es.hideout-lastation.com
es.hideout-lastation.com
Cómo habilitar SSL para Localhost usando MAMP
Tener una SSL (Socket Secure Layer) instalada es una forma de proteger su sitio web. Básicamente, SSL cifrará las transacciones de datos entre el navegador y el servidor. Por lo tanto, es probable que desee probar su sitio web en un entorno SSL ya en las etapas de desarrollo .
Las URL y otros activos del sitio web como CSS y JavaScript se señalan correctamente a través del protocolo https . Entonces, ¿cómo habilitamos SSL en nuestro localhost? Requerirá algunas líneas de comando, modificaciones de archivos, configuraciones y algunos pasos más engorrosos. Pero evitemos todo eso y usemos MAMP Pro en su lugar . Aquí le mostramos cómo configurarlo. Nota: MAMP Pro también está disponible para Windows ahora.
Habilitando SSL
Inicie MAMP y cree un VirtualHost con un dominio personalizado; este dominio se puede establecer en una extensión como .dev o .local . En este caso, he creado www.hongkiat.dev que se utiliza para alojar el desarrollo de www.hongkiat.com .

Cada uno de los VirtualHost que crees en MAMP tendrá opciones individuales en las que puedes hacer algunas configuraciones.
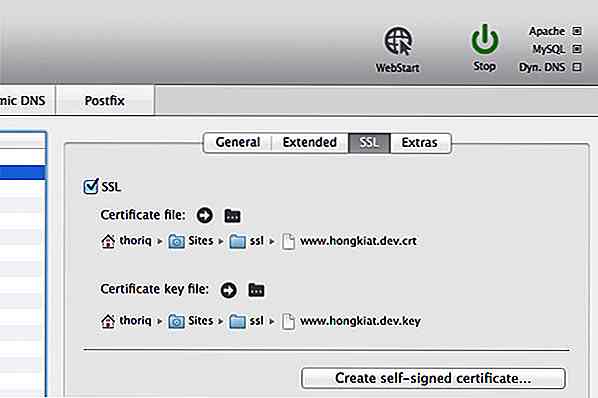
Para habilitar SSL para VirtualHost, vaya a la pestaña SSL y marque la opción SSL . Luego, necesitarás ubicar los archivos del certificado SSL. Si tiene uno, ubique y asigne los archivos. De lo contrario, haga clic en el botón Crear certificado autofirmado para que MAMP cree los certificados por usted.
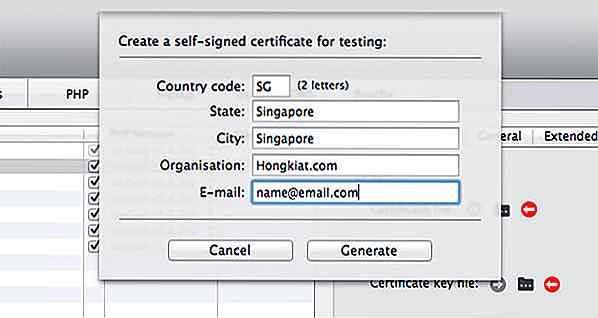
Para crear uno, MAMP le pedirá cierta información como el Código de país y el Estado para asignar en el certificado, así:

Guarde el archivo en una carpeta adecuada y se establece SSL.

Haz que Chrome confíe en tu sitio web
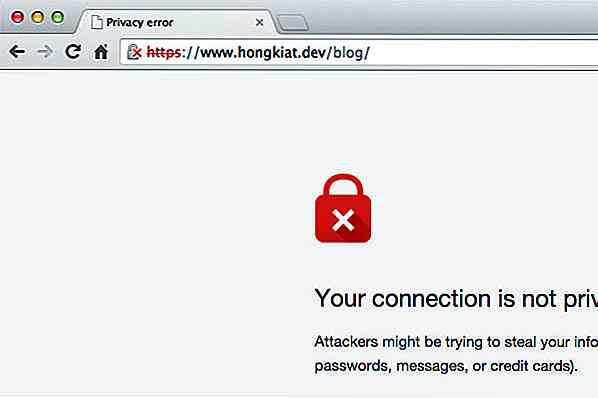
Una vez que se establece SSL, ahora debería poder ver su sitio web a través del protocolo https . Pero espera, en cambio, ves un error (como a continuación) ya que los navegadores no reconocen el certificado SSL, en este caso, Chrome. Tenga en cuenta que si ejecuta sitios web basados en WordPress, deberá modificar la siteurl al siteurl y al home desde la tabla wp_options en la base de datos.

