es.hideout-lastation.com
es.hideout-lastation.com
Más de 40 útiles Tooltips Scripts con CSS, JavaScript y jQuery
Un elemento de interfaz de usuario interesante, los consejos sobre herramientas (también llamados infotips) hacen que aparezca un pequeño recuadro cuando el cursor del mouse está sobre un cierto texto o imagen con información sobre el elemento sobre el que se pasa el cursor . En términos de experiencia del usuario, la información sobre herramientas proporciona a los usuarios la fuente de información más rápida y sencilla sin tener que hacer clic en nada .
Aunque la forma más sencilla de agregar información sobre herramientas a su texto es usar etiquetas HTML o TITLE = "", ALT = "". Sin embargo, hay algunos diseños y estilos de consejos de herramientas realmente geniales que puedes crear con JavaScript y CSS usando scripts de información sobre herramientas. Vamos a ver.
CSS
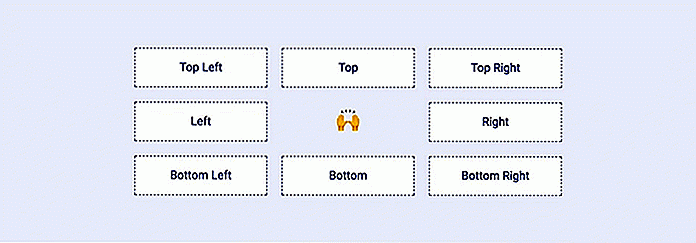
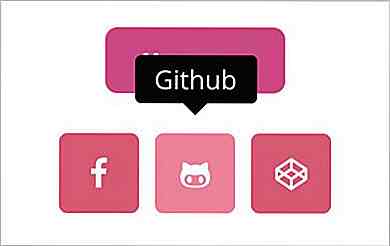
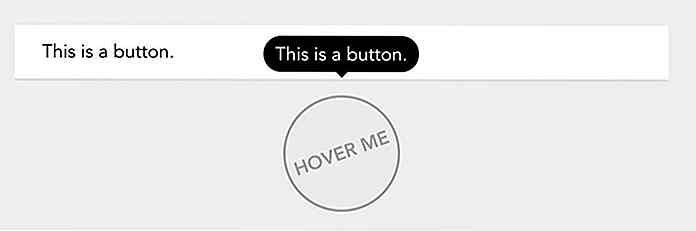
Balloon.css - Balloon es una biblioteca CSS compuesta por SasS y LESS para mostrar una información sobre herramientas interactiva. El contenido y la posición de la información sobre herramientas se pueden configurar a través del atributo de data- . Puede mostrar la información sobre herramientas a la izquierda, derecha o izquierda-derecha. Incluso puedes agregar Emojis al contenido . Balloon.css se puede instalar a través de NPM o cargarlo desde CDNJS.
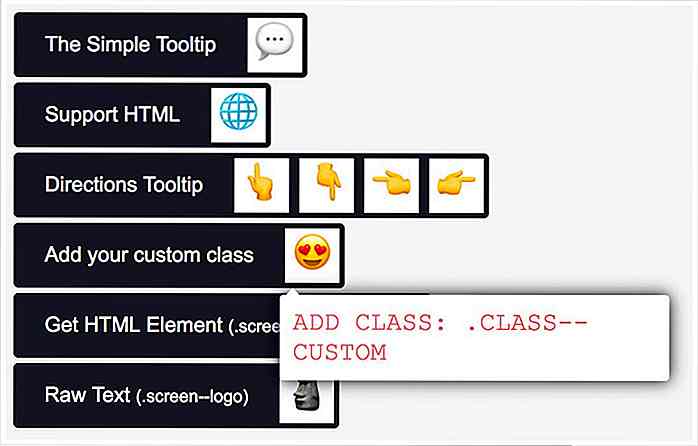
 Simptip : hecho con SasS que permite reconfigurar y volver a compilar el código para satisfacer sus necesidades . La posición y el contenido de la información sobre herramientas se pueden configurar mediante el nombre de clase y el atributo de
Simptip : hecho con SasS que permite reconfigurar y volver a compilar el código para satisfacer sus necesidades . La posición y el contenido de la información sobre herramientas se pueden configurar mediante el nombre de clase y el atributo de data-tooltip . Simptip está disponible como un paquete de NPM, Yarn y Bower . Hint.css : una de las bibliotecas de CSS populares para mostrar información sobre herramientas, Hint.css es utilizado por muchos sitios web populares como Fiverr, Webflow y Tridiv. A diferencia de las otras dos bibliotecas CSS, Hint.css usa
Hint.css : una de las bibliotecas de CSS populares para mostrar información sobre herramientas, Hint.css es utilizado por muchos sitios web populares como Fiverr, Webflow y Tridiv. A diferencia de las otras dos bibliotecas CSS, Hint.css usa aria-label . Puede configurar el tamaño y el color a través de los nombres de clase utilizando la metodología BEM. Hint.css está disponible en NPM, Bower y CDNJS. Microtip : otra impresionante biblioteca de CSS para crear información sobre herramientas creada con "Accesibilidad" en mente, Microtip usa
Microtip : otra impresionante biblioteca de CSS para crear información sobre herramientas creada con "Accesibilidad" en mente, Microtip usa aria-label para contener el contenido de la información sobre herramientas y el atributo de data- para configurar el tamaño y la posición de la información sobre herramientas .Utiliza una variable de CSS que le permite personalizar la información sobre herramientas con el simple archivo ol 'CSS. Las variables CSS ya son compatibles en muchos navegadores web y móviles. Microtip está disponible como NPM, paquete de hilo y UNNkg CDN.
