es.hideout-lastation.com
es.hideout-lastation.com
Los mejores recursos para dibujar wireframes basados en grid
El proceso de diseño de una interfaz siempre comienza con la generación de ideas . Esto incluye la visualización, la investigación de otros sitios y la creación rápida de prototipos. Esta fase de idea temprana es crucial para comprender el diseño y la experiencia del usuario que desea construir. Entonces, ¿cómo debería realizar el trabajo de wireframing en un nuevo proyecto?
Soy fanático del lápiz y el papel tradicional con herramientas adicionales, según sea necesario. Pero el wireframing digital también es grande, y es una opción viable para los diseñadores modernos. En este artículo, me gustaría compartir los mejores recursos para ambas técnicas para ayudarlo a crear sus propios wireframes de UI basados en grid .
Primera UI / UX Conceptualización
Comencemos por aclarar las diferencias entre una estructura alámbrica y un prototipo . Estas dos palabras a menudo se usan indistintamente porque se relacionan con el mismo proceso.
Un wireframe es un boceto estático único de la interfaz de usuario de una página web o una aplicación. Puede tener textos destacados para explicar el texto del botón, los márgenes, el tamaño de los elementos o incluso las animaciones. Pero los wireframes son solo borradores para páginas individuales .
De manera similar, un prototipo es como un diagrama de flujo que muestra cómo se unen las diferentes páginas . Entonces, un prototipo conecta wireframes para demostrar cómo diferentes botones o enlaces deberían conducir a otras páginas.
Estas definiciones no están talladas en piedra, algunos diseñadores pueden tener su propia terminología y pueden estar en desacuerdo con mi redacción exacta. Pero así es como los he visto describir, y es cómo muchos diseñadores entienden mejor estos términos.
 Entonces, ¿qué se supone que debes hacer exactamente con estas primeras piezas conceptuales? ¿Son realmente necesarios? Yo diría que la creación de prototipos no siempre es necesaria, pero es una muy buena idea, especialmente para diseñar aplicaciones con interacciones complejas.
Entonces, ¿qué se supone que debes hacer exactamente con estas primeras piezas conceptuales? ¿Son realmente necesarios? Yo diría que la creación de prototipos no siempre es necesaria, pero es una muy buena idea, especialmente para diseñar aplicaciones con interacciones complejas.Pero wireframing es siempre una buena idea para cada nuevo proyecto. Le ayuda a enfocarse en el panorama general sin preocuparse por los detalles. Obtiene una idea de cómo se presenta la página general, y esto es invaluable cuando diseña un diseño concreto.
Metas para Wireframing
Cada vez que comienzas un nuevo proyecto debes contemplar lo que estás tratando de resolver . Cada sitio se construye con un objetivo específico en mente. Muchos sitios incluso tienen objetivos múltiples donde algunos objetivos son más importantes que otros.
Utilice wireframing como guía para ayudarlo a encontrar la mejor estrategia para capturar los objetivos de un sitio web . Probablemente esto no ocurra en el primer wireframe, así que prepárese para bosquejar muchas ideas diferentes .
 Busque otros sitios web similares y escriba sus mejores características. Analice cómo se organiza el contenido y cómo se mueve en cada página.
Busque otros sitios web similares y escriba sus mejores características. Analice cómo se organiza el contenido y cómo se mueve en cada página.Piensa en wireframes desde un punto de vista interactivo . Estas no son solo bellas imágenes. Son representaciones de interfaces digitales y desea esbozar sus ideas con eso en mente.
Tener a mano los recursos basados en la cuadrícula, ya sean de papel o digitales, puede ayudar mucho en el boceto rápido. Ahora veamos los mejores recursos para crear wireframes.
