es.hideout-lastation.com
es.hideout-lastation.com
Consejos y herramientas para mejorar la productividad de su equipo de diseño
Un equipo productivo también suele estar bien administrado. Las dos palabras clave que se ven aquí son "productivas" y "administradas", por lo que no es sorprendente que los equipos de diseño estén siempre a la expectativa de mejores consejos de productividad y principios de gestión a los que puedan atenerse cómodamente.
Vamos a ver algunos consejos de productividad para diseñadores web y equipos de diseño, así como principios de administración de equipos que pueden ayudarlos a agilizar nuestro trabajo de mayor calidad con mayor frecuencia. Vamos a ver.
Consejos de productividad para diseñadores web y equipos de diseño
Desde el principio, es probable que sea mejor dejar claros los resultados esperados. Las expectativas confusas o ambiguas pueden dar lugar a resultados confusos o imprevistos que lleven al proyecto a la deriva en el medio o muy cerca de la fecha de entrega.
Para hacer esto, es esencial mantener las comunicaciones abiertas . Un miembro del equipo que se sienta libre de hacer preguntas o expresar sus preocupaciones abierta y honestamente, es más apto para ser un guerrero feliz que puede luchar por sus objetivos y cumplir sus promesas.
También es importante otorgar autonomía a los miembros del equipo . Deles la propiedad de lo que están haciendo, algo para llamar suyo. Permita que los miembros del equipo sientan que están trabajando para sí mismos y para el equipo .
Repensar reuniones . A veces, la mejor reunión es no reunirse. Pero si debe tener reuniones, asegúrese de que se centren en apoyar el esfuerzo del equipo .
Por último, podemos planificar todo lo que queramos, pero a veces las cosas simplemente se niegan a ir como un plan. Aquí es cuando el tiempo de inactividad reservado puede ser crítico para el resultado de un proyecto, especialmente en un entorno laboral acelerado las 24 horas del día, los 7 días de la semana . Reservar tiempo de inactividad por adelantado lo ayuda a mantener todo bajo control.
 Cumplir con estos principios de gestión de equipos
Cumplir con estos principios de gestión de equipos - Emplee un sistema inteligente de programación que programe el tiempo de trabajo y el tiempo de inactividad .
- Mantenga a los miembros al tanto del progreso y estado de su proyecto. Esto los mantiene informados y responsables .
- Comunique las horas extras con anticipación. Cuando no se prevé la necesidad de horas extras, comuníquelo también.
- No microgestión . Aquellos que hacen el trabajo real son generalmente los expertos.
- No permita que el compromiso excesivo de su equipo se convierta en un procedimiento operativo estándar. Su función es trabajar para reducir la necesidad de comprometerse .
Las herramientas que necesitas
Si bien seguir estos consejos y principios puede ayudarlo a ponerse en el camino correcto, también estará en una buena posición para obtener el mayor beneficio cuando utilice una o más de estas aplicaciones web para hacer un buen uso:
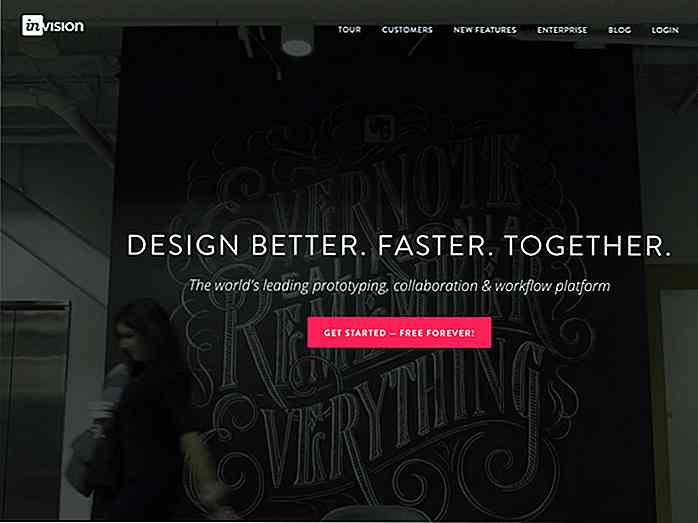
InVision
InVision es una aplicación web que proporciona una solución sólida a los problemas que enfrentan los diseñadores en sus actividades de creación de prototipos, colaboración y flujo de trabajo . Muchos de los clientes de InVision son redes sociales corporativas como General Motors, Apple, PayPal y Cisco, así como nuevas empresas, pequeñas empresas y agencias de diseño, así como diseñadores web y digitales individuales .