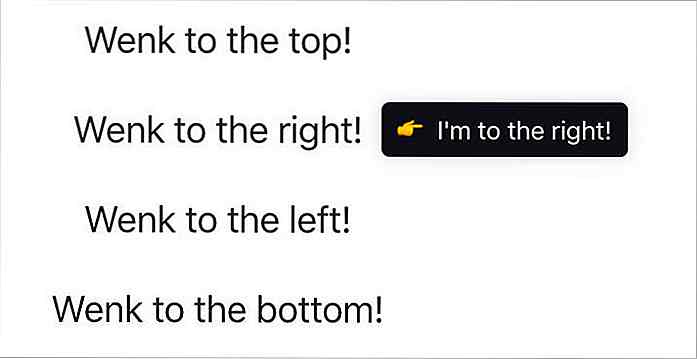
 Wenk : son solo 733 bytes. Una biblioteca súper liviana escrita en CSS supermoderna utilizando CSSNext, LESS y SCSS para personalizar y recompilar los estilos de la forma que desee. Wenk se puede descargar desde NPM, Yarn y los siguientes servicios gratuitos de CDN: rawgit.com y unpkg.com.
Wenk : son solo 733 bytes. Una biblioteca súper liviana escrita en CSS supermoderna utilizando CSSNext, LESS y SCSS para personalizar y recompilar los estilos de la forma que desee. Wenk se puede descargar desde NPM, Yarn y los siguientes servicios gratuitos de CDN: rawgit.com y unpkg.com. Tooltippy - Otra biblioteca ligera de CSS con solo 1 KB de tamaño. Tooltippy incluye varios temas prefabricados para diseñar la información sobre herramientas. Está escrito con un preprocesador de CSS llamado Stylus. Consulte las instrucciones sobre cómo puede ampliar o personalizar estos temas .
Tooltippy - Otra biblioteca ligera de CSS con solo 1 KB de tamaño. Tooltippy incluye varios temas prefabricados para diseñar la información sobre herramientas. Está escrito con un preprocesador de CSS llamado Stylus. Consulte las instrucciones sobre cómo puede ampliar o personalizar estos temas . ElegantTips : esta biblioteca viene con algunos temas preconstruidos que se pueden cambiar con los nombres de clase proporcionados. A diferencia de las otras bibliotecas que dependen de los
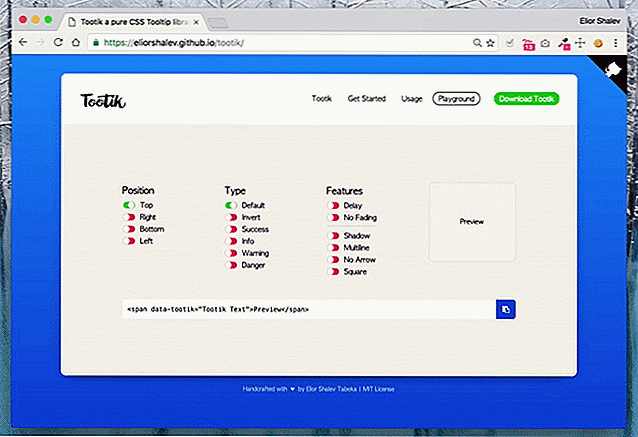
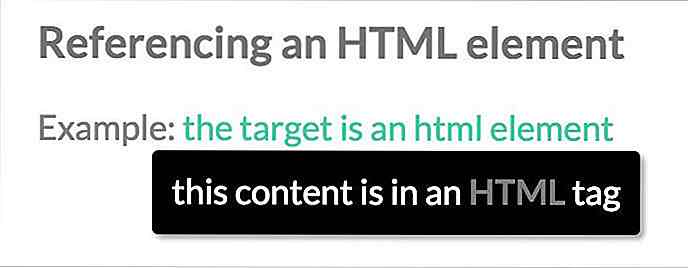
ElegantTips : esta biblioteca viene con algunos temas preconstruidos que se pueden cambiar con los nombres de clase proporcionados. A diferencia de las otras bibliotecas que dependen de los data- HTML5 o del atributo aria-label, ElegantTips requiere un elemento adicional para formar la información sobre herramientas. Esto le permite agregar literalmente cualquier contenido a la información sobre herramientas más allá del texto simple . Tootik : no solo esta biblioteca de CSS proporciona la hoja de estilo en formato CSS, LESS y SasS, también proporciona una GUI fácil de usar para personalizar la información sobre herramientas . Simplemente puede copiar y pegar el HTML generado por esta herramienta. Es así de simple.
