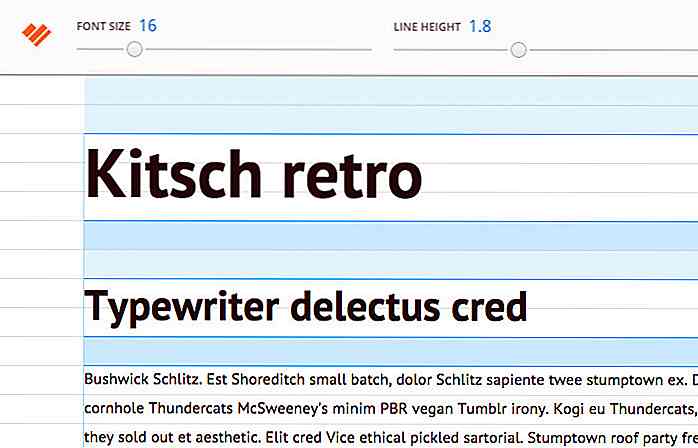
 GridLover
GridLover GridLover es una gran herramienta para generar estilos básicos para el arreglo tipográfico (tamaño, altura de línea y margen) con una interfaz de usuario fácil de deslizar. Genera los estilos en SCSS, LESS y Stylus para que pueda incluirlo de inmediato en su proyecto, independientemente del preprocesador CSS que utilice.
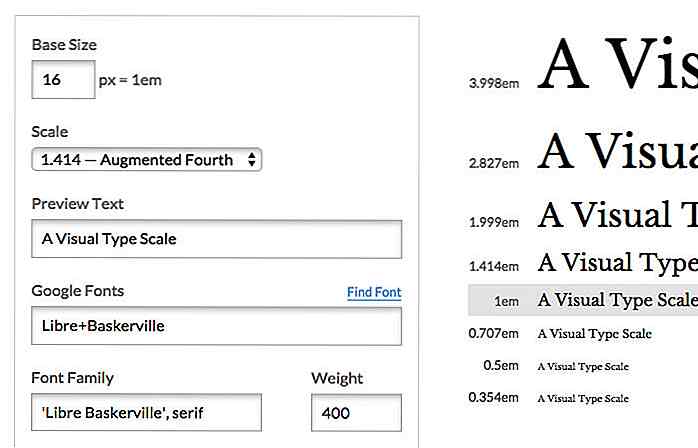
 TypeScale
TypeScale TypeScale es una herramienta en línea que le ayudará a determinar fácilmente el tamaño de letra correcto para su sitio web. La herramienta proporciona una GUI simple e intuitiva para insertar el tamaño de fuente base, la escala y la familia de fuentes que desea usar. Los resultados se visualizarán por usted para que pueda jugar con la báscula, para obtener el valor justo. Simplemente toma el CSS una vez que hayas terminado.
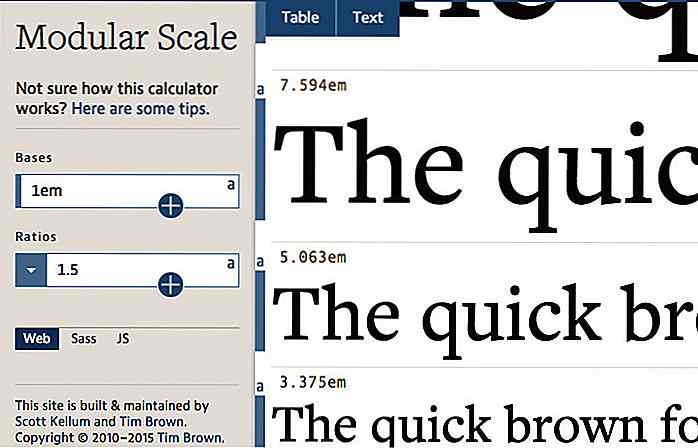
 Escala modular
Escala modular Modular Scale es una herramienta para generar escalas de fuentes ideales para el cuerpo y el texto del encabezado. Sale en Sass, que debe usarse junto con su biblioteca Sass. Alternativamente, puedes usar JavaScript.
 Fuente-A-Ancho
Fuente-A-Ancho Font-To-Width (FTW) es una biblioteca de Javascript que hace que una fuente se ajuste a su contenedor de ancho. Determinará el tamaño de fuente junto con el espaciado entre palabras requerido para la fuente. Si desea hacer un bonito título, esta es la biblioteca que tal vez quiera probar.
 FFFFallback
FFFFallback FFFFallback, una práctica herramienta que te permite encontrar la mejor pila de fuentes que se degradarán con gracia. La herramienta viene en forma de marcador, que analizará la familia de fuentes en su página y sugerirá un conjunto de fuentes para usar como respaldo.
 Par de fuentes
Par de fuentes Google Font es una de las bibliotecas de fuentes web más populares utilizada por millones y alberga más de 500 familias de fuentes. Font Pair es una colección de Google Fonts emparejadas, donde puede encontrar fácilmente una combinación variada entre familias de fuentes y tipos de letra. Font Pair hace que la elección del emparejamiento de fuentes sea un poco menos abrumadora.
 TypeSettings
TypeSettings TypeSettings es una colección de conjunto de reglas CSS para definir la escala de fuente adecuada, el ritmo vertical y la relación de respuesta de la tipografía. TypeSettings viene en Sass y Stylus, que permite flexibilidad para satisfacer las necesidades de su proyecto ajustando las variables.
 Tipo de plato
Tipo de plato Typeplate es probablemente uno de los kits de inicio más completos para configurar la tipografía. Typeplate se envía con un puñado de estilos tipográficos básicos que abordan escala, colores, pequeño capital, dropcap, sangría, separación por sílabas, blockquote, bloque de código y mucho más.
 Now Read: Showcase of Web Designs with Beautiful Typography
Now Read: Showcase of Web Designs with Beautiful Typography 
![Trucos asombrosos de Excel para impresionar a tu jefe [Infografía]](http://hideout-lastation.com/img/tech-design-tips/795/awesome-excel-tricks-impress-your-boss.jpg)
Trucos asombrosos de Excel para impresionar a tu jefe [Infografía]
Para muchos, Excel es el programa de referencia para gráficos de gráficos para resultados de laboratorio o para entrada de datos y contabilidad. Sus auto-cálculos basados en fórmulas nos ayudan a ahorrar tiempo y en muchos trabajos es un requisito saber cómo trabajar con Excel incluso antes de obtener el trabajo. Sin emb

50 Taza De Café No le importará Conseguir un cambio
Si eres un gran amante del café como yo, nunca tendrías suficientes tazas de café . Una buena taza de café o incluso té te hace sentir como en casa y acogedor, incluso en la oficina. En lugar de simplemente una pieza de cerámica aburrida, estos días, las tazas pueden ser una obra de arte o un objeto que muestra el gusto personalizado de sus dueños .Sin emb