es.hideout-lastation.com
es.hideout-lastation.com
Estilo avanzado de casilla de verificación con CSS Grid
El Módulo de diseño de cuadrícula CSS no solo puede resolver un gran problema de diseño, sino también algunos viejos problemas pesimistas con los que hemos estado lidiando durante mucho tiempo, como el diseño de una etiqueta de casilla de verificación .
Si bien hay un método relativamente sencillo para darle un estilo a la etiqueta cuando aparece después de la casilla de verificación, no es tan fácil cuando aparece la etiqueta antes .
Estilo de casilla de verificación sin CSS Grid
Diseñar una etiqueta después de una casilla de verificación es algo que los desarrolladores hemos estado haciendo desde que lo leímos en alguna parte. Esta técnica es uno de los primeros y viejos ejemplos de la poderosa dinámica que CSS puede poseer.
Este es el código con el que ya estará familiarizado, que estiliza una etiqueta después de una casilla marcada :
input: checked + label {/ * style me * /} Una etiqueta con estilo después de una casilla de verificación podría verse así (sin embargo, también puede usar otras reglas de estilo):
 El código CSS anterior usa el combinador de hermanos adyacente marcado con la tecla
El código CSS anterior usa el combinador de hermanos adyacente marcado con la tecla + . Cuando una casilla de verificación está en el estado :checked, un elemento posterior (generalmente una etiqueta) se puede diseñar con este método.¡Una técnica tan simple y efectiva! ¿Qué podría salir mal con eso? Nada, hasta que desee mostrar la etiqueta antes de la casilla de verificación .
El combinador de hermanos adyacente selecciona el siguiente elemento ; esto significa que la etiqueta debe aparecer después de la casilla de verificación en el código fuente HTML.
Por lo tanto, para hacer que una etiqueta aparezca antes de la casilla de verificación de pertenencia en la pantalla, no podemos simplemente moverla antes de la casilla de verificación en el código fuente, ya que un selector de hermanos anterior no existe en CSS .
Lo cual deja solo una opción: reposicionar la casilla de verificación y la etiqueta usando transform position o margin u otra propiedad CSS con algún tipo de poder telequinético, de modo que la etiqueta aparezca a la izquierda de la casilla de verificación en la pantalla.
Problemas con el método tradicional
No hay nada especialmente malo con la técnica antes mencionada, pero puede ser ineficiente en ciertos casos . Me refiero a casos en los que las posiciones reorganizadas de la casilla de verificación y la etiqueta ya no funcionan.
Piensa receptivo, por ejemplo. Es posible que deba cambiar el tamaño o cambiar la posición de la casilla de verificación de acuerdo con el dispositivo en el que se muestra. Cuando eso suceda, deberá volver a colocar la etiqueta también, ya que no se realizará un realineamiento automático de la etiqueta en respuesta a la reubicación / cambio de tamaño de la casilla de verificación.
Podemos eliminar esta desventaja si pudiéramos proporcionar un diseño sólido para la casilla de verificación y la etiqueta, en lugar de colocarlos aproximadamente en la página.
Pero, casi todos los sistemas de diseño, como tablas o columnas, requieren que agregue la etiqueta antes de la casilla de verificación en el código fuente para que aparezca de la misma manera en la pantalla. Eso es algo que no queremos hacer porque el próximo selector de elementos en la etiqueta dejará de funcionar.
CSS Grid, por otro lado, es un sistema de diseño que no depende de la ubicación / orden de los elementos en el código fuente .
Las capacidades de reordenamiento de la disposición de la cuadrícula afectan intencionalmente solo a la representación visual, dejando el orden de la voz y la navegación en función del orden de la fuente. Esto permite a los autores manipular la presentación visual sin dejar el orden de las fuentes intactas ... - Módulo de diseño de cuadrícula CSS Nivel 1, W3C
Por lo tanto, la cuadrícula CSS es una solución ideal para darle estilo a la etiqueta que aparece antes de la casilla de verificación .
Estilo de casilla de verificación con CSS Grid
Comencemos con el código HTML. El orden de la casilla de verificación y la etiqueta seguirá siendo el mismo que antes. Simplemente agregamos ambos a una grilla.
El CSS que lo acompaña es el siguiente:
#cbgrid {display: grid; grid-template-areas: "left right"; ancho: 150px; } input [type = checkbox] {grid-area: right; } label {grid-area: left; } No profundizaré en cómo funciona la cuadrícula de CSS, ya que escribí un artículo detallado sobre el tema, que puedes leer aquí. Sin embargo, algunos elementos básicos: la display: grid propiedad de display: grid convierte un elemento en un contenedor de cuadrícula, grid-area identifica el área de cuadrícula a la que pertenece un elemento y grid-template-areas forma un diseño de cuadrícula compuesto por diferentes áreas de cuadrícula.
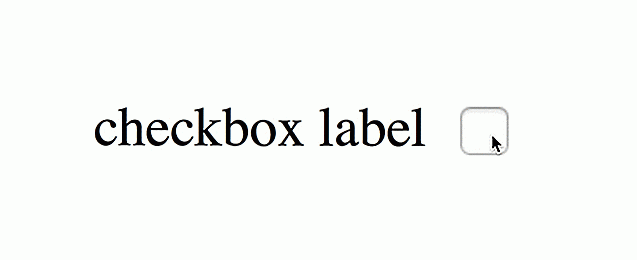
En el código anterior, hay dos áreas de cuadrícula : "left" y "right" . Forman dos columnas de una fila de cuadrícula . La casilla de verificación pertenece al área "right" y la etiqueta a la "left" . Así es como se ven en la pantalla :
 Como no cambiamos la ubicación relativa de la casilla de verificación y la etiqueta en el código fuente, aún podemos usar el combinador de hermanos adyacente :
Como no cambiamos la ubicación relativa de la casilla de verificación y la etiqueta en el código fuente, aún podemos usar el combinador de hermanos adyacente : input: checked + label {/ * style me * /} Tenga en cuenta que un elemento de la cuadrícula siempre está bloqueado ; aparece con una caja circundante conocida como el cuadro de nivel de cuadrícula . Si no quiere eso, por ejemplo para una etiqueta, coloque un envoltorio sobre ese elemento (envuélvalo en otro elemento) y gire ese envoltorio al área de la cuadrícula .
Eso es todo, amigos. La cuadrícula de CSS con suerte lo ayudará a definir los diseños de esas casillas descaradas.
![6 mejores complementos de WordPress de autenticación de dos factores [revisado]](http://hideout-lastation.com/img/tech-design-tips/617/6-best-two-factor-authentication-wordpress-plugins.jpg)
6 mejores complementos de WordPress de autenticación de dos factores [revisado]
La contraseña es el estándar de facto de implementación de seguridad en el mundo de la informática. Sin embargo, pueden ser adivinados, pirateados o interceptados, lo cual es un gran inconveniente. Para compensar esas debilidades, tenemos la opción de autenticación de dos factores.A diferencia de las contraseñas, la autenticación de dos factores (2FA) es un proceso de dos pasos que requiere dos o tres factores posibles: cosas que eres, cosas que tienes y cosas que conoces para demostrar tu identidad. Las im

Las mejores alternativas a las herramientas incorporadas de Windows 10
¿Sabía que hay muchas alternativas de terceros mucho más potentes para muchas de las herramientas integradas de Windows? La búsqueda de Windows, el menú de inicio, el bloc de notas, las herramientas de medios, el desinstalador y muchas otras herramientas incorporadas tienen alternativas que ofrecen más opciones de personalización, más funciones y, en general, más potencia que seguramente le gustarán.Aquí hay