Tootik : no solo esta biblioteca de CSS proporciona la hoja de estilo en formato CSS, LESS y SasS, también proporciona una GUI fácil de usar para personalizar la información sobre herramientas . Simplemente puede copiar y pegar el HTML generado por esta herramienta. Es así de simple. VanillaJS
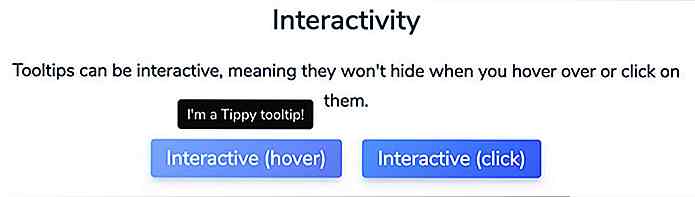
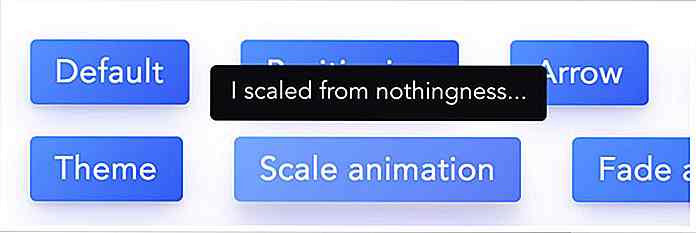
VanillaJS TippyJS - Desarrollado por Popper.js, TippyJS viene con una gran cantidad de opciones para configurar la información sobre herramientas . Podemos personalizar las animaciones, la flecha de información sobre herramientas, el ancho, el tamaño, el tema y mucho más. También proporciona funciones de devolución de llamada con las que puede ejecutar una función cuando se muestra y oculta la información sobre herramientas . Estas características hacen de TippyJS una de nuestras poderosas bibliotecas de JavaScript en nuestra lista para crear información sobre herramientas.
 Darsain Tooltip : esta biblioteca proporciona la implementación básica de una información sobre herramientas. Aún así, proporciona amplias opciones para configurar el comportamiento tootip y un conjunto de nombres de clase para cambiar la apariencia de la información sobre herramientas . La información sobre herramientas funciona bien en un navegador más antiguo como IE9 y, si es necesario, IE8 con algunos ajustes.
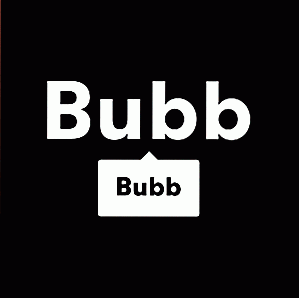
Darsain Tooltip : esta biblioteca proporciona la implementación básica de una información sobre herramientas. Aún así, proporciona amplias opciones para configurar el comportamiento tootip y un conjunto de nombres de clase para cambiar la apariencia de la información sobre herramientas . La información sobre herramientas funciona bien en un navegador más antiguo como IE9 y, si es necesario, IE8 con algunos ajustes. Bubb - Bubb puede ser adecuado para usuarios avanzados de JavaScript. Usando sus extensas API, además de mostrar texto simple, puede agregar mediante programación un contenido HTML más complejo a la información sobre herramientas. Es genial; puede consultar los Documentos los ejemplos.
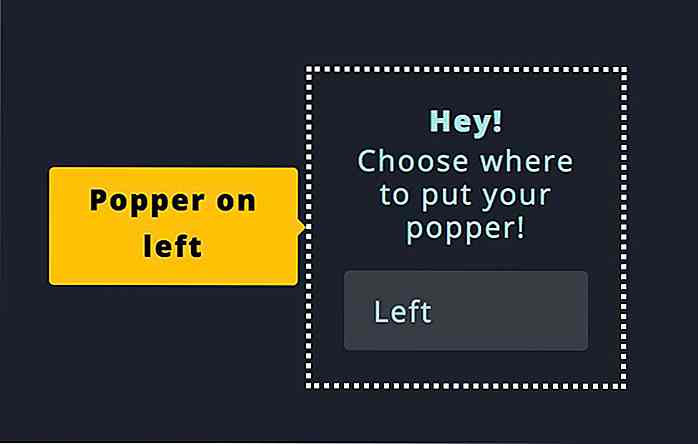
Bubb - Bubb puede ser adecuado para usuarios avanzados de JavaScript. Usando sus extensas API, además de mostrar texto simple, puede agregar mediante programación un contenido HTML más complejo a la información sobre herramientas. Es genial; puede consultar los Documentos los ejemplos. Popper : contiene una abstracción técnica para crear algo que "aparece", como una información sobre herramientas, un popover y menús desplegables . TippyJS lo usa como la base de la biblioteca y es utilizado por grandes nombres en la web como Bootstrap, Microsoft y Atlassian.
Popper : contiene una abstracción técnica para crear algo que "aparece", como una información sobre herramientas, un popover y menús desplegables . TippyJS lo usa como la base de la biblioteca y es utilizado por grandes nombres en la web como Bootstrap, Microsoft y Atlassian. YY Tooltip : a diferencia de otras bibliotecas, YY Tooltip no requiere que agregue un elemento o atributos HTML . Funciona completamente con JavaScript y el contenido, la posición y los colores se definen en un Objeto en lugar de en un elemento HTML. Es perfecto para ser utilizado en conjunto con una aplicación web completa de JavaScript.
