es.hideout-lastation.com
es.hideout-lastation.com
Galerías de imágenes y controles deslizantes gratuitos de jQuery: lo mejor de
Las galerías de imágenes y los controles deslizantes se encuentran entre los casos de uso más populares de jQuery. Le permiten presentar la cantidad correcta de información visual a sus visitantes a la vez que ahorran espacio valioso en su sitio web.
Como resultado, su página se verá menos desordenada pero aún puede agregar todas las imágenes que necesita para transmitir su mensaje. Las galerías de imágenes y los controles deslizantes se ajustan especialmente bien a las páginas de cartera y a las páginas de productos de los sitios web de comercio electrónico.
En este artículo, seleccionamos a mano las mejores galerías de imágenes jQuery y controles deslizantes para usted. Como son complementos de jQuery, solo tiene que agregarlos a la sección principal de su página HTML junto con la biblioteca jQuery predeterminada, configurarlos de acuerdo con la documentación (por lo general, solo unas pocas líneas de código), y dejarlos ir.
Control deslizante de Bootstrap
Bootstrap Slider es un deslizador de imagen táctil y listo para usar que se ve perfecto en cualquier pantalla o navegador. Puede agregar imágenes, videos, miniaturas, texto, botones a las diapositivas.
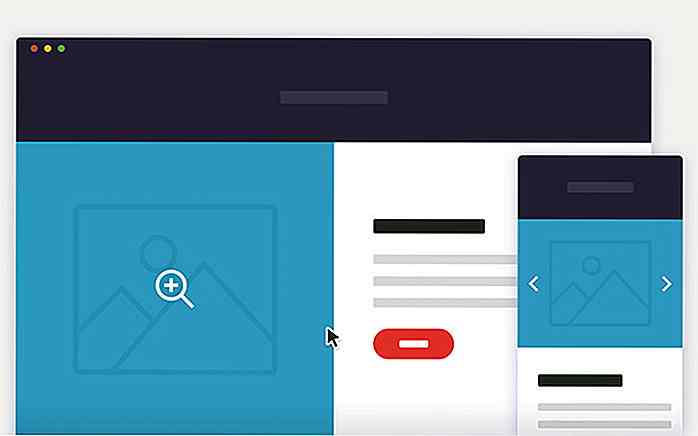
 Control deslizante de vista previa del producto
Control deslizante de vista previa del producto El Control deslizante de vista previa del producto está hecho con el uso completo de jQuery que se ve y se siente como una aplicación nativa en sí misma. El código de este complemento es limpio y está cuidadosamente diseñado.
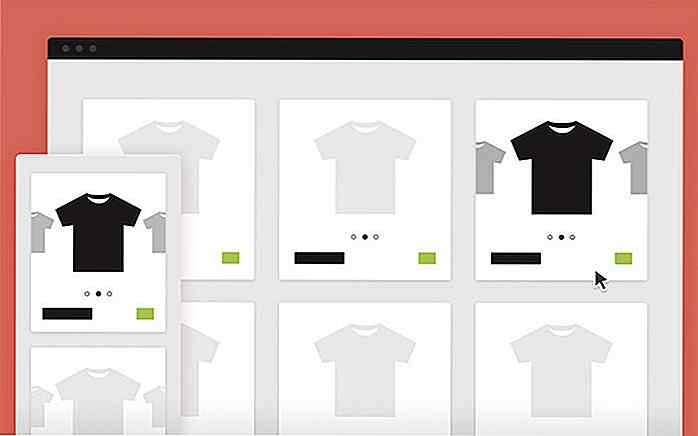
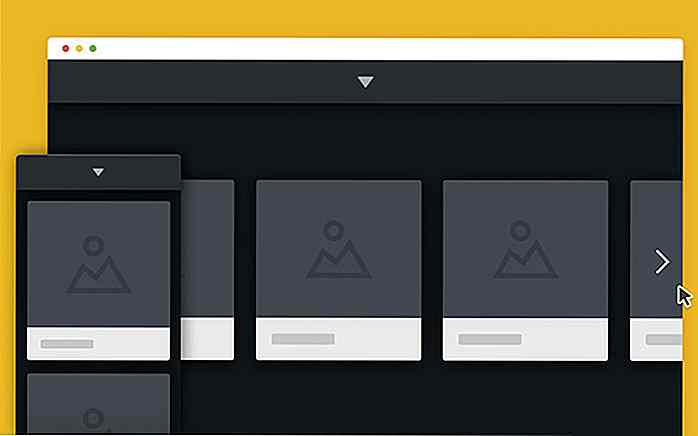
 Galería de imágenes expandibles
Galería de imágenes expandibles La Galería de imágenes ampliable es un plugin increíble que se expande con un clic del mouse en una galería de ancho completo. Este complemento se puede utilizar para la sección del sitio web Acerca de nosotros o la vista previa del producto, o detalles adicionales del producto.