 Estos clientes y clientes confían en InVision para brindarles la capacidad de crear prototipos, revisar, refinar, probar y administrar sus productos digitales.
Estos clientes y clientes confían en InVision para brindarles la capacidad de crear prototipos, revisar, refinar, probar y administrar sus productos digitales.Si desea obtener más información acerca de InVision, la mejor manera es registrarse. Puedes registrarte gratis por un prototipo activo todo el tiempo que lo necesites. Varios planes de precios están disponibles, incluyendo InVision Enterprise Edition; ¡miembros ilimitados del equipo, proyectos ilimitados, y también puedes probar Enterprise gratis!
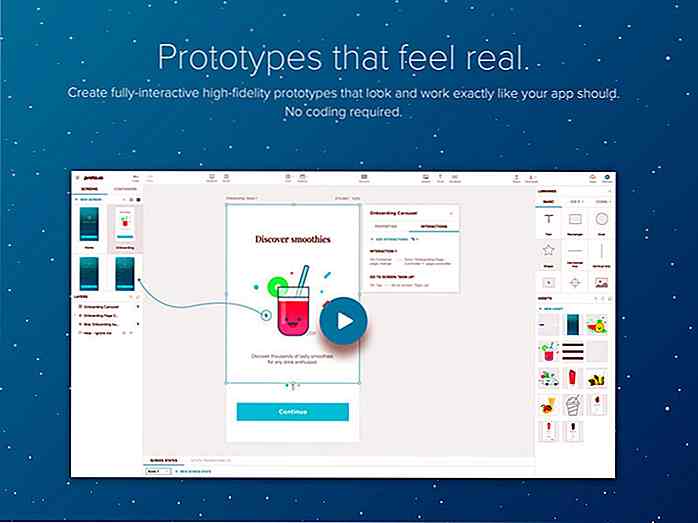
Proto.io
Si usted es un gerente de proyectos, un equipo de diseño web o un emprendedor individual, puede usar Proto.io para crear prototipos interactivos realistas y compartibles sin necesidad de código.
Puede usar el editor Proto.io para diseñar sus prototipos con la ayuda de componentes de interfaz de usuario bellamente diseñados para Android, iOS, Windows o watchOS, o puede importar sus propios diseños desde Sketch o Photoshop .
 Proto.io le permite dar vida a cualquier diseño estático, usando transiciones, interacciones y animaciones . Le permite obtener una vista previa de sus prototipos en su navegador web o en un dispositivo real y luego compartirlos con las partes interesadas del proyecto con un solo clic.
Proto.io le permite dar vida a cualquier diseño estático, usando transiciones, interacciones y animaciones . Le permite obtener una vista previa de sus prototipos en su navegador web o en un dispositivo real y luego compartirlos con las partes interesadas del proyecto con un solo clic.Las nuevas empresas de fumadores como PayPal y Evernote, así como varias compañías Fortune 500, se encuentran entre la comunidad de más de 350, 000 usuarios de Proto.io. La prueba gratuita de 15 días de Proto.io debería ser suficiente para convencerlo de que esta es la aplicación web para usted.
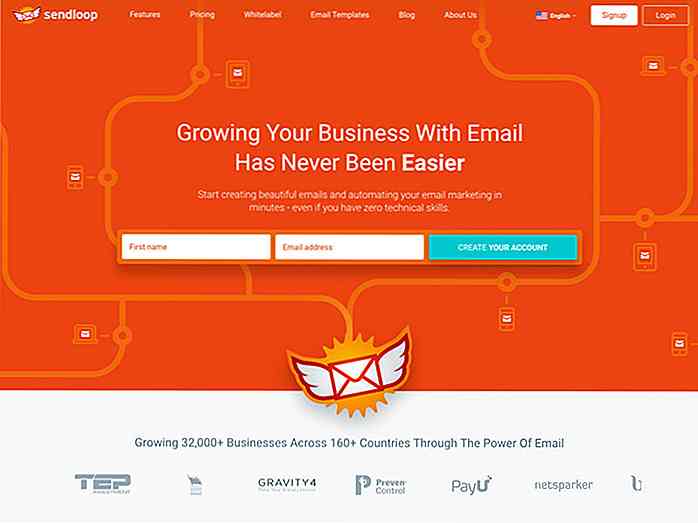
Sendloop
Sendloop es una aplicación de marketing por correo electrónico que las agencias de diseño web y los diseñadores individuales han descubierto que es tan poderosa como la mayoría de los sistemas de marketing digital de nivel empresarial. Con Sendloop, puede personalizar el contenido de su correo electrónico en función de las acciones que los usuarios tomen, y ver cómo se disparan sus tasas de conversión.