Grid Sketchpads
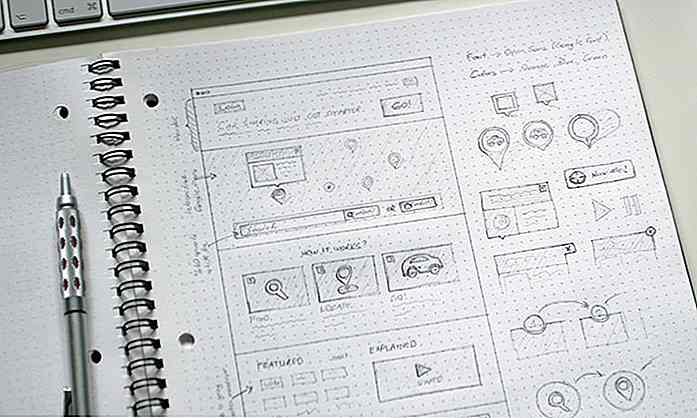
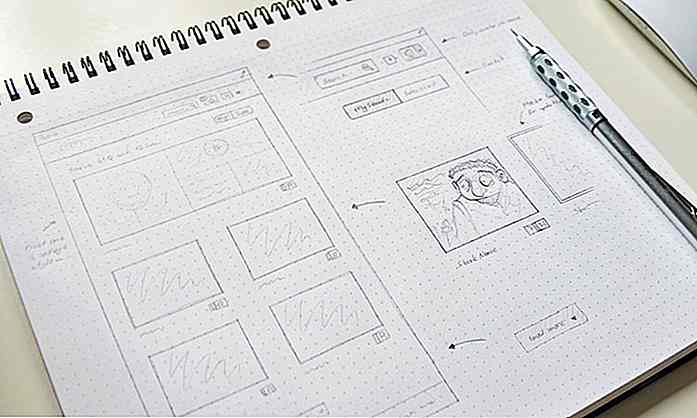
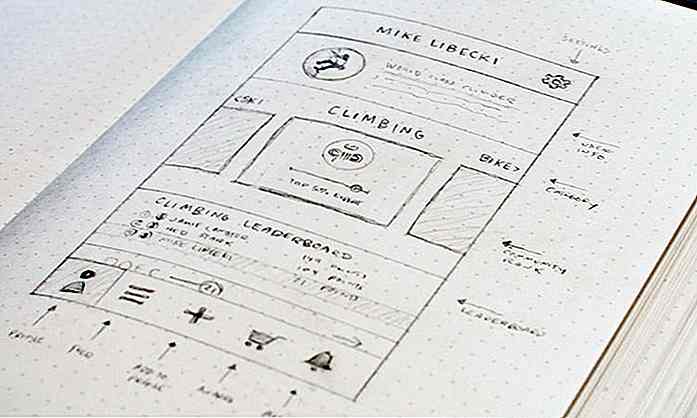
Siempre puede comenzar con bocetos de miniaturas básicas en el papel de la impresora solo para trazar ideas aproximadas . Personalmente, suelo empezar a trabajar en el papel de la impresora, porque de esta manera me preocupan menos las cuadrículas y más sobre cómo generar ideas .
Los sketchpads de cuadrícula de puntos son la mejor manera de ir si quiere limpiar una idea y darle más estructura. La cuadrícula lo ayuda a estimar las distancias entre los elementos de la página y a crear una especie de simetría en la estructura alámbrica.
 Hay muchos productos geniales por ahí si desea comenzar con wireframing en papel, por ejemplo, el Rhodia Dot Pad viene en varios tamaños para uso diario. Solo viene con 80 páginas, pero esto es bastante típico de la mayoría de los cuadernos de bocetos.
Hay muchos productos geniales por ahí si desea comenzar con wireframing en papel, por ejemplo, el Rhodia Dot Pad viene en varios tamaños para uso diario. Solo viene con 80 páginas, pero esto es bastante típico de la mayoría de los cuadernos de bocetos.Otro producto muy genial y personalizable es Dotgrid. Todos los artículos de Dotgrid son más caros que los libros de Rhodia, pero vienen con más materiales y diseños de portadas personalizados.
 Dotgrid incluso acepta pedidos a medida que le permiten diseñar su propio bloc de dibujo personalizado . Cada libro contiene un poco menos de 100 hojas, por lo que, incluyendo el anverso y el reverso, se obtienen alrededor de 200 páginas para el boceto de la cuadrícula.
Dotgrid incluso acepta pedidos a medida que le permiten diseñar su propio bloc de dibujo personalizado . Cada libro contiene un poco menos de 100 hojas, por lo que, incluyendo el anverso y el reverso, se obtienen alrededor de 200 páginas para el boceto de la cuadrícula.Otro par de cuadernos de bocetos de cuadrículas de puntos que quiero mencionar incluyen Behance Dot Grid, que es de tapa dura y encuadernado en espiral, aunque solo contiene 50 hojas de papel.