YY Tooltip : a diferencia de otras bibliotecas, YY Tooltip no requiere que agregue un elemento o atributos HTML . Funciona completamente con JavaScript y el contenido, la posición y los colores se definen en un Objeto en lugar de en un elemento HTML. Es perfecto para ser utilizado en conjunto con una aplicación web completa de JavaScript. Position.js : otra excelente biblioteca nativa de JavaScript para crear información sobre herramientas, Position.js proporciona una GUI para configurar la función y simplemente copia y pega el código generado allí . Position.js se puede usar junto con React.js o Vue.js.
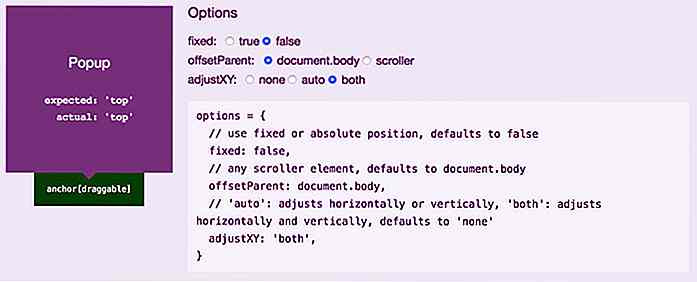
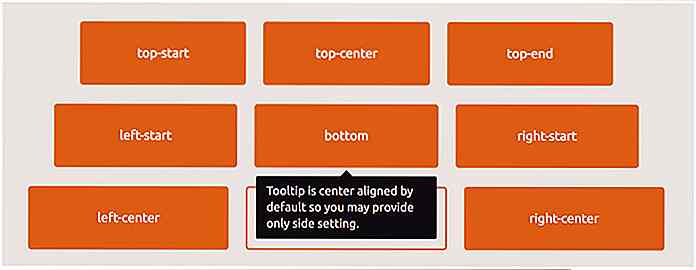
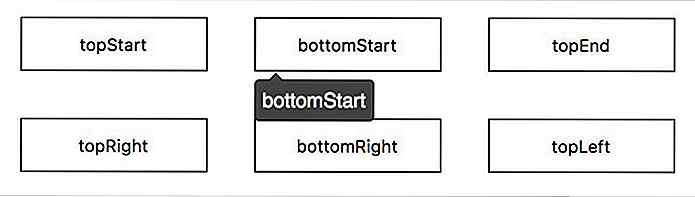
Position.js : otra excelente biblioteca nativa de JavaScript para crear información sobre herramientas, Position.js proporciona una GUI para configurar la función y simplemente copia y pega el código generado allí . Position.js se puede usar junto con React.js o Vue.js. Información sobre herramientas de Bezet : esta biblioteca proporciona 14 opciones para mostrar la información sobre herramientas ; como a la
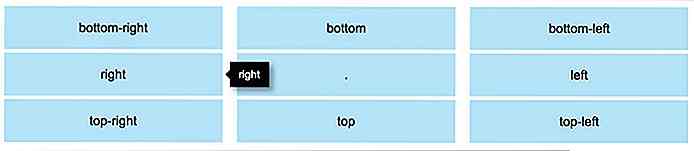
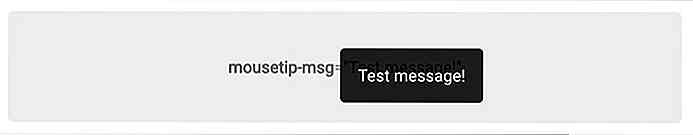
Información sobre herramientas de Bezet : esta biblioteca proporciona 14 opciones para mostrar la información sobre herramientas ; como a la right, left, bottom, left-center, right-end, left-center bottom-center, etc. Además de eso, es lo suficientemente inteligente como para ajustar la posición de la información sobre herramientas en función del espacio disponible que rodea la información sobre herramientas. Mira la demostración. MouseTip : esta biblioteca JavaScrtipt creará una información sobre herramientas que se moverá a lo largo de la posición del cursor . La información sobre herramientas está configurada con un atributo
MouseTip : esta biblioteca JavaScrtipt creará una información sobre herramientas que se moverá a lo largo de la posición del cursor . La información sobre herramientas está configurada con un atributo mousetip- no estándar en lugar de utilizar el atributo de data- HTML5. Mousetip está disponible como un módulo de NPM. Internetips : muy similar a MousetTip, la información sobre herramientas generada por esta biblioteca sigue la posición del cursor . Todo se configura a través del objeto JavaScript en lugar de HTML y los atributos también se crean para navegadores modernos . Es liviano y rápido.
Internetips : muy similar a MousetTip, la información sobre herramientas generada por esta biblioteca sigue la posición del cursor . Todo se configura a través del objeto JavaScript en lugar de HTML y los atributos también se crean para navegadores modernos . Es liviano y rápido. MTip - Una biblioteca de JavaScript para Tooltip con gran compatibilidad con el navegador . Es compatible con IE8, completamente personalizable a través de las Opciones, y puede agregar la información sobre herramientas a cualquier elemento incluso en un
MTip - Una biblioteca de JavaScript para Tooltip con gran compatibilidad con el navegador . Es compatible con IE8, completamente personalizable a través de las Opciones, y puede agregar la información sobre herramientas a cualquier elemento incluso en un img (un elemento de imagen). Bubblesee : una biblioteca de JavaScript liviana que proporciona una funcionalidad directa de "información sobre herramientas". Es fácil de usar la biblioteca JavaScript sin opciones complicadas para personalizar el resultado. Se proporciona un archivo Sass si desea cambiar la apariencia de la información sobre herramientas. Mira la demostración.
