es.hideout-lastation.com
es.hideout-lastation.com
Agregar etiquetas de información sobre herramientas de imagen simple con Taggd
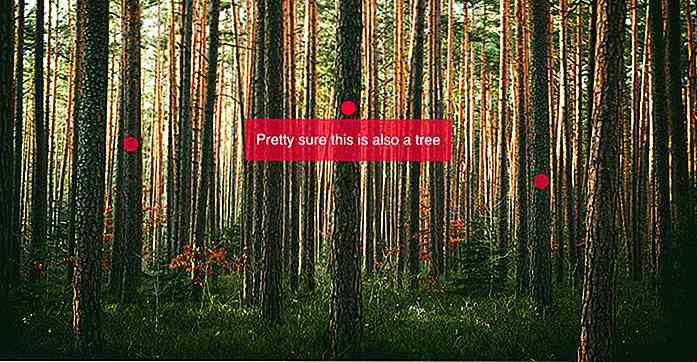
¿Sabes cómo Facebook te permite etiquetar rostros en fotos? Bueno, Taggd es como el equivalente de CSS / JS usando puntos para anotar dónde deberían aparecer los tooltips en una imagen.
La biblioteca es completamente gratuita y no requiere dependencias como jQuery. Se ejecuta en JavaScript puro y es muy fácil de configurar.
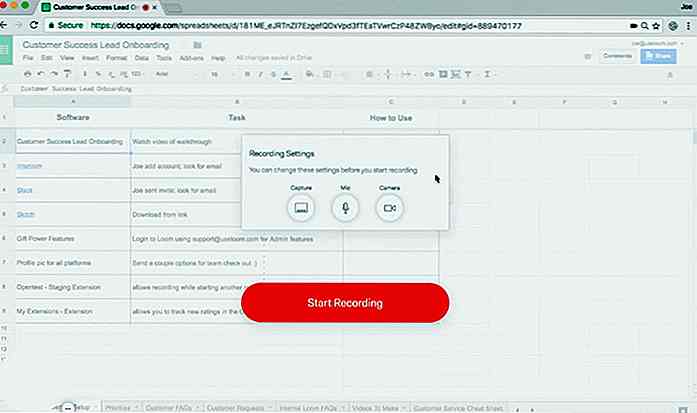
Puede obtener más información en la página de inicio de Taggd, que incluye una demostración y algunos pasos básicos para comenzar.
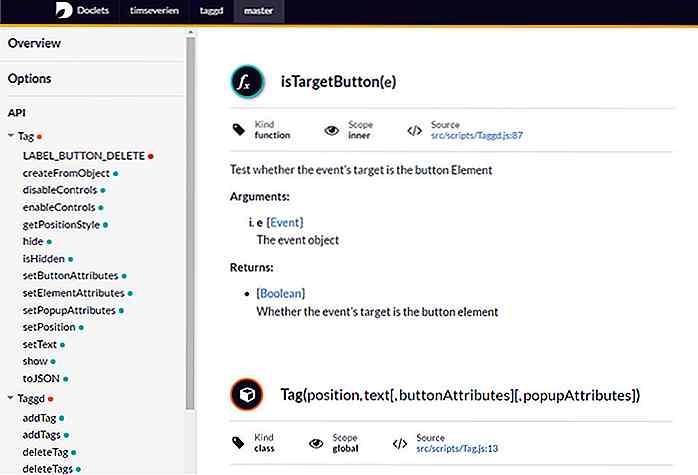
 También hay un enlace a la documentación en línea usando Doclets, una pequeña aplicación web hecha para la documentación de JS. Puede buscar versiones Taggd o explorar la versión actual en la rama principal.
También hay un enlace a la documentación en línea usando Doclets, una pequeña aplicación web hecha para la documentación de JS. Puede buscar versiones Taggd o explorar la versión actual en la rama principal.A partir de ahí, obtendrá una gran lista de propiedades que puede usar. Cada documento está dividido por funciones que operan en la imagen (como addTag() o getTag() ) seguido de funciones que lo ayudan a manipular etiquetas específicas (como setPosition() ).
 Una vez más, todo se ejecuta en JavaScript simple para que no tenga que preocuparse por los problemas de sintaxis.
Una vez más, todo se ejecuta en JavaScript simple para que no tenga que preocuparse por los problemas de sintaxis.Para comenzar, consulte el repositorio de GitHub y siga las instrucciones de configuración.
Simplemente agregue los archivos Taggd CSS y JS en su
sección, y luego crea una nueva instancia de los elementos Taggd. Estos se pueden definir uno a uno o en una matriz .Luego, agréguelos a una imagen, ¡y listo! Estás todo listo para ir.
 Me encantaría ver características adicionales para personalizar las etiquetas de las etiquetas y cambiar su forma. Sería increíble crear una etiqueta cuadrada para rodear un objeto en lugar de un pequeño punto rosa. Pero para una biblioteca gratuita con cero dependencias, no me puedo quejar mucho.
Me encantaría ver características adicionales para personalizar las etiquetas de las etiquetas y cambiar su forma. Sería increíble crear una etiqueta cuadrada para rodear un objeto en lugar de un pequeño punto rosa. Pero para una biblioteca gratuita con cero dependencias, no me puedo quejar mucho.Hasta ahora, esta biblioteca está hecha solo para navegadores modernos y no admite la degradación elegante. Sin embargo, siempre puede abrir un problema en la página repo o tratar de resolver otros problemas si encuentra alguno simple. Sin embargo, Taggd sigue siendo un gran complemento, y es práctico de usar para cualquier proyecto.
Consulte la página de inicio del autor para obtener un código de muestra y enlaces DL junto con un enlace a la página de documentación .
Y si tiene alguna pregunta o sugerencia, no dude en enviar un mensaje al creador Tim Severien en su Twitter @TimSeverien.

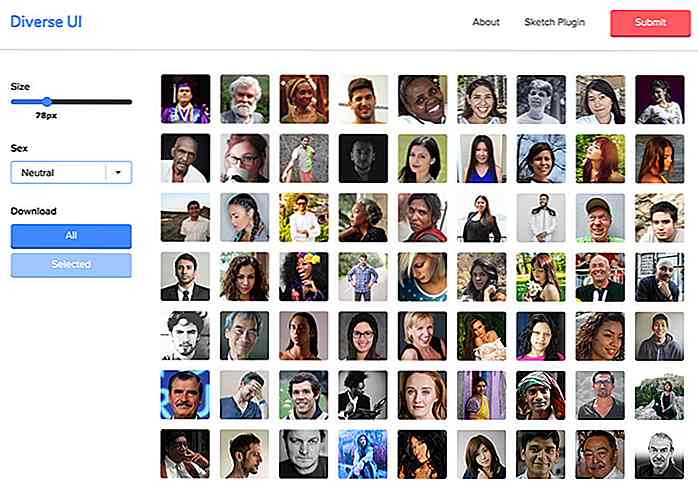
Fotos de perfil dinámico para maquetas de interfaz con interfaz de usuario diversa
Cuando diseña una maqueta, quiere centrarse primero en la interfaz y menos en la estética. Lo mismo es cierto para wireframing y la codificación de un diseño web desde cero .Muchas maquetas diferentes requieren fotos de perfil, como redes sociales, comentarios de blog y páginas de perfil. Con la interfaz de usuario diversa, puede insertar fácilmente estas fotos en su maqueta con unos pocos clics.El si

20 mejores juegos de realidad aumentada para teléfonos inteligentes (de 2017)
La industria del juego está creciendo en diferentes áreas. En uno había aplicaciones para jugar juegos retro, mientras que, por otro lado, hay realidad aumentada que da vida al juego. Lo mejor de todo es que ahora puede jugar juegos geniales de realidad aumentada en su teléfono inteligente sin la necesidad de ningún equipo adicional.Debe