El Responsive Design Sketchbook es uno de los mejores recursos para diseñadores web. Ningún otro diseñador de productos necesitaría un cuaderno de bocetos de diseño receptivo, pero los diseñadores web se benefician enormemente de la libertad de generar ideas en anchos de dispositivo variables en la parte superior de un diseño de cuadrícula.
Estas almohadillas de diseño receptivas también tienen 50 hojas por un total de 100 páginas, pero cada página tiene cuatro grillas receptivas diferentes que representan diferentes puntos de corte en el diseño receptivo: escritorio, computadora portátil, tableta y teléfono inteligente.
 Aunque el diseño es insípido en comparación con los libros de Dotgrid, nadie más ha considerado bocetos receptivos para diseñadores web. Si te gusta algo así, entonces vale la pena pedir uno para una prueba de manejo.
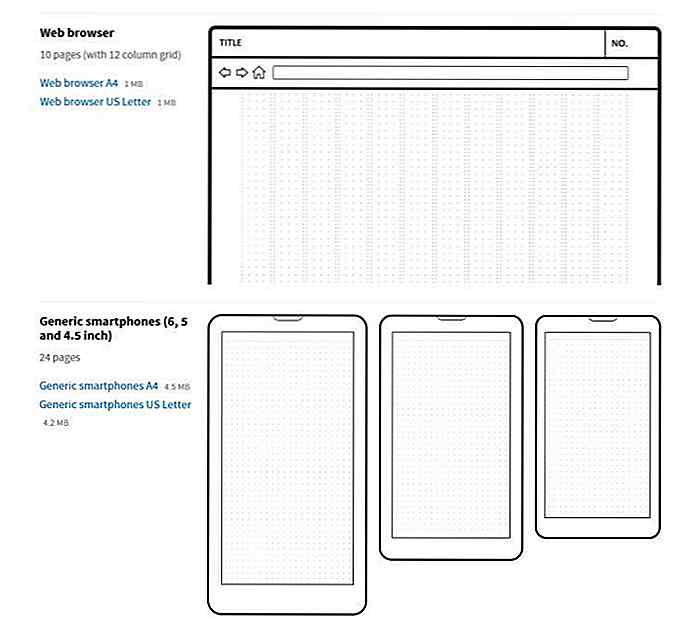
Aunque el diseño es insípido en comparación con los libros de Dotgrid, nadie más ha considerado bocetos receptivos para diseñadores web. Si te gusta algo así, entonces vale la pena pedir uno para una prueba de manejo.Si realmente te gustan las cosas hechas a mano y no quieres gastar dinero, también puedes imprimir tus propias páginas de cuadrícula con Interface Sketch. Este sitio gratuito ofrece diferentes plantillas de cuadrícula que puede imprimir y utilizar para wireframes dibujados a mano.
Las cuadrículas vienen en tamaños de carta A4 y US para diferentes estilos de papel de impresora. Puede elegir entre muchas opciones, como plantillas para un navegador web completo o diferentes pantallas de iPhone.
 Todas estas opciones son geniales, y vale la pena explorarlas si te gusta dibujar con lápiz . El papel es uno de los medios más fáciles de obtener nuevas ideas rápidamente, por lo que a menudo es la opción preferida incluso por los diseñadores de IU.
Todas estas opciones son geniales, y vale la pena explorarlas si te gusta dibujar con lápiz . El papel es uno de los medios más fáciles de obtener nuevas ideas rápidamente, por lo que a menudo es la opción preferida incluso por los diseñadores de IU.Herramientas digitales y aplicaciones web
Hay tantos programas de wireframing por ahí que apenas pueden cubrirse sin arriesgarse a la parálisis del análisis, así que por ahora centrémonos en algunas de las mejores opciones para wireframing basado en grid .
En primer lugar, me gustaría mencionar que puede usar herramientas de Adobe como Illustrator para crear sus propios wireframes . Esto no es parte del flujo de trabajo de todos y Illustrator ciertamente no es gratis. Pero si ya trabaja con Adobe Creative Cloud, entonces podría ser un buen lugar para comenzar.