Bubblesee : una biblioteca de JavaScript liviana que proporciona una funcionalidad directa de "información sobre herramientas". Es fácil de usar la biblioteca JavaScript sin opciones complicadas para personalizar el resultado. Se proporciona un archivo Sass si desea cambiar la apariencia de la información sobre herramientas. Mira la demostración. Tipfy : Construido con la sintaxis JavaScript moderna, ES6, Tipfy tiene solo 2 KB de tamaño . La biblioteca proporciona dos versiones de archivos:
Tipfy : Construido con la sintaxis JavaScript moderna, ES6, Tipfy tiene solo 2 KB de tamaño . La biblioteca proporciona dos versiones de archivos: tipfy.min.js proporciona la secuencia de comandos con la sintaxis ES6 moderna y tipfy.es5.min.js si necesita compatibilidad con navegadores más antiguos. Utiliza data- attribute para personalizar la información sobre herramientas ; el lado de data-tipfy-side, por ejemplo, se usa para establecer la dirección de la información sobre herramientas, y usa el atributo de datos para agregar el contenido de información sobre herramientas. jQuery
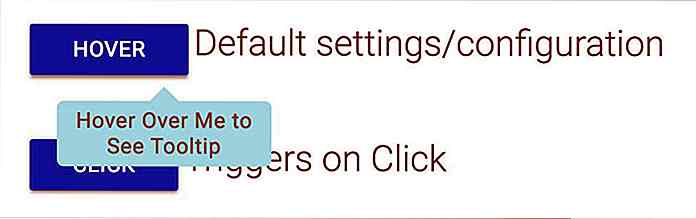
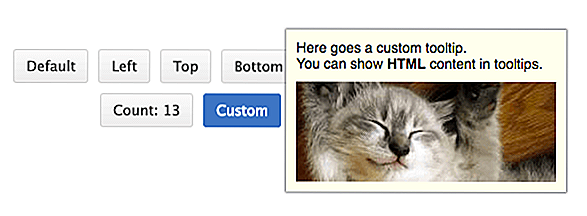
jQuery Tooltipster : esta biblioteca ofrece amplias opciones para personalizar casi cualquier cosa, como el tema, animación, soporte táctil, contenido, abrir y cerrar desencadenador, etc. También proporciona oyentes de eventos personalizados y devoluciones de llamada que permiten a los desarrolladores ampliar la información sobre herramientas con funciones personalizadas . Además, al ser un complemento de jQuery, la información sobre herramientas funcionaría en un navegador más antiguo como IE6, dependiendo de la versión de jQuery que se utilice.
 Protip : otro extenso plugin de jQuery, Protip admite 49 posiciones, HTML para el contenido de información sobre herramientas, soporte de iconos, devoluciones de llamadas personalizadas y mucho más. Protip proporciona una GUI que le permite personalizar la información sobre herramientas con facilidad.
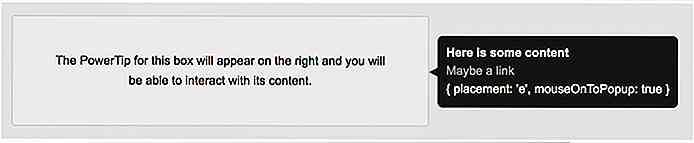
Protip : otro extenso plugin de jQuery, Protip admite 49 posiciones, HTML para el contenido de información sobre herramientas, soporte de iconos, devoluciones de llamadas personalizadas y mucho más. Protip proporciona una GUI que le permite personalizar la información sobre herramientas con facilidad. PowerTip : este complemento jQuery también ofrece opciones y API que ofrecen a los desarrolladores una serie de formas diferentes de implementar la información sobre herramientas. Es compatible con la navegación por teclado ; hacer aparecer la ventana emergente al navegar elementos con el teclado Tab . PowereTip está disponible como un módulo de NPM . Se puede usar con RequireJS y Browserify.