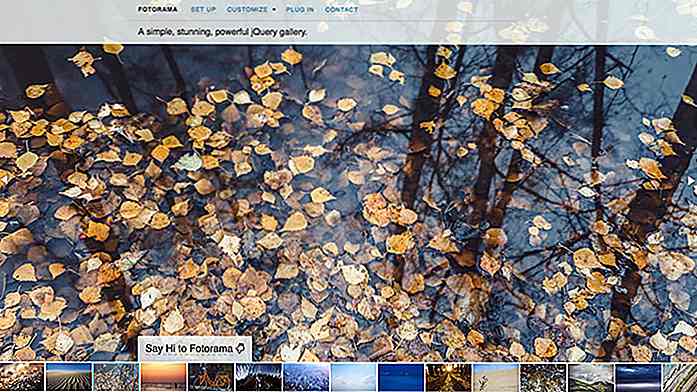
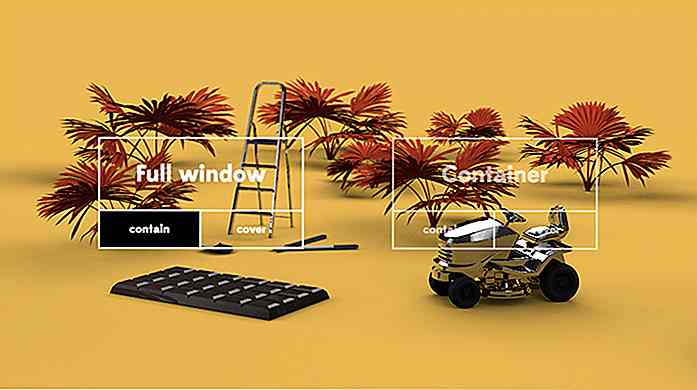
 Fotorama
Fotorama Fotorama es un complemento de galería receptivo para jQuery que funciona tanto en computadoras de escritorio como en navegadores móviles. Ofrece múltiples opciones para navegar a través de las imágenes, incluyendo miniaturas, deslizar, botones prev next, carga automática de diapositivas o navegación con viñetas.
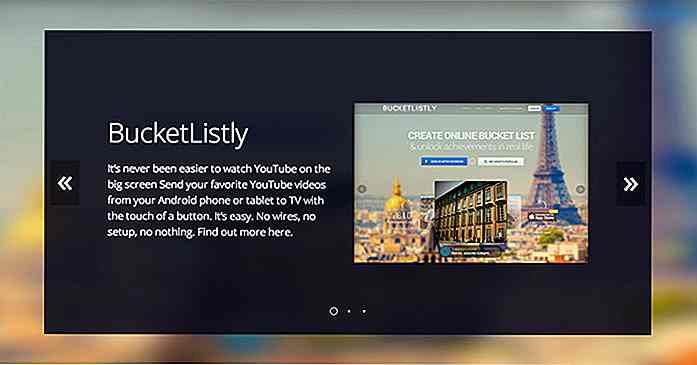
 Control deslizante inmersivo
Control deslizante inmersivo Immersive Slider te permite crear una experiencia deslizante única que coincide con la diapositiva de visualización como se ve en el sitio web de Google TV. Puede cambiar la imagen de fondo y se verá borrosa para enfocar la imagen del control deslizante.
