es.hideout-lastation.com
es.hideout-lastation.com
7 Nuevas características de Google Chrome que debes saber
Además de su función como un gran navegador de Internet día a día, Google Chrome también es una gran herramienta para el desarrollo web a través de DevTools.
DevTools se actualiza constantemente con nuevas versiones. Por lo tanto, puede haber algunas características y DevTools que puede haber perdido en el camino. Por lo tanto, aquí están 7 de las características más nuevas de Google Chrome que debes saber .
Comenzando - Experimento de DevTools de Chrome
Chrome tiene algunas características geniales y experimentales, que están ocultas o deshabilitadas de manera predeterminada. Para activar estas funciones experimentales, vaya a chrome://flags/#enable-devtools-experiments través de la barra de direcciones de Chrome y habilite la opción DevTool Experiment y reinicie Chrome .
Después de reiniciar, inicie DevTools y haga clic en el icono de engranaje en la parte superior derecha del panel de DevTools, y debería ver la pestaña "Experimento" en la barra lateral izquierda. Marque las características que quiera activar.

1. Emulador mejorado de dispositivo móvil
Hoy es imprescindible tener un sitio web optimizado para dispositivos móviles. Con Chrome, puede depurar sitios web en modo móvil a través de la función Mobile Emulator, que ha sido totalmente renovada y agregada con un conjunto de nuevas capacidades.

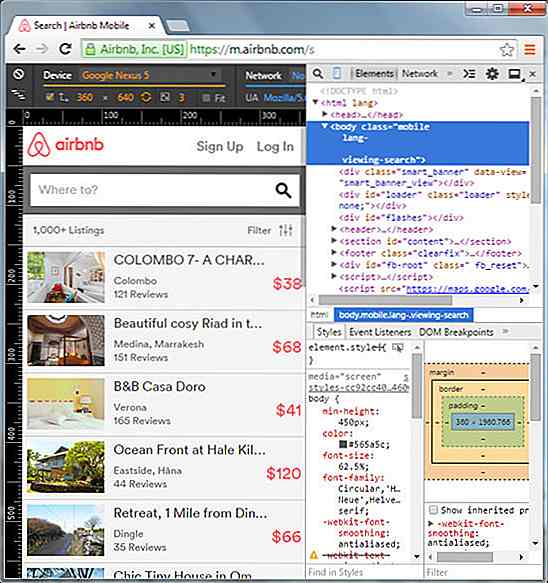
Para habilitar Mobile Emulator, inicie DevTools y haga clic en el ícono de Mobile al lado del ícono de bucle / búsqueda, como se muestra en la siguiente captura de pantalla. Como puede ver, arriba, el Emulador ahora está equipado con reglas para que pueda ver exactamente el tamaño de la ventana en la que se encuentra el sitio web.
2. Selecciones de Cursores Múltiples
¿Desea editar varias líneas juntas en un archivo fuente de la forma en que lo puede hacer con Sublime Text? Chrome ahora es compatible con múltiples cursores y selección en DevTools. Use Ctrl + clic o Cmd + clic para seleccionar varias líneas a la vez.

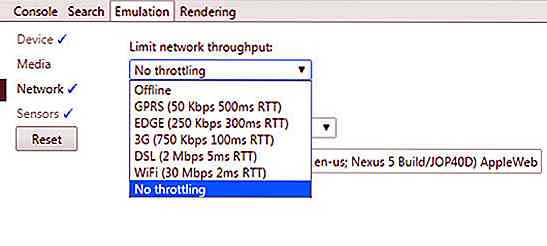
3. Conexión de red de regulación
Ahora también puede probar la respuesta y el rendimiento de su sitio web en varias conexiones a través de DevTools. En DevTools, presione Esc para abrir Console Drawer y luego seleccione Emulation. En la pestaña Red, seleccione el tipo de velocidad para estrangular su conexión de red y vea cómo funciona su sitio web dentro de la velocidad seleccionada.

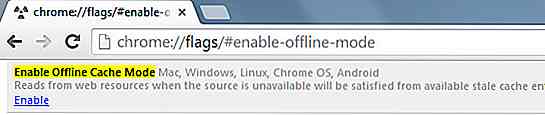
4. Modo fuera de línea
Google Chrome ahora está equipado con el Modo sin conexión, que le permite abrir sitios web mientras está fuera de línea. Si está desarrollando una aplicación web que pretende funcionar incluso cuando los usuarios están desconectados, esta característica sería de gran ayuda. Para habilitar el modo sin conexión, vaya a chrome://flags/#enable-offline-mode través de la barra de direcciones y active la opción "Habilitar el modo de caché sin conexión".