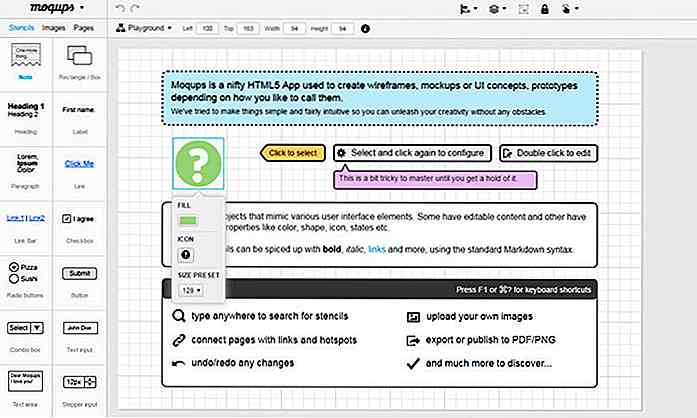
1. Moqups
Moqups es una de las mejores herramientas en línea para wireframing . Trabaja con un editor visual y una biblioteca de activos para arrastrar y soltar en toda la página.
Cada nuevo proyecto de Moqups tiene una cuadrícula predefinida y utiliza líneas de color púrpura brillante para ayudarlo a alinear los elementos. Es una gran herramienta web que facilita el diseño con una grilla.
El sitio funciona por defecto en un plan gratuito que limita al usuario a objetos de 300 páginas. El sitio tiene opciones premium, pero pagar una tarifa mensual puede ser más molesto que ir con las herramientas de Adobe, o comprar Sketch por única vez.
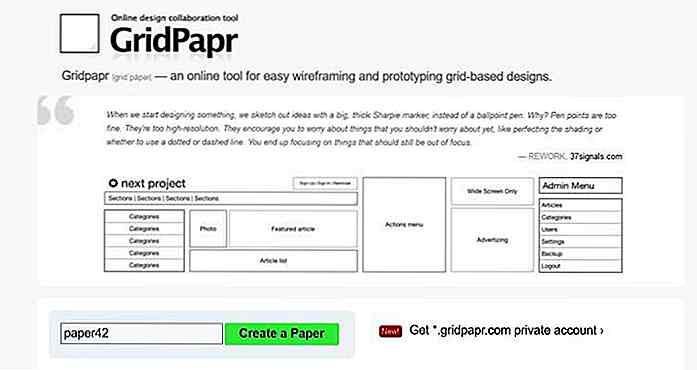
 2. Grid Papr
2. Grid Papr La aplicación web Grid Papr es completamente gratuita y ofrece cuentas públicas y privadas para sus wireframes. Usted crea un nombre para su proyecto y obtiene su propia URL única para el wireframe que puede editar desde cualquier computadora.
Cada nuevo wireframe viene con una cuadrícula que le permite realizar snap-to-grid en todos los elementos. Las características son simples, pero son suficientes para crear un wireframe lo-fi en minutos . Simplemente arrastre lo que quiera en la página y siga la cuadrícula para crear una estructura alámbrica estelar.
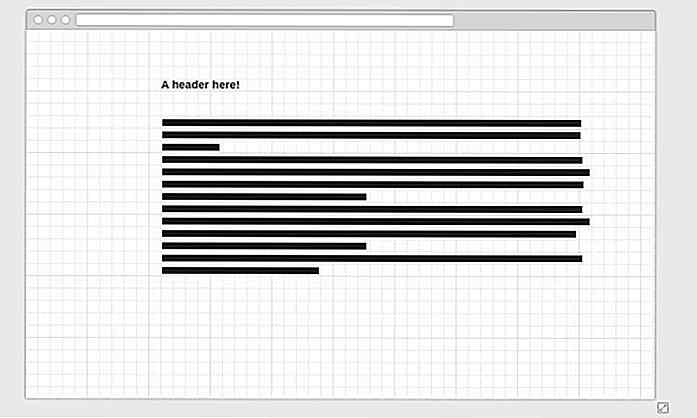
 3. Wireframe.cc
3. Wireframe.cc Wireframe.cc es una de las herramientas más simples y mínimas que puede utilizar para wireframing. Presenta una interfaz libre de obstáculos con una cuadrícula preconstruida y barras de herramientas organizadas . Simplemente haga clic y arrastre para crear nuevos elementos en el lienzo. También puedes guardar y compartir tu trabajo.