 No necesita codificación especial o habilidades técnicas tampoco. Solo seleccione entre más de 100 plantillas de correo electrónico personalizadas y listas para usar, márquelas, seleccione su propio contenido y estará listo. Debido a que estas plantillas están diseñadas profesionalmente, sus correos electrónicos deben competir o exceder aquellos normalmente asociados con grandes empresas y corporaciones.
No necesita codificación especial o habilidades técnicas tampoco. Solo seleccione entre más de 100 plantillas de correo electrónico personalizadas y listas para usar, márquelas, seleccione su propio contenido y estará listo. Debido a que estas plantillas están diseñadas profesionalmente, sus correos electrónicos deben competir o exceder aquellos normalmente asociados con grandes empresas y corporaciones.Puede enviar un número ilimitado de correos electrónicos a hasta 2, 000 suscriptores por solo $ 19 / mes . Otros planes de precios, incluido un plan WhiteLabel / Agencia, están disponibles.
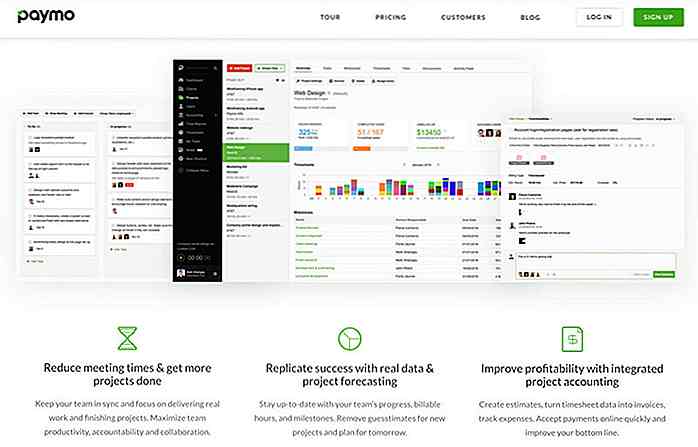
Paymo
Paymo es una aplicación moderna de administración de proyectos que los equipos de diseño o las personas que trabajan para pequeñas y medianas empresas encuentran extremadamente útil. Los servicios de esta herramienta de plataforma única incluyen capacidades de seguimiento de tiempo y de gestión de tareas en línea, sin conexión y automáticas .
 Paymo usa técnicas de tablero de Kanban para resumir las actividades de flujo de trabajo y resaltar el progreso hacia los objetivos del proyecto. La información del proyecto se puede almacenar y compartir . También se puede almacenar en formato de plantilla para usarlo en la creación de proyectos similares en el futuro. Paymo es tuyo para probar durante 15 días.
Paymo usa técnicas de tablero de Kanban para resumir las actividades de flujo de trabajo y resaltar el progreso hacia los objetivos del proyecto. La información del proyecto se puede almacenar y compartir . También se puede almacenar en formato de plantilla para usarlo en la creación de proyectos similares en el futuro. Paymo es tuyo para probar durante 15 días.MeisterTask
Los creadores de MeisterTask lanzaron este producto con la intención de proporcionar a los diseñadores web y equipos de diseño individuales la herramienta de administración de tareas más intuitiva en la web. Parecen haber cumplido su objetivo.
Los paneles de proyectos visuales de MeisterTask son flexibles y se pueden configurar fácilmente para adaptarse a los flujos de trabajo individuales de su equipo . Usando lo que la herramienta llama "Acciones de sección", puede automatizar los pasos recurrentes en esos flujos de trabajo para que funcionen de manera más uniforme y ahorren tiempo.
 Colaborar en tareas con otros miembros del equipo es sencillo y rápido, gracias a los comentarios de las tareas, las preferencias sociales, las notificaciones y más. Esta aplicación web innovadora es suya para probar de forma gratuita.