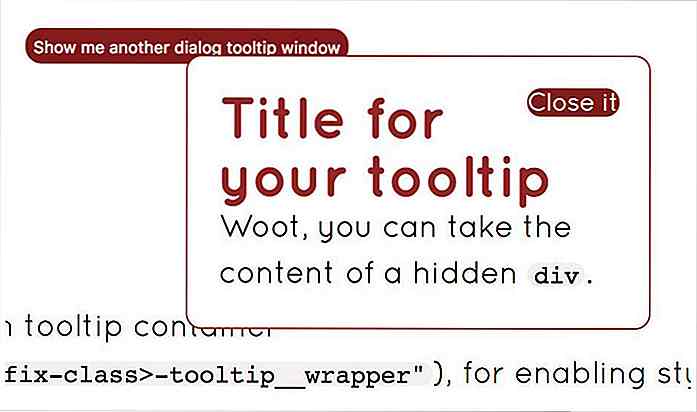
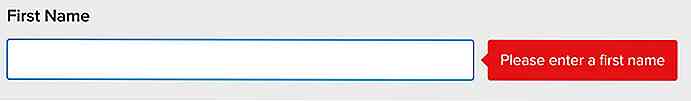
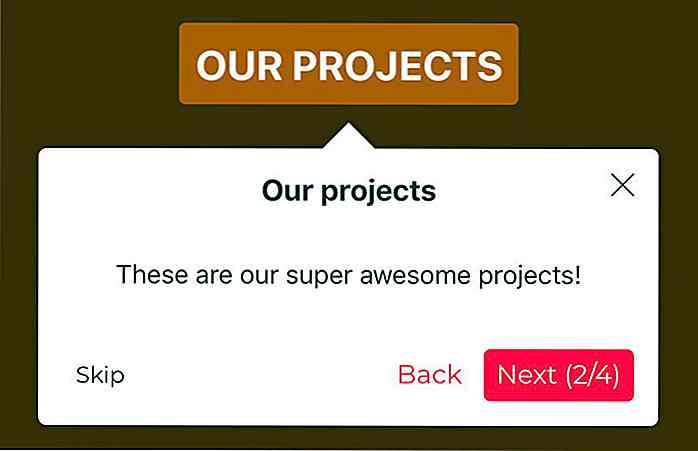
PowerTip : este complemento jQuery también ofrece opciones y API que ofrecen a los desarrolladores una serie de formas diferentes de implementar la información sobre herramientas. Es compatible con la navegación por teclado ; hacer aparecer la ventana emergente al navegar elementos con el teclado Tab . PowereTip está disponible como un módulo de NPM . Se puede usar con RequireJS y Browserify. Accesibilidad Aria Tooltip : un plugin de jQuery con función de accesibilidad incorporada, la información sobre herramientas está diseñada para mostrar un cuadro de diálogo con un título, una línea de texto y un botón de cerrar . Es uno de los nuestros en nuestra lista.
Accesibilidad Aria Tooltip : un plugin de jQuery con función de accesibilidad incorporada, la información sobre herramientas está diseñada para mostrar un cuadro de diálogo con un título, una línea de texto y un botón de cerrar . Es uno de los nuestros en nuestra lista. TipsJS : un plugin jQuery simple, pero trae características bastante distintivas. El contenido de la información sobre herramientas se establece con un atributo de
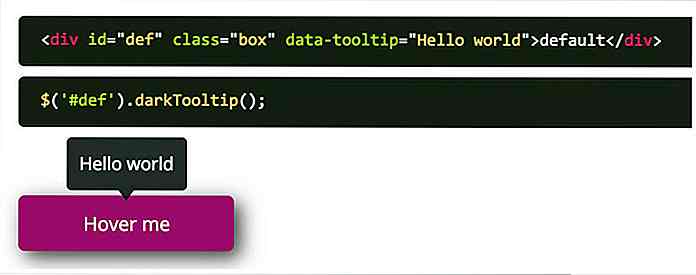
TipsJS : un plugin jQuery simple, pero trae características bastante distintivas. El contenido de la información sobre herramientas se establece con un atributo de data-tooltip . Lo que es más, también podemos envolver el contenido con caracteres especiales para formatear el contenido de forma similar al formato Markdown. Podemos usar * para hacer que el contenido sea negrita, ~ para cursiva y ^ para encabezado. Dark Tooltip : esta biblioteca proporciona algunas funciones realmente útiles para activar la información sobre herramientas. Por ejemplo, podemos agregar un botón de confirmación: Sí y No, atenuar el fondo mientras se muestra la información sobre herramientas y agregar elementos HTML al contenido. Creo que deberías echar un vistazo a la página de demostración.
Dark Tooltip : esta biblioteca proporciona algunas funciones realmente útiles para activar la información sobre herramientas. Por ejemplo, podemos agregar un botón de confirmación: Sí y No, atenuar el fondo mientras se muestra la información sobre herramientas y agregar elementos HTML al contenido. Creo que deberías echar un vistazo a la página de demostración. Aria Tooltip : otra información sobre herramientas con función de accesibilidad incorporada, este complemento jQuery es compatible con WAI-ARIA 1.1. Responde de forma que puede proporcionar diferentes configuraciones para diferentes tamaños de ventanas . Aria Tooltip está disponible como un módulo de NPM llamado
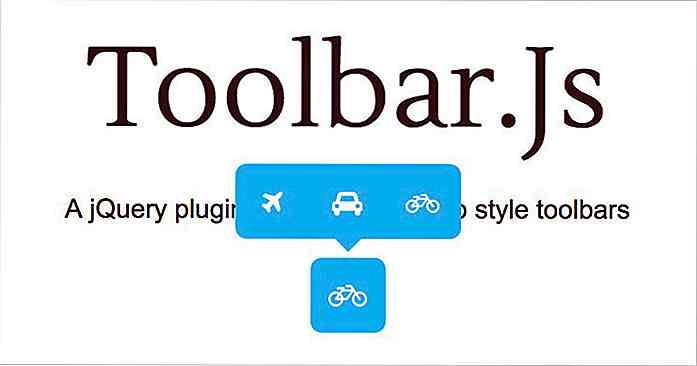
Aria Tooltip : otra información sobre herramientas con función de accesibilidad incorporada, este complemento jQuery es compatible con WAI-ARIA 1.1. Responde de forma que puede proporcionar diferentes configuraciones para diferentes tamaños de ventanas . Aria Tooltip está disponible como un módulo de NPM llamado t-aria-tooltip . Toolbar.js : mientras que el otro complemento jQuery solo puede mostrar texto simple o contenido HTML dentro de una información sobre herramientas, este complemento jQuery crea una barra de herramientas . La información sobre herramientas contendría dos o más enlaces con un ícono que normalmente realizará una acción al hacer clic, como cualquier barra de herramientas. Consulte la documentación y ejemplos.
