es.hideout-lastation.com
es.hideout-lastation.com
6 trucos de CSS para alinear el contenido verticalmente
Hablemos de la alineación vertical en CSS o, para ser más precisos, de cómo no es factible. CSS aún no ha proporcionado una forma oficial de centrar el contenido verticalmente dentro de su contenedor. Es un problema que probablemente ha frustrado a los desarrolladores web de todo el mundo. Pero no temas, en este post, vamos a correr por ti algunos trucos que pueden ayudarte a imitar el efecto .
Sin embargo, estos trucos pueden tener limitaciones, y puede que tenga que usar más de un truco para completar la ilusión. Si conoce algún otro truco, infórmenos en los comentarios.
1. Usa posicionamiento absoluto
El primer truco que vamos a ver aquí usa la propiedad de position . Tienes dos
Primero estableceremos la posición del elemento contenedor en relativo, luego estableceremos la posición del elemento hijo en absolute . Esto nos permite ubicarlo libremente en el contenedor.
Para alinearlo verticalmente, mueva la posición del elemento secundario desde la parte superior, a la mitad de la altura del contenedor, y tire de él hacia arriba a la mitad del ancho del elemento secundario. Aquí está el resultado:
Este truco es perfecto cuando solo hay un elemento hijo único, de lo contrario, la posición absolute afectará al otro elemento dentro del mismo contenedor.
2. Usa la Transformación CSS3
CSS3 Transform ha hecho que sea más fácil poner contenido en el centro. La transformación CSS3, a diferencia de la propiedad de position, no afectará la posición de otros elementos dentro del mismo contenedor.
Suponiendo que tenemos la misma estructura HTML que el método anterior - un elemento principal, uno secundario - 50% desde arriba y usando transformación CSS da una traducción de -50% . Y ahí lo tienes.
Tenga en cuenta que CSS3 Transforms no funcionará en Internet Explorer 8 y versiones posteriores. Es posible que desee utilizar cualquiera de los otros métodos aquí como alternativa.
3. Use relleno
También podemos usar padding para crear una ilusión de alineación vertical. Para hacerlo, simplemente configure el relleno superior e inferior por igual, de la siguiente manera:
Este truco es adecuado para cuando no configuras el contenedor en un ancho fijo, simplemente establece el ancho en auto .
4. Use altura de línea
Si solo tiene una sola línea de contenido de texto dentro de un contenedor, puede alinear el texto verticalmente usando la propiedad de line-height . Establezca el valor de line-height aproximadamente el mismo que la altura del contenedor, y verá la siguiente salida.
Recuerde que este truco solo funciona con una sola línea de texto. Si el contenido se divide en dos o más líneas, el espacio entre cada línea sería como lo especificamos en la line-height la line-height, dándonos demasiados espacios en blanco.
5. Use la tabla CSS
Personalmente, usar CSS Table es mi truco favorito para aplicar la alineación vertical. Funciona en navegadores antiguos como Internet Explorer 8. Este método se lleva a cabo configurando la visualización del elemento contenedor en la table, mientras que el elemento hijo se debe mostrar como table-cell luego usa la propiedad vertical-align para centrar el texto verticalmente.
6. Usa Flexbox
El último método para el centrado vertical es mediante el uso de Flexbox. Flexbox es un nuevo módulo en CSS3. Ofrece un método más directo para alinear el contenido. Para centrar el contenido verticalmente en el cuadro flexible, simplemente agregue elementos align-items: center; de la siguiente manera, y eso es todo.
Tenga en cuenta que algunos navegadores Flexbox solo admiten funciones de parciales del módulo Flexbox, como Internet Explorer 10, Safari, 6 y Chrome 27 y versiones posteriores. Por lo tanto, similar al truco con CSS3 Transform, asegúrese de que el efecto esté bien en este navegador.

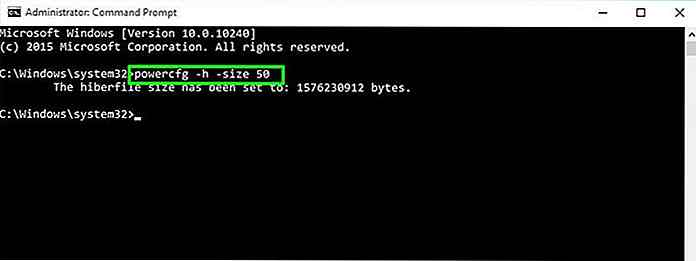
Busque a través de su historial de Chrome con una historia más profunda
La navegación con pestañas es una idea ingeniosa. Todo lo que tienes que hacer es abrir todos tus enlaces en una nueva pestaña y puedes dejar que las pestañas se carguen en segundo plano mientras lees tu artículo o miras tu video en una sola pestaña cargada. Sin embargo, cuando se trata de volver a visitar un sitio que una vez leyó, es difícil encontrar y recuperar el enlace de su historial de navegación de Chrome . En este

9 complementos útiles para su sitio de WordPress
En sí mismo, WordPress puede no ser la plataforma más eficiente y emocionante para trabajar. Sin embargo, dada la posibilidad de personalizarlo con complementos y temas, es posible crear cualquier sitio web. Y hazlo con relativa facilidad.Los complementos de WordPress ofrecen excelentes maneras de integrar funciones útiles e importantes en un sitio web. M