es.hideout-lastation.com
es.hideout-lastation.com
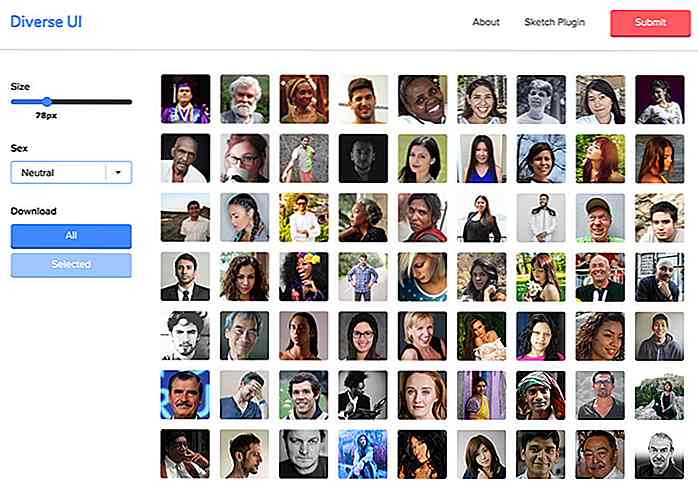
Fotos de perfil dinámico para maquetas de interfaz con interfaz de usuario diversa
Cuando diseña una maqueta, quiere centrarse primero en la interfaz y menos en la estética. Lo mismo es cierto para wireframing y la codificación de un diseño web desde cero .
Muchas maquetas diferentes requieren fotos de perfil, como redes sociales, comentarios de blog y páginas de perfil. Con la interfaz de usuario diversa, puede insertar fácilmente estas fotos en su maqueta con unos pocos clics.
El sitio le permite descargar las fotos seleccionadas o incrustarlas directamente a través de su plugin Sketch .
 Todas estas imágenes fueron enviadas por usuarios reales con aprobación total para su uso . Esto significa que tiene los derechos para reutilizar estas fotos para trabajos personales o comerciales sin permiso.
Todas estas imágenes fueron enviadas por usuarios reales con aprobación total para su uso . Esto significa que tiene los derechos para reutilizar estas fotos para trabajos personales o comerciales sin permiso.La interfaz de usuario diversa es en realidad parte de la suite de complementos Craft, creada por InVision. Esto significa que es el mejor motor para encontrar una amplia gama de caras independientemente de lo que necesite.
La razón por la que me gusta esta colección es que viene con un acuerdo de licencia bastante flexible que debe aplicarse a todas las obras, excepto para fines "malvados" (contenido difamatorio u odioso).
Los tamaños de imagen van desde 32px hasta 180px y puede modificar dinámicamente las imágenes directamente en el navegador. Desde la página de inicio, puede descargar una .zip de todas las imágenes o simplemente tomar las que desee haciendo clic en fotos individuales.
De acuerdo, no he usado personalmente el plugin Sketch nativo, pero parece bastante fácil de configurar.
 Para obtener más información sobre el complemento, consulte el repositorio oficial de GitHub .
Para obtener más información sobre el complemento, consulte el repositorio oficial de GitHub .Y, si te sientes cómodo con la codificación, incluso puedes extraer imágenes directamente de la API, lo que te permite capturar fotos de perfil por género o por una cantidad fija de imágenes, todo a través de JavaScript.

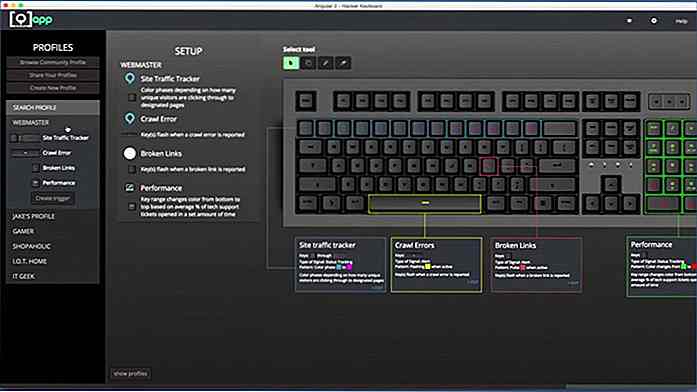
Das Keyboard 5Q: el teclado que recibe notificaciones de Internet
La siguiente entrada en la línea de teclados mecánicos Das Keyboard es interesante. Donde otros teclados mecánicos se contentan con ser dispositivos de entrada estándar, el Das Keyboard 5Q busca ser algo más . Originalmente lanzado como un proyecto de Kickstarter, el Das Keyboard 5Q es un "teclado conectado a la nube" con varios trucos bajo sus mangas.Sin
Esta galería de iconos de CSS puro es lo que todos los desarrolladores frontend quieren
El diseñador de Adobe Wenting Zhang creó una aplicación web interesante para generar íconos de CSS puro . Simplemente se llama "Icono de CSS" y puede ser uno de los generadores de iconos más geniales para desarrolladores frontend.Este proyecto es completamente gratuito y de código abierto en GitHub, por lo que puedes descargarlo y mezclarlo con cualquiera de los códigos. Estos