Toolbar.js : mientras que el otro complemento jQuery solo puede mostrar texto simple o contenido HTML dentro de una información sobre herramientas, este complemento jQuery crea una barra de herramientas . La información sobre herramientas contendría dos o más enlaces con un ícono que normalmente realizará una acción al hacer clic, como cualquier barra de herramientas. Consulte la documentación y ejemplos. VueJS
VueJS V-Tooltip : V-Tooltip es un componente de Vue.js que funciona con Popper.js bajo el capó. Proporciona una nueva directiva llamada v-tooltip que se puede agregar a cualquier elemento para crear una información sobre herramientas . La v-tooltip puede contener el contenido de la información sobre herramientas o las Opciones. Además de la directiva v-tooltip, también puede agregar la información sobre herramientas con el componente v-popover . Con este componente, puede agregar contenido más complejo en la información sobre herramientas con el componente Vue.js o HTML.
 Vue-Bulma Tooltip - Un componente Vue.js para crear información sobre herramientas basada en el marco de la interfaz de usuario de Bulma. Esta biblioteca es parte del componente de Vue Bulma. Sin embargo, el componente de información sobre herramientas está disponible como un módulo de NPM llamado
Vue-Bulma Tooltip - Un componente Vue.js para crear información sobre herramientas basada en el marco de la interfaz de usuario de Bulma. Esta biblioteca es parte del componente de Vue Bulma. Sin embargo, el componente de información sobre herramientas está disponible como un módulo de NPM llamado vue-bulma-tooltip que puede usar como componentes independientes.Vue-Directive-Tooltip : en general, es similar al componente V-Tooltip basado en Popper.js y proporciona la misma directiva llamada v-tooltip . Sin embargo, no parece proporcionar el componente v-popover .
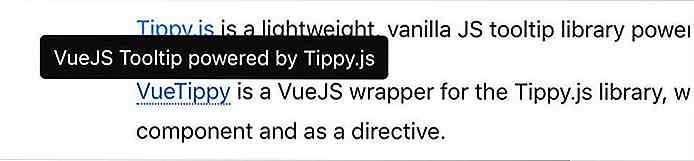
 Vue-Tippy : esta biblioteca ajusta Tippy.js en un componente Vue.js. Cuenta con una directiva Vue.js personalizada llamada
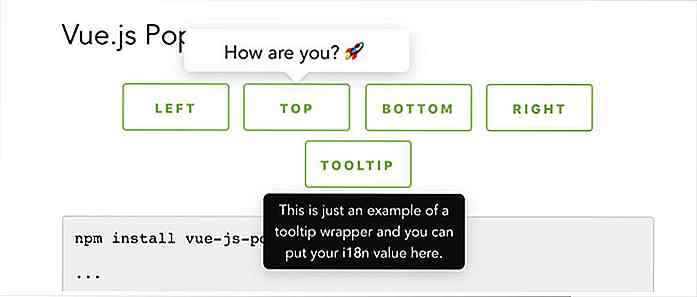
Vue-Tippy : esta biblioteca ajusta Tippy.js en un componente Vue.js. Cuenta con una directiva Vue.js personalizada llamada v-tippy que funciona como un atributo HTML; podemos agregar contenido para la información sobre herramientas o las opciones para personalizarlo. También representa un componente Vue.js personalizado en el contenido de información sobre herramientas utilizando la opción html . VueJS-Popover - Un Vue.js personalizado con una directiva personalizada llamada
VueJS-Popover - Un Vue.js personalizado con una directiva personalizada llamada v-popover y dos componentes personalizados a saber  Vue-Hint - Un plugin de Vue.js que envuelve Hint.css. El complemento presenta la directiva
Vue-Hint - Un plugin de Vue.js que envuelve Hint.css. El complemento presenta la directiva v-hint-css para agregar la información sobre herramientas. Trae el mismo conjunto de opciones que Hint.css, por lo que puede agregarlas como un objeto JavaScript o modificador Vue.js. ReactJS
ReactJS React Joyride : un componente React para mostrar un conjunto de información sobre herramientas que guiará a los nuevos usuarios a familiarizarse con su nueva aplicación .
