es.hideout-lastation.com
es.hideout-lastation.com
Crea hermosas animaciones con esta biblioteca de Javascript
Hay toneladas de bibliotecas de animación gratuitas, todas con diferentes efectos y especialidades. Pero la nueva biblioteca Particles.js toma una dirección totalmente nueva al crear partículas animadas que se mueven en tiempo real por toda la página.
Esta biblioteca fácil de usar es completamente gratuita y de código abierto en GitHub. Ciertamente no lo ayudará a mejorar el UX de su sitio, pero puede ayudarlo a agregar algunos efectos de partículas entrelazadas al fondo.
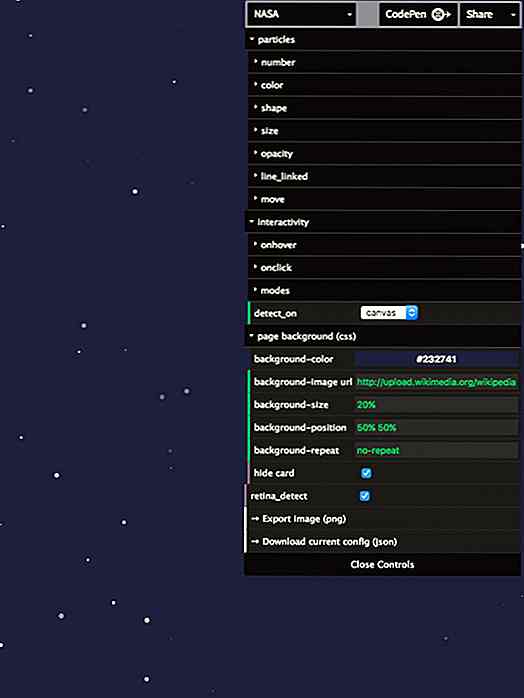
En la página principal, encontrará una demostración interactiva en vivo donde puede jugar con las características de la biblioteca. Esto le permite ajustar el tamaño de partícula, velocidad, forma, color, posición, nombre.
 Como esta es una biblioteca tan detallada, requiere una buena comprensión de JavaScript para que funcione. Es por eso que esta demostración en vivo es tan valiosa porque permite que cualquiera juegue con esta configuración para ver qué es posible en JavaScript.
Como esta es una biblioteca tan detallada, requiere una buena comprensión de JavaScript para que funcione. Es por eso que esta demostración en vivo es tan valiosa porque permite que cualquiera juegue con esta configuración para ver qué es posible en JavaScript.Y, si está de acuerdo con la exportación de estos gráficos, puede guardar las imágenes directamente desde la página de demostración de la aplicación web. Puede exportar un PNG sin formato o incluso guardar todas sus configuraciones personalizadas en un archivo JSON que luego importa directamente en el script Particles.js.
De forma predeterminada, puede elegir entre un pequeño puñado de temas con diferentes estilos de partícula:
- Estrellas de la NASA
- Burbujas
- Nieve
- Estrellas de gato Nyan
- Formas geométricas predeterminadas
Con estos valores predeterminados, aún puede editar todas las configuraciones principales para refinar colores, posiciones, velocidades y todo lo demás.
 La mejor parte de esta biblioteca es la función de personalización en vivo en la página principal. Si quiere entrar en los detalles esenciales, realmente necesita comprender JavaScript y la codificación frontend.
La mejor parte de esta biblioteca es la función de personalización en vivo en la página principal. Si quiere entrar en los detalles esenciales, realmente necesita comprender JavaScript y la codificación frontend.Pero incluso un principiante podría trabajar a través de la interfaz, elegir la configuración que desea y exportar todo como un archivo JSON.
Una biblioteca brillante para cualquiera que busque crear partículas dinámicas en la web . Para obtener más información, visite el repositorio de GitHub y puede compartir sus ideas con el creador Vincent Garreauon en Twitter @VincentGarreau.

Spotify para Android ahora está detrás de la integración de las letras
En enero de 2016, Spotify y una compañía de anotación musical llamada Genius se unieron para presentar Behind the Lyrics para la versión iOS de Spotify . En abril de 2017, esta función finalmente llegó a la versión de Android de Spotify . Con vigencia inmediata, los usuarios de Android Spotify ahora podrán ver información adicional sobre una canción en dos de las listas de reproducción seleccionadas de Spotify . Estas dos

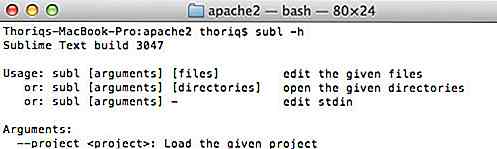
Instalar PHP, Apache y MySQL en Mac sin MAMP
Usar MAMP es probablemente la forma más fácil de ejecutar PHP, Apache y MySQL en OS X. Simplemente coloque la aplicación en la carpeta de la Aplicación, inicie la aplicación y presione el botón Iniciar Servidor y listo.Pero, OS X se ha enviado con PHP y Apache incorporado, ¿por qué no utilizarlos para desarrollar y ejecutar sitios web de forma local en lugar de utilizar aplicaciones de terceros como MAMP o similares? De est