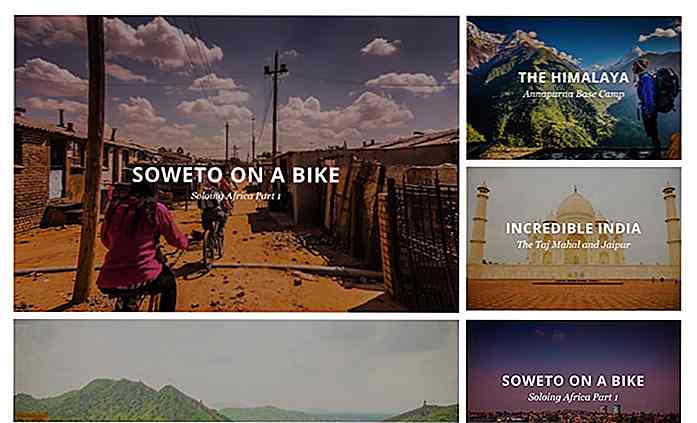
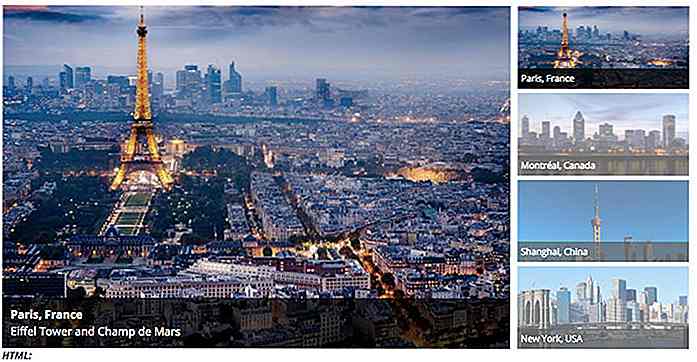
 Leastjs
Leastjs Leastjs es un complemento jQuery receptivo para crear una impresionante galería de imágenes. Cuando pasa el mouse sobre la imagen, aparece el elemento emergente con texto. Al hacer clic en la imagen, se expande en todo su ancho.
 Plantilla de paneles deslizantes
Plantilla de paneles deslizantes Este complemento sería la opción perfecta para una cartera de cualquier tipo. Todos los paneles con imágenes se mueven a lo largo del eje y (eje x en dispositivos más pequeños). Las imágenes se deslizan para mostrar el contenido seleccionado.
 Plantilla de cartera Squeezebox
Plantilla de cartera Squeezebox Squeezebox Portfolio Template se creó al experimentar con los efectos de movimiento para la cartera. La imagen de introducción (o bloque) se descubre para mostrar los elementos de la cartera que se deslizan hacia afuera.
 Mezclar imágenes
Mezclar imágenes Shuffle Images es un plugin increíblemente receptivo que te permite crear una galería con imágenes que se mezclan al pasar el ratón sobre ellas.
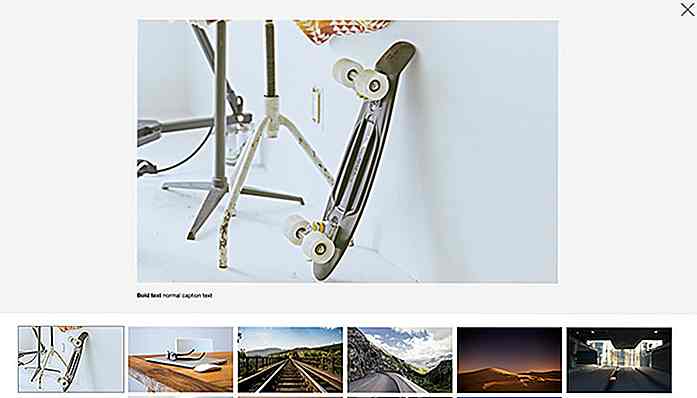
 Complemento gratuito de jQuery Lightbox
Complemento gratuito de jQuery Lightbox El complemento jQuery Lightbox gratuito le permite mostrar una o varias imágenes en la misma página. También puede hacer zoom en la imagen o volver al tamaño original.
 PgwSlider à ¢    "Control deslizante sensible para jQuery
PgwSlider à ¢    "Control deslizante sensible para jQuery PgwSlider es un control deslizante de imagen minimalista y de propósito único que está diseñado para mostrar diapositivas de imágenes y nada más. Es mínimo porque el código jQuery es liviano, lo que hace que el tiempo de carga sea muy rápido.
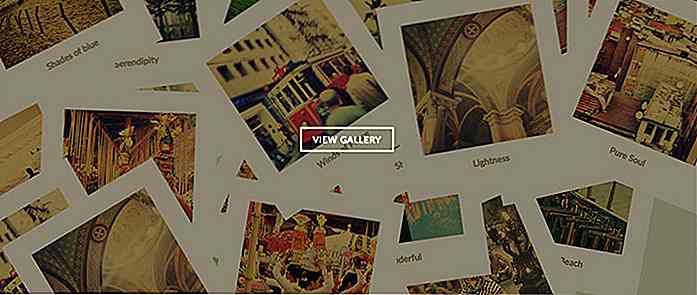
 Galería de Polaroids Dispersas
Galería de Polaroids Dispersas Scattered Polaroids Gallery es un deslizador de diseño plano increíble. Los elementos dentro del contenedor se mueven caóticamente, lo que se ve increíble.
 Filtro de contenido hinchable
Filtro de contenido hinchable Bouncy Content Filter es una solución perfecta para tiendas o carteras en línea. Permite a los usuarios cambiar rápidamente de una categoría de imágenes a otra.
 Simple jQuery Slider
Simple jQuery Slider Simple jQuery Slider dice por su nombre. Este complemento consiste en un poco de JavaScript, algo de HTML5 y un toque de CSS3. La demostración predeterminada solo muestra una opción del control deslizante de texto, pero con algunas modificaciones, puede incluir contenido visual, por ejemplo, fotos y videos.
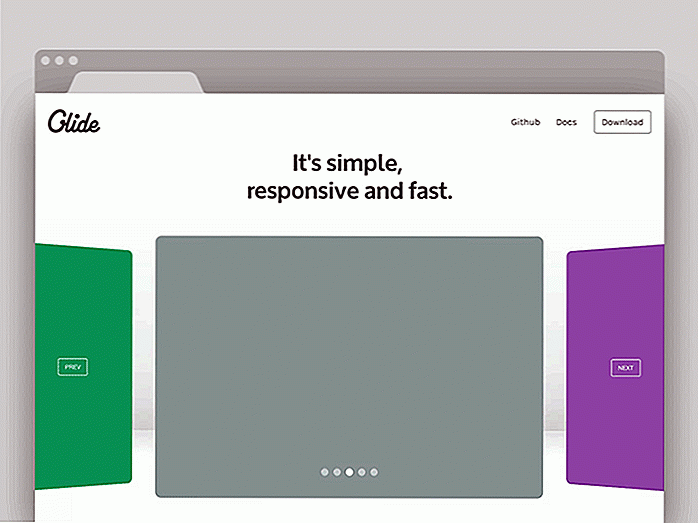
 Glide JS
Glide JS Glide JS es un plugin jQuery slider simple, limpio, rápido, suave y sensible. El complemento es liviano y fácil de configurar.
 Pantalla completa drag-slider con paralaje
Pantalla completa drag-slider con paralaje Este increíble control deslizante jQuery con desplazamiento de color, texto e imagen será adecuado para cualquier tipo de sitio web, desde el portafolio hasta el corporativo. Proporciona desplazamiento suave de paralaje y aparece lentamente el texto.
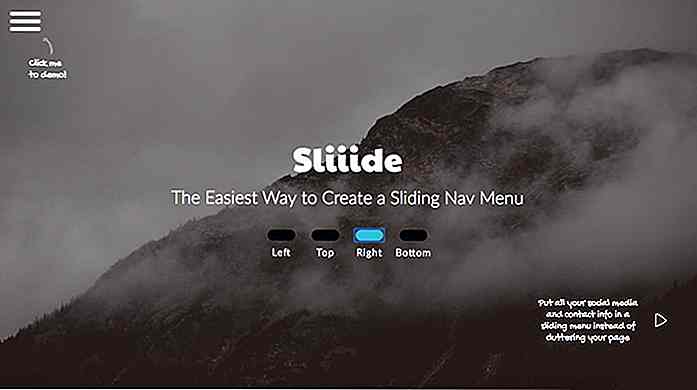
 Sliiide
Sliiide La funcionalidad de este fantástico complemento va más allá de las necesidades básicas. Sliiide lo ayudará a crear elementos de menú interactivos, por lo que puede especificar un menú deslizante en la parte inferior, superior, izquierda y derecha de una página.
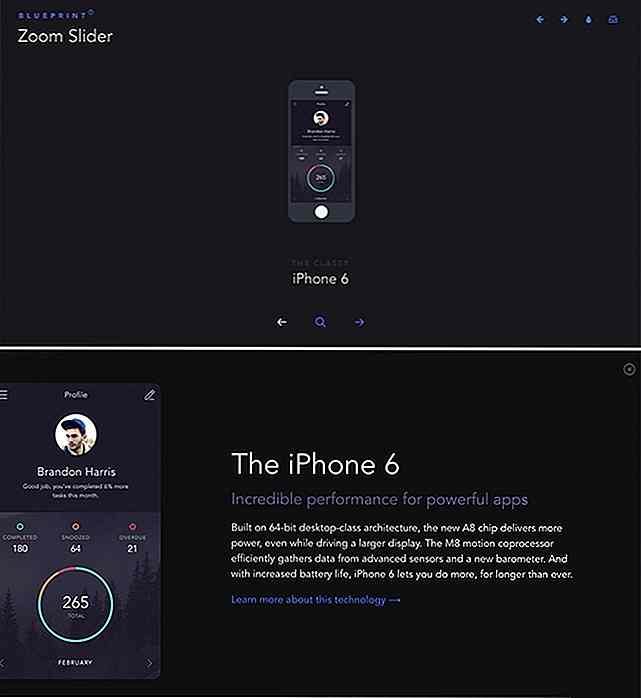
 Control deslizante de zoom
Control deslizante de zoom Esta es una galería de control deslizante simple con funcionalidad de zoom. Una vez que haga clic en un botón de zoom, la imagen se escalará. It? Es una solución perfecta para tiendas en línea.
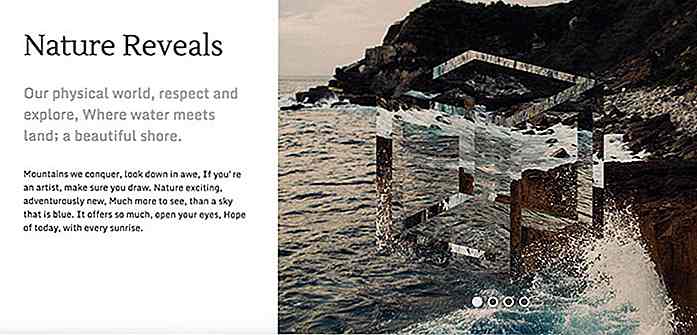
 Control deslizante del efecto del prisma
Control deslizante del efecto del prisma Prism Effect Slider es una gran idea para los bloggers. Este control deslizante agrega un logotipo de prisma en cada imagen y cambia cuando se desplaza.
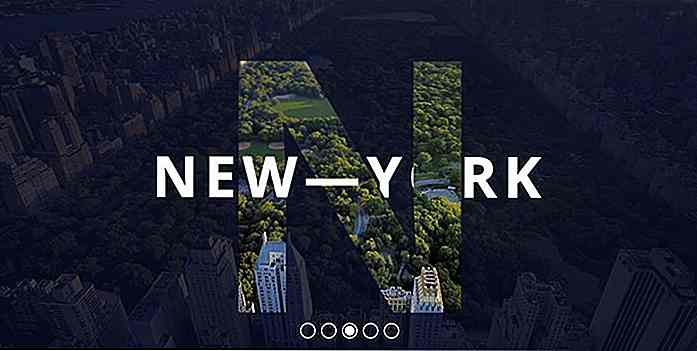
 Responsive Parallax Drag-slider con letras transparentes
Responsive Parallax Drag-slider con letras transparentes Este increíble deslizador presenta palabras con mayúsculas enormes. Puede cambiar fácilmente la fuente, el tamaño de fuente, el color de fuente y la velocidad de animación.


Busque a través de su línea de tiempo de Facebook con QSearch
Facebook ha existido por mucho tiempo, y si lo has usado por más de un año más o menos, tu Timeline probablemente esté lleno de enlaces, publicaciones y recuerdos que te encantaría poder visitar cuando lo desees . Ya sea por simple nostalgia o si está buscando ese enlace interesante publicado en su línea de tiempo hace un tiempo, poder buscar a través de su línea de tiempo de Facebook es una característica realmente útil. Lamentabl

Diseñadores: ¿En qué parte del mundo debería estar trabajando?
Hay una mitología romántica alrededor de ciertas ciudades . De hecho, todo lo que tienes que hacer es mencionarlos, y miles de imágenes son conjuradas en tu cerebro, producto de décadas de historia y referencias de cultura popular. París. Milán. Londres. Rio de Janeiro. Nueva York . No importa dónde viva, es probable que haya oído hablar de estos lugares y sepa exactamente por qué son famosos .Pero, ¿q