No olvide reiniciar Chrome para que el efecto tenga lugar.
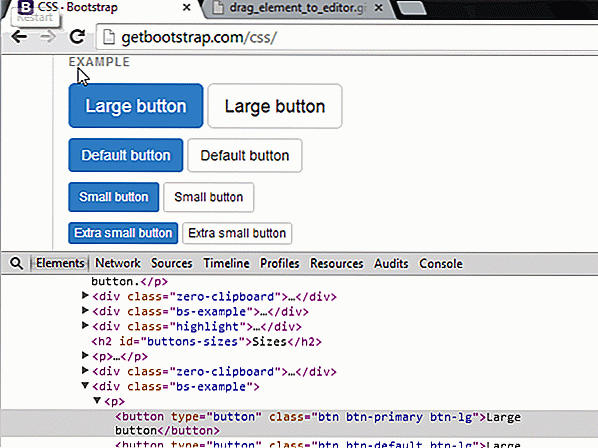
5. Arrastrar y soltar HTML en el Editor
A veces necesitas copiar un elemento HTML a tu editor. En lugar de copiar y pegar manualmente en su editor de texto, simplemente puede arrastrar el DOM y colocarlo en el editor .

Actualmente, solo puedes arrastrar un elemento y sus elementos secundarios no seguirán. Esperemos que esto mejore en la próxima actualización.
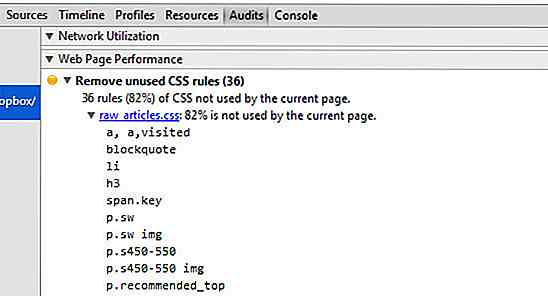
6. Auditoría de CSS
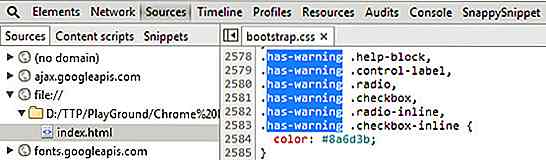
Ahora también puede auditar su CSS, como inspeccionar reglas de estilo inútiles que no se utilizan en la página web. Para hacerlo, vaya a la pestaña "Auditorías" y haga clic en "Ejecutar" para comenzar a auditar el CSS. Verá una lista de clases / selectores que no se utilizan en la página actual, de la siguiente manera.

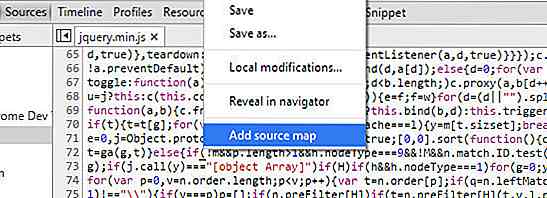
7. Agregar SourceMap
Con Source Map, puede ver la versión no compilada o no compilada de CSS o JavaScript (JS). Esta característica es particularmente útil para los desarrolladores que componen estilos o JS utilizando preprocesadores como Sass, LESS o CoffeeScript. Con el Mapa de origen habilitado, puede encontrar la ubicación del código en JS o CSS generados en una determinada línea y número de columna. La última versión de Chrome le permite agregar el mapa de origen manualmente.
Para hacer esto, asegúrese de estar en el panel fuente y luego abra un archivo. Después de eso, haga clic derecho y seleccione Agregar mapa de origen. para agregar el archivo .map .


Consejos y herramientas para mejorar la productividad de su equipo de diseño
Un equipo productivo también suele estar bien administrado. Las dos palabras clave que se ven aquí son "productivas" y "administradas", por lo que no es sorprendente que los equipos de diseño estén siempre a la expectativa de mejores consejos de productividad y principios de gestión a los que puedan atenerse cómodamente.Vamos

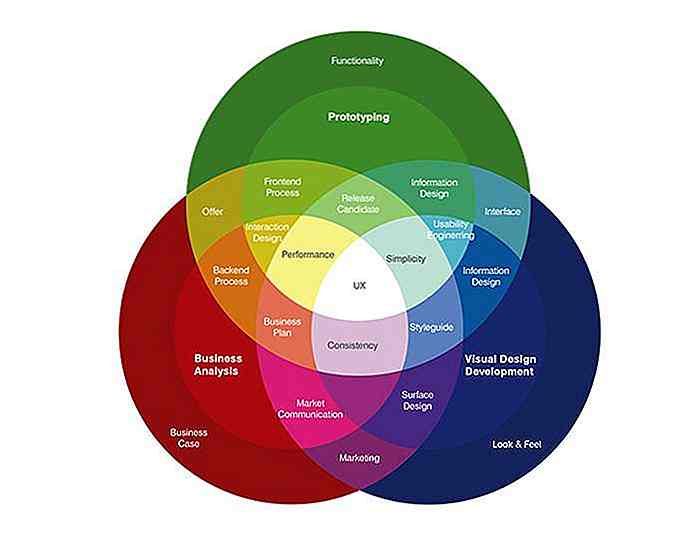
UX in a Nutshell y qué hacen los diseñadores de experiencia de usuario
El contexto de nuestras interacciones en línea ha cambiado drásticamente últimamente, y en los últimos años nos hemos encontrado con un cambio significativo en el campo de la tecnología; La edad de la información ha sido reemplazada por la edad de la experiencia .En términos de desarrollo web, la manifestación más notable de este cambio es la aparición de un nuevo diseño de experiencia de usuario de campo (UX) .El diseño d