Esta es otra herramienta más que se ofrece de forma gratuita con planes premium opcionales. Cada plan se factura mensualmente, por lo que es muy similar a Moqups en la estructura de precios. La herramienta gratuita se puede usar desde cualquier computadora sin una cuenta.
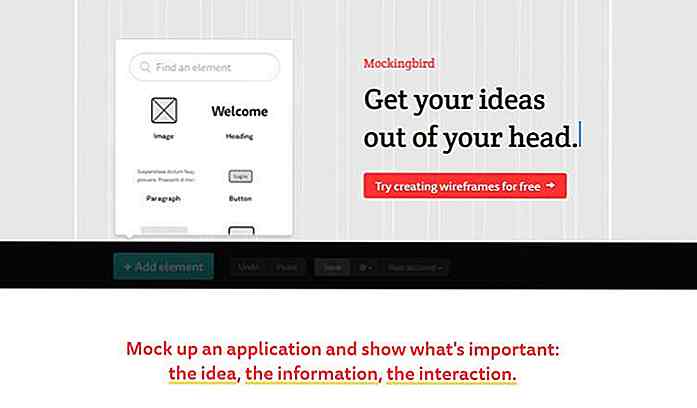
 4. Sinsonte
4. Sinsonte Mockingbird es otra gran opción, que ofrece muchas más funciones que la mayoría de las herramientas de wireframing. Puede comenzar de forma gratuita, pero la prueba está limitada a 7 días. Esto puede ser una molestia para algunos usuarios, pero la herramienta es realmente increíble y se ejecuta en todos los navegadores.
Mockingbird tiene una biblioteca infinita de elementos de la interfaz de usuario como pestañas, acordeones, menús desplegables, reproductores de video y enlaces de texto simples . La cuadrícula predeterminada usa el sistema de cuadrícula 960gs, pero puede elegir entre 12, 16 y 24 columnas .
 Ultimas palabras
Ultimas palabras No importa si elige wireframing tradicional o digital, siempre se trata de la calidad de la salida . Hay mucho que aprender al hacer este tipo de trabajo, así que encuentre la herramienta que le resulte más cómoda.
En el futuro, lo mejor que puedes hacer es comenzar con el wireframing . Obtenga una idea de lo que más le guste (papel o digital) y hágalo suyo. Los recursos en este artículo deberían brindarle más que suficiente para comenzar a configurar sus propias interfaces digitales.
(Foto de portada por Oykun Yilmaz)

Busque Emojis con su teclado en la Web de WhatsApp
Los usuarios frecuentes de WhatsApp Web probablemente estén conscientes de que WhatsApp viene con una extensa biblioteca de emojis . Desafortunadamente, elegir un emoji específico de la lista completa puede ser bastante tedioso ya que implica navegar a través de todo el conjunto de emojis.Afortunadamente, hay una manera más fácil para que elijas el emoji que deseas de toda la biblioteca, y la mejor parte es que solo necesitarás usar el teclado para que funcione.Para

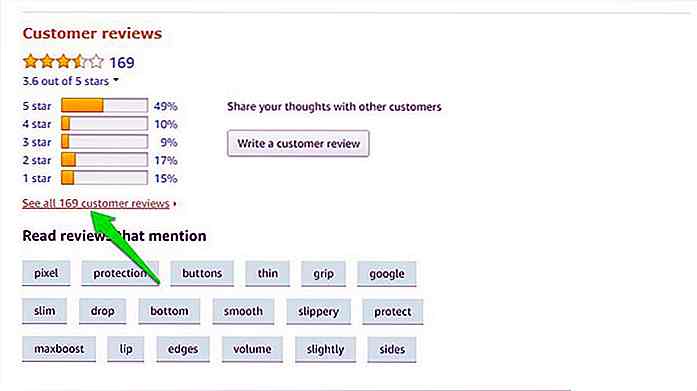
Cómo identificar los comentarios falsos de Amazon
Las críticas falsas son uno de los mayores obstáculos en el camino de una buena experiencia de compra en línea. Al igual que todos los demás sitios de compras en línea, la amenaza de las críticas falsas también afecta al gigante del comercio electrónico: Amazon .Aunque Amazon trata de eliminar las críticas falsas, sin embargo, como comprador, tenemos que hacer nuestra parte. Pasar u