A menos que tenga un problema de confianza consigo mismo, puede ir a la opción Avanzado y hacer clic en Proceed to {your website name} para ver su sitio web.
Si le molesta la cruz roja que se muestra en Chrome, deberá forzar a Chrome a confiar en su certificado generado:
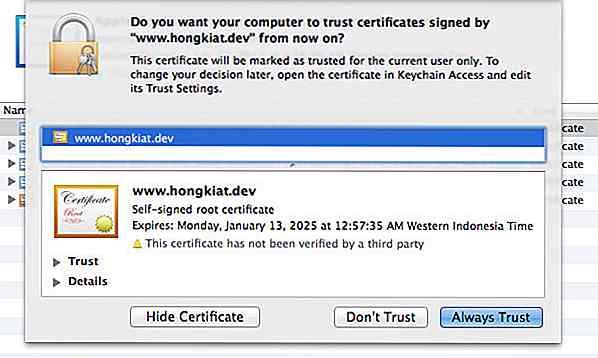
Primero, haga clic en el icono del candado tachado y luego haga clic en el enlace Información del certificado . Chrome le mostrará una ventana emergente con toda la información del certificado SSL asignado en el sitio web. Arrastre y suelte el icono del Certificado en su Escritorio.
Si ejecuta OS X, abrir este archivo de certificado lo llevará a la aplicación Keychain Access.

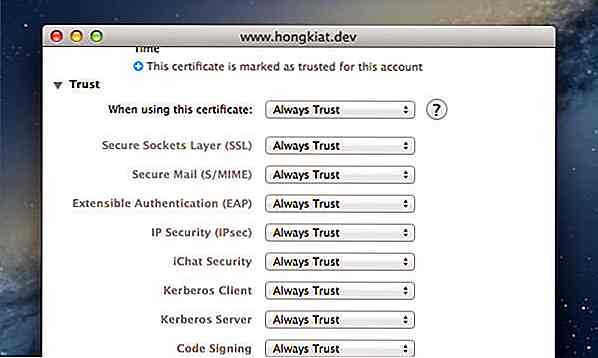
Y, como es de esperar, debe seleccionar Confiar siempre. Seleccione el certificado de su sitio web, luego haga clic en el botón [i] para revelar los detalles del nivel de confianza del certificado. Dentro de la pestaña Trust, verá la opción que dice 'Al usar este certificado'. El valor predeterminado se establece en 'Usar configuración personalizada' en esta etapa. Haga que su certificado sea de confianza, estableciendo esta opción en 'Confiar siempre'; se le pedirá su contraseña una vez para actualizar esta configuración.

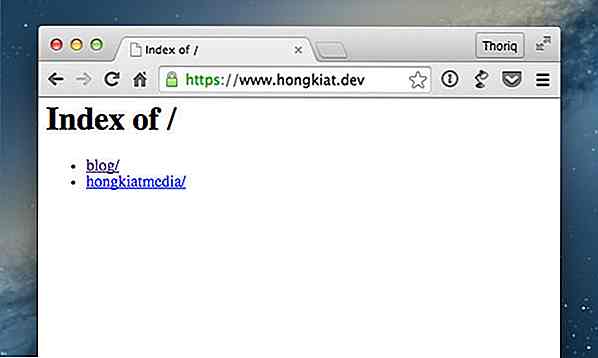
Estamos todos listos. Vuelve a abrir el sitio web en Chrome y ahora deberías ver el candado verde. Felicitaciones, ahora se confía en su certificado SSL.


Cómo hacer que sus lectores comercialicen su contenido
A pesar de sus máximas conceptuales, el marketing digital no se trata solo de la aportación de expertos. De hecho, cuando se trata de obtener un poco de tráfico adicional a través de Google y a través de las redes sociales, el contenido generado por los usuarios lo impulsa aún más y le da la confianza para avanzar más (a veces, si no siempre).Lograr

¿Cuántas veces ha querido construir una presentación de diapositivas o ventana modal rápida solo de CSS ? Estos son algunos de los elementos más comunes de la interfaz de usuario en la web y hoy en día puedes construirlos sin ningún JavaScript.Claro, es posible presionar a Google en busca de soluciones. ¿Pero

![Arte anamórfico que hace saltar la mente por Sergio Odeith [Showcase]](http://hideout-lastation.com/img/tech-design-tips/225/mind-boggling-anamorphic-art-sergio-odeith.jpg)