Colaborar en tareas con otros miembros del equipo es sencillo y rápido, gracias a los comentarios de las tareas, las preferencias sociales, las notificaciones y más. Esta aplicación web innovadora es suya para probar de forma gratuita.Form Analytics por Use It Better
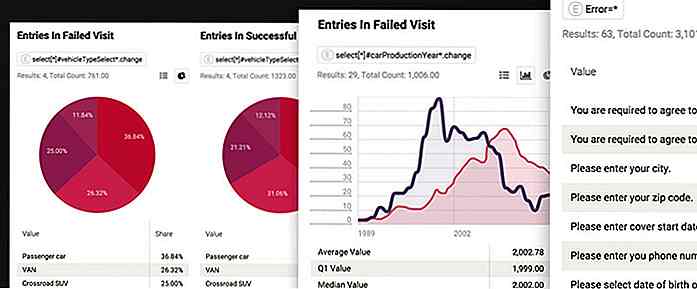
Form Analytics de Use It Better es una aplicación de seguimiento y análisis que recopila datos que son relevantes para la forma en que los usuarios interactúan con sus formularios en línea. Le permite analizar qué campos se completaron, las respuestas dadas y en qué punto se pudo haber abandonado un formulario .
 Esta información le permitirá modificar sus formularios de una manera que tendrá un impacto positivo en sus tasas de conversión . Form Analytics de Use It Better es gratis para usuarios a pequeña escala.
Esta información le permitirá modificar sus formularios de una manera que tendrá un impacto positivo en sus tasas de conversión . Form Analytics de Use It Better es gratis para usuarios a pequeña escala.Conclusión
Estas aplicaciones web realizan gran parte del trabajo pesado en una serie de áreas relacionadas con el diseño y la gestión de proyectos. Como tales, pueden ser increíbles ahorradores de tiempo . Ya sea que necesite una prototipado multiusos, una aplicación de administración de proyectos, una herramienta de marketing digital, una herramienta de administración de tareas o una herramienta de análisis de formularios, aquí la encontrará.
Sin embargo, estas herramientas no pueden hacer todo. No pueden hacer un diseño real, y no pueden liderar un equipo de diseño. Solo pueden influir en la productividad en función de cómo se usan . El resto depende de los diseñadores individuales, los equipos y los gerentes de proyecto.

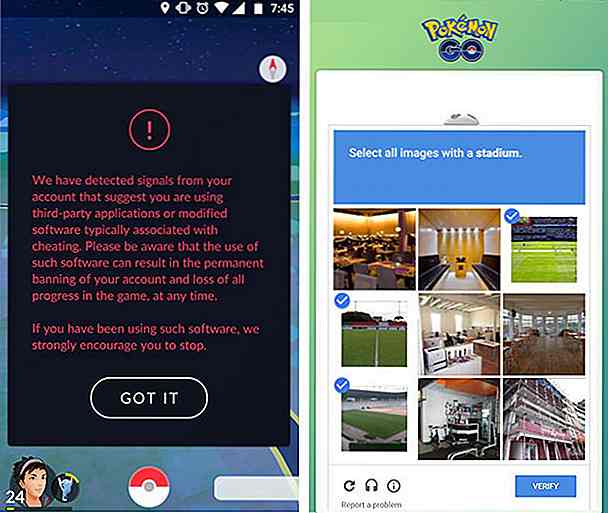
Niantic lanza nuevas medidas de seguridad para Pokémon Go; Cheaters en armas
Hacer trampa y botar en Pokémon Go es bastante común, ya que muchos confían en el software de terceros para falsificar sus ubicaciones y automatizar el juego para ganar niveles. La reacción de Niantic hacia las trampas ha sido relativamente moderada hasta ahora, pero eso ha cambiado el viernes, cuando los tramposos descubrieron que Niantic ha actualizado silenciosamente las características de seguridad en los servidores de Pokémon Go.Si bi

10 CMS de código abierto para crear sitios de comercio electrónico
Existen algunas soluciones para crear un sitio web de comercio electrónico que contenga todas las utilidades y características para realizar compras en línea convenientes, como el catálogo de productos, el control de stock, el carrito de compras, así como las pasarelas de pago.Puede ir con la ruta de comercio electrónico alojado, por ejemplo, en Shopify o BigCommerce, que alojará sus sitios web dentro de su servidor, configurará, mantendrá y actualizará su sitio web siempre que esté suscrito a su servicio (generalmente mensualmente) . Sin embar