 es.hideout-lastation.com
es.hideout-lastation.com
Agregar edición de contenido basado en web con sustancia
Muchas aplicaciones web admiten la entrada del usuario y es genial permitirles a los usuarios editar su texto con el formato. Texto en negrita, encabezados, enlaces, subrayados, todas estas características suelen requerir HTML sin procesar para configurar.
Con el marco de Substance, puede admitir una amplia gama de funciones de edición, todas con un script.
La sustancia no es solo un complemento o una simple GUI de edición de texto para la web. Es un marco completo creado para admitir un editor basado en web .
Esto también es posible utilizando bibliotecas de CSS básicas, pero nunca ha sido tan fácil. La sustancia se instala rápidamente y viene con un montón de características que puede elegir ejecutar (o no ejecutar) en función de las necesidades de su sitio.
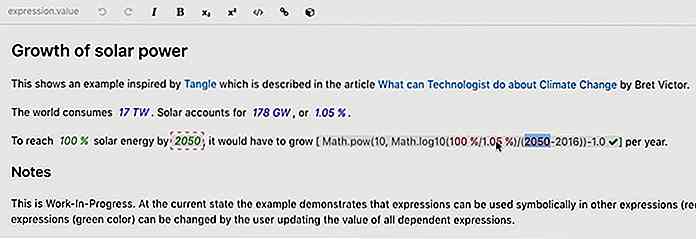
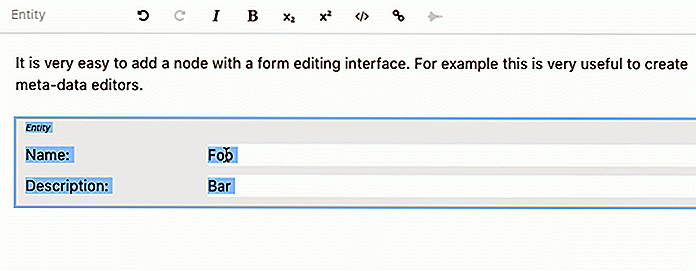
 Echa un vistazo a la página de ejemplos si quieres ver esto en acción. Es compatible con casi todo, desde cargas de imágenes a emojis personalizados e incluso formularios en línea para contenido web .
Echa un vistazo a la página de ejemplos si quieres ver esto en acción. Es compatible con casi todo, desde cargas de imágenes a emojis personalizados e incluso formularios en línea para contenido web . Actualmente en beta 6, este marco es absolutamente masivo. Creo que está listo para los sitios de producción y ya se usa en una serie de grandes aplicaciones web como Stencila. Pero de alguna manera, este marco se ha deslizado a través de las grietas en las principales comunidades de desarrolladores.
Actualmente en beta 6, este marco es absolutamente masivo. Creo que está listo para los sitios de producción y ya se usa en una serie de grandes aplicaciones web como Stencila. Pero de alguna manera, este marco se ha deslizado a través de las grietas en las principales comunidades de desarrolladores.Tiene un repositorio completo de GitHub con una tabla de compatibilidad con el navegador y opciones personalizadas con las que puedes jugar.
Todos los archivos se cargan directamente a través de npm, por lo que ayuda si tiene alguna experiencia con Node. La mejor forma de comenzar es sumergirse en el código y aprender a personalizar el marco de Substance para su propio proyecto web.
Para esto, recomiendo la documentación en línea que está llena de mini-tutoriales para todos los niveles de habilidad .
Para obtener más información, visite el sitio web principal o consulte este video de introducción rápido de dos minutos.

Fotografía de iPhone: fotos hermosas tomadas con iPhone 4
Hace dos años, si le mostrabas a alguien una imagen impresionante y le preguntabas qué se llevó, probablemente apostaría por una cámara digital o réflex digital. Hazlo hoy, la gente se tomará un tiempo para meditar porque todo es posible dado que la tecnología avanza a medida que respira. Despídase de la opinión de que el teléfono móvil toma fotos de mierda. Sí, hoy po

Galerías de imágenes y controles deslizantes gratuitos de jQuery: lo mejor de
Las galerías de imágenes y los controles deslizantes se encuentran entre los casos de uso más populares de jQuery. Le permiten presentar la cantidad correcta de información visual a sus visitantes a la vez que ahorran espacio valioso en su sitio web.Como resultado, su página se verá menos desordenada pero aún puede agregar todas las imágenes que necesita para transmitir su mensaje. Las ga


