es.hideout-lastation.com
es.hideout-lastation.com
Crea animaciones HTML5 fácilmente con HTML5Maker
¿Quieres atraer a los lectores, con contenido animado e interactivo ? Si bien esto solía ser el dominio de Flash, lo que genera mucho tiempo de carga y posibles problemas de compatibilidad, HTML5 se ha convertido rápidamente en el método dominante para crear contenido web animado e interactivo.
Por supuesto, no todos tienen el tiempo o las habilidades para codificar contenido HTML5; si eres una de esas personas, tal vez HTML5Maker es algo que debes probar.
HTML5Maker es una aplicación web en línea alojada en la nube que se puede usar para diseñar fácilmente contenido HTML5 animado e interactivo . Además, HTML5Maker también te ayuda a alojar tu contenido HTML5 en la nube, por lo que solo debes concentrarte en crear tus diapositivas animadas e interactivas. Echemos un vistazo a HTML5Maker.
Comenzar con HTML5Maker
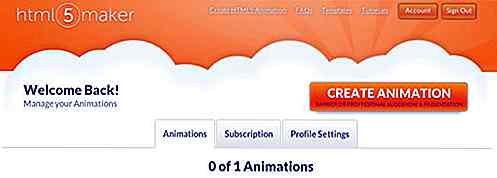
Inmediatamente puede comenzar a trabajar en una animación HTML5 sin registrarse (simplemente haga clic en Crear animación ) pero si se registra, puede guardar sus animaciones.

Crear una cuenta nueva es simple; solo elija su plan de precios y luego regístrese con Facebook o Google, o cree una nueva cuenta. Una vez que esté registrado, lo llevarán a su tablero de instrumentos, donde podrá administrar sus animaciones, cambiar su plan de suscripción y contraseña .
Agregar diapositivas, texto e imágenes
Para crear una nueva animación, haga clic en el gran botón naranja Crear animación para ir directamente a la interfaz de creación de HTML5 real.

Básicamente, su lienzo de trabajo es una interfaz de tres columnas : las diapositivas están a la izquierda, la vista de diapositivas está en el medio y la columna derecha muestra Propiedades de imagen, Propiedades de texto o Lienzo (predeterminado): la columna de la derecha cambiará a imagen o propiedades de texto cuando agrega o edita una imagen o texto.
También puede cambiar manualmente entre estas tres propiedades con los botones que se encuentran sobre la presentación de diapositivas.

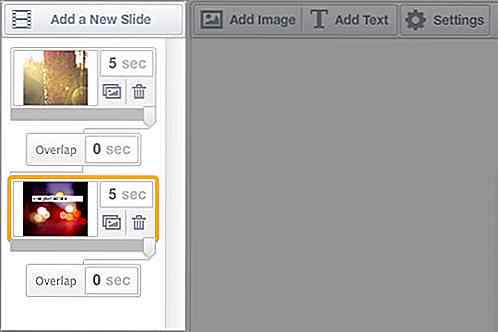
Agregar diapositivas
Si ha utilizado PowerPoint antes, HTML5Maker funciona de la misma manera con las diapositivas. Haga clic en el botón Agregar nueva diapositiva para agregar una nueva diapositiva. También puede duplicar y eliminar diapositivas, establecer la duración de cada diapositiva y establecer el tiempo de superposición entre las diapositivas.

Agregar imágenes
Al hacer clic en Agregar imagen aparecerá la interfaz Agregar imagen. Puede elegir entre una gran variedad de imágenes, desde bellas fotografías hasta elementos de diseño, iconos, banderas y fondos. Y, si ninguno de ellos cumple con los requisitos, también puede cargar sus propias imágenes .

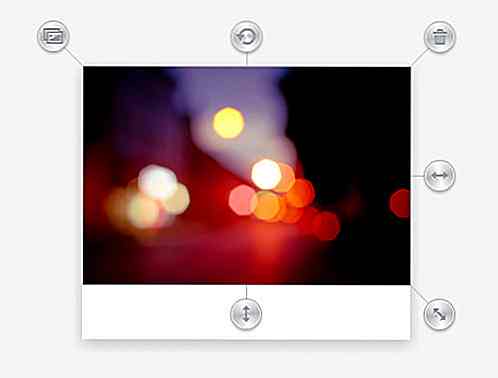
Una vez que haya encontrado la imagen que le gusta, deslícela sobre ella y haga clic en Agregar . La imagen se agregará a la diapositiva, y luego puede cambiar la posición y el tamaño de la imagen como mejor le parezca.

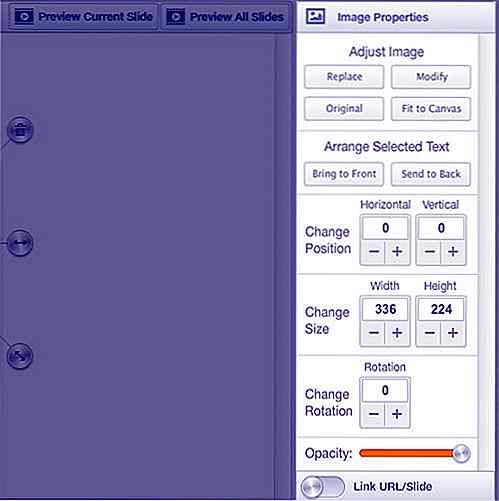
Para cambiar el tamaño o rotar la imagen, debe ir a Propiedades de la imagen, junto con otras opciones como cambiar la opacidad, reemplazar o modificar la imagen.
Al hacer clic en Reemplazar, se abre de nuevo la ventana de selección de imagen. Al hacer clic en Modificar se abrirá el editor de imágenes de HTML5Maker.

En la sección Editor de imágenes, puede realizar la edición básica de imágenes, como recortar, difuminar y ajustar el contraste. También puede aplicar filtros y superposiciones, así como agregar texto y marcos.

Por último, puede elegir los efectos de aparición y desaparición de la imagen. Hay varios estilos diferentes de fundido de entrada y salida para elegir, e incluso puede habilitar un Modo avanzado que le permite establecer la duración de estos fundidos.

Agregar texto
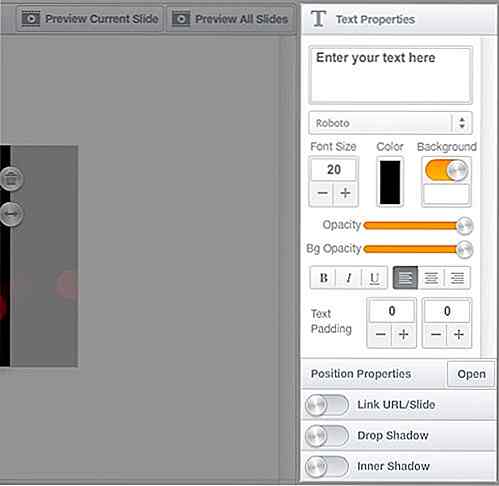
Haga clic en el botón Agregar texto y aparecerá un cuadro de texto en la diapositiva. Puede rotar y cambiar el texto directamente desde la diapositiva, o ver más opciones en la barra lateral Propiedades del texto . Elija una fuente, tamaño o color de fuente, habilite el fondo del texto, ajuste las opciones de formato, ajuste el tamaño y la posición del texto, agregue sombras internas o agregue un enlace de texto a sitios o diapositivas aquí.

Propiedades de lienzo, vista previa y publicación
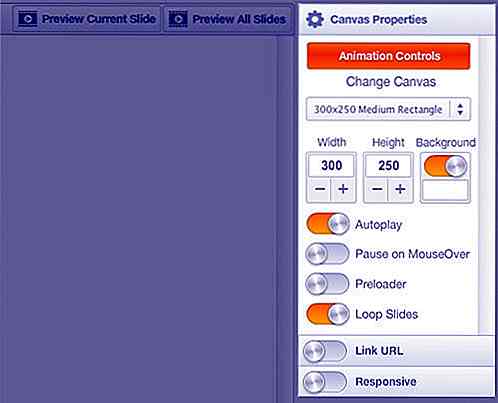
Puede cambiar el tamaño de su lienzo, a partir de una serie de ajustes preestablecidos o un tamaño de lienzo personalizado. También hay algunas opciones que puede habilitar o deshabilitar, como reproducción automática, pausa en MouseOver y animación receptiva.

Controles de animación abre una nueva ventana donde puede elegir Opciones de control deslizante para su animación. Puede agregar controles para reproducir, pausar, pasar de una diapositiva a la siguiente, usar una barra de progreso del temporizador y más. Cada tipo de deslizador o control tiene varias opciones para modificar, como el tamaño, el tipo de icono, el color, la opacidad, etc.

Vista previa y publicación
HTML5Maker tiene dos opciones de vista previa : puede obtener una vista previa de la diapositiva actual o una vista previa de toda su animación. Una vez que esté satisfecho con las cosas, haga clic en el gran botón Publicar naranja en la parte superior derecha de la pantalla. Guarde su animación como HTML5 o Flash .

Se puede acceder a una animación guardada desde el tablero. También puede encontrar más opciones allí para insertar o compartir su animación .
Conclusión
HTML5Maker tiene una buena cantidad de niveles de precios para adaptarse a cualquier presupuesto. Hay una cuenta gratuita, pero está limitado a solo guardar una animación con eso, y debe tener una marca de agua HTML5Maker en su animación.
Los planes pagos varían entre $ 4.99 y $ 49.99 al mes; el precio aumenta con los límites de animación (hasta 100 para el plan de $ 49.99 / mes) y garantiza el 99.9% de tiempo de actividad y le da acceso a plantillas profesionales premium.
Con todo, HTML5Maker es una gran herramienta si no tiene los conocimientos para codificar HTML5 usted mismo, pero quiere aprovechar las animaciones interactivas y receptivas que HTML5 puede ofrecerle a su sitio web. Si bien es probable que HTML5Maker no esté orientado al contenido HTML5 complejo, como, por ejemplo, la serie Pitchfork Cover Stories del sitio web de música, sigue siendo una herramienta capaz y debe satisfacer la mayoría de las necesidades de los usuarios .

10 desarrolladores web de Numeronyms deberían saber
Los desarrolladores y la gente conocedora de la tecnología siempre se han sentido atraídos por los números, por lo que simplemente es una cuestión de curso que los numerónimos, o palabras basadas en números, hayan sido rápidamente amados por ellos. Numerónimos se utilizan para abreviar palabras largas que serían demasiado engorrosas para escribir con precisión todo el tiempo. Podemos

10 Baterías portátiles para su MacBook
Una de las cosas que la MacBook tiene a su favor es su batería bastante sólida, excepto si tiene que estar en movimiento mucho. No es aconsejable dejar su MacBook conectada a una fuente de alimentación durante largos períodos de tiempo, ya que acortará la vida útil de la batería. Pero si siempre viaja con su MacBook, no será fácil encontrar una fuente de alimentación para enchufar, cuando se está quedando sin jugo. Ahí es do