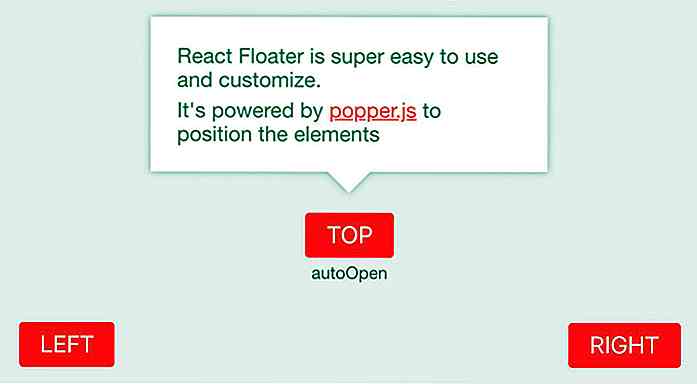
 React Floater : esta biblioteca ajusta Popper.js en un componente React llamado Floater, por lo que tiene las mismas funciones excelentes que Floater. Puede agregar información sobre herramientas y elementos emergentes, y también puede jugar con este componente a través de este entorno limitado.
React Floater : esta biblioteca ajusta Popper.js en un componente React llamado Floater, por lo que tiene las mismas funciones excelentes que Floater. Puede agregar información sobre herramientas y elementos emergentes, y también puede jugar con este componente a través de este entorno limitado. React Autotip : un componente simple de Reaccionar con la función de autoposicionamiento, eact Autotip ajustará automáticamente la posición de la información sobre herramientas cuando cambie el espacio disponible a su alrededor.
React Autotip : un componente simple de Reaccionar con la función de autoposicionamiento, eact Autotip ajustará automáticamente la posición de la información sobre herramientas cuando cambie el espacio disponible a su alrededor.Reaccionar Tippy : construido sobre Tippy.js y Popover.js. Esta biblioteca presenta un componente Tooltip que puede incluir en su aplicación React .
 React Hint - Un componente React que extiende Hint.css. Los componentes agregan algunas características que no están disponibles en Hint.css, como posición automática, demora y una función de devolución de llamada .
React Hint - Un componente React que extiende Hint.css. Los componentes agregan algunas características que no están disponibles en Hint.css, como posición automática, demora y una función de devolución de llamada . Más
Más Ember Tooltips : un componente de Ember.js para crear información sobre herramientas, está construido sobre Popper.js. El componente también está diseñado teniendo en cuenta la Accesibilidad y sigue mejorando para cumplir con aproximadamente 508 cumplimientos en esta materia.
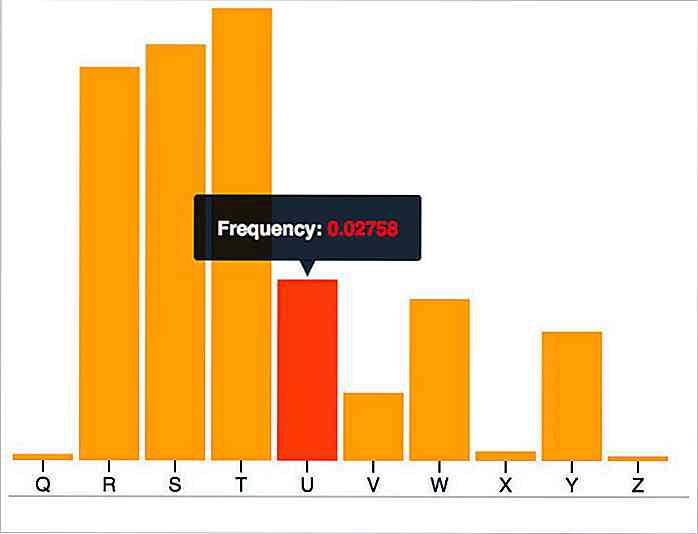
 D3 Tip - un complemento D3.js. D3.js es una biblioteca de JavaScript para la visualización de datos, como gráficos, mapas, diagramas, etc. Este complemento le permite mostrar información sobre herramientas sobre estos datos.
D3 Tip - un complemento D3.js. D3.js es una biblioteca de JavaScript para la visualización de datos, como gráficos, mapas, diagramas, etc. Este complemento le permite mostrar información sobre herramientas sobre estos datos.

Cómo habilitar la aplicación Chrome DevTools para la depuración remota
La aplicación Chrome DevTools fue creada por Kenneth Auchenberg en un intento de sacar devtools del navegador, en este caso fuera del navegador Chrome. Esta aplicación se basa en NW.js y se puede ejecutar en Mac OS X, así como en Linux y Windows.Hay muchas razones que llevaron al creador a crear esto, pero su visión consiste en brindar a los desarrolladores la conveniencia de la depuración remota en varios navegadores, todo desde la misma plataforma unificada (aplicación). La i

85 mercancía fresca de Angry Birds que puedes comprar
Debo confesar que soy un adicto a Angry Birds. Sí, al arrojar 5 pájaros muy enojados con la capacidad diferente de gruñir cerdos malvados que me sonríen cuando fallo, podría mantenerme ocupado durante todo el día. Creo que también es por eso que este juego para dispositivos móviles ha alcanzado 12 millones de compras en la tienda de aplicaciones de Apple.Pero en