es.hideout-lastation.com
es.hideout-lastation.com
Agregue texto de desplazamiento de margen a cualquier sitio web fácilmente con Marginotes
La información sobre herramientas en línea es fantástica, pero a veces simplemente no encaja bien con cierto contenido. La mayoría de los sitios web dejan espacio en los márgenes a lo largo del cuerpo de la página y esto es perfecto para agregar contenido al estilo de información sobre herramientas sin la información sobre herramientas .
Introduzca Marginotes, un plugin jQuery de fuente abierta que agrega notas personalizadas a los márgenes de su página web. Puede alternar estas notas según los enlaces o ciertos elementos de la página, como las imágenes.
Este complemento es sorprendentemente fácil de configurar y viene con una hoja de estilo predeterminada para sus notas de margen. Estos aparecen al costado de su contenido y se alinean justo al lado del elemento de párrafo en su página web.
Las notas emergentes se agregan manualmente a los elementos HTML, usando un atributo desc . Nunca he visto esto en HTML5, así que no puedo decir si es totalmente compatible. Pero es captado por JavaScript, que es todo lo que realmente necesitas.
También puede cambiar este atributo cuando ejecuta la función de marginotes(), por lo que podría cambiarlo a algo así como data-desc si está buscando ser más compatible.
Aquí está la línea de jQuery necesaria para que este plugin funcione:
$ ("selector"). marginotes () Debe reemplazar "selector" con los elementos a los que se dirige. Por lo tanto, si están dentro del cuerpo de su página, puede usar ".body span" . También puede orientar enlaces de anclaje o por ciertas clases agregadas a estos elementos.
Dentro de la función de marginotes(), puede agregar dos parámetros opcionales para cambiar el formato de nota de margen:
width: establece el ancho de la nota (el valor predeterminado es 100 px)field- establece el atributo de contenido HTML (por defecto es"desc")
Además, si no te gusta usar jQuery puedes probar el plugin Marginotes de vanilla . Se ejecuta en JS vainilla, por lo que tiene cero dependencias para obtener todas las mismas características.
También puedes ver esta demostración en vivo si quieres verla en acción. Este es definitivamente un plugin único y es una gran manera de agregar contenido adicional a su sitio.

15 titulares de claves creativas para mantener sus claves organizadas
Imagina esto. Has llegado a tu casa y empiezas a cavar en todas partes, pero parece que no puedes encontrarlas. Sí, has perdido tus llaves de nuevo. Aquí es donde un keyholder sería útil. Un titular de llave no solo es extremadamente conveniente sino que también es necesario. Después de todo, no querrías que tus llaves arañaran tu teléfono ¿verdad?En lugar

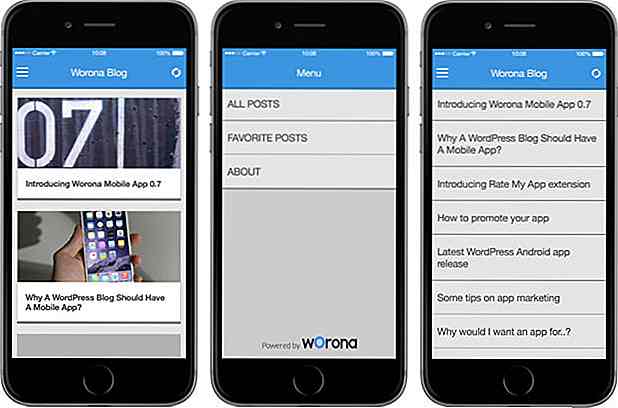
20 galerías de imágenes y presentaciones de diapositivas (2018)
Si su sitio web tiene imágenes pesadas, es decir, un sitio web de portafolio o fotografía, etc., hay dos cosas que necesitará más: complementos de galería de fotos para ayudarlo a administrar mejor las imágenes en su sitio web y presentaciones de diapositivas para exhibir su imágenes al